文章目录
- 1. 创建仓库
- 1.1 Readme
- 1.2 Issue
- 1.3 Pull request
- 2. 远程仓库克隆
- 3. 推送远程仓库
- 4. 拉取远程仓库
- 5. 配置Git
- .gitignore
- 配置别名
使用
GitHub可以,采用Gitee也行
1. 创建仓库
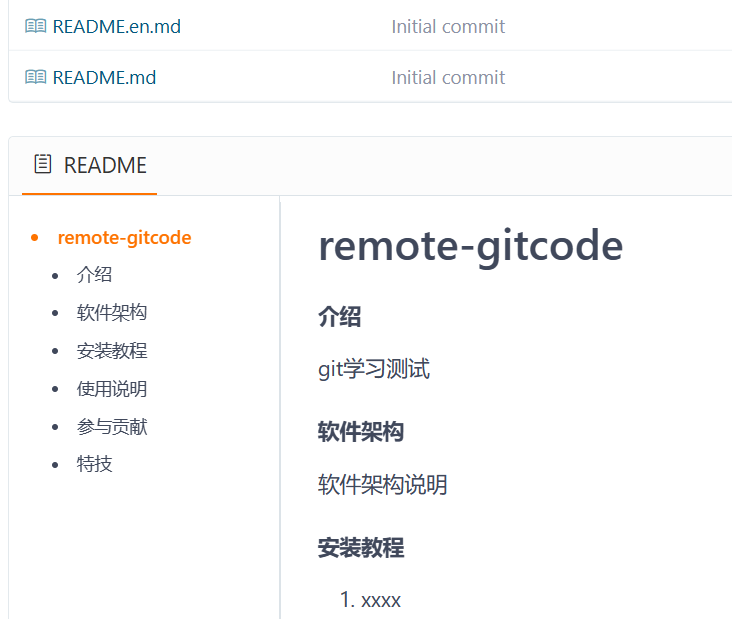
1.1 Readme
Readme文件相当于这个仓库的说明书,gitee会初始化2两份,一个中文、一个英文

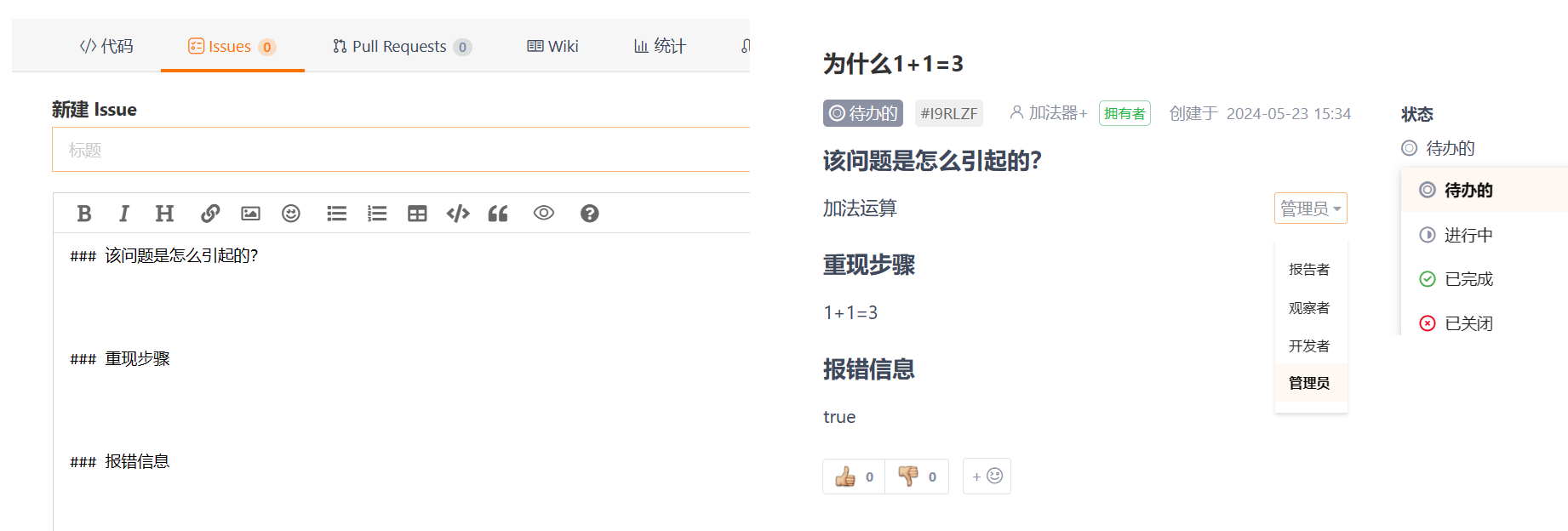
1.2 Issue
我们仓库开源之后,其他人看我们的仓库代码,如果发现一些问题或者有一些好建议,就可以通过Issue进行交流

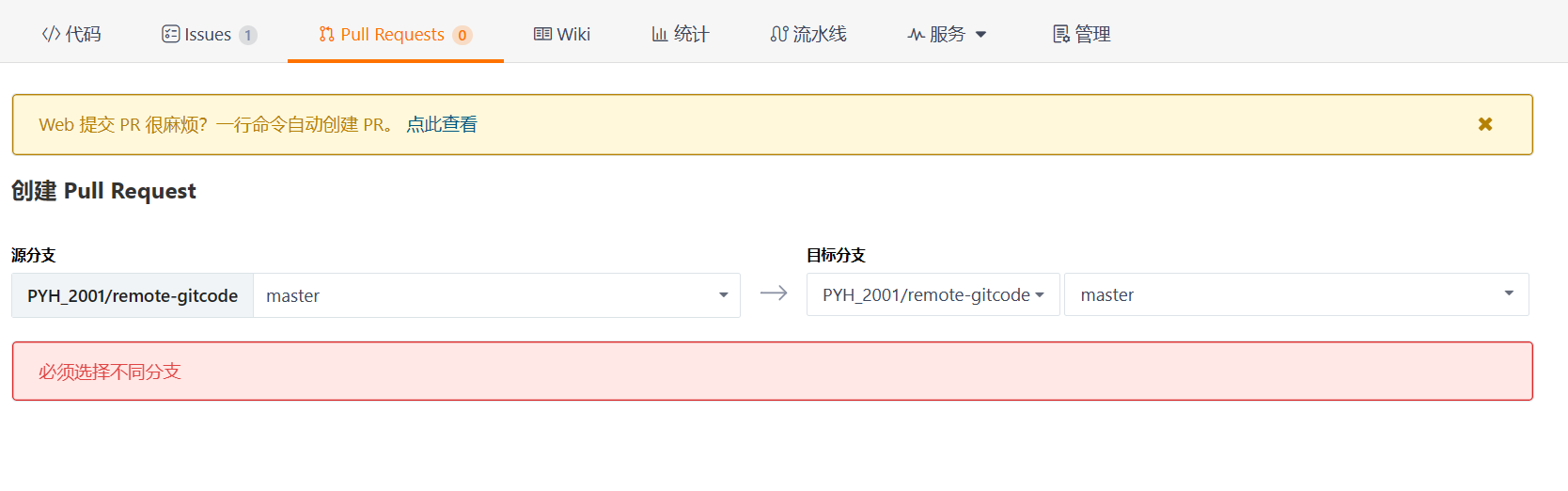
1.3 Pull request
在实际中,开发的分支,不会直接merge到master分支,而是开发者提一个pull request合并申请单,说明合并原因
当审批者同意之后,才会进行merge操作

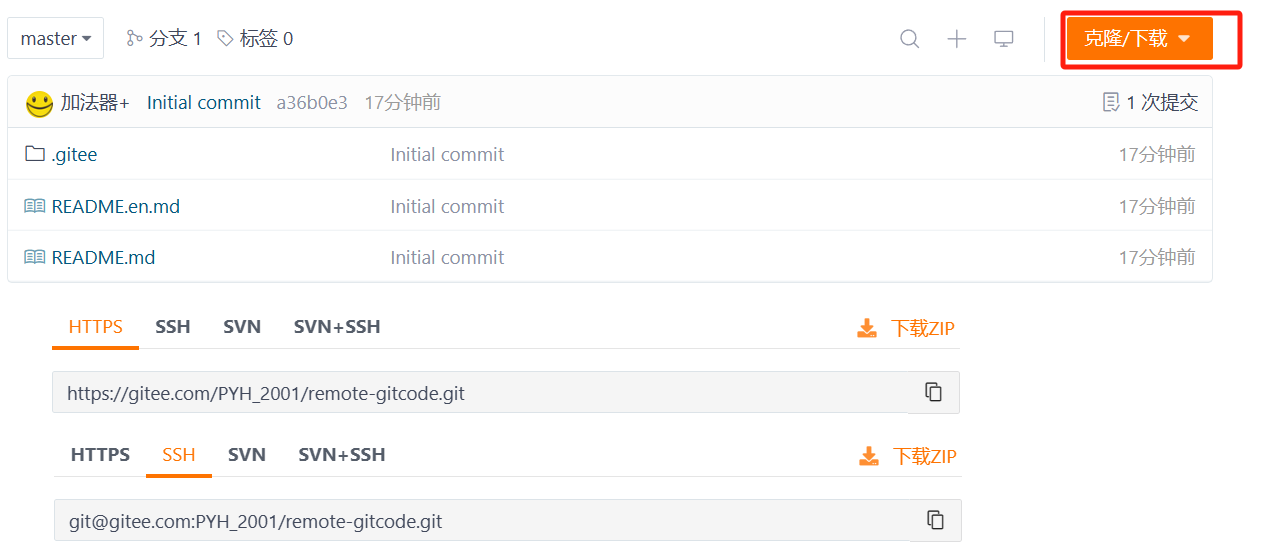
2. 远程仓库克隆
最常用的就是ssh或者是https进行克隆:

HTTPS:直接克隆即可git clone url
Tips:
不能在本地仓库路径下克隆
SSH:
ssh采用的是公钥加密的形式,需要将本地服务器的公钥放到git服务器上进行管理
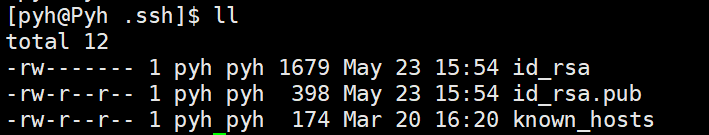
在用户的主目录查看是否有.ssh目录,查看是否有id_rsa和id_rsa_pub这两个文件,如果没有,到主目录采用指令
ssh-keygen -t rsa -C "email"进行创建(中间会有要输入的内容,不用管,直接回车即可)

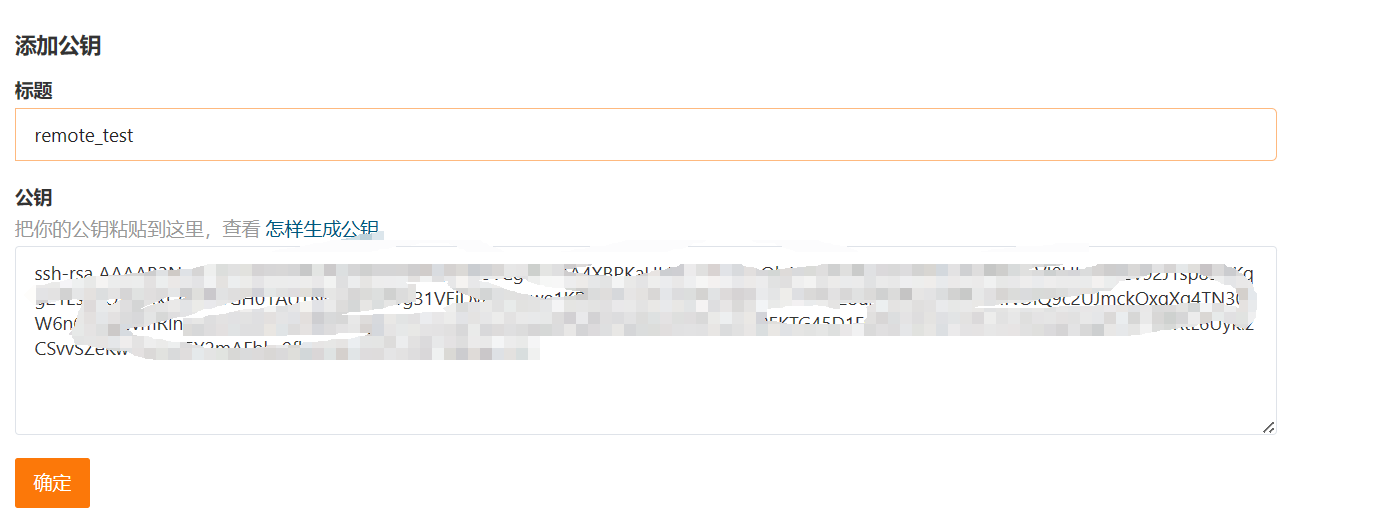
然后查看id_rsa.pub内容,直接复制到gitee

配置完毕之后,即可采用ssh克隆
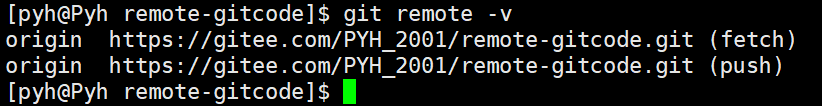
克隆完毕之后,可采用git remote -v查看详细信息
fetch表示远端拉取,push表示推送到远端

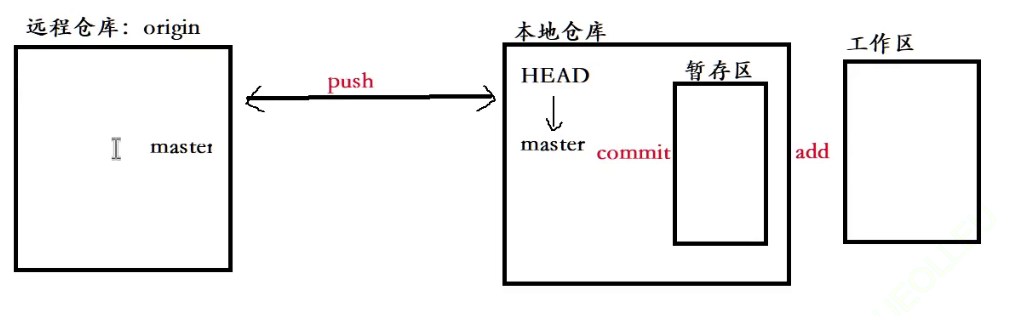
3. 推送远程仓库

有了本地仓库之后,首先就是查看相关的配置项git config -l

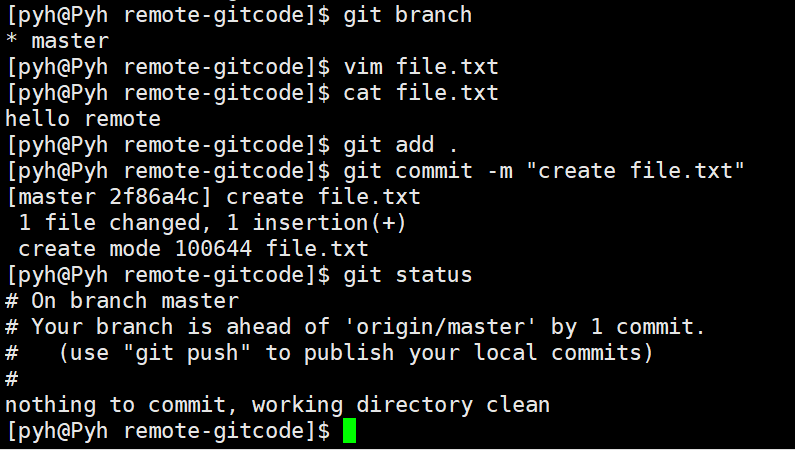
从远端仓库克隆到本地之后,commit提交之后,查看状态,发现还需要push操作,即推送到远程仓库
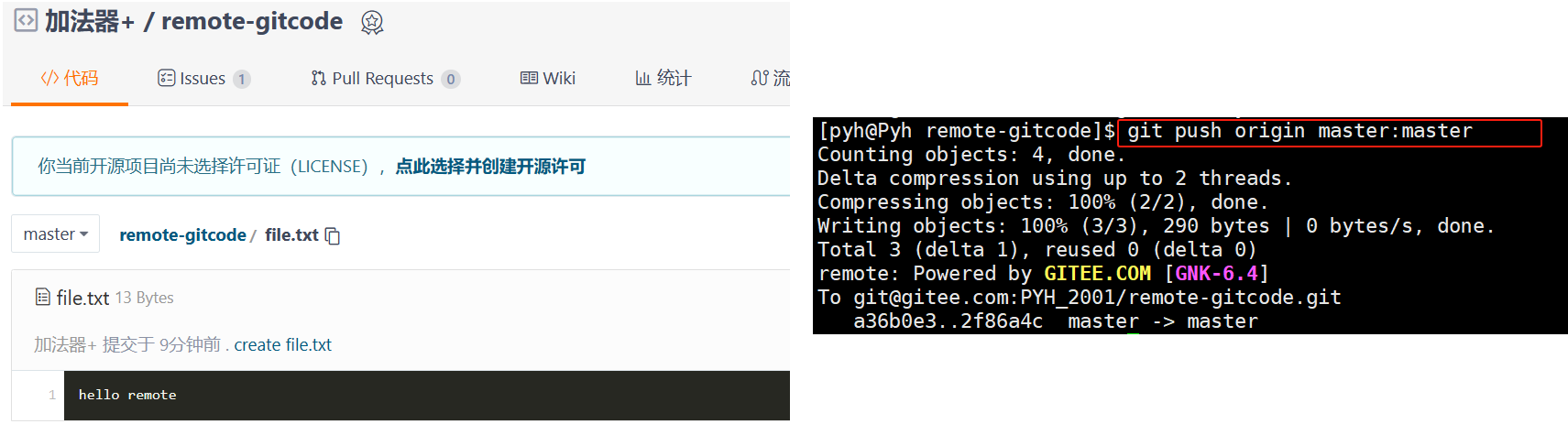
git push <远端主机名> <本地分支名>:<远端分支名>
远端主机名可采用
git remote -v查看,一般是origin如果本地分支名和远端分支名一样,可以直接
git push origin 分支名

4. 拉取远程仓库
如果远程仓库版本比本地的新,本地可采用git pull进行拉取
git pull <远端主机名> <本地分支名>:<远端分支名>
pull的操作采用的是拉取+合并
5. 配置Git
.gitignore
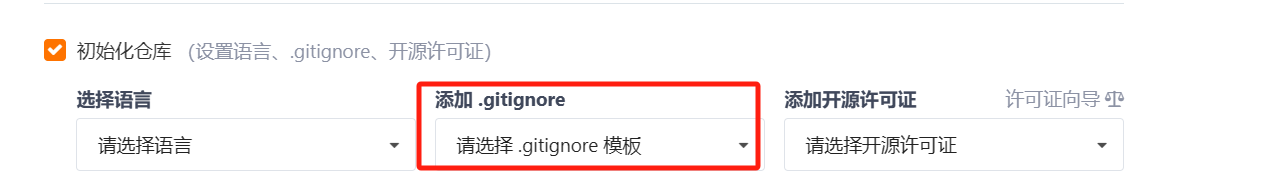
初始化仓库的时候,会有一个.gitignore文件

设置该文件可以忽略不想传到远端的文件类型,这样就和直接忽略这些类型的文件
.gitignore文件要在git工作区的根目录
示例:
# 忽略的文件
*.exe
*.sln# 不忽略某个要忽略的类型文件
!test.exe
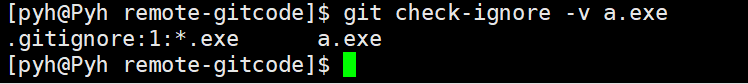
查看某个文件为什么被忽略
git check-ignore -v a.exe

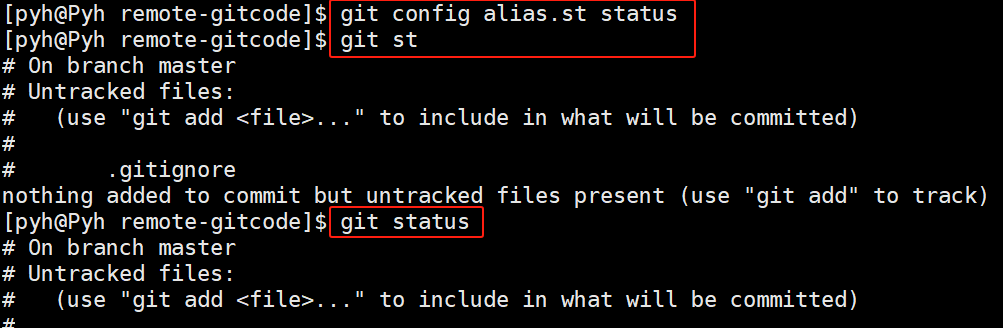
配置别名
如果觉得某些指令输入麻烦,可采用取别名的方式
git config [--global] alias.别名 指令

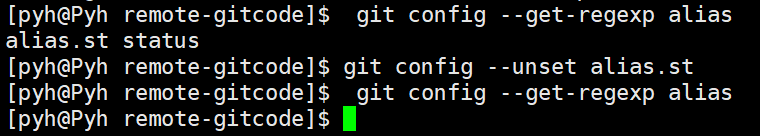
查看当前配置的别名:
git config --get-regexp alias
删除别名:
git config [--global] --unset alias.别名