1.定义自定义组件
使用命令创建一个组件 但删除它在你的module里的声明,因为会报错只能引用一次

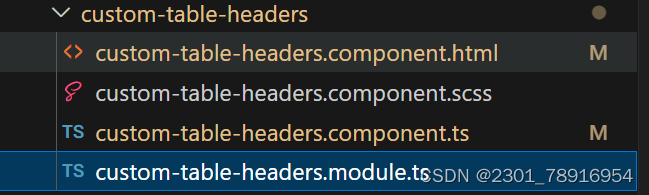
在本组件中创建一个module文件,引入刚才的组件component.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { MaterialUiModule } from "src/material-ui/material-ui.module";
import { CustomTableHeadersComponent } from './custom-table-headers.component';@NgModule({declarations: [CustomTableHeadersComponent],exports: [CustomTableHeadersComponent],imports: [CommonModule,MaterialUiModule]
})
export class CustomTableHeadersModule { }最后你的组件是这样

2.使用自定义组件
在分区模块里,引入自定义组件的module


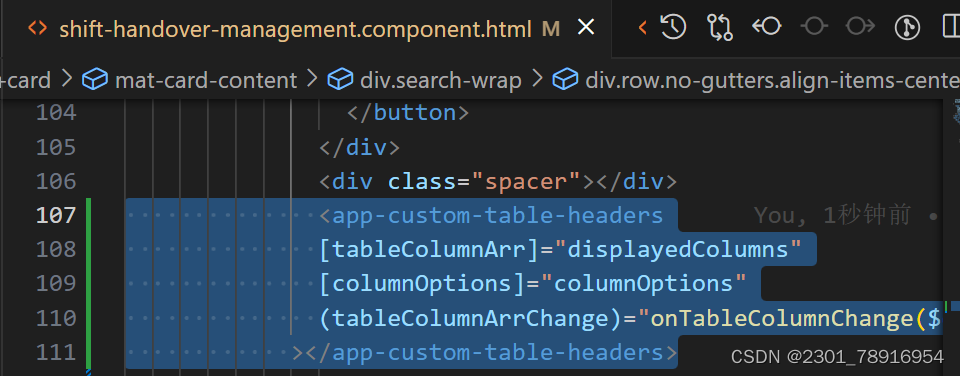
使用

![简化路径[中等]](https://img-blog.csdnimg.cn/direct/bdbd11f41a934512bf8b99bf5314fca4.png)












![YOLOv8训练流程-原理解析[目标检测理论篇]](https://img-blog.csdnimg.cn/direct/a358c400b05b45cca1d63ca631eab1fc.png)