在本文中,我们将大致说明利用开源工具如何与服务器交互以构建交互式或动态 Web GIS。 WebGIS 应用程序已成为展示地理数据的重要模式。我们现在拥有允许用户交互的机制,以便用户可以选择数据,甚至修改或添加新数据。

什么是WEBGIS?
通过网络地图即我们理解的网络上的地图的发布。WEBGIS是一种允许用户通过网络查看、处理和修改数据的地图模式。这肯定需要与服务器进行某种类型的通信。
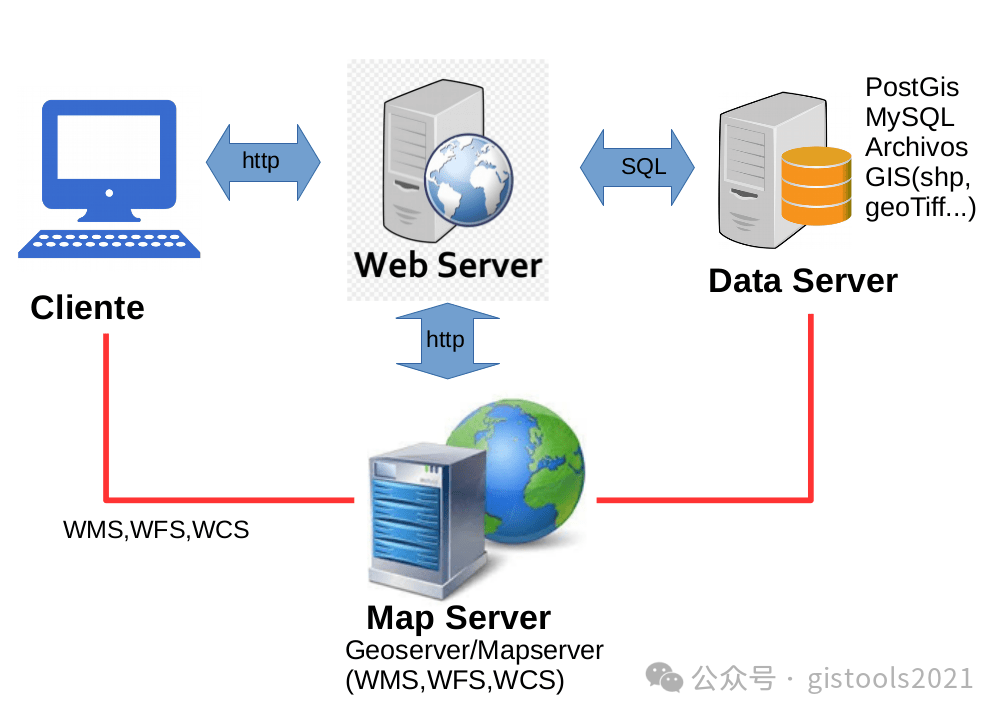
假设地理数据存储在数据库中(PostGIS、MySQL...),尽管客户端也可以支持 GIS 数据的任何类型的格式(shp、geoTIFF...),但webgis数据查询主要是通过两种方法进行(利用桌面或移动端访问服务器上的地图服务也可以认为是WEBGIS的一种特殊形式):
-
WMS、WFS、WCS 查询地图服务器。
-
使用 HTTP 连接和请求服务器。

数据库的作用:
任何应用程序的核心都是数据。有多种类型的格式和方法来保存和处理该数据。最常见的是,我们在服务器上有一个数据库,负责提供数据。使用地理数据库有几个原因,例如:
-
当数据定期更新时。海上浮标发送的波高或飞机、船舶、车辆或人员的地理位置等数据需要不断更新。
-
数据量大。如果我们有少量数据,我们可以将其保存为传统的 GIS 格式,例如 shp 或 GeoJSON,但如果数据量非常大,则不切实际。
-
数据访问控制。我们需要根据用户配置文件来控制数据访问。并非所有用户都可以访问或修改所有数据。
使用最广泛的空间数据库可能是PostGIS。它是一个经常使用的 PostgreSQL 扩展,因为它是GeoServer等服务的标准。GeoServer+PostGIS 与OpenLayers或Leaflet等 JavaScript 库的结合是创建基于免费软件的 WEB GIS 架构是常见方法。我们可以使用的另一个数据库是MySQL。该数据库可能是使用最广泛的数据库之一 。然而,对于地理数据,传统上它被归入 PostGIS。
通过使用 GeoServer 或 Mapserver 等服务器进行交互
按照前面的方案,我们看到数据库提供由地图服务器(例如GeoServer或MapServer)处理的资源。
数据可以由为我们提供WMS、WFS或WCS服务的地图服务器进行处理。WFS 客户端可以下载矢量数据供其使用,因此它可以操纵该数据来执行空间分析和其他操作。地图服务器(Geoserver 或 Mapserver)将充当数据库和用户之间的中介。
这具有明显的优点:有效、易于处理和使用。但它也有一些缺点:地图服务器提供GML文件,这是OGC标准。尽管有过滤实体的机制,但如果该文件是包含大量数据的地图,则速度可能会很慢。在此配置中,服务提供商负责配置数据。
作为前一种情况的替代方案,用户可以直接访问服务器上托管的数据并使用 HTTP 与其建立通信。这种方法的优点是数据查询的灵活性。在以下部分中,我们将分析使用 HTTP 的可能架构。
通过 HTTP 进行交互
HTTP 是一种协议,定义客户端和 Web 服务器之间的通信规则。客户端向服务器发送 HTTP 请求。服务器以请求的信息(网页、文件、多媒体资源等)进行响应。

HTTP请求有以下几种方法:
-
GET:获取资源。
-
POST:向服务器发送数据。
-
PUT:更新资源。
-
DELETE:删除资源。
客户端工具
我们可以考虑经典的情况,使用 HTML、CSS 和 JavaScript 来构建用户界面,并使用Leaflet或OpenLayers来构建地图。此外, React或 Angular等框架可用于为应用程序提供结构。
在此架构中,客户端向包含地理空间数据的服务器(即数据库)发送 HTTP 请求。该服务器处理数据并以 JSON 格式返回。客户端接收到的数据通过OpenLayers或者Leaflet进行渲染。CRUD(创建、读取、更新、删除)操作是使用 POST、PUT 或 DELETE 请求完成的。
作为这种“经典”情况的替代方案,可以使用Axios或Fetch发出 HTTP 请求。
-
Axios 是一个基于 Promise 的 Node.js 和浏览器 HTTP 客户端。
-
Fetch 是一个 JavaScript 函数,用于从浏览器发出 HTTP 请求(例如 GET、POST、PUT、DELETE)。
服务器端工具
在服务器端,我们可以根据我们使用的编程语言找到以下几种可能性。
基于 JavaScript 的解决方案
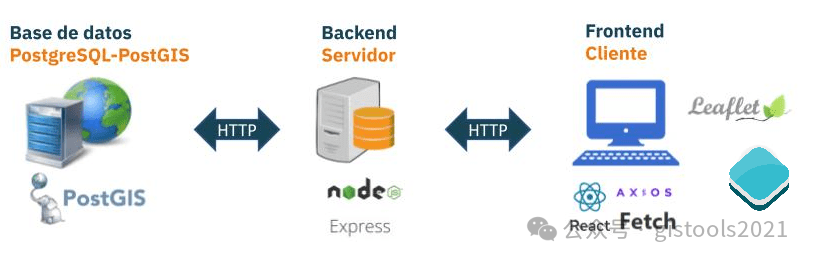
PostGIS + Node (Express) + Leaflet-React / OpenLayers
在这种情况下,我们可以将Node.js与Express结合使用。
您可以在下图中看到该架构的示意图:

本例的工作流程如下:
-
React 客户端通过 HTTP 请求(Axios、Fetch)从 Express 服务器请求地理空间数据。
-
Express服务器接收请求并查询PostGIS数据库。
-
PostGIS 数据库响应请求的数据,该数据通过 HTTP 响应发送回 React 客户端。
-
React 客户端使用接收到的数据通过 Leaflet 渲染地图。
所有工具都基于 JavaScript,因此您无需学习其他编程语言。
此选项非常适合创建单页应用程序 (SPA)。允许与服务器进行有效的交互。
基于Python的解决方案
PostGIS + Django 和 GeoDjango + Leaflet/OpenLayers
Django是一个高级 Web 框架,可以快速开发安全且可维护的网站。另一方面, GeoDjango提供了用于地理空间数据的管理和可视化的特定工具。
基于PHP的解决方案
PostGIS + PHP + Leaflet /OpenLayers
超文本预处理器PHP 是一种服务器端脚本语言,可以嵌入到传统的 HTML 页面中。
-
PHP 可以在大多数 Web 服务器和所有操作系统上使用。
-
PHP 是免费软件。
-
PHP 在服务器端工作。因此,我们需要一台服务器,或者在我们的计算机上有一个像 Xampp 这样的服务器,可以解释 php 脚本。
-
PHP 允许您制作动态网页,其中部分内容是在调用网页时在服务器上生成的。