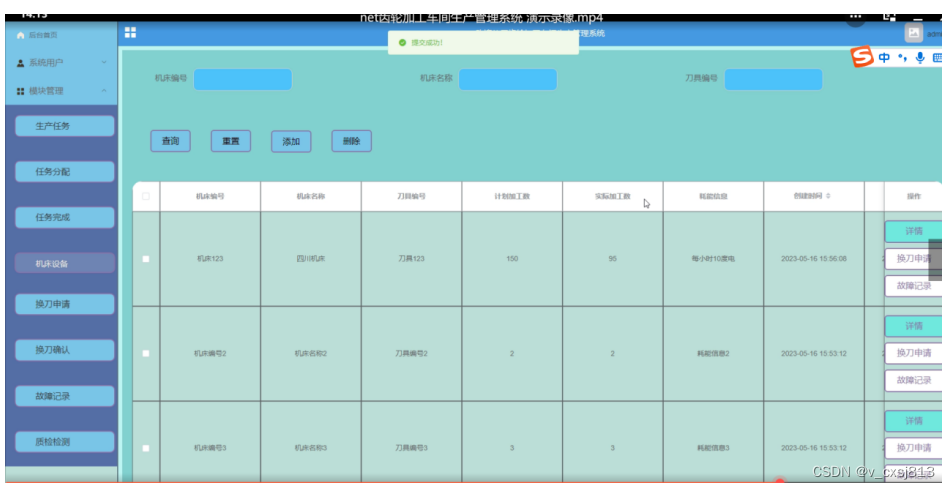
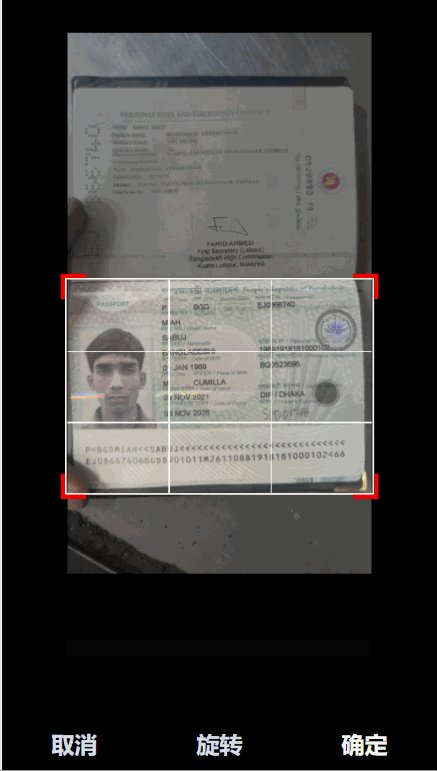
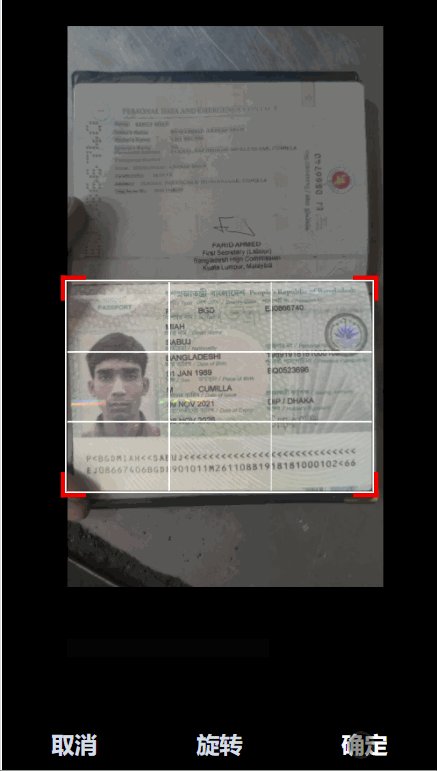
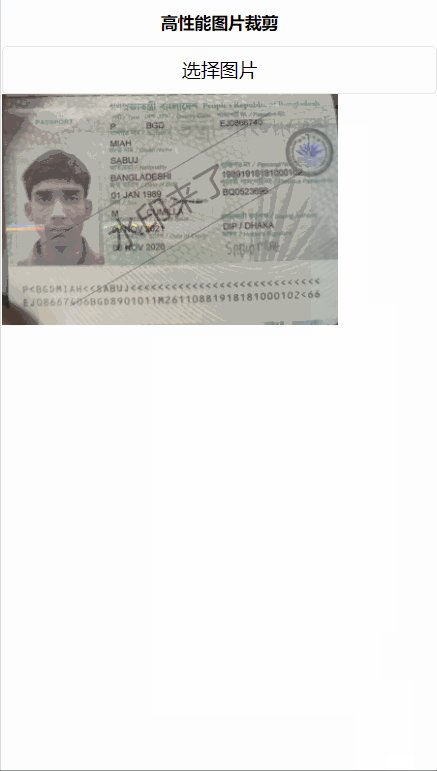
效果图:

插件地址:高性能图片裁剪,裁剪图片后自动添加水印 - DCloud 插件市场


示例:
<template>
<view><button @click="select">选择图片</button><image mode="widthFix" :src="path"/><jp-cropper-watermark watermark="水印" :watermarkType="1" mode="free" :width="200" :height="140" :maxWidth="1024" :maxHeight="1024" :url="url" @cancel="cancel" @ok="onok"></jp-cropper-watermark>
</view>
</template><script>export default {data() {return {url: "",path: ""}},methods: {cancel() {// url设置为空,隐藏控件this.url = "";},select() {uni.chooseImage({count: 1,success: (rst) => {// 设置url的值,显示控件this.url = rst.tempFilePaths[0];}});},onok(ev) {this.url = "";this.path = ev.path;}}}
</script>


![[牛客网]——C语言刷题day2](https://img-blog.csdnimg.cn/direct/8f17e456eddd4530956ab09e5246018b.png)