
目录
写在前面
HTML简介
完整代码
代码分析
系列推荐
写在最后
写在前面
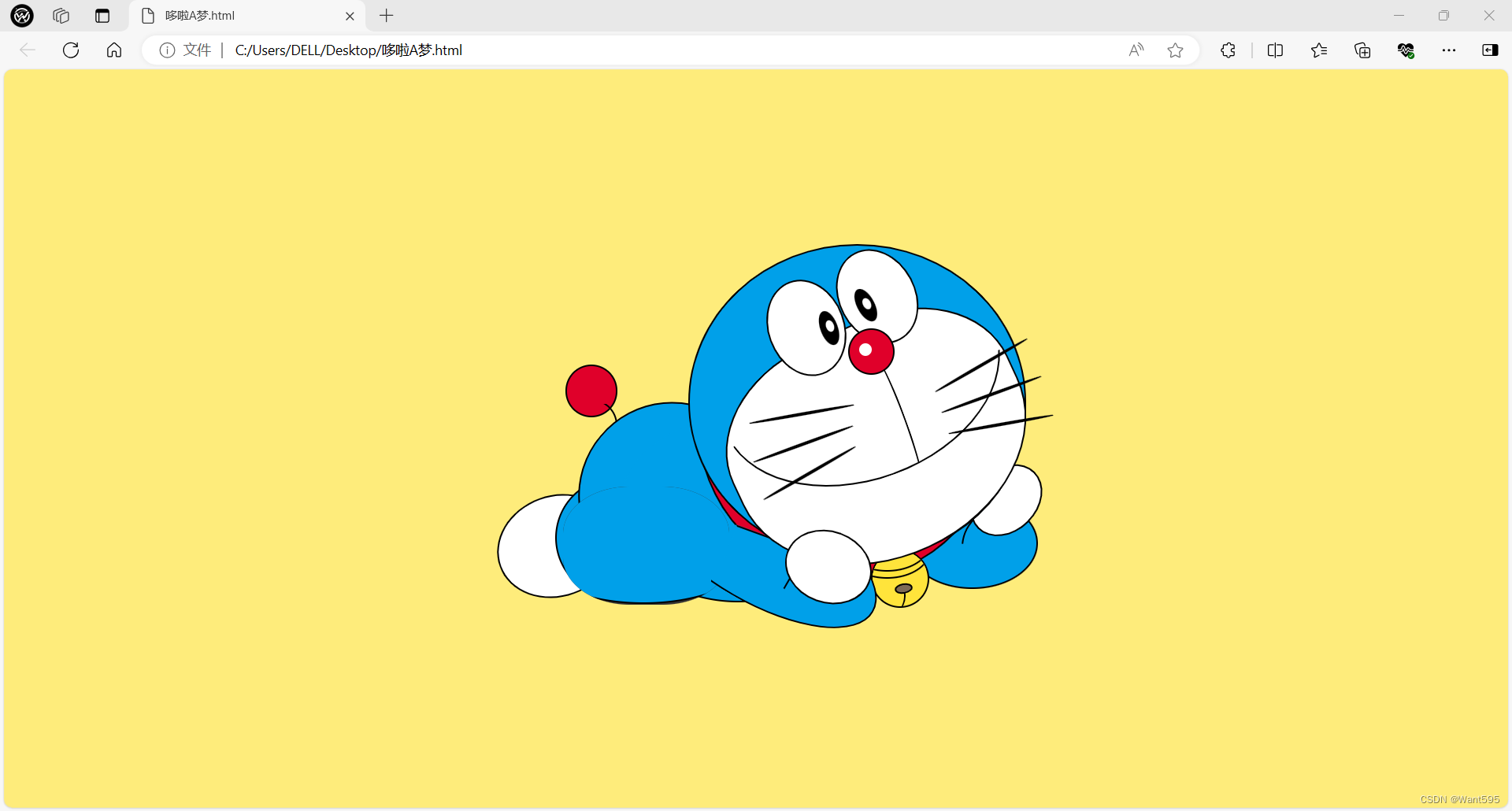
谁不想拥有一只可爱的叮当猫呢?本期小编给大家带来了一个萌萌的哆啦A梦。
HTML简介
HTML,即超文本标记语言,是构建网页的基础技术之一,它是一种标记语言,通过使用一系列标签来定义网页内容的结构和样式。HTML文档由不同的元素组成,如段落、标题、图片、链接等,每个元素由特定的标签包裹,以告知浏览器如何显示这些内容。
例如,<p>标签用于定义段落,<h1>到<h6>用于定义不同级别的标题,<a>标签用于创建链接,而<img>标签则用来嵌入图片。此外,HTML还支持列表、表格、表单等多种复杂结构,使得网页内容丰富多彩。
HTML代码通常以.html或.htm为文件扩展名,用任何文本编辑器即可编写,浏览器负责解释这些标签并渲染成用户可见的网页。随着HTML5标准的推出,HTML的功能得到极大丰富,不仅加强了多媒体内容的支持,还新增了诸如canvas绘图、本地存储、地理定位等现代Web应用功能,极大地推动了互联网的发展。
完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title><style type="text/css">body{background:#feec7b;}.pokonyan{width:572px; height:397px; margin:0 auto; position: absolute; left:50%; top:50%; margin-left:-286px; margin-top:-198px;}.header{width:340px; height:318px; position:absolute; right:12px; top:0; border-top-left-radius:50%; border-top-right-radius:50%; border-bottom-left-radius:50%; border-bottom-right-radius:48%; background:#00a0e9; border:#000 solid 2px; z-index: 6;}.header .face{width: 305px; height:235px; position: absolute; right: -8px; bottom: 0px; background:#fff; border:#000 solid 2px; border-top-left-radius:40%; border-top-right-radius:40%; border-bottom-left-radius:50%; border-bottom-right-radius:50%; -webkit-transform:rotate(-25deg); -moz-transform:rotate(-25deg); transform:rotate(-25deg);}.header .eye{width:75px; right:182px; height:97px; position: absolute; border:#000 solid 2px; border-radius: 50%; background:#fff; top:34px; -webkit-transform:rotate(-20deg); -moz-transform:rotate(-20deg); transform:rotate(-20deg);}.header .eyeBlack{width:18px; height:36px; position:absolute; right:7px; bottom:23px; overflow:hidden; background:#000; border-radius: 50%;}.header .eyeWhite{width:8px; height:12px; position:absolute; right:3px; bottom:13px; overflow:hidden; background:#fff; border-radius: 50%; }.header .eyer{right:110px; top:2px; -webkit-transform:rotate(-28deg); -moz-transform:rotate(-28deg); transform:rotate(-28deg);}.header .eyer .eyeBlack{left:14px; bottom:28px;}.header .noseLine{width:20px; height:160px; border-right:#000 solid 2px; border-radius:50%; position:absolute; right:120px; top:100px; -webkit-transform:rotate(-20deg); -moz-transform:rotate(-20deg); transform:rotate(-20deg);}.header .quilt{width:100px; height:60px; background:#fff; border-radius:50%; position:absolute; top:220px; right:60px;}.header .nose{width: 44px; height:44px; position: absolute; top:84px; right:132px; background:#e0002a; border-radius:50%; border: 2px solid #000; }.header .nose .white{width:13px; height:13px; position: absolute; top:14px; left:10px; background:#fff; border-radius:50%; }.header .mouthBox{width:290px; height:82px; position:absolute; bottom:84px; right: 0px; overflow:hidden; -webkit-transform:rotate(-20deg); -moz-transform:rotate(-20deg); transform:rotate(-20deg);}.header .mouthBox .mouth{width: 290px; height:200px; border-radius:50%; position:absolute; bottom:0; right:0; border:#000 solid 2px; }.header .beard{width:107px; height:3px; background:#000; position:absolute; border-radius:50%; overflow: hidden;}.header .beard1{top:170px; left:60px; -webkit-transform:rotate(-10deg); -moz-transform:rotate(-10deg); transform:rotate(-10deg);}.header .beard2{top:200px; left:62px; -webkit-transform:rotate(-20deg); -moz-transform:rotate(-20deg); transform:rotate(-20deg);}.header .beard3{top:230px; left:68px; -webkit-transform:rotate(-30deg); -moz-transform:rotate(-30deg); transform:rotate(-30deg);}.header .beard4{top:120px; right:-10px; -webkit-transform:rotate(-20deg); -moz-transform:rotate(-20deg); transform:rotate(-30deg);}.header .beard5{top:150px; right:-20px; -webkit-transform:rotate(-30deg); -moz-transform:rotate(-30deg); transform:rotate(-20deg);}.header .beard6{top:180px; right:-30px; -webkit-transform:rotate(-40deg); -moz-transform:rotate(-40deg); transform:rotate(-10deg);}/*脖子*/.neckBox{width:302px; height:318px; position:absolute; background:#e0002a; border:#000 solid 2px; z-index: 4; right:41px; top:18px; overflow:hidden; border-top-left-radius:50%; border-top-right-radius:50%; border-bottom-left-radius:50%; border-bottom-right-radius:48%;}.neckBox .necka{width:340px; height:318px; position:absolute; background:#e0002a; z-index: 4; right:5px; bottom:-3px; border-top-left-radius:50%; border-top-right-radius:50%; border-bottom-left-radius:50%; border-bottom-right-radius:48%;}/*铃铛*/.bell{width:56px; height:56px; background:#ffe43b; border:#000 solid 2px; border-radius:50%; position: absolute; bottom:27px; right:110px; z-index: 5; overflow:hidden;}.bell .line{width:56px; height:50px; border-right:#000 solid 2px; position:absolute; top:20px; left:-24px; border-radius: 50%;}.bell .linebg{width:86px; height:56px; background:#ffe43b; position:absolute; bottom:18px; left:-30px; border-radius: 50%;}.bell .center{width:15px; height:7px; border-radius:50%; background:#7d6b56; border:#000 solid 2px; position: absolute; top:33px; left:22px; -webkit-transform:rotate(-10deg); -moz-transform:rotate(-10deg); transform:rotate(-10deg);}.bell .top{width:86px; height:56px; background:#ffe43b; border:#000 solid 2px; position:absolute; bottom:28px; left:-30px; border-radius: 50%;}.bell .top2{width:86px; height:56px; background:#ffe43b; border:#000 solid 2px; position:absolute; bottom:35px; left:-30px; border-radius: 50%;}/*屁股*/.arse{width:186px; height:186px; position: absolute; top:160px; left:106px; border-radius:50%; background:#00a0e9; border-top:#000 solid 2px; border-left:#000 solid 2px; border-bottom:#00a0e9 solid 2px; -webkit-transform:rotate(40deg); -moz-transform:rotate(40deg); transform:rotate(40deg); z-index: 3;}/*肚子*/.tummy{width:240px; height:186px; position: absolute; bottom:33px; left:146px; border-radius:50%; background:#00a0e9; border-bottom:#000 solid 2px; border-right:#000 solid 2px; border-left:#00a0e9 solid 2px; z-index: 3;}@-webkit-keyframes tail {0%{margin-left:0;}25%{margin-left:-10px;}50%{margin-left:-20px;}75%{margin-left:10px;}100%{margin-left:20px;}}.tail{width:58px; height:58px; position: absolute; bottom:216px; left:92px; z-index: 2; }.tail .circle{width:50px; height:50px; background:#e0002a; border:#000 solid 2px; border-radius:50%;}.tail .lineBox{width:18px; height:18px; position: absolute; bottom:0; right:4px; overflow:hidden;}.tail .lineBox .line{width:50px; height:50px; border:#000 solid 2px; position:absolute; bottom:-30px; left:-36px; border-radius:50%;}/*腿*/.leg{width:120px; height:120px; position: absolute; bottom:37px; left:82px; border-radius:50%; background:#00a0e9; border:#000 solid 2px; z-index: 2;}.legbottomBox{width:169px; height:120px; background:#333333; overflow:hidden; position: absolute; bottom:30px; left:90px; border-radius:40%; z-index: 3;}.legbottomBox .legbottom{width:240px; height:120px; position:relative; bottom:4px; left:-40px; border-radius:50%; background:#00a0e9; border:#000 solid 2px; border-bottom:#000 solid 2px; -webkit-transform:rotate(0deg); -moz-transform:rotate(0deg); transform:rotate(0deg);}/*脚*/.foot{width:120px; height:100px; position: absolute; bottom:38px; left:22px; border-radius:50%; background:#fff; border:#000 solid 2px; -webkit-transform:rotate(-10deg); -moz-transform:rotate(-10deg); transform:rotate(-20deg); z-index: 1;}.foottop{width:97px; height:100px; position: absolute; bottom:20px; left:-16px; border-bottom-left-radius:50%; border-top-left-radius:50%; background:#fff; border:#000 solid 2px; border-right:none; -webkit-transform:rotate(-10deg); -moz-transform:rotate(-10deg); transform:rotate(-20deg); z-index: 1;}.handr{width:130px; height:90px; position: absolute; bottom:46px; right:0px; border-radius:50%; background:#00a0e9; border:#000 solid 2px; z-index: 3;}.handr .palm{width: 78px; height:60px; position: absolute; top:-30px; right:-10px; border-radius:50%; background:#fff; border:#000 solid 2px; z-index: 3; -webkit-transform:rotate(-45deg); -moz-transform:rotate(-45deg); transform:rotate(-45deg);}.handr .line{width: 80px; height:80px; position: absolute; border-left:#000 solid 2px; border-bottom:transparent solid 2px; top:8px; right:-6px; border-radius: 50%; -webkit-transform:rotate(50deg); -moz-transform:rotate(50deg); transform:rotate(50deg);}.handtop{width:74px; height:40px; background:#00a0e9; border-top:#000 solid 2px; border-left:#00a0e9 solid 2px; position: absolute; bottom:58px; right:240px; -webkit-transform:rotate(30deg); -moz-transform:rotate(30deg); transform:rotate(20deg); z-index:5;}.handlBox{width:180px; height:70px; position: absolute; bottom:6px; right:152px; overflow: hidden; z-index:5;}.handlBox .handl{width:260px; height:110px; border:#000 solid 2px; background:#00a0e9; border-left:transparent solid 2px; position:absolute; bottom:26px; right:-3px; border-radius: 50%; -webkit-transform:rotate(30deg); -moz-transform:rotate(30deg); transform:rotate(30deg);}.handlBox .handl .line{width:40px; height:80px; position: absolute; background:none; border-left:#000 solid 2px; top:0px; right:48px;}.palml{width:86px; height:70px; position: absolute; bottom:32px; right:168px; border-radius:50%; background:#fff; border:#000 solid 2px; z-index: 3; -webkit-transform:rotate(20deg); -moz-transform:rotate(20deg); transform:rotate(20deg); z-index: 7;}
</style>
</head>
<body>
<div class="pokonyan"><div class="header"><div class="face"></div><div class="eye eyel"><div class="eyeBlack"><div class="eyeWhite"></div></div></div><div class="eye eyer"><div class="eyeBlack"><div class="eyeWhite"></div></div></div><div class="noseLine"></div><div class="quilt"></div><div class="nose"><div class="white"></div></div><div class="mouthBox"><div class="mouth"></div></div><div class="beard beard1"></div><div class="beard beard2"></div><div class="beard beard3"></div><div class="beard beard4"></div><div class="beard beard5"></div><div class="beard beard6"></div></div><div class="neckBox"><div class="neck"></div></div><div class="bell"><div class="line"></div><div class="linebg"></div><div class="center"></div><div class="top"></div><div class="top2"></div></div><div class="arse"><div class="neck"></div></div><div class="tummy"></div><div class="tail"><div class="circle"></div><div class="lineBox" ><div class="line"></div></div></div><div class="leg"></div><div class="legbottomBox"><div class="legbottom"></div></div><div class="foot"></div><div class="handr"><div class="line"></div><div class="palm"></div></div><div class="handtop"></div><div class="handlBox"><div class="handl"><div class="line"></div></div></div><div class="palml"></div>
</div>
</body>
</html>代码分析
这段代码使用HTML和CSS绘制了一个哆啦A梦的图像。
HTML部分建立了一个名为"pokonyan"的div元素,这个div内包含了哆啦A梦的各个部分,比如头部(header)、脖子(neckBox)、铃铛(bell)、屁股(arse)、肚子(tummy)、尾巴(tail)、腿(leg)和手(handr、handlBox)等部分。每个部分都是一个div元素,这些元素的样式在CSS中定义。
CSS部分定义了每个div元素的样式,包括宽度、高度、位置、背景颜色、边框等,以此来形成哆啦A梦的形象。例如,".header"类定义了哆啦A梦的头部的样式,包括宽度、高度、位置、背景颜色等,".face"类定义了脸的样式,".eye"类定义了眼睛的样式,".nose"类定义了鼻子的样式。
此外,还有一些类用于创建哆啦A梦的细节部分,如眼球(eyeBlack、eyeWhite)、胡须(beard1-beard6)、铃铛的细节(line、linebg、center、top、top2)等。最后,通过改变每个元素的位置和大小,以及旋转角度(使用transform:rotate),将这些元素组合在一起,形成了一个哆啦A梦的图像。
系列推荐
| 序号 | 目录 | 直达链接 |
| 1 | HTML实现3D相册 | https://want595.blog.csdn.net/article/details/138652869 |
| 2 | HTML元素周期表 | https://want595.blog.csdn.net/article/details/138653653 |
| 3 | HTML黑客帝国字母雨 | https://want595.blog.csdn.net/article/details/138654054 |
| 4 | HTML五彩缤纷的爱心 | https://want595.blog.csdn.net/article/details/138654581 |
| 5 | HTML飘落的花瓣 | https://want595.blog.csdn.net/article/details/138785324 |
| 6 | HTML哆啦A梦 | https://want595.blog.csdn.net/article/details/138834877 |
| 7 | ||
| 8 | ||
| 9 | ||
| 10 | ||
| 11 | ||
| 12 | ||
| 13 | ||
| 14 | ||
| 15 | ||
| 16 | ||
| 17 | ||
| 18 | ||
| 19 | ||
| 20 | ||
| 21 | ||
| 22 | ||
| 23 | ||
| 24 | ||
| 25 | ||
| 26 | ||
| 27 |
写在最后
我是一只有趣的兔子,感谢你的喜欢!