一、浮动
用法:浮动就是使用float样式,使元素脱离文档流。属性值有三个:none默认left right
特点:
- 常用于文字环绕图片
- 浮动的元素脱离文档流
- 影响其他元素排列
- 造成父元素高度塌陷
1、一旦元素设置了浮动,元素就会脱离文档流,它原来在文档流得位置, 就会被它下面的元素挤上来
2、如果浮动元素它上面的元素不浮动,则浮动元素无法上移
3、浮动元素也不会超过它前面浮动元素
4、浮动元素不会超出它的父元素
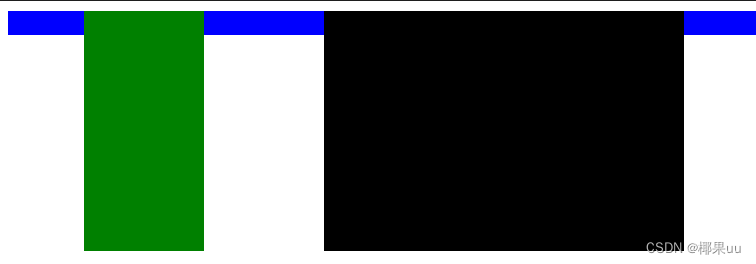
5、当浮动元素遇到了文字,浮动元素不会覆盖文字, 文字会环绕在浮动元素的周围,从而有文字环绕图片的效果。 这也是设置浮动最开始的想要的效果。
6、当元素设置浮动以后,会完全脱离文档流,元素脱离文档流后, 元素原来在文档流得特点,就都没有了,也就是说不再区分块,行内,行内块。
二、解决父元素高度塌陷
1.场景
子元素都设置了浮动,父元素没有高度,导致父元素高度塌陷,无法自动的根据子元素撑开高度。

方法一:额外标签法
在父元素内容的最后添加一个块级元素,设置属性clear:both。
缺点:增加了页面结构
/* 一般都用clearfix */.clearfix{clear: both;}方法二:单伪元素法
给父元素添加after伪类,清除浮动
/* 方法2:父元素添加after伪类 单伪元素法 */.clearfix::after{content: "";display: block;clear: both;}<div class="father clearfix">

方法三: 双伪元素法(推荐)
用before可以解决外边距塌陷,相当于在父元素内部上方加了一个元素,子元素添加margin-top时,不会导致外边距塌陷。
用after可以清除浮动。
/* 方法3:双伪元素法 *//* before可以解决外边距塌陷 */.clearfix::before,.clearfix::after{content: "";display: table;}/* 清除浮动 */.clearfix::after{clear: both;}<div class="father clearfix">方法四:overflow:hidden
父元素:overflow:hidden。溢出隐藏
添加之后会检查父元素的范围,高度也就呈现出来了
/* 4. */overflow: hidden;














![[数据集][目标检测]猕猴桃检测数据集VOC+YOLO格式1838张1类别](https://img-blog.csdnimg.cn/direct/f698b98de7534ab2bd226a25ba7ed7bb.png)