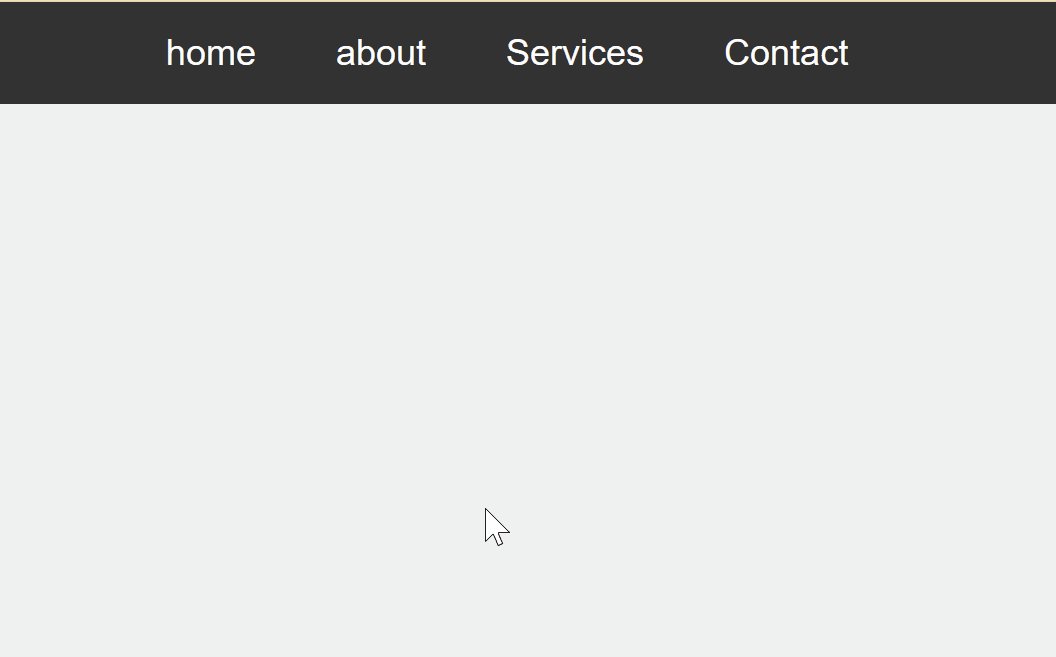
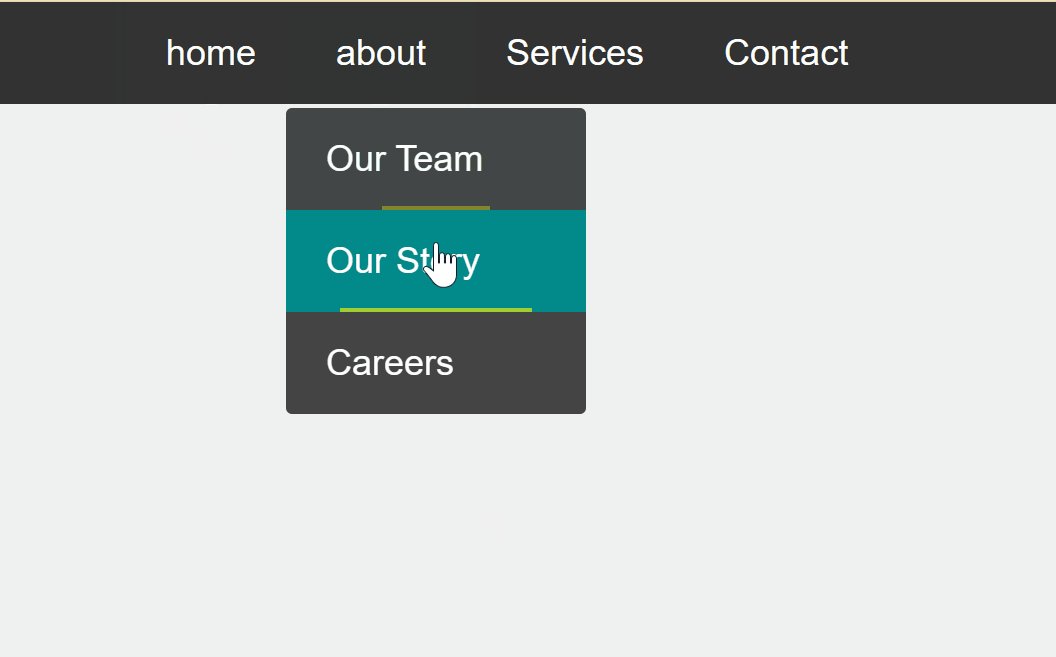
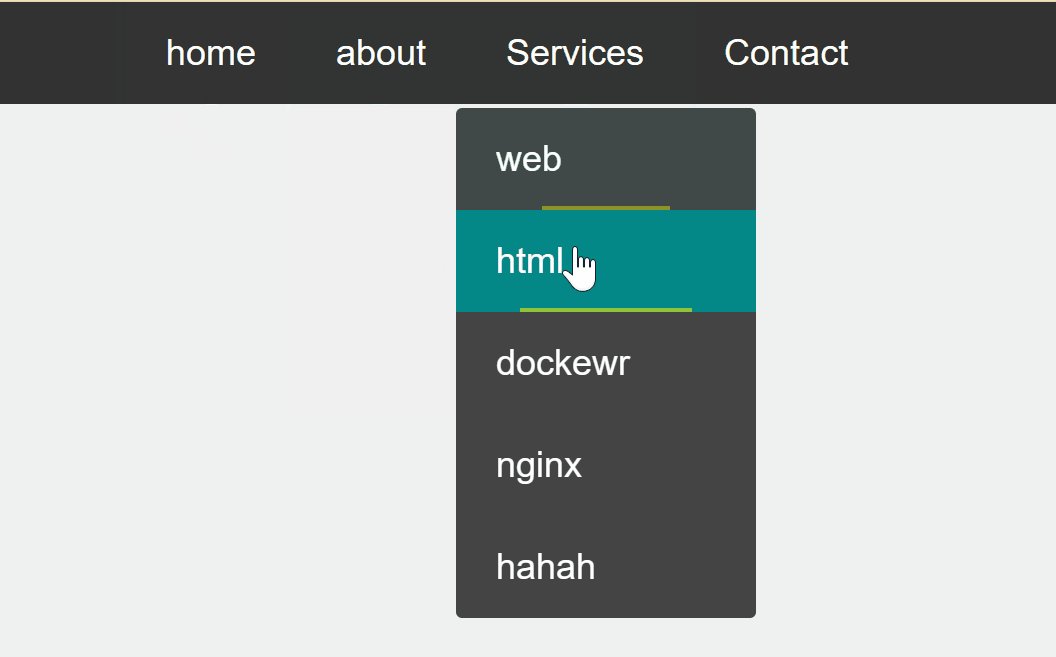
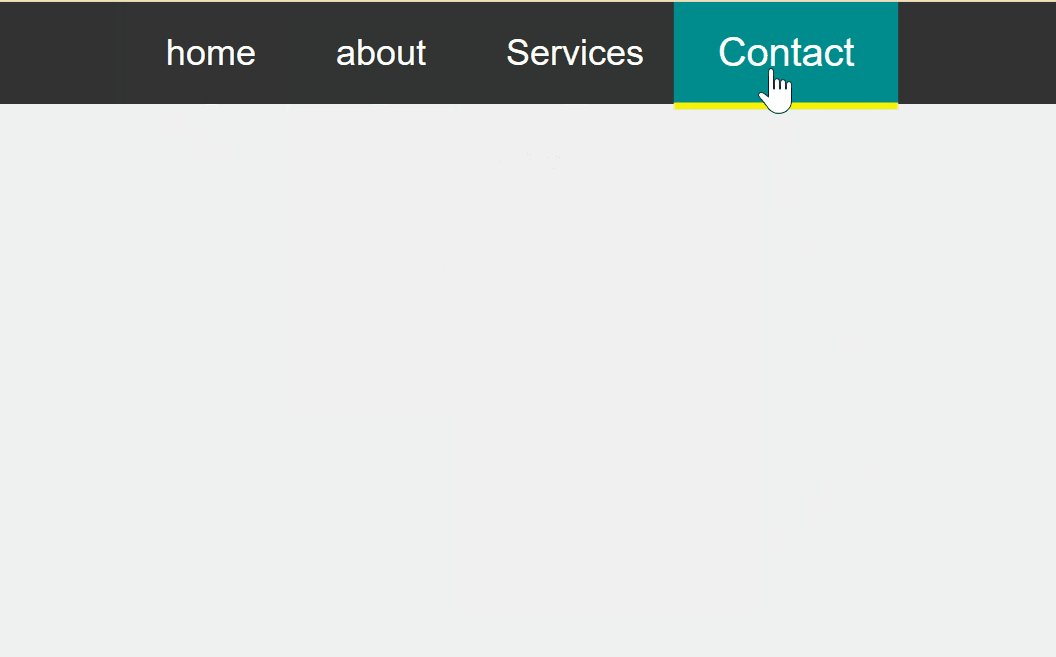
效果例图:

1、首先呈现的是html代码:
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="./3.css"><title>Document</title>
</head>
<body><nav class="navbar"><ul class="nav-list"><li class="nav-item"><a href="#" class="nav-link">home</a></li><li class="nav-item"><a href="#" class="nav-link">about</a><ul class="dropdown"><li class="dropdown-item"><a href="#" class="dropdown-link">Our Team</a></li><li class="dropdown-item"><a href="#" class="dropdown-link">Our Story</a></li><li class="dropdown-item"><a href="#" class="dropdown-link">Careers</a></li></ul></li><li class="nav-item"><a href="#" class="nav-link">Services</a><ul class="dropdown"><li class="dropdown-item"><a href="#" class="dropdown-link">web</a></li><li class="dropdown-item"><a href="#" class="dropdown-link">html</a></li><li class="dropdown-item"><a href="#" class="dropdown-link">dockewr</a></li><li class="dropdown-item"><a href="#" class="dropdown-link">nginx</a></li><li class="dropdown-item"><a href="#" class="dropdown-link">hahah</a></li></ul></li><li class="nav-item"><a href="#" class="nav-link">Contact</a></li></ul></nav>
</body>
</html>2、其次最关键的css3样式代码:
body{margin: 0;font-family: Arial, Helvetica, sans-serif;background-color: #f0f0f0;display: flex;justify-content: center;align-items: center;min-height: 100vh;
}
.navbar{background-color: #333;width: 100%;position: fixed;top: 0;left: 0;
}
.nav-list{list-style: none;margin: 0;padding: 0;display: flex;justify-content: center;
}
.nav-item{position: relative;
}
.nav-link{display: block;padding: 15px 20px;color: white;text-decoration: none;font-size: 18px;transition: background-color 0.3s,transform 0.3s;position: relative;z-index: 1;
}
.nav-link:hover{background-color: #008c8c;transform: scale(1.1);
}
.nav-link::after{content: "";position: absolute;left: 50%;width: 0;height: 3px;background-color: #f8f400;transition: all 0.4s;bottom: 0;z-index: 1;
}
.nav-link:hover::after{left: 0;width: 100%;
}.dropdown{display: none;/* height: 0px; */position: absolute;top: calc(100% + 2px);left: -5px;background-color: #444;list-style: none;margin: 0;padding: 0;overflow: hidden;border-radius: 3px;min-width: 150px;z-index: 1000;opacity: 0;transform: translateY(-10px);transition: background-color 0.6s ease-in-out;
}
.dropdown-item{position: relative;
}
.dropdown-link{display: block;padding: 15px 20px;color: white;text-decoration: none;font-size: 18px;transition: background-color 0.3s;
}
.dropdown-link::after{content: "";position: absolute;bottom: 0;left: 50%;width: 0px;height: 2px;transition: all 0.4s ease-in-out;
}
.dropdown-link:hover{background-color: #008c8c;
}
.dropdown-link:hover::after{left: 0;width: 100%;background-color: #f8f400;
}.nav-item:hover .dropdown{display: block;/* height: 300px; */opacity: 1;transform: translateY(0);
}总结:CSS太强大了,只是我们现在的学习知识不够,不能够很好的驾驭它,