文章目录
- 1、kafka守护启动
- 1.1、先启动zookeeper
- 1.1.1、查看 zookeeper-server-start.sh 的地址
- 1.1.2、查看 zookeeper.properties 的地址
- 1.2、查看 jps -l
- 1.3、再启动kafka
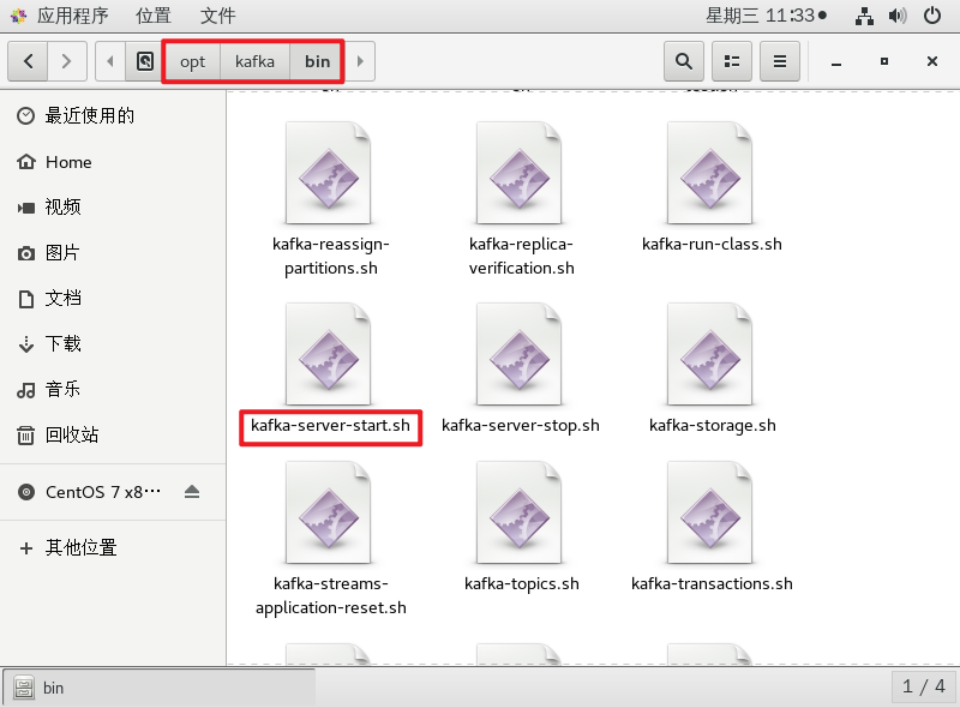
- 1.3.1、查看 kafka-server-start.sh 地址
- 1.3.2、查看 server.properties 地址
- 1.4、再次查看 jps -l
1、kafka守护启动
1.1、先启动zookeeper
1.1.1、查看 zookeeper-server-start.sh 的地址

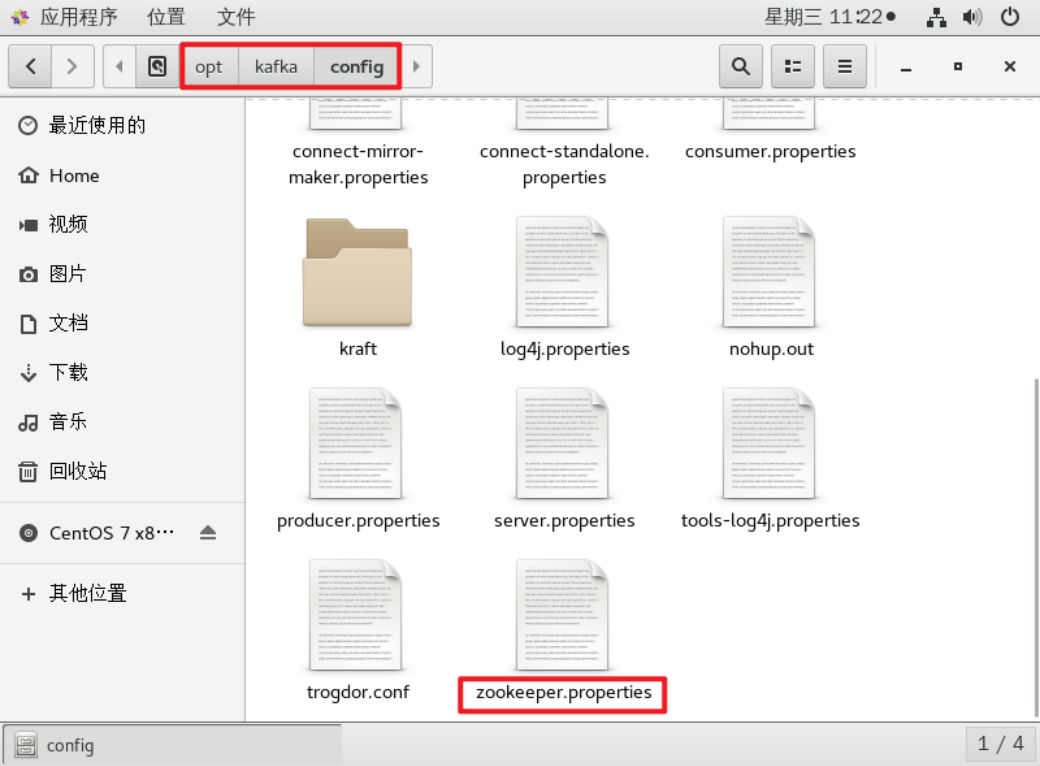
1.1.2、查看 zookeeper.properties 的地址

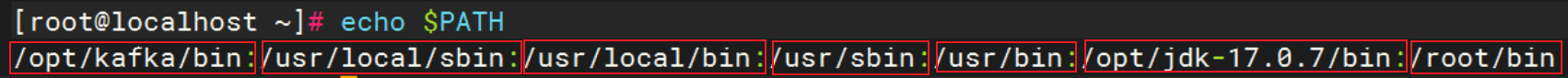
下面可以直接使用zookeeper-server-start.sh命令没有加 /opt/kafka/bin是因为本人已将kafka加入到系统bin命令下配置,已经配置了全局环境变量,实现处处都可以直接使用kafka命令
[root@localhost ~]# echo $PATH
/opt/kafka/bin:/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/opt/jdk-17.0.7/bin:/root/bin

nohup zookeeper-server-start.sh /opt/kafka/config/zookeeper.properties &
1.2、查看 jps -l
[root@localhost ~]# jps -l
6071 org.apache.zookeeper.server.quorum.QuorumPeerMain
7805 jdk.jcmd/sun.tools.jps.Jps
1.3、再启动kafka
1.3.1、查看 kafka-server-start.sh 地址

1.3.2、查看 server.properties 地址

kafka-server-start.sh -daemon /opt/kafka/config/server.properties
1.4、再次查看 jps -l
[root@localhost ~]# jps -l
8353 jdk.jcmd/sun.tools.jps.Jps
6071 org.apache.zookeeper.server.quorum.QuorumPeerMain
8264 kafka.Kafka