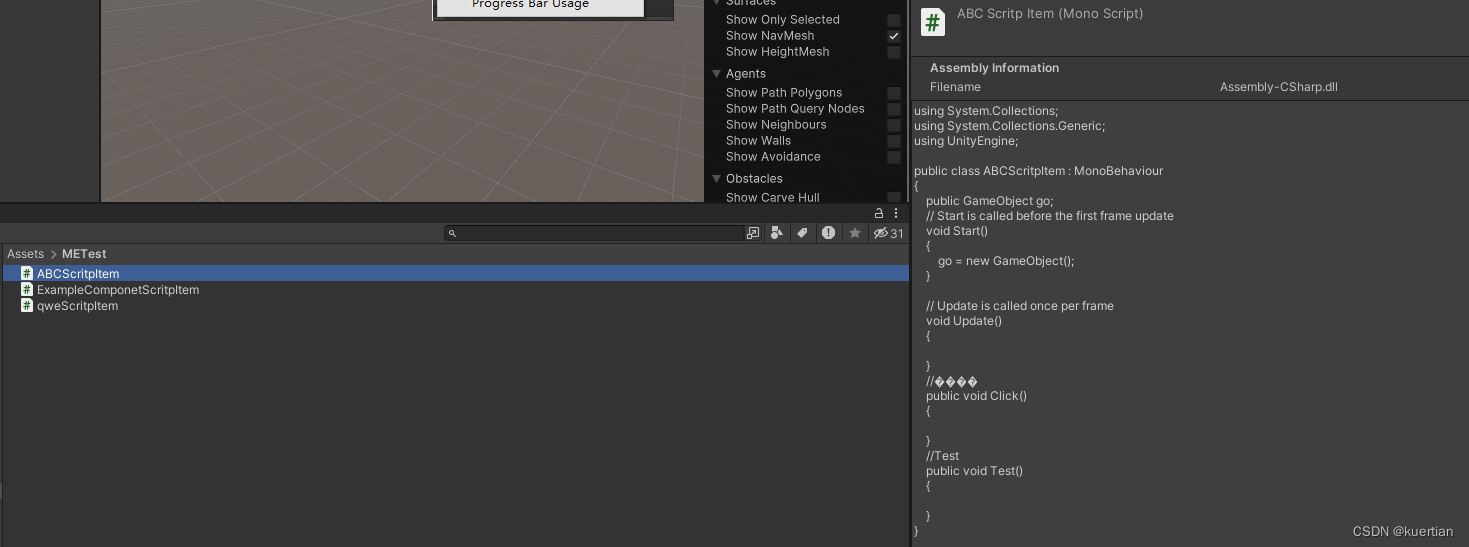
1、创建模版代码文本

using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class ClassNameScritpItem : MonoBehaviour
{public GameObject go;// Start is called before the first frame updatevoid Start(){go = new GameObject();}// Update is called once per framevoid Update(){}//测试public void Click(){ }//Testpublic void Test(){ }
}
2、创建代码脚本
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEditor;
using UnityEditor.ProjectWindowCallback;
using System.IO;
public class CreateSriptTool
{[MenuItem("Exaples/Create Sripts")]static void Init(){ProjectWindowUtil.StartNameEditingIfProjectWindowExists(0, ScriptableObject.CreateInstance<CteateSriptItem>(),"ExampleComponet", null, null);}
}public class CteateSriptItem : EndNameEditAction
{public override void Action(int instanceId, string pathName, string resourceFile){DoCreate(instanceId, pathName, resourceFile);}public static string replaceTag = "ClassName";public static void DoCreate(int instanceId, string pathName, string resourceFile){EditorUtility.DisplayProgressBar("生成脚本", "生成中", 0.5f);string str = pathName.Split('/')[2];Debug.LogError("pathName:" + str);string CsText = File.ReadAllText(Application.dataPath + "/ComponentTemp/" + "ScritpItem.txt");CsText = CsText.Replace(replaceTag, str);File.WriteAllText(pathName + "ScritpItem.cs", CsText, System.Text.Encoding.UTF8);AssetDatabase.Refresh();EditorUtility.DisplayProgressBar("生成脚本", "完成", 1f);EditorUtility.ClearProgressBar();}
}
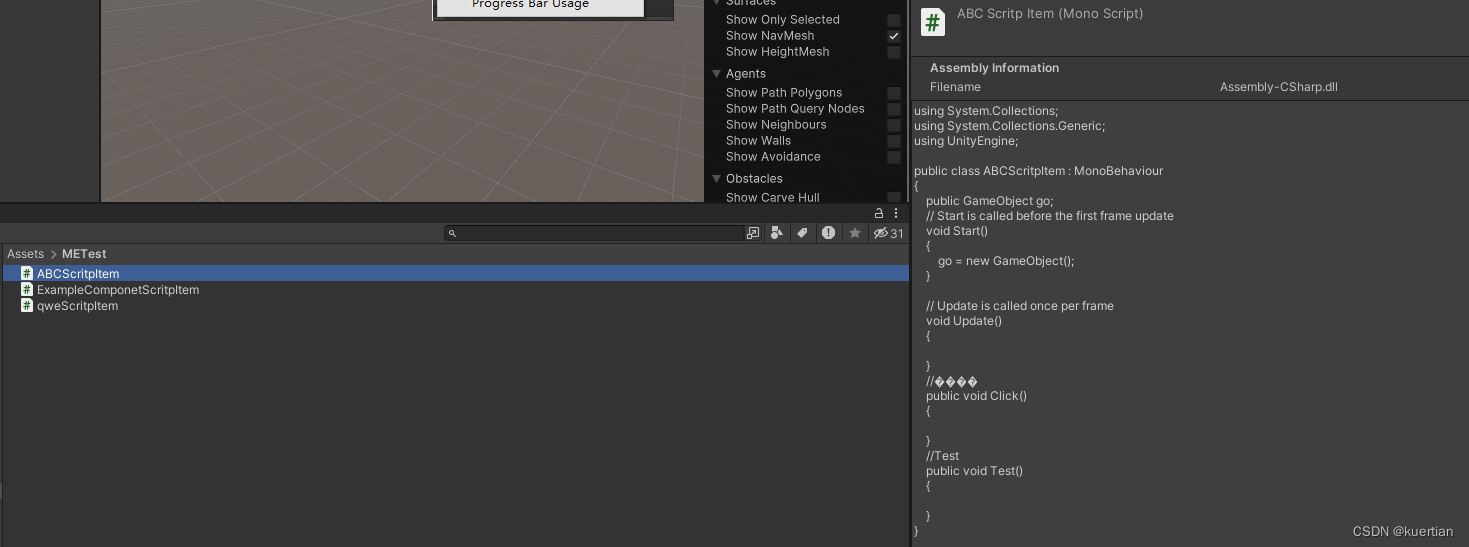
3、运行测试