1.视频播放
鸿蒙系统中,关于视频播放,可以使用上层视频组件Video。
参数如下
-
src
-
支持file:///data/storage路径前缀的字符串,用于读取应用沙箱路径内的资源。需要保证目录包路径下的文件有可读权限。 说明:视频支持的格式是:mp4、mkv、webm、TS。
-
视频播放源的路径,支持本地视频路径和网络路径。 支持在resources下面的video或rawfile文件夹里放置媒体资源。 支持dataability://的路径前缀,用于访问通过Data Ability提供的视频路径,具体路径信息详见 DataAbility说明。
-
-
currentProgressRate
-
视频播放倍速。 说明: number取值仅支持:0.75,1.0,1.25,1.75,2.0。 默认值:1.0 | PlaybackSpeed.Speed_Forward_1_00_X
-
-
previewUri
-
视频未播放时的预览图片路径,默认不显示图片。
-
-
controller
-
设置视频控制器,可以控制视频的播放状态。
-
2.视频资源
-
本地视频资源
-
存放在resources/rawfile目录下,例如:本文使用test.mp4文件,那本地视频文件路径可指定为
localVideo: Resource = $rawfile('test.mp4')
-
-
网络视频资源
-
提供url视频文件地址即可,本文不提供,读者自行选择即可
-
3.示例代码
import router from '@ohos.router';@Entry
@Component
struct VideoPage {TAG = 'VideoPage'localVideoController: VideoController = new VideoController()netVideoController: VideoController = new VideoController()localVideo: Resource = $rawfile('test.mp4')videoUrl = 'https://cmsvideo4.pg0.cn/group4/M00/13/0B/CgoN4mDdkX6AUcEYAESOlJKkmcM401.mp4'@State currentTime: number = 0;@State durationTime: number = 0;@BuildernavigationTitle() {Column() {Text('视频播放').fontColor('#182431').fontSize(30).lineHeight(41).fontWeight(700)}.alignItems(HorizontalAlign.Start)}@BuilderbuildPage() {List() {ListItem() {Column({ space: 10 }) {Video({src: this.localVideo,controller: this.localVideoController}).autoPlay(true).width('90%').height(200)Button('开始播放').onClick((event) => {console.info(`${this.TAG} onClick `)this.localVideoController.start();}).width('80%')Video({src: this.videoUrl,controller: this.netVideoController}).muted(false)//设置是否静音.controls(true)//设置是否显示默认控制条.autoPlay(false)//设置是否自动播放.loop(false)//设置是否循环播放.objectFit(ImageFit.Contain)//设置视频适配模式.width('90%').height(200).onPrepared((event) => {if (event) {console.info(`${this.TAG} onSeeked duration:${event.duration}`)this.durationTime = event.duration}}).onStart(() => {console.info(`${this.TAG} onStart `)}).onSeeked((event) => {if (event) {console.info(`${this.TAG} onSeeked time:${event.time}`)}}).onUpdate((event) => {if (event) {console.info(`${this.TAG} onUpdate time:${event.time}`)this.currentTime = event.time}}).onPause(() => {console.info(`${this.TAG} onPause `)}).onFinish(() => {console.info(`${this.TAG} onFinish `)}).onError(() => {console.info(`${this.TAG} onError `)})Row() {Text(JSON.stringify(this.currentTime) + 's')Slider({value: this.currentTime,min: 0,max: this.durationTime}).onChange((value: number, mode: SliderChangeMode) => {this.netVideoController.setCurrentTime(value);}).width("80%")Text(JSON.stringify(this.durationTime) + 's')}.alignItems(VerticalAlign.Center).justifyContent(FlexAlign.Center).opacity(0.8).width("90%")Button('开始播放').onClick((event) => {console.info(`${this.TAG} onClick `)this.netVideoController.start();}).width('80%')Button('播放视频').onClick((event) => {router.pushUrl({url: 'pages/CommonWidget/FullPage',params: { videoSrc: this.videoUrl, videoTime: this.currentTime }})}).width('80%')}.width('100%').alignItems(HorizontalAlign.Center).justifyContent(FlexAlign.Center)}}}build() {Column() {Navigation() {this.buildPage()}.title(this.navigationTitle()).titleMode(NavigationTitleMode.Full)}.width('100%').height('100%')}
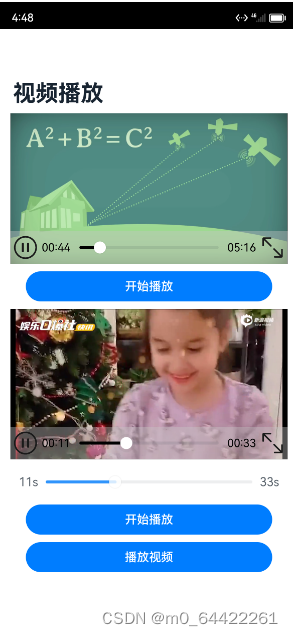
}4.效果

5.其它
5.1.应用权限问题
遗憾的是上述示例,并不能播放视频,问题出现在哪里呢?
本地视频播放,需要ohos.permission.MODIFY_AUDIO_SETTINGS和ohos.permission.READ_MEDIA两个权限
网络视频播放,需要ohos.permission.INTERNET网络权限
在module.json5文件添加即可
"requestPermissions": [{"name": "ohos.permission.INTERNET","usedScene": {"when": "always"},},{"name": "ohos.permission.MODIFY_AUDIO_SETTINGS","usedScene": {"when": "always"}},{"name": "ohos.permission.READ_MEDIA","usedScene": {"when": "always"}}]最后
如果你想快速提升鸿蒙技术,那么可以直接领取这份包含了:【OpenHarmony多媒体技术、Stage模型、ArkUI多端部署、分布式应用开发、音频、视频、WebGL、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战】等技术知识点。
鸿蒙Next全套VIP学习资料←点击领取!(安全链接,放心点击)
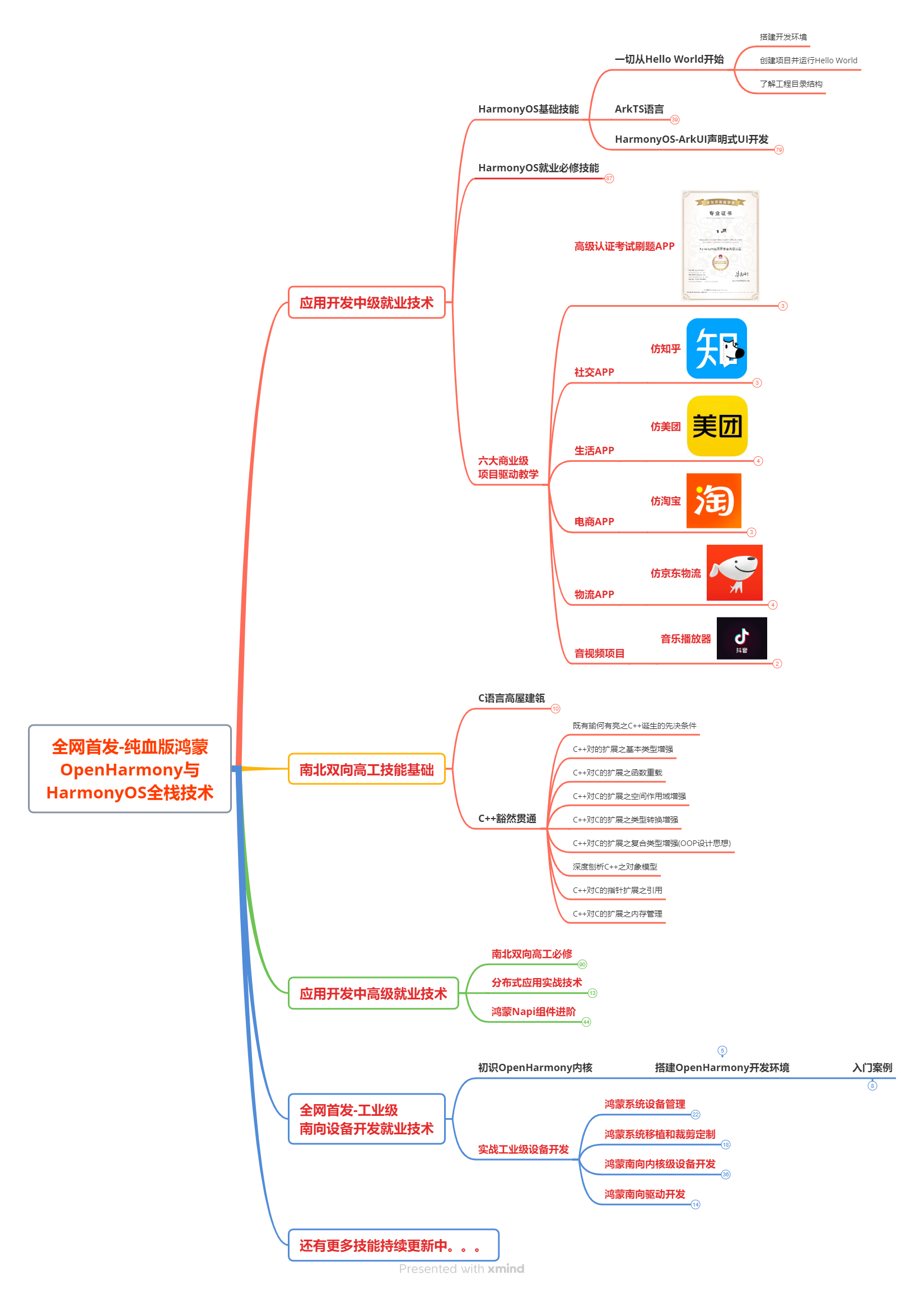
1.鸿蒙核心技术学习路线

2.大厂面试必问面试题

3.鸿蒙南向开发技术

4.鸿蒙APP开发必备

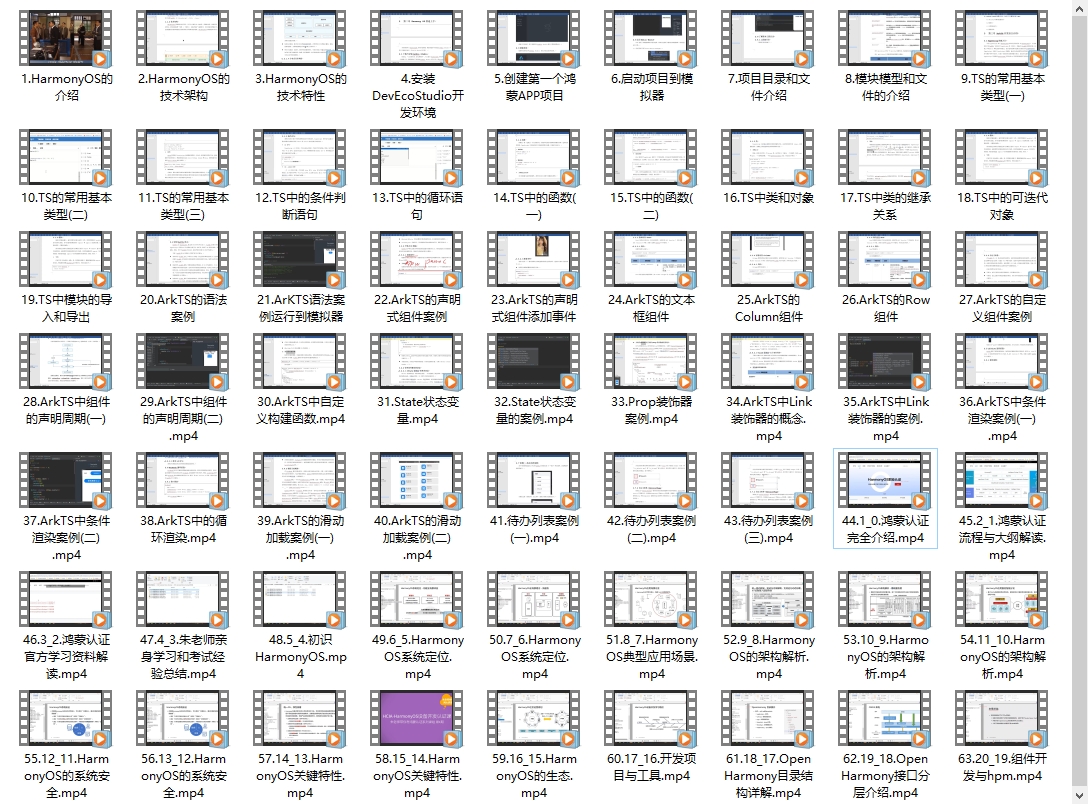
5.HarmonyOS Next 最新全套视频教程

6.鸿蒙生态应用开发白皮书V2.0PDF