一、jQuery 选择器
1、jQuery 基础选择器
原生JS获取元素方式很多,很杂,而且兼容性情况不一致,因此jQuery给我们做了封装,使获取元素统一标准

2、jQuery 层级选择器

3、隐式迭代
遍历内部 DOM 元素(伪数组形式存储)的过程就叫 隐式迭代
给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们再进行循环,简化我们的操作方便调用

4、jQuery 筛选选择器
5、jQuery 筛选方法
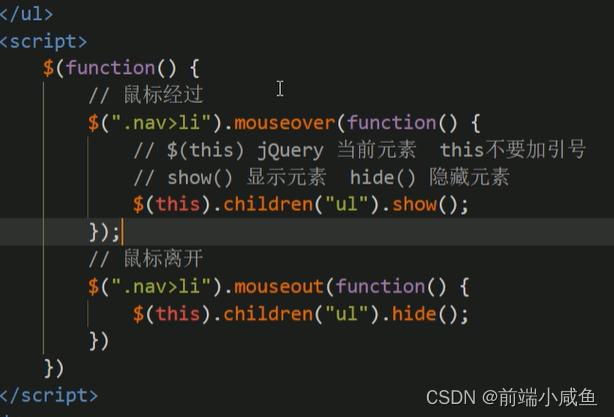
重点:parent()、children()、find()、siblings()、eq()
新浪下拉菜单案例
6、jQuery 里面的排他思想
想要多选一就用排他思想
淘宝服饰精品案例
1.5 链式编程
链式编程是为了节省代码量,看起来更优雅

使用链式编程一定要注意是哪个对象执行样式
二、jQuery 样式操作
1、操作css方法
jQuery 可以使用css方法来简单修改元素样式;也可来操作类,修改多个样式

属性名一定要加引号
如果是复合属性则必须采取驼峰命名法,如果值不是数字,则需要加引号
2、设置类样式方法
作用等同于以前的 classList,可以操作类样式,注意操作类里面的参数不要加点。

tab栏切换案例(考试题)
3、类操作与classname 区别
原生 JS 中classname 会覆盖元素原先里面的类名
jQuery 里面类操作只是对指定类进行操作,不影响原先类名
三、jQuery 效果
jQuery 给我们封装了很多动画效果,最常见的如下

1、显示隐藏效果

隐藏与显示语法规范一样
hide([ speed, [easing],[fn]])
切换
toggle( [speed, [easing],[fn]])

2、滑动效果
下滑效果
slideDown([ speed],[easing],[fn]])
上滑效果
slideUp([ speed],[easing],[fn]])
滑动切换效果
slideToggle([speed],[easing],[fn]])
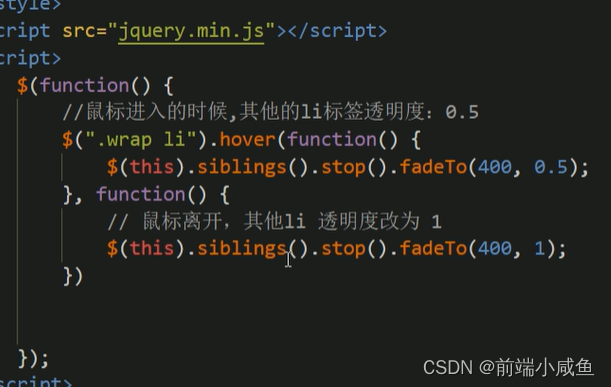
3、事件切换
hover([over,]out)
1、over: 鼠标移到元素上要触发的函数
2、out: 鼠标移除元素要触发的函数

4、动画队列及其停止排队方法
1、动画或效果队列
动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队执行
2、停止排队

3.5 淡入淡出效果
1、淡入效果语法规范
fadeIn( [speed, [ easing],[ fn]])
2、淡出效果
fadeOut ( [speed,[ easing],[fn]])
3、淡入淡出切换效果
fadeToggle( [speed,[easing],[fn]])
1、渐进方式调整到指定的不透明度

突出案例
3.6 自定义动画 animate
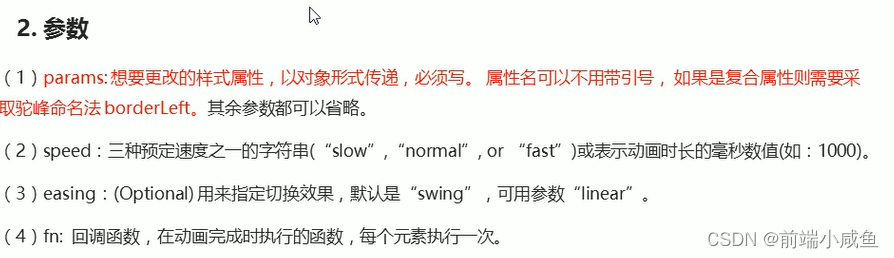
1、语法
animate(params,[speed],[easing],[fn])
王者荣耀手风琴案例
四、jQuery 属性操作
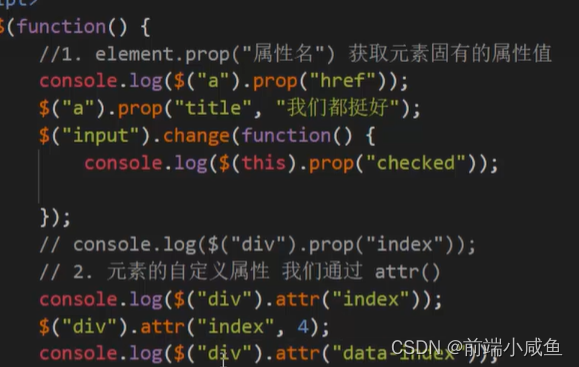
1、设置或获取元素固有属性值 prop()
所谓元素固有属性就是元素本身自带的属性,比如<a> 元素里面的 href

2、设置或获取元素自定义属性值 attr()
用户自己给元素添加的属性,我们称为自定义属性。

3、数据缓存 data()
data()方法可以在指定元素上存储数据,并不会修改dom元素结构。一旦页面刷新,之前存放数据都将被移除
购物车模块案例
五、jQuery 文本属性值
主要针对元素的内容还有表单的值操作
1、普通元素内容 HTML()(相当于原生 inner HTML)




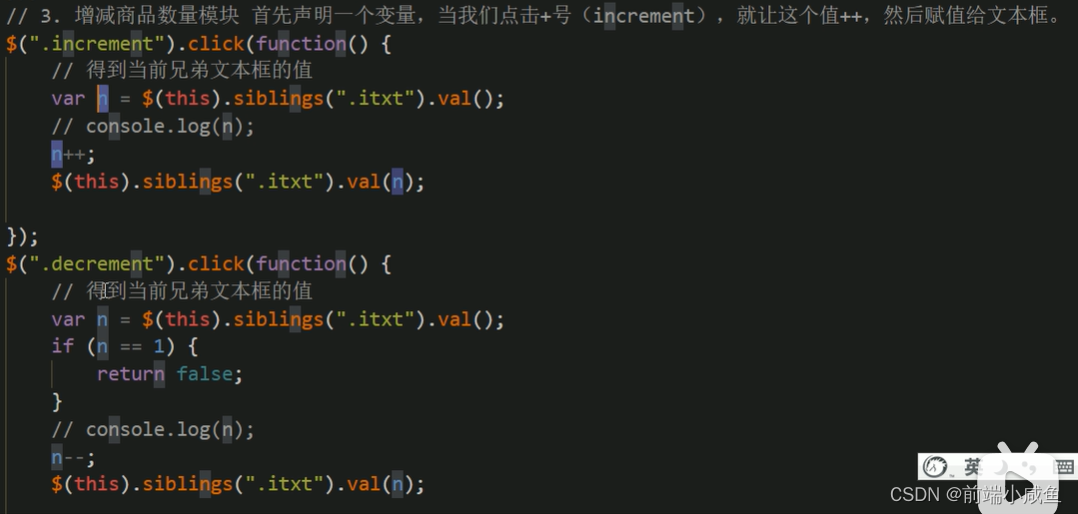
购物车模块-增减商品数量

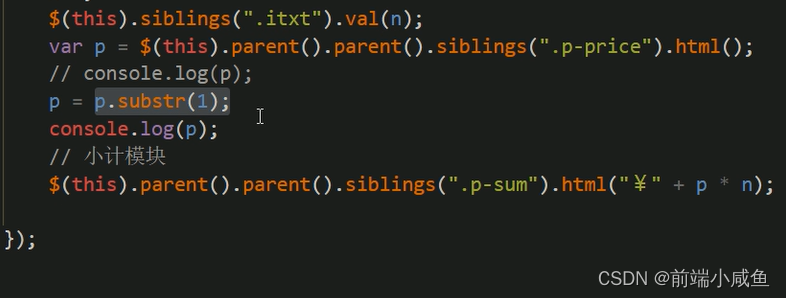
购物车模块-修改商品小计


六、jQuery 元素操作
主要是遍历、创建、添加、删除元素等操作
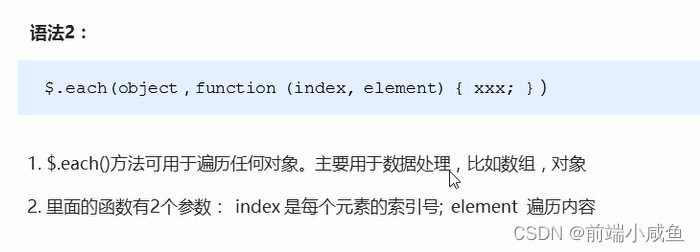
1、遍历元素
jQuery 隐式迭代就是对同一类元素做了同样的操作。如果想要给同一类元素做不同操作,就需要用到遍历。



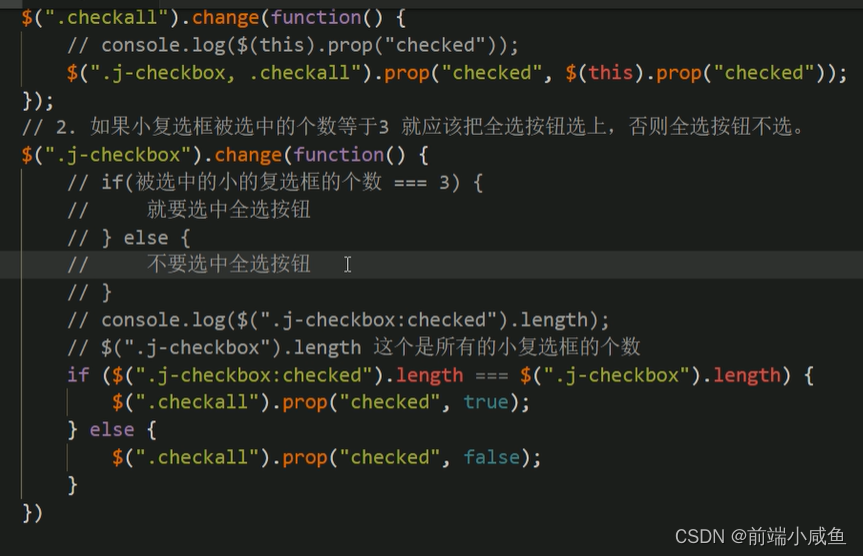
购物车模块-计算总件数及金额
2、创建元素
3、添加元素
内部添加
外部添加
内部添加元素,生成之后,他们是父子关系
外部添加元素,生成之后,他们是兄弟关系
4、删除元素
删除商品模块
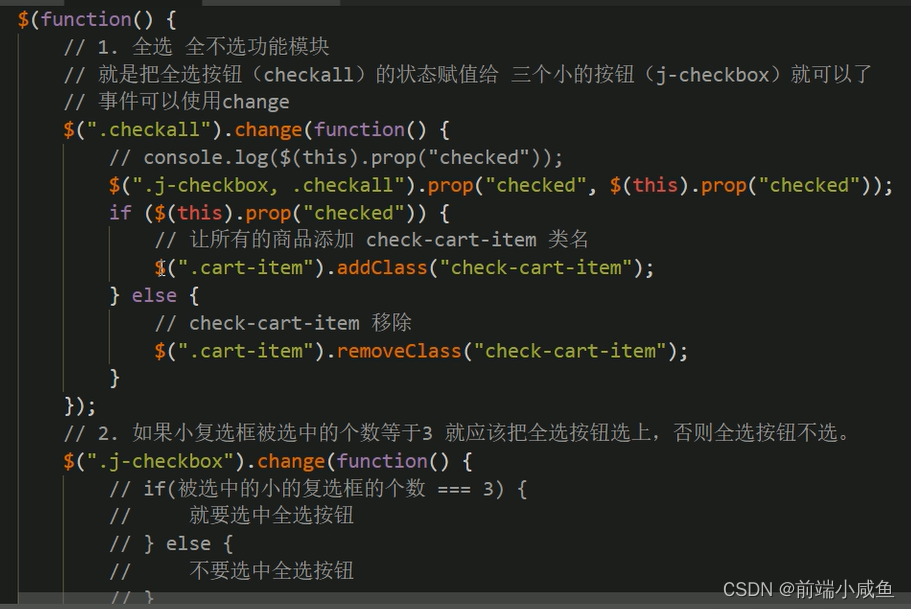
购物车模块-选中商品添加背景颜色
七、jQuery 尺寸、位置操作
1、jQuery 尺寸

以上参数为空,则是获取相应值,返回的是数字型。
如果参数为数字,则是修改相应值
参数可以不必写单位
2、jQuery 位置
位置主要有三个: offset()、position()、scrollTop()/scrollLeft()
1、offset()设置或获取元素偏移
offset()方法设置或返回被选元素相对于文档的偏移坐标,跟父级没有关系
该方法有2个属性 left、top、offset().top 用于获取距离文档顶部的距离,offset().left 用于获取距离文档左侧的距离。
可以设置元素的偏移:offset({top:10,left:30});
2、position()获取元素偏移
position()方法用于返回被选元素相对于带有定位的父级偏移坐标,如果父级都没有定位,则以文档为准。
这个方法只能获取不能设置偏移
3、scrollTop()/ scrollLeft() 设置或获取元素被卷去的头部和左侧
scrollTop()方法设置或返回被选元素被卷去的头部

带有动画的返回顶部

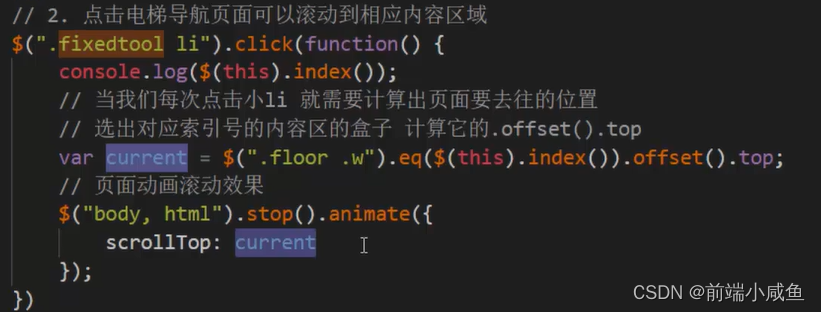
电梯导航案例
显示隐藏电梯导航


点击滚动目标位置
点击当前小li添加current类