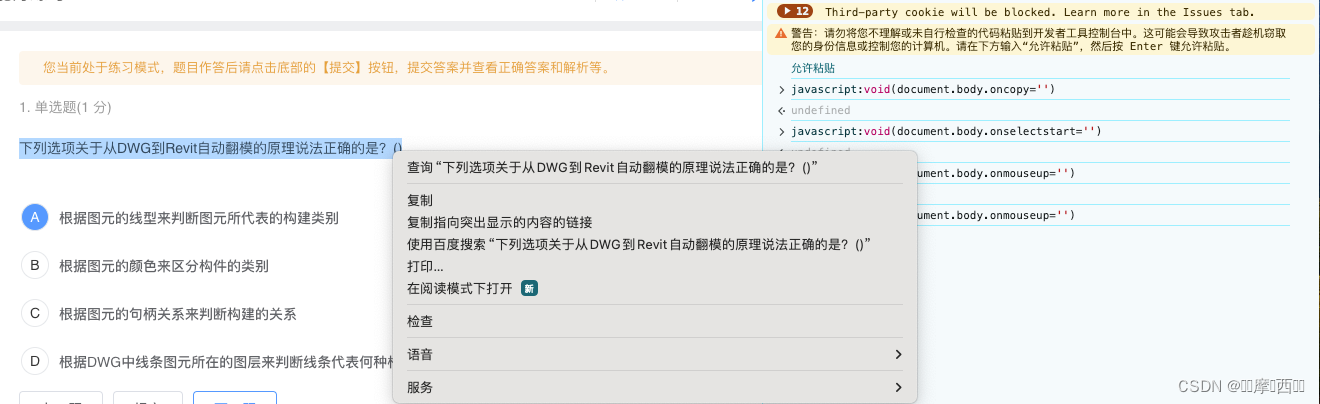
控制台输入以下命令
复制:javascript:void(document.body.οncοpy='')
可选:javascript:void(document.body.onselectstart='')
拖拉:javascript:void(document.body.οnmοuseup='')

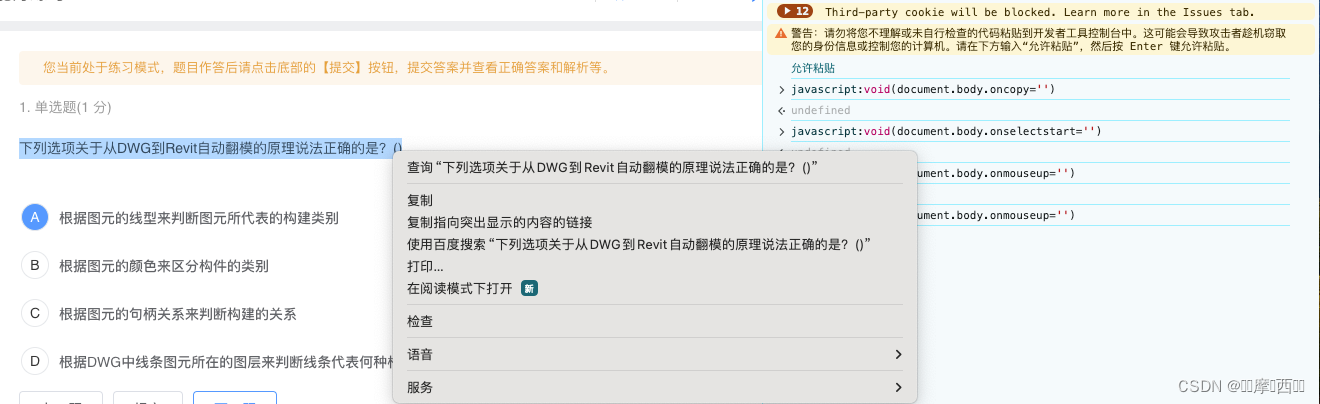
控制台输入以下命令
复制:javascript:void(document.body.οncοpy='')
可选:javascript:void(document.body.onselectstart='')
拖拉:javascript:void(document.body.οnmοuseup='')

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/329651.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!