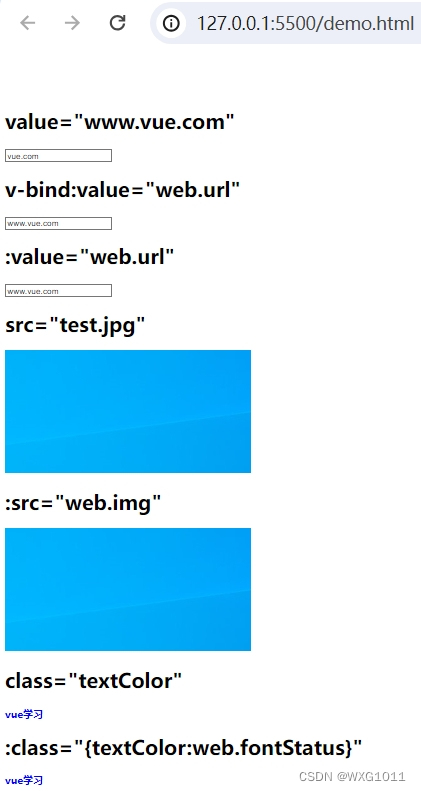
1、文本动态绑定:
<input type="text" v-bind:value="web.url">简写:
<input type="text" :value="web.url">2、文字样式动态绑定
<b :class="{textColor:web.fontStatus}">vue学习</b>完整示例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- <script src="vue.global.js"></script> --><style>.textColor{color:blue}</style>
</head>
<body><div id="app"><h1>value="www.vue.com"</h1> <input type="text" value="vue.com"> <h1>v-bind:value="web.url"</h1> <input type="text" v-bind:value="web.url"> <h1>:value="web.url"</h1> <input type="text" :value="web.url"> <h1>src="test.jpg"</h1> <img src="test.jpg"><h1>:src="web.img"</h1> <img :src="web.img"><h1>class="textColor"</h1><b class="textColor">vue学习</b><h1>:class="{textColor:web.fontStatus}"</h1><b :class="{textColor:web.fontStatus}">vue学习</b></div><script type="module">import {createApp, reactive} from './vue.esm-browser.js'// const {createApp, reactive} = VuecreateApp({// setup选项,用于设置响应式数据和方法等setup(){ const web = reactive({url:"www.vue.com",img:"test.jpg",fontStatus:true})return{web }}}).mount("#app")// mount为挂载</script>
</body>
</html>