文章目录
- 前言
- 一、实战模拟股票大盘工作台
- 二、使用步骤
- 总结
前言
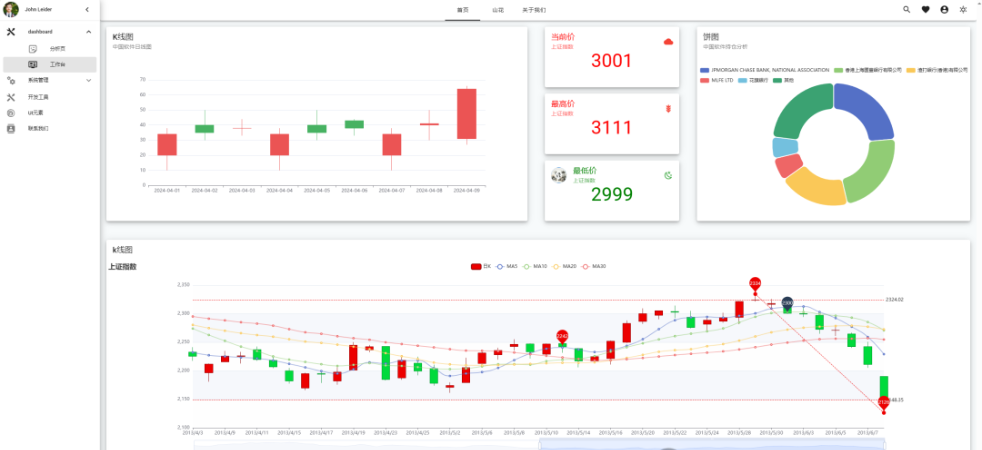
实战模拟股票大盘工作台
一、实战模拟股票大盘工作台
接上文,这两天封装好的组件直接应用,上源码:
<template><div class="smart_house pb-5"><v-row ><v-col cols="12" sm="6"><v-hover v-slot="{ isHovering, props }" ><v-card subtitle="中国软件日线图" title="K线图" class="elevation-10 ma-4" height="497" v-bind="props" :elevation="isHovering ? 24 : 6"><EChartsCandlestickReactive/></v-card></v-hover></v-col><v-col cols="12" sm="2"><v-hover v-slot="{ isHovering, props }"><v-card class="mx-auto ma-4 " style="color: red;" max-width="344" height="155" subtitle="上证指数" title="当前价" v-bind="props" :elevation="isHovering ? 24 : 6"><template v-slot:append><v-icon color="red" icon="mdi-cloud"></v-icon></template><v-card-text class="text-h3 text-md-center" style="color: red;" >3001</v-card-text></v-card></v-hover><v-hover v-slot="{ isHovering, props }"><v-card class="mx-auto ma-4" style="color: red;" max-width="344" height="155" subtitle="上证指数" title="最高价" v-bind="props" :elevation="isHovering ? 24 : 6"><template v-slot:append><v-icon color="red" icon="mdi-barley"></v-icon></template><v-card-text class="text-h3 text-md-center" style="color: red;">3111</v-card-text></v-card></v-hover><v-hover v-slot="{ isHovering, props }"><v-card class="mx-auto ma-4" style="color: green;" max-width="344" height="155" subtitle="上证指数" title="最低价 " v-bind="props" :elevation="isHovering ? 24 : 6"><template v-slot:prepend><v-avatar color="blue-darken-2"><v-img alt="John" src="@/assets/images/avatar_big.png"></v-img></v-avatar></template><template v-slot:append><v-icon color="green" icon="mdi-weather-night"></v-icon></template><v-card-text class="text-h3 text-md-center" style="color: green;">2999</v-card-text></v-card></v-hover></v-col><v-col cols="12" sm="4" ><v-hover v-slot="{ isHovering, props }"><v-card class="mx-4 ma-4" height="497" subtitle="中国软件持仓分析" title="饼图" v-bind="props" :elevation="isHovering ? 24 : 6"><EChartsPieBorderRadiusType/></v-card></v-hover></v-col></v-row><v-row><v-col cols="12" sm="12" ><v-hover v-slot="{ isHovering, props }"><v-card class="mx-4 ma-2 " height="590" subtitle="" title="k线图" v-bind="props" :elevation="isHovering ? 24 : 6"><EChartsCandlestickSh/></v-card></v-hover></v-col></v-row></div>
</template><script setup lang='ts' name="Home">import Navigation from "@/components/navigation/Navigation.vue"
import { reactive,ref } from "vue";
</script><style lang='scss' scoped>.smart_house {.camera_wrap {position: relative;border-radius: 6px;overflow: hidden;height: 365px;.label {max-width: 112px;line-height: 25px;padding: 0 6px;background: rgba(71, 69, 70, 0.2);position: absolute;left: 16px;top: 16px;color: rgba(255, 255, 255, 0.8);border-radius: 2px;span {display: inline-block;width: 10px;height: 10px;background: red;border-radius: 5px;}}.label.lk {left: auto;right: 16px;}}
}
.isMobile {.px-sm-3 {padding-right: 12px !important;padding-left: 12px !important;}.py-sm-1 {padding-top: 4px !important;padding-bottom: 4px !important;}.py1_no {padding-top: 0 !important;padding-bottom: 0 !important;}.sm_item_ {padding: 16px 12px 0 12px !important;}.sm_pt_1 {padding-top: 4px !important;}.music_card {// padding: ;.zjbg {display: none;}}
}
</style>
二、使用步骤
路由配置:
{path:'/',component:Layout,redirect: 'work',children: [{path: 'work',component: () => import('@/views/Work.vue'),name: 'work',meta: { title: '工作台'}}]}
运行效果:

总结
最后,在学习 Vue 3 封装 ECharts 的过程中,我们可以总结以下几个关键点:
-
安装依赖:首先需要安装 ECharts 。
-
注册组件:在 Vue 3 项目中,我们需要使用 defineComponent 和 app.component 方法来注册 ECharts
组件。 -
引入封装 ECharts:在需要使用 ECharts 的 Vue 组件中,我们需要引入 ECharts 和封装好相应的图表类型方便使用。
-
编写图表配置:根据需求编写 ECharts 的配置项,包括图表类型、数据、颜色等。
-
使用 ref 和 watch:为了实现图表的响应式更新,我们需要使用 Vue 3 的 ref 和 watch
函数来监听数据变化,并在数据变化时更新图表。 -
销毁图表:在 Vue 组件销毁时,需要调用 ECharts 的 dispose 方法来销毁图表实例,避免内存泄漏。
在生活的迷宫中,每个转角都藏着未知的奇迹,勇敢向前,你的每一步都是答案。