一. 文本插值
普通文本可以使用双大括号 {{ }} ,要想插入 HTML,需要使用 v-html 指令。
<template><h1>Message: {{ state.msg }}</h1><p>{{ state.count + 1 }}</p><p>{{ state.rawHtml }}</p><p v-html="state.rawHtml"></p>
</template><script setup>
import { reactive } from 'vue'const state = reactive({msg: 'Hello World!',count: 3,rawHtml: '<a href="https://www.baidu.com">百度一下</a>'
})
</script>

二. 条件渲染
v-if 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回真值时才被渲染。
v-show 指令会在 DOM 渲染中保留该元素,只是会切换元素上 display 的 CSS 属性。
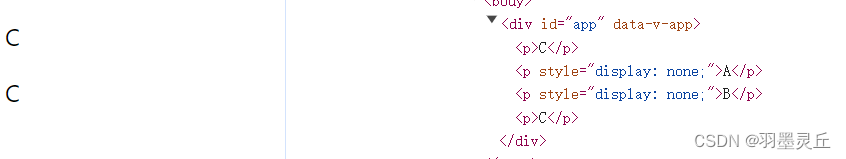
<script setup>
import { ref } from 'vue'const type = ref("C")
</script><template><p v-if="type === 'A'">A</p><p v-else-if="type === 'B'">B</p><p v-else>C</p><p v-show="type === 'A'">A</p><p v-show="type === 'B'">B</p><p v-show="type === 'C'">C</p>
</template>

三. 列表渲染
v-for 指令可以基于一个数组来渲染一个列表,需要使用 item in items 形式的特殊语法,其中 items 是源数据的数组,而 item 是迭代项的别名。v-for 也支持使用可选的第二个参数表示当前项的位置索引。
<script setup>
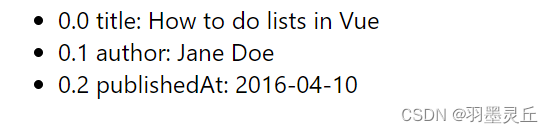
import { reactive } from 'vue'const items = reactive([{title: 'How to do lists in Vue',author: 'Jane Doe',publishedAt: '2016-04-10'
}])
</script><template><ul><template v-for="(item, index) in items"> //列表<li v-for="(value, key, idx) in item"> //对象{{ index }}.{{ idx }} {{ key }}: {{ value }}</li> </template></ul>
</template>

四. Attribute 绑定
双大括号不能在 HTML attribute 中使用,想要响应式的绑定一个 attribute,应该使用 v-bind 指令,可以简写为 :。
v-bind 指令将元素的 attribute 与组件的属性进行绑定,如果绑定的值是 null 或 undefined,那么该 attribute 将会从渲染的元素上移除。
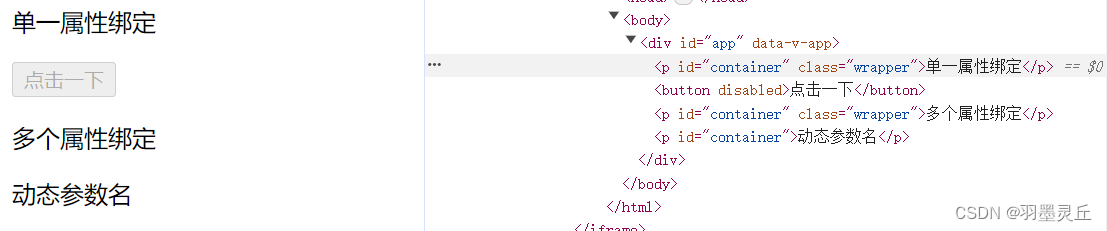
<template><p v-bind:id="state.id" :class="state.class">单一属性绑定</p><button :disabled="state.isButtonDisabled">点击一下</button><p v-bind="state.objectOfAttrs">多个属性绑定</p><p :[state.attributeName]="state.id">动态参数名</p>
</template><script setup>
import { reactive } from 'vue'const state = reactive({attributeName: 'id',id: 'container',class: 'wrapper',isButtonDisabled: true,objectOfAttrs: {id: 'container',class: 'wrapper',}
})
</script>

五. class 与 style 绑定
Vue 专门为 class 和 style 的 v-bind 用法提供了特殊的功能增强。除了字符串外,表达式的值也可以是对象或数组。
<template>
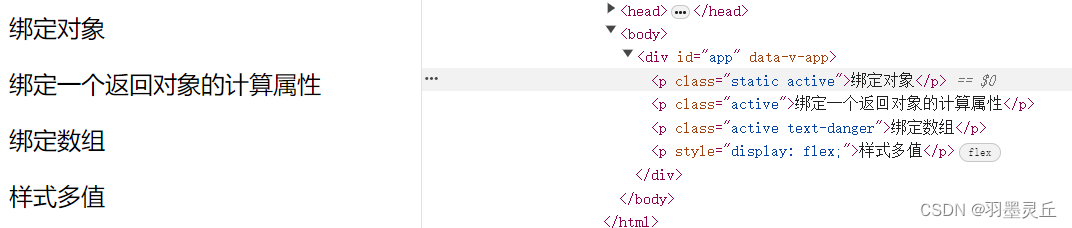
<p class="static" :class="{ active: isActive, 'text-danger': hasError }">绑定对象</p>
<p :class="classObject">绑定一个返回对象的计算属性</p>
<p :class="[isActive ? activeClass : '', errorClass]">绑定数组</p><p :style="{ display: ['-webkit-box', '-ms-flexbox', 'flex'] }">样式多值</p>
</template><script setup>
import { ref, computed } from 'vue'const isActive = ref(true)
const hasError = ref(false)const classObject = computed(() => ({active: isActive.value && !error.value,'text-danger': hasError.value
}))const activeClass = ref('active')
const errorClass = ref('text-danger')</script>

六. 事件绑定
Vue 使用 v-on (简写为 @)指令来监听 DOM 事件,并在事件触发时执行相应的 JavaScript。
<template><p> {{count}} </p><button @click="add"> Add 1 </button><!-- <button @click="count++"> Add 1 </button> -->
</template><script setup>
import { ref } from 'vue'const count = ref(0)const add = (event) => {count.value++console.log(event.target) // 通过enent.target访问DOM元素
}
</script>
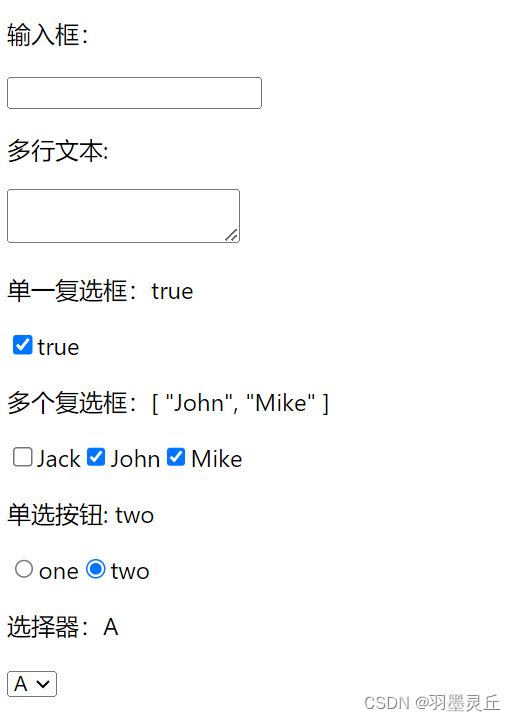
七. 表单输入绑定
在前端处理表单时,使用 v-model 指令将表单输入框的内容同步给 JavaScript 相应的变量。
<script setup>
import { reactive } from 'vue'const state = reactive({input: '',textarea: '',checked: true,checkedNames: ['John', 'Mike'],picked: 'two',selected: 'A',
})
</script><template><p>输入框:{{ state.input }}</p><input v-model="state.input"/><p>多行文本:{{ state.textarea }}</p><textarea v-model="state.textarea" /><p>单一复选框:{{ state.checked }}</p><input type="checkbox" v-model="state.checked" /><label for="checkbox">{{ state.checked }}</label><p>多个复选框:{{ state.checkedNames}}</p><template v-for="item in ['Jack', 'John', 'Mike']"><input type="checkbox" :value="item" v-model="state.checkedNames" /><label :for="item">{{ item }}</label></template><p>单选按钮: {{ state.picked}}</p><template v-for="item in ['one', 'two']"><input type="radio" :value="item" v-model="state.picked"/><label :for="item">{{ item }}</label></template><p>选择器:{{ state.selected}}</p><select v-model="state.selected"><template v-for="item in ['A', 'B', 'C']"><option>{{ item }}</option></template></select>
</template>