在做 CPU 问题解析之前,需要先了解一下压力模拟工具,可以将 CPU、MEM、IO 等进行压力模拟,可以在模拟压力的过程中进行问题解析
一、STRESS
模拟对CPU、Memory、IO、磁盘进行压力测试。可以使用 stress 工具,它是专门针对 linux 的压力模拟测试工具
stress 安装
使用yum进行安装
sudo yum install stress如下图所示代表我已经安装完成

查看 stress 指令使用

CPU 模拟压力测试
模拟测试前 cpu 较低且负载也基本为零,如图所示

模拟开启 2 个CPU进程执行 sqrt 计算,40 秒后结束:stress --cpu 2 --timeout 40
CPU 使用高达 99.2% ,负载上升至 0.72、0.16、0.05,进程中主要存在两个 stress ,符合指令中开启 2 个
MEM 模拟压力测试
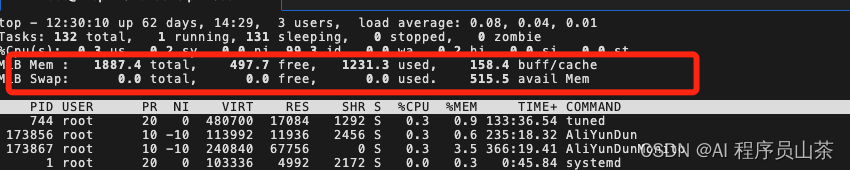
开启 2 个进程分配内存,每次分配 500M 内存,Hang 住 60 秒后释放,60 秒后结束
stress --vm 2 --vm-bytes 500M --vm-hang 60 --timeout 60
内存使用上升至 1231.3M , 同时可以使用指令 vmstat 指令查看内存变化


IO 压力模拟测试
模拟压力测试之前,资源使用如下图所示

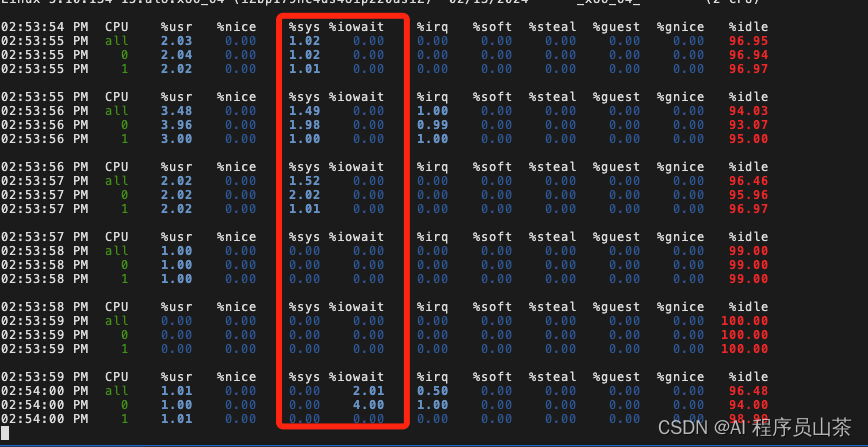
开启 2 个 IO 进程,执行 sync 系统调用,刷新内存缓冲区到磁盘,60 秒后结束
stress --io 2 --timeout 60s
使用 mpstat -P ALL 1 100 指令查看对应的监控数据
磁盘 IO 压力模拟测试
启动 2 个磁盘 IO 进程,每次写 10GB 数据到磁盘
stress --hdd 2 --hdd-bytes 10G --backoff 2000000使用指令 iostat -d -x 1 进行资源监控
二、写在做后
在做硬件资源分析时,需要在问题出现的时候才能进行系统性分析,因此,我们需要使用工具模拟一定压力才能更好的分析资源使用
以上,本文完,如果觉着有用,麻烦动动小手点个"赞👍+转发呗"。
作者简介:
山茶,一个做了 6 年性能测试,并坚持探索测试之路的测试开发工程师。曾混迹于互联网大厂、IOTA行业领航企业、安全行业、大数据行业领航企业,欢迎和我一起沟通交流。