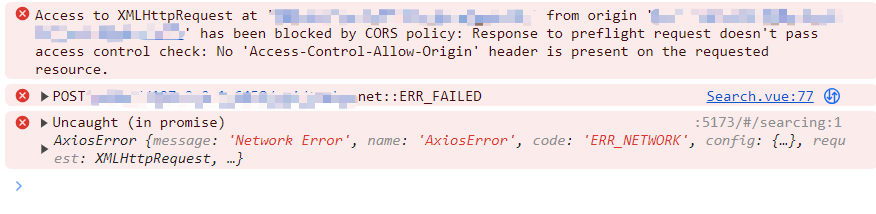
我在使用flask以及Vue做一个项目时遇到了Vue前端与Flask后端API交互的问题就是前端获取不到后端返回的数据,报错:

上网查说是跨域问题,于是找了一些解决办法,就是可以通过设置响应头的 Access-Control-Allow-Origin 字段来允许所有用户访问你的 API。这个字段告诉浏览器,你的 API 可以被来自哪些域的请求访问。如果你设置为 *,那么你的 API 将被所有域访问。示例代码:
from flask import Flask, jsonifyapp = Flask(__name__)@app.route('/api/data', methods=['GET'])
def get_data():# 假设你的数据存储在某个文件中with open('data.json', 'r') as f:data = json.load(f)# 设置响应头允许所有域访问response = jsonify(data)response.headers.add('Access-Control-Allow-Origin', '*')return responseif __name__ == '__main__':app.run(debug=True)
在这个例子中,我们使用 jsonify 函数来创建一个 JSON 响应,并添加了一个 Access-Control-Allow-Origin 响应头,允许来自任何域的请求访问我们的 API。
果然加了之后前端就能获取到后端返回的数据了,但是我在后端获取前端传的参数时又出现了呢个跨域错误,不知道是什么问题,明明前端已经能获取到后端返回的数据了,但是后端有获取不到前端传来的参数了,有大佬知道的可以解释一下。
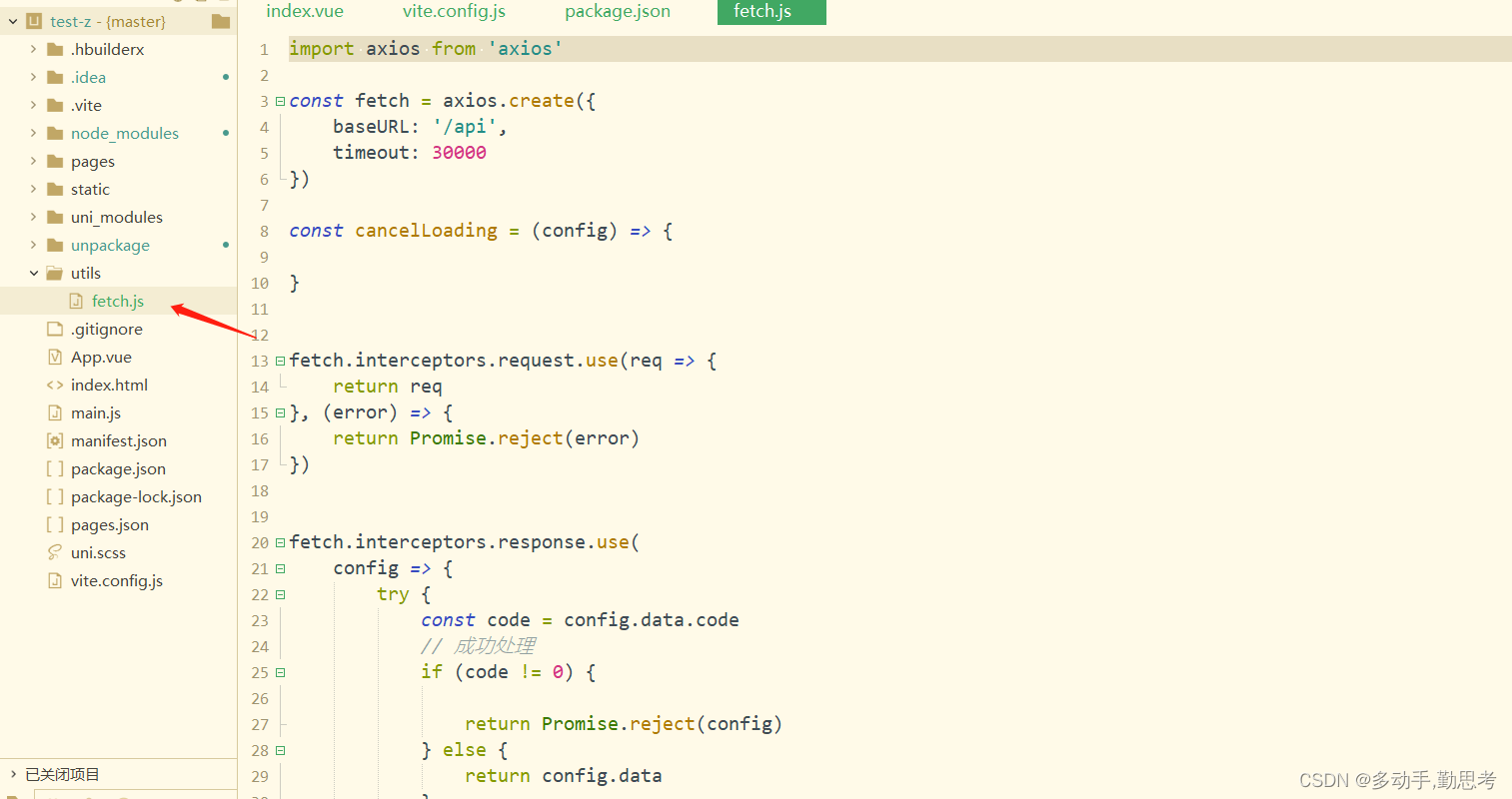
于是我又在网上找了一些使用flask以及Vue做的项目教程,参考教程FLASK+VUE+axios前后端交互_axios flask-CSDN博客,偶然看到了CORS(app, resources=r’/*')是解决跨域请求报错的设置,于是抱着试试的态度果然有效,就是先下载flask_cors,下载的时候可以加一个阿里云源,这样下载的时候快一些:
pip install flask_cors -i https://mirrors.aliyun.com/pypi/simple然后在你的代码里面加上下面这两行即可。
from flask_cors import CORS
CORS(app, resources=r'/*')解决之后又去了解了一下原理:
在 Flask 中,`CORS(app, resources=r'/*')` 这一行代码用于配置跨源资源共享(CORS)。CORS 是 W3C 标准,用于限制从一个源加载的 Web 页面的脚本与另一个源资源进行交互。这个配置允许来自任何源的请求都可以访问你的 Flask 应用。
具体来说,`CORS(app, resources=r'/*')` 意味着所有路径(`/*`)都受 CORS 配置的影响。这通常用于允许来自不同域的前端应用(如使用 Vue.js 的前端应用)与你的 Flask 后端 API 进行交互。
这个配置通常与 Flask-CORS 扩展一起使用,Flask-CORS 是一个用于 Flask 的 CORS 中间件。你需要在你的 Flask 应用中安装 Flask-CORS 扩展,然后使用 `CORS()` 函数来配置它。
以下是如何在 Flask 应用中使用 Flask-CORS 扩展的示例:
from flask import Flask
from flask_cors import CORSapp = Flask(__name__)
CORS(app, resources=r'/*')@app.route('/api/data', methods=['GET'])
def get_data():# 假设你的数据存储在某个文件中with open('data.json', 'r') as f:data = json.load(f)return dataif __name__ == '__main__':app.run(debug=True)
在这个例子中,`CORS(app, resources=r'/*')` 确保了所有请求(无论源域如何)都可以与你的 `/api/data` 端点进行交互。这通常用于允许前端应用与后端 API 进行通信,即使它们位于不同的域或协议上。
希望可以帮助到大家。