目录
1、需求分析
2、接口定义
2.1 校验接口
请求参数
响应数据
2.2 查询登录用户接口
请求参数
响应数据
4、服务器代码
5、前端代码
5.1 登录页面login.html
5.2 首页页面index.html
6、运行测试
1、需求分析
用户输入账号与密码,后端校验密码是否正确:
(小型项目仅作阶段性学习练习,此处不使用数据库连接,使用session保存客户端信息)
账号与密码不匹配(或称密码不正确):弹窗提示;
账号与密码匹配(密码正确):跳转至首页显示登录用户信息。
并在后续再访问中可以获取到登录用户信息;
对于后端开发人员,不涉及前端页面的展示,只需要提供两个功能:
(1)登录页面:通过账号与密码校验输入的账号密码是否正确;
(2)首页:告知前端当前登录用户,如果当前已有用户登录,返回登录人的信息;
如果没有,返回空;
2、接口定义
2.1 校验接口
(1)请求方式:/user/login
(2)请求方式:GET
(3)接口描述:校验账号密码是否正确
请求参数
| 参数名 | 类型 | 是否必须 | 备注 |
| userName | String | 是 | 校验的账号 |
| password | String | 是 | 校验的密码 |
响应数据
(1)Content-Type:text/html
(2)响应内容:
true:账号密码验证成功;
false:账号密码验证失败;
2.2 查询登录用户接口
(1)请求路径:/user/getLoginUser
(2)请求方式:GET
(3)接口描述:查询当前登录的用户
请求参数
无
响应数据
(1)Content-Type:text/html
(2)响应内容:admin
4、服务器代码
包括 校验接口 与 查询登录用户接口
package com.example.demo.controller;import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;@RequestMapping("/user")
@RestController
public class UserController {@RequestMapping("/login")public boolean login(String userName, String password, HttpSession session){// 第一步:校验参数合法性方法// 校验参数合法性方法1:普通判别式
// if(userName == null || userName.length()==0 || password == null || password.length()==0){
// return false;
// }// 校验参数合法性方法2:使用Spring提供的方法if(!StringUtils.hasLength(userName) || !StringUtils.hasLength(password)){return false;}// 第二步:校验账户名与密码if("admin".equals(userName) && "admin".equals(password)){// 第三步:设置sessionsession.setAttribute("username","admin");return true;}return false;}@RequestMapping("/getUserInfo")public String getUserInfo(HttpServletRequest request){// 从session中获取登录用户HttpSession session = request.getSession(false);String userName = null;if(session != null){userName = (String)session.getAttribute("username");}return userName;}
}
5、前端代码
5.1 登录页面login.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>登录页面</title>
</head><body>
<h1>用户登录</h1>
用户名:<input name="userName" type="text" id="userName"><br>
密码:<input name="password" type="password" id="password"><br>
<input type="button" value="登录" onclick="login()"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>function login() {$.ajax({url:"/user/login",type:"post",data:{"userName": $("#userName").val(),"password": $("#password").val()},// 回调函数success:function(result){// result表示后端返回的结果if(result){// 完成页面跳转// 方式1:location.href = "/index.html";// 方式2:// location.assign();}else{alert("用户名与密码不匹配");}}});}</script>
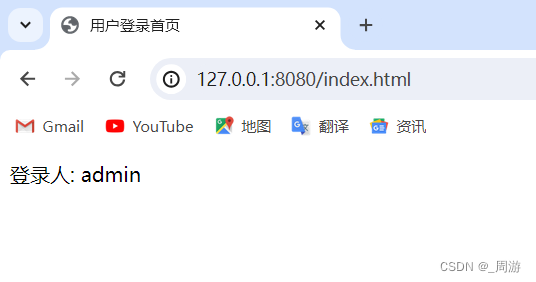
</body></html>5.2 首页页面index.html
<!doctype html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>用户登录首页</title>
</head><body>
登录人: <span id="loginUser"></span><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>// 需要在页面加载时就要调用后端请求$.ajax({url:"/user/getUserInfo",type:"get",success:function(username){$("#loginUser").text(username);}})
</script>
</body>
</html>6、运行测试
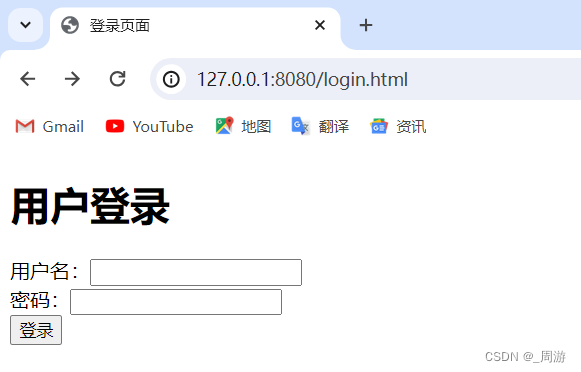
使用本地回环URL: http://127.0.0.1:8080/login.html
登录页面如下:

输入用户名:admin,密码:admin并点击登录:

点击登录可以实现登录页面跳转至首页,并显示登录人信息;



![[AI OpenAI] 为非营利组织推出OpenAI](https://img-blog.csdnimg.cn/img_convert/df74055ac302806ec5da9f50141f0ed4.png)