文章目录
- 前言
- 组件数据传递的几种类型
- 简单字符串类型数据专递
- 其他类型数据(数字、数组、对象)传递
- 注意事项
- 数据传递值校验
- 限定数据类型 type
- 给定默认值 default
- 指定必选项 required
前言
组件与组件之间并不是完全独立的,他们之间可以进行一些数据的传递操作。传递数据的解决方案就是props选项。
组件数据传递的几种类型
简单字符串类型数据专递
比如定义两个页面Parent.vue和Child.vue,其中Parent.vue包含Child.vue。
Child.vue
<template><div class="div"><h1>子类组件</h1><br><p>msg: {{ msg }}</p><br><p>title: {{ title }}</p><br></div></template>
<script>
export default{data(){return{}},// props 数组类型,其中保存父级传入子级数据时,标签上的属性名称props:["msg","title"]
}
</script>
<style scoped>
.div{border: 1px solid;
}</style>
>Parent.vue
<template><h1>父类组件</h1><br><ChildDemo msg="专注写bug 父级传入子级数据" :title="tittleMsg"/>
</template>
<script>
// 父类中引入子类
import Child from './Child.vue';
export default{data(){return{tittleMsg:"父级传入子级信息2"}},// script 增加 setup,则不能写逻辑,出现报错,所以此处手动注入components:{// key-value 结构 别名:对应引入子类ChildDemo:Child}
}
</script>
案例效果展示:

其他类型数据(数字、数组、对象)传递
如果按照Java语言理解,就很简单。
万物皆对象。既然字符串是这种方式,那么其他类型也大差不差了!
直接看例子:
Parent.vue
<template><h1>父类组件</h1><br><ChildDemo msg="专注写bug 父级传入子级数据" :title="tittleMsg" :age="userAge" :arrays="userLists" :userInfo="userInfos" />
</template>
<script>
// 父类中引入子类
import Child from './Child.vue';
export default{data(){return{tittleMsg:"父级传入子级信息2", // 字符串userAge:28, // number 数字类型userLists:["lilei","jack","tom"], // 数组类型userInfos:{ // object 对象类型id:5173,name:"lilei"}}},// script 增加 setup,则不能写逻辑,出现报错,所以此处手动注入components:{// key-value 结构 别名:对应引入子类ChildDemo:Child}
}
</script>
Child.vue
<template><div class="div"><h1>子类组件</h1><br><p>msg: {{ msg }}</p><br><p>title: {{ title }}</p><br><p>age: {{ age }}</p><br><ul><li v-for="(item,index) of arrays" :key="index">{{ item }}</li></ul><p>用户基本信息编号:{{ userInfo.id }} </p><p>用户基本信息名称: {{ userInfo.name }}</p></div></template>
<script>
export default{data(){return{}},props:["msg","title","age","arrays","userInfo"]
}
</script>
<style scoped>
.div{border: 1px solid;
}</style>
注意事项
props传递数据操作时,只能从父级传递至子级中,即:从外至内。
不能反其道而行!
数据传递值校验
在上面的案例中,父级组件Parent.vue向子级组件Child.vue进行了传递数据测试。除了能满足数据传递之外,props还能针对传递的数据限定类型、若不存在填充默认值等操作。
限定数据类型 type
比如父级中传递的userAge是String类型,若子级组件中定义的是Number类型。则会出现什么样的问题呢?看下面的案例。
ComponentA.vue
<template><h1>父类组件</h1><br><ComponentBDemo :age="userAge" />
</template>
<script>
// 父类中引入子类
import ComponentB from './ComponentB.vue';
export default{data(){return{userAge:"28", // 传递字符串类型}},// script 增加 setup,则不能写逻辑,出现报错,所以此处手动注入components:{// key-value 结构 别名:对应引入子类ComponentBDemo:ComponentB}
}
</script>
在子级组件中的props换一个写法,指定数据的类型。
ComponentB.vue
<template><h1>子级组件</h1><br><p>age: {{ age }}</p><br>
</template>
<script>
export default{data(){return{}},props:{age:{ // 限定类型type:Number}}
}
</script>
运行后,浏览器查看显示效果。

【发现】限定类型后,父级组件传递的是String类型,但子级组件限定的是Number类型,类型不一致出现了警告!
当然,在子级组件中,可以针对多个可能的类型进行限制,比如满足传入的数据是String或Number等。
修改子级组件ComponentB.vue
<template><h1>子级组件</h1><br><p>age: {{ age }}</p><br>
</template>
<script>
export default{data(){return{}},props:{age:{//type:Number // 限定单个类型type:[Number,String,Object,Array] // 支持多种类型范围}}
}
</script>
刷新浏览器,查看信息。

给定默认值 default
如果子级组件中定义了某个变量的显示项,但在父级中未传入对应的值,此时子级组件在渲染显示的时候,不会将该变量标签进行显示。
ComponentB.vue
<template><h1>子级组件</h1><br><p>age: {{ age }}</p><br><p>{{ userName }}</p><br>
</template>
<script>
export default{data(){return{}},props:{age:{//type:Number // 限定单个类型type:[Number,String,Object,Array]},userName:{type:String}}
}
</script>
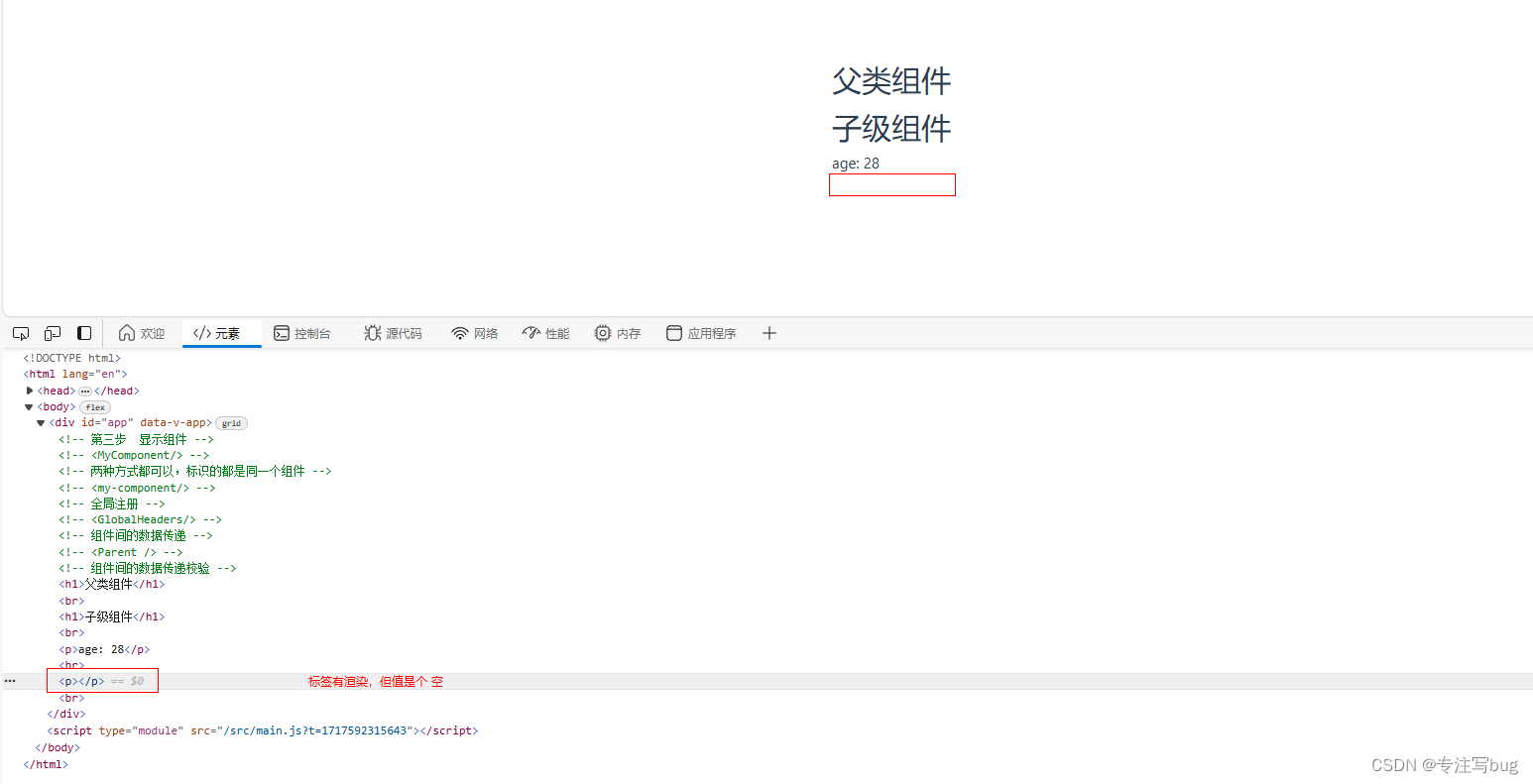
子级组件定义userName变量的显示,但父级未传递值,此时浏览器中的显示信息如下:

如果说父级组件未传递值时,需要子级组件中默认显示一些信息,可以写成下面这种形式。
<template><h1>子级组件</h1><br><p>age: {{ age }}</p><br><p>{{ userName }}</p><br>
</template>
<script>
export default{data(){return{}},props:{age:{//type:Number // 限定单个类型type:[Number,String,Object,Array]},userName:{type:String,default:"父级未传递值,默认显示这句话!"}}
}
</script>
核心就是针对未传递值的变量增加default标识 。
export default{data(){return{}},props:{age:{//type:Number // 限定单个类型type:[Number,String,Object,Array]},userName:{type:String,default:"父级未传递值,默认显示这句话!"}}
}
此时页面的显示效果如下所示:

如果父级传递了数据。那么显示效果又是怎么样的呢? >ComponentA.vue

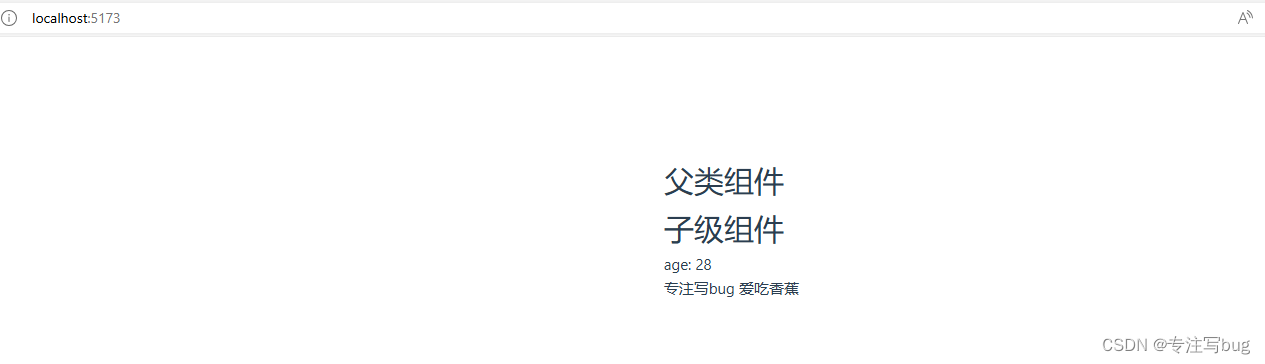
此时浏览器中的显示效果如下所示:

【注意】数字Number和字符串String类型,可以直接指定default默认值。如果是对象或者数组类型,则需要使用工厂函数返回默认值!
验证数组类型的数据默认值定义。
<template><h1>子级组件</h1><br><p>age: {{ age }}</p><br><p>{{ userName }}</p><br><ul><li v-for="(item,index) of arrays" :key="index">{{ item }}</li></ul>
</template>
<script>
export default{data(){return{}},props:{age:{//type:Number // 限定单个类型type:[Number,String,Object,Array]},userName:{type:String,default:"父级未传递值,默认显示这句话!"},arrays:{ // 数组类型的变量type:Array,default(){ // 工厂函数返回默认对象return ["这只是默认的数组展示项"]}}}
}
</script>
数组类型默认值展示效果:

指定必选项 required
在上面说了一个显示效果:
如果父级
未传递指定变量数据,则在子级组件中会渲染对应的标签,但不会给变量赋值!
如果必须强制指定必须传递对应的值,此时则需要使用到required:true标识。如下所示:
父级未传递值
msg,子级组件对应变量指定必传!
<template><h1>子级组件</h1><br><p>age: {{ age }}</p><br><p>{{ userName }}</p><br><ul><li v-for="(item,index) of arrays" :key="index">{{ item }}</li></ul>
</template>
<script>
export default{data(){return{}},props:{age:{//type:Number // 限定单个类型type:[Number,String,Object,Array]},userName:{type:String,default:"父级未传递值,默认显示这句话!"},arrays:{type:Array,default(){return ["这只是默认的数组展示项"]}},msg:{ // 父级未传递该变量type:String,required:true}}
}
</script>
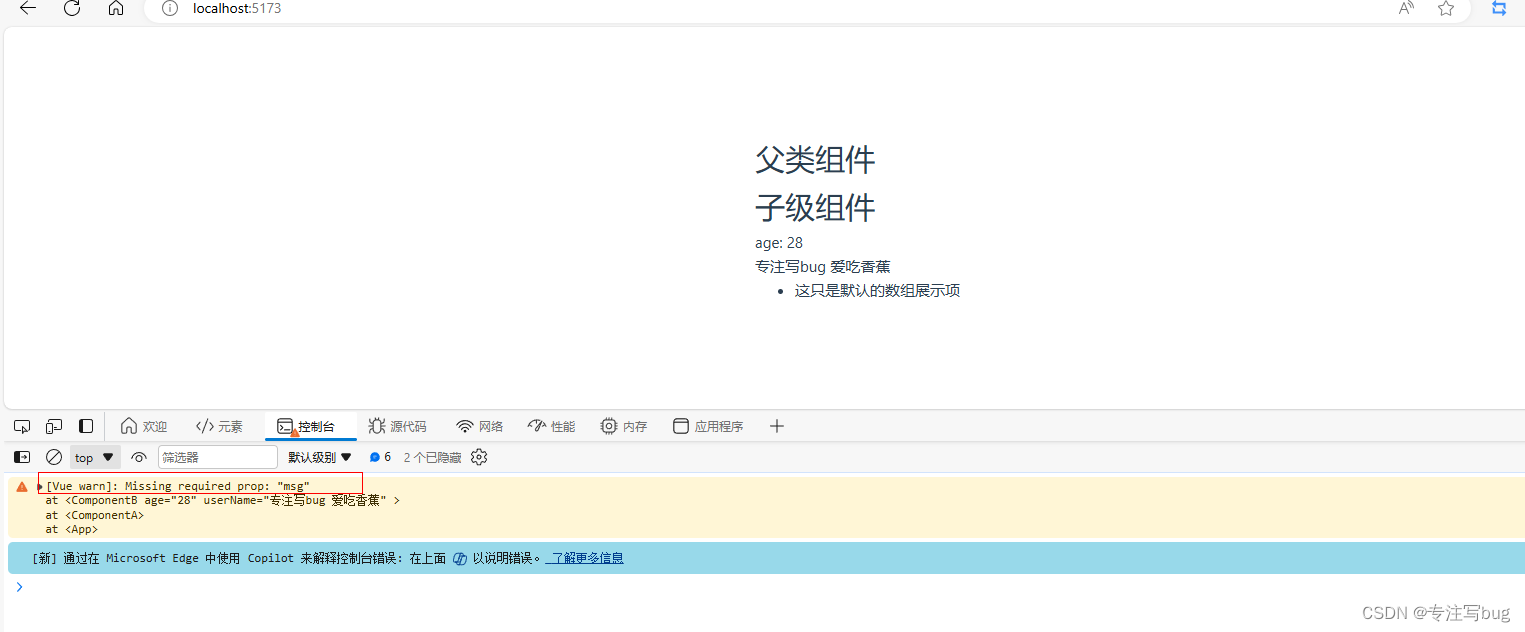
此时浏览器中的显示效果如下:

丢失必选项msg值。









![[数据集][目标检测]猫狗检测数据集VOC+YOLO格式8291张2类别](https://img-blog.csdnimg.cn/direct/f6c3c6434b024d7ab759f369b8627fa4.png)