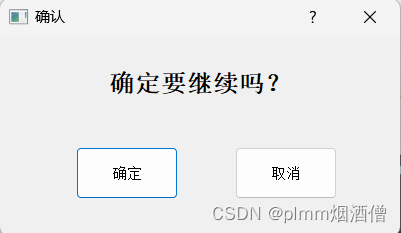
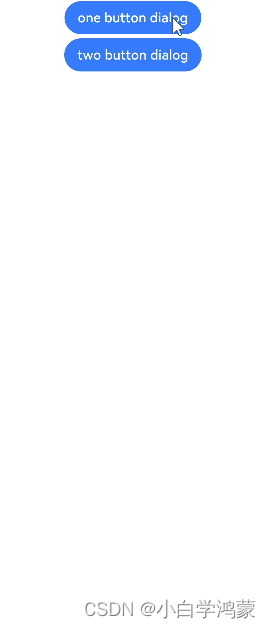
项目需要二次确认开启,添加一个确认弹窗,采用QDialog并添加按钮控件。
QDialogButtonBox控件用于添加按钮组,初始化时可以增加标准按键,但是不能自定义按钮文字。
想要更改按键大小,但是没有提供设置组内按钮大小的函数和方法,实测使用样式表可以更改:
//确认弹窗QDialog dialog;dialog.setWindowTitle("确认");dialog.resize(400, 200);QVBoxLayout *layout = new QVBoxLayout(&dialog);QLabel *label = new QLabel("确定要继续吗?", &dialog);QFont font("Arial", 15, QFont::Bold);label->setFont(font);label->setAlignment(Qt::AlignCenter);label->setGeometry(0, 0, 200, 50);layout->addWidget(label);//使用QDialogButtonBox简化按钮的创建和连接QDialogButtonBox *buttonBox = new QDialogButtonBox(&dialog);buttonBox->setMinimumSize(QSize(100, 100));buttonBox->setMaximumSize(QSize(400, 200));QPushButton *okButton = new QPushButton("确定");QPushButton *cancelButton = new QPushButton("取消");buttonBox->addButton(okButton, QDialogButtonBox::ActionRole);buttonBox->addButton(cancelButton, QDialogButtonBox::ActionRole);buttonBox->setStyleSheet("QPushButton { margin-right: 50px; width: 100px; height: 50px; }");connect(okButton, &QPushButton::clicked, &dialog, &QDialog::accept);connect(cancelButton, &QPushButton::clicked, &dialog, &QDialog::reject);layout->addWidget(buttonBox);int ret = dialog.exec();//根据选择进行响应if (ret == QDialog::Accepted) {} else {}这里采用自定义按钮,然后添加至QDialogButtonBox的方式,修改样式表即可。
margin-right为按钮间距。