更多精彩内容在公众号。

这一次继续用kimi来完成一个网站的初步搭建。这次是用来搭建一个节点监控网站。需求是通过输入节点Ip地址,用户名,密码得到远端节点的IP,CPU信息,内存信息,硬盘信息,网络收发包信息
#python版本:3.9#代码功能: 实现网络节点监控功能网站#使用框架: flask#节点通信方式: ssh#网页功能:#功能1 提供对话框,填入节点IP#功能2 根据输入的节点IP,用户名和密码,得到节点的监控信息#功能3 网页上显示节点的IP,CPU信息,内存信息。硬盘信息,网络收包,发包统计请根据这个功能提供完整项目代码
kimi提供了完整代码。我这里告诉kimi用ssh的方式和节点通信,因此远端节点必须是安装了ssh server,并且已经启动。

继续让kimi用bootstraps进行网页渲染

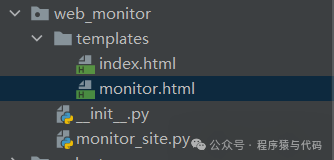
按照kimi提供的,需要有templates文件夹,下面index.html和monitor.html。然后一个monitor_site.py

monitor_site.py
from flask import Flask, render_template, requestfrom paramiko import SSHClient, AutoAddPolicyimport reapp = Flask(__name__)@app.route('/')def index():# 返回带有表单的HTML页面,用于输入节点信息和认证凭据return render_template('index.html')@app.route('/monitor', methods=['POST'])def monitor():# 从表单获取节点信息和认证凭据ip_address = request.form.get('ip_address')username = request.form.get('username')password = request.form.get('password')# 初始化SSH客户端ssh_client = SSHClient()ssh_client.set_missing_host_key_policy(AutoAddPolicy())try:# 尝试使用提供的凭据连接到SSH服务器ssh_client.connect(ip_address, username=username, password=password)# 这里可以添加代码来获取和显示节点的监控信息# 例如,获取CPU信息的命令:ssh_client.exec_command('top -bn 1 | grep "Cpu(s)"')# 获取到的信息可以存储在变量中,然后传递给监控结果模板# 假设我们有一个获取监控信息的函数monitoring_info = get_monitoring_info(ssh_client)# 关闭SSH连接ssh_client.close()# 返回监控结果页面return render_template('monitor.html', ip=ip_address, info=monitoring_info)except Exception as e:print(str(e))# 如果发生错误,返回错误页面return render_template('error.html', error=str(e))def get_monitoring_info(ssh_client):# 获取监控信息的命令列表commands = [('top -bn 1 | grep "Cpu(s)"', 'cpu_info'),('free -m', 'memory_info'),('df -h', 'disk_info'),('netstat -s', 'network_info')]# 存储监控信息的字典monitoring_info = {}# 执行每个命令并获取输出for command, info_type in commands:stdin, stdout, stderr = ssh_client.exec_command(command)output = stdout.read().decode('utf-8')monitoring_info[info_type] = outputprint(monitoring_info)# 关闭SSH连接ssh_client.close()return monitoring_infoif __name__ == '__main__':app.run(host='0.0.0.0', port=8080,debug=True)
index.html
<!DOCYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>节点监控</title><!-- 引入Bootstrap CSS --><link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"></head><body><div class="container mt-5"><h1 class="text-center">节点监控</h1><form action="/monitor" method="post"><div class="input-group mb-3"><input type="text" class="form-control" id="ip_address" name="ip_address" placeholder="请输入节点IP" required><div class="input-group-append"><button type="submit" class="btn btn-primary">监控</button></div></div></form></div><script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script><script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.3/dist/umd/popper.min.js"></script><script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script></body></html>
monitor.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>监控结果</title><!-- 引入Bootstrap CSS --><link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"></head><body><div class="container mt-5"><h1 class="text-center">监控结果 - {{ ip }}</h1><div class="card"><div class="card-header">CPU信息</div><pre class="card-body">{{ cpu }}</pre></div><div class="card mt-3"><div class="card-header">内存信息</div><pre class="card-body">{{ mem }}</pre></div><div class="card mt-3"><div class="card-header">硬盘信息</div><pre class="card-body">{{ disk }}</pre></div><div class="card mt-3"><div class="card-header">网络收包发包统计</div><pre class="card-body">{{ network }}</pre></div><a href="/" class="btn btn-secondary mt-3">返回</a></div><script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script><script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.3/dist/umd/popper.min.js"></script><script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script></body></html>
不过运行后没有任何有效信息

给kimi反馈问题。列出了几个排查点。

发现是html模版中的引用有问题,应该是用info.mem这种方式。

修改后。显示出了我们想要的结果。

最后是进行美化。告诉kimi参考仪表盘风格的html界面

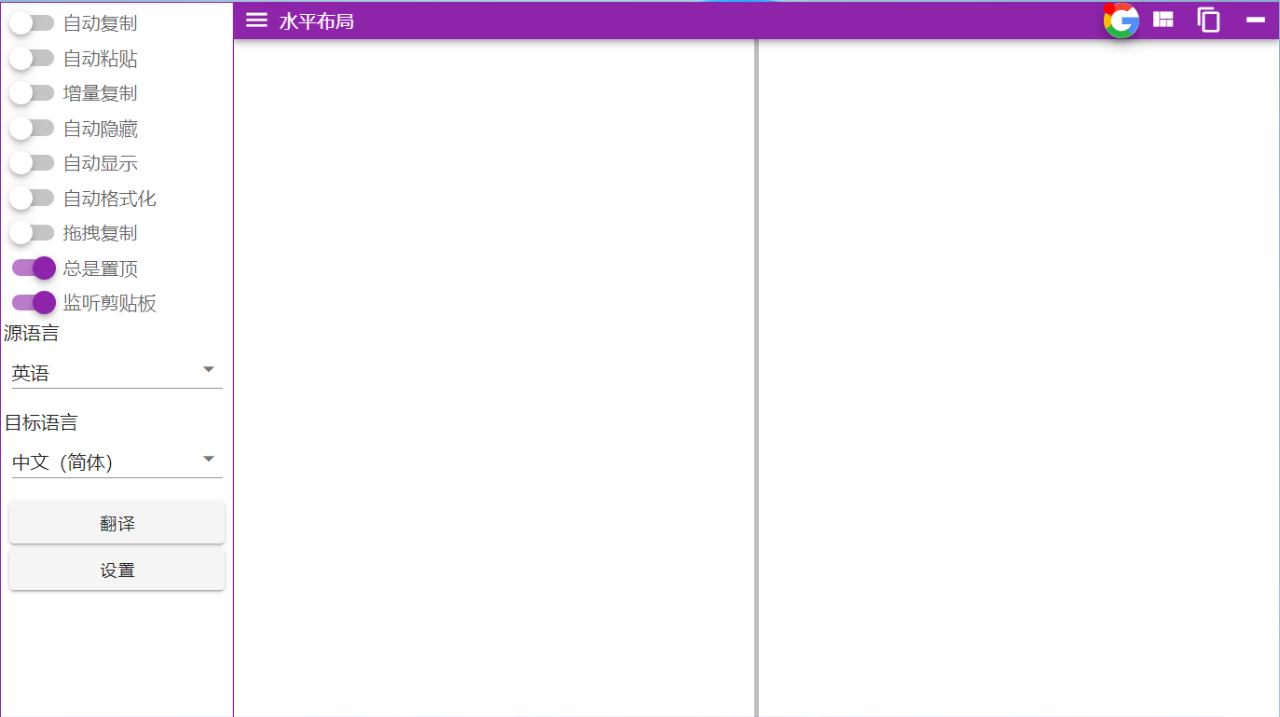
最终效果如下图:
首先是进入界面,三个对话框:
Node IP:输入节点IP
Username: 输入远端设备登录用户名
Password:输入登录密码

最后的显示结果

这个界面相对于之前的界面,已经美观不少了。达到了我的需求
更多精彩内容在公众号。