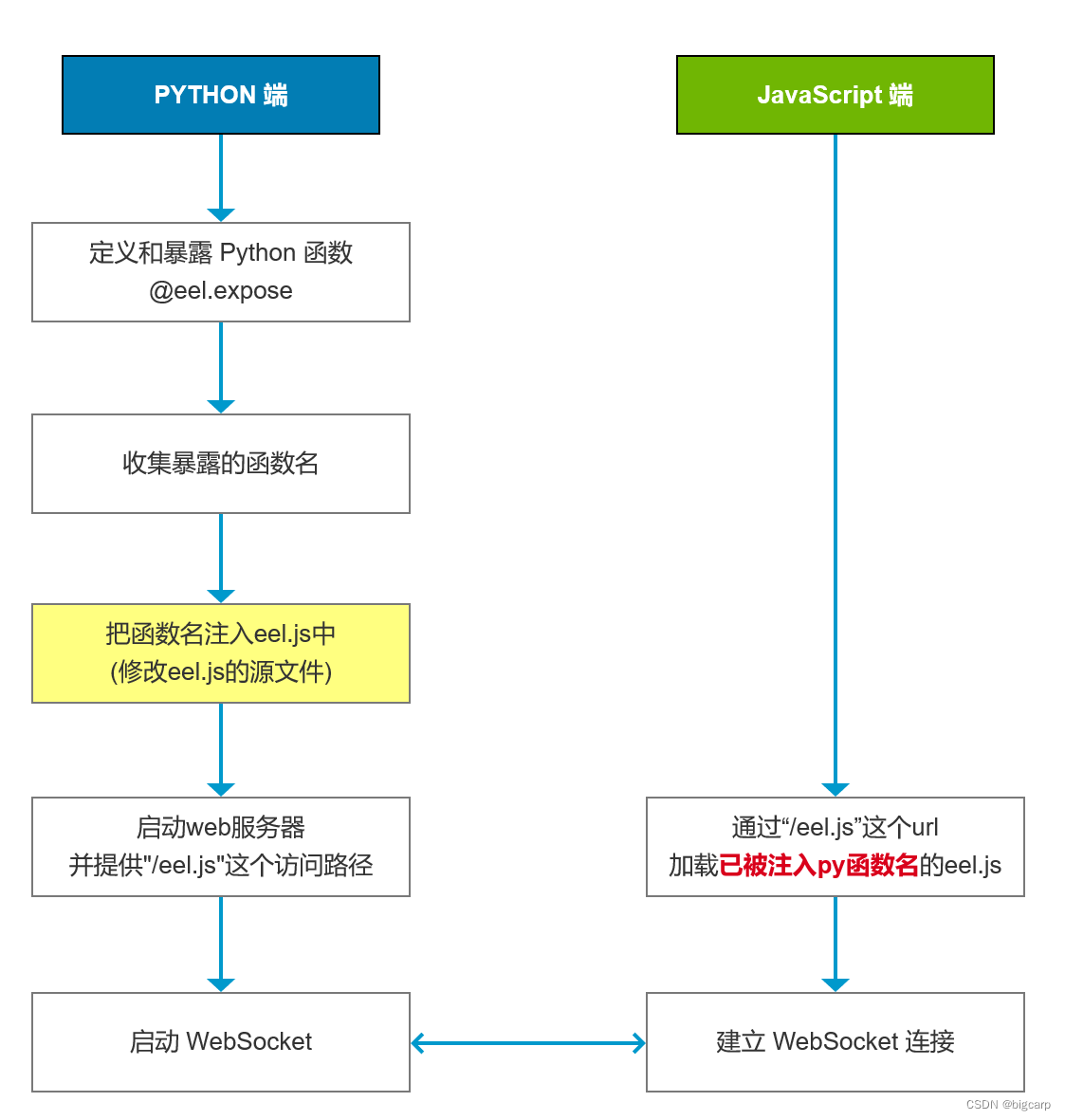
python端的函数名是如何传递给js端的
核心步骤:将函数名列表注入到动态生成的 eel.js 中,这样前端一开始引用的eel.js本身已经包含有py_function的函数名列表了。你打开开发者工具看看浏览器中的 eel.js文件源代码就知道了。

具体实现:
# 读取eel.js源文件,把代码放入_eel_js这个变量中
mimetypes.add_type('application/javascript', '.js')
_eel_js_file: str = pkg.resource_filename('eel', 'eel.js')
_eel_js: str = open(_eel_js_file, encoding='utf-8').read()# Bottle Routesdef _eel() -> str:# 设置窗口大小start_geometry = {'default': {'size': _start_args['size'],'position': _start_args['position']},'pages': _start_args['geometry']}# 把py函数名注入eel.js的源码中(改写eel.js的源码)page = _eel_js.replace('/** _py_functions **/','_py_functions: %s,' % list(_exposed_functions.keys()))page = page.replace('/** _start_geometry **/','_start_geometry: %s,' % _safe_json(start_geometry))btl.response.content_type = 'application/javascript' # 由Bottle服务器对外提供/eel.js供访问_set_response_headers(btl.response)return pageJS端的函数名是如何传递给python端的
核心步骤:python端扫描/读取eel.init(path)中的path整个目录(含子目录)的所有.js和.html文件,通过正则表达式匹配 eel.expose(xxxx),来获得暴露的函数名,然后创建同名的python函数。
你甚至可以专门建一个目录,这个目录只存放一个文本文件,把所有暴露的js函数名以eel.expose(js_function_name) 的形式记录到一个文件中,并以.js为扩展名命名,也可以。
//expose_js_function_name.jseel.expose(say_hello_js);
eel.expose(my_js_function_1);
eel.expose(my_js_function_2);
eel.expose(my_js_function_3);
eel.expose(my_js_function_4); 具体来说,eel.init(path)是通过遍历path文件夹及其子目录的全部指定扩展名的文件,并通过语法解析器 EXPOSED_JS_FUNCTIONS (基于PyParsing构建)进行匹配。
EXPOSED_JS_FUNCTIONS的解释规则是:用正则表达式匹配,解析得到函数名,这些函数名被存储在js_functions这个集合中。
得到这些js函数名后,通过_mock_js_function() 构建同名函数,构建的这个函数对于eel这个类来说是全局函数,所以对于main.py来说,就是【eel.同名函数】,就可以通过eel.js_function_name() 调用了。
官方源代码:
# 如果程序未被PyInstaller打包成exe,则返回path的绝对路径,否则exe创建的临时资源目录_MEIPASS
def _get_real_path(path: str) -> str:if getattr(sys, 'frozen', False):return os.path.join(sys._MEIPASS, path) # type: ignore # sys._MEIPASS is dynamically added by PyInstallerelse:return os.path.abspath(path)'''
当你使用 PyInstaller 将脚本+资源打包成一个exe后。运行exe时,会动态创建一个临时目录(通常是在系统的临时文件夹中),并将可执行文件内部的所有资源解压到这个临时目录。sys._MEIPASS 就是这个临时目录的路径。
'''def init(path: str, allowed_extensions: List[str] = ['.js', '.html', '.txt', '.htm','.xhtml', '.vue'], js_result_timeout: int = 10000) -> None:global root_path, _js_functions, _js_result_timeoutroot_path = _get_real_path(path)js_functions = set()for root, _, files in os.walk(root_path): # 遍历它的子目录for name in files:if not any(name.endswith(ext) for ext in allowed_extensions):continuetry:with open(os.path.join(root, name), encoding='utf-8') as file:contents = file.read()expose_calls = set()matches = EXPOSED_JS_FUNCTIONS.parseString(contents).asList() # 对文件进行解释,把【暴露给python的js函数】匹配出来。for expose_call in matches:# Verify that function name is validmsg = "eel.expose() call contains '(' or '='"assert rgx.findall(r'[\(=]', expose_call) == [], msgexpose_calls.add(expose_call) # 收集此文件的暴露函数js_functions.update(expose_calls) # 收集全部文件的暴露函数except UnicodeDecodeError:pass # Malformed file probably_js_functions = list(js_functions)for js_function in _js_functions:_mock_js_function(js_function) # 将找到的JS函数名称保存起来,并准备在 websocket 连接时使用_js_result_timeout = js_result_timeout===============
JS端函数是怎样被Python调用的
关键步骤:
1、eel.expose(js_function_name) 把函数名收集起来存放在_exposed_functions这个对象中
2、websocket收到message的时候,检查调用的函数名是否在_exposed_functions中,是则调用_exposed_functions中对应的函数。
既然可以用一个专门的目录,只存放一个文本文件,把所有暴露的js函数名以eel.expose(js_function_name) 的形式记录到一个文件中让python端扫描就可以完成函数名在python的注册,是不是就可以在前端删除掉eel.expose(js_function_name)这行呢?
当然不行,这行在前端还有一个作用,就是向websocket注册js函数,让websocket可以调用这些函数。可能是为了避免websocket操作权限过大,EEL限定它仅能调用eel.expose声明过的函数。规则就是把这些函数名存放在 _exposed_functions 这个对象中。websocket收到python端的调用js函数指令时,先看看函数名是否在_exposed_functions这个对象里面,在才调用,不在就跳过。
// 暴露的函数存放到_exposed_functions这个对象中
// 暴露的函数存放到_exposed_functions这个对象中expose: function(f, name) {if(name === undefined){name = f.toString();let i = 'function '.length, j = name.indexOf('(');name = name.substring(i, j).trim();}eel._exposed_functions[name] = f;},// if(message.name in eel._exposed_functions) 才执行
// if(message.name in eel._exposed_functions) 才执行eel._websocket.onmessage = function (e) {let message = JSON.parse(e.data);if(message.hasOwnProperty('call') ) {// Python making a function call into usif(message.name in eel._exposed_functions) {try {let return_val = eel._exposed_functions[message.name](...message.args);eel._websocket.send(eel._toJSON({'return': message.call, 'status':'ok', 'value': return_val}));} catch(err) {debuggereel._websocket.send(eel._toJSON({'return': message.call,'status':'error','error': err.message,'stack': err.stack}));}}} else if(message.hasOwnProperty('return')) {// Python returning a value to usif(message['return'] in eel._call_return_callbacks) {if(message['status']==='ok'){eel._call_return_callbacks[message['return']].resolve(message.value);}else if(message['status']==='error' && eel._call_return_callbacks[message['return']].reject) {eel._call_return_callbacks[message['return']].reject(message['error']);}}} else {throw 'Invalid message ' + message;}};