文章目录
- 前言
- 一、简单工厂设计模式的作用?
- 二、详细分析
- 1.核心组成
- 2.实现步骤
- 3.示例代码
- 4.优缺点
- 优点
- 缺点
- 5.使用场景
- 总结
前言
本文主要学习简单工厂设计模式,这个设计模式主要是将创建复杂对象的操作单独放到一个类中,这个类就是工厂类,创建对象的时候由工厂类决定创建那个对象。
通俗理解工厂设计模式:工厂就是用来造东西的。
一、简单工厂设计模式的作用?
简单工厂模式又称“静态工厂方法”可以根据参数的不同返回不同类的实例,专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。
二、详细分析
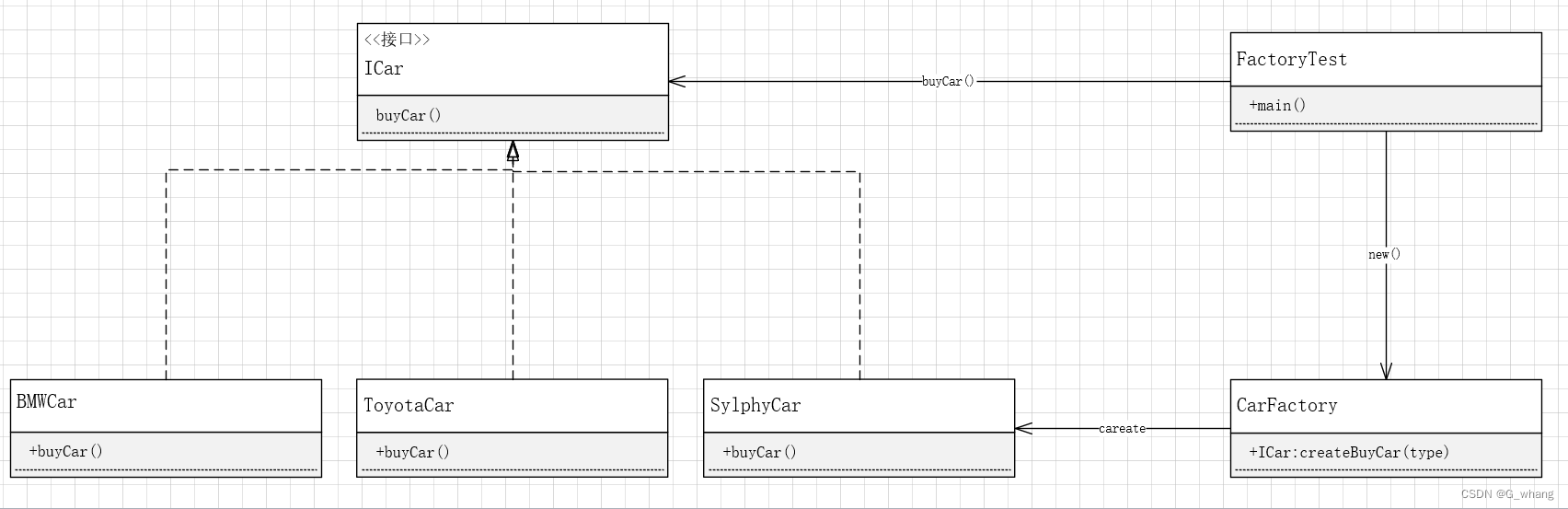
1.核心组成
- Factory:工厂类,简单工厂模式的核心类。他提供决定实例化对象的统一方法。
- IProduct:产品抽象类,简单工厂创建的所有对象的共同父类。
- Product:具体产品类,简单工厂模式创建的目标对象。

其中ICar是产品抽象类,BMWCar、ToyotaCar、SylphyCar都是具体的产品类;CarFactory是工厂类;FactoryTest则为测试类;
2.实现步骤
- 创建抽象产品类,里面有产品的抽象方法,由具体的产品类去实现。
- 创建具体产品类,继承了他们的父类,并实现具体方法。
- 创建工厂类,提供了一个静态方法createXXX用来生产品,只需要传入你想实例化的产品名称,即可实例化对应产品;
3.示例代码
抽象产品类
/*** 抽象产品类*/
public interface ICar {/*** 购买汽车*/void buyCar();}具体产品类:
/*** 具体的产品类*/
public class BMWCar implements ICar{@Overridepublic void buyCar() {System.out.println("购买宝马汽车");}
}/*** 具体的产品*/
public class ToyotaCar implements ICar{@Overridepublic void buyCar() {System.out.println("购买丰田汽车");}
}
/*** 具体产品类*/
public class SylphyCar implements ICar{@Overridepublic void buyCar() {System.out.println("购买轩逸汽车");}
}
工厂类
/*** 工厂类*/
public class CarFactory {/*** 工厂方法* @param type* @return*/public ICar createBuyCar(String type){if(type.equals("BMW")){return new BMWCar();}else if(type.equals("Toyota")){return new ToyotaCar();}else if(type.equals("Sylphy")){return new SylphyCar();}return null;}}
测试类
public static void main(String[] args) {CarFactory factory = new CarFactory();ICar car = factory.createBuyCar("BMW");car.buyCar();}
结果

4.优缺点
优点
- 将创建对象和使用对象进行分离,使用者不关心对象的创建逻辑,实现了解耦。
- 每个产品创建都是单独的类进行维护,这样后续的扩展或修改更简单。
缺点
- 工厂类集成了所有产品的创建,一旦工厂类出现问题,则会影响所有的产品创建。
- 一旦新增产品,就得对工厂类进行修改,违背了 “开闭原则”
5.使用场景
- 职责分离:当客户只关注于类的使用,而不关心类的创建的时候。
- 如果对象创建复杂且多处需用到的时候使用,这样就可以复用代码,同时当业务逻辑发生修改的时候,只需要修改一处即可。
总结
本文主要介绍了简单工厂设计模式提供了简单的代码示例。切记使用的过程中不要为了设计模式而设计模式,因场景而定,对于比较简单的场景,不使用设计模式将会更简单实现。过于依赖使用工厂设计模式将会创建更多的类,不利于代码结构的维护。