🎉
不定期分享源码,关注不丢失哦
文章目录
- 一、作品介绍
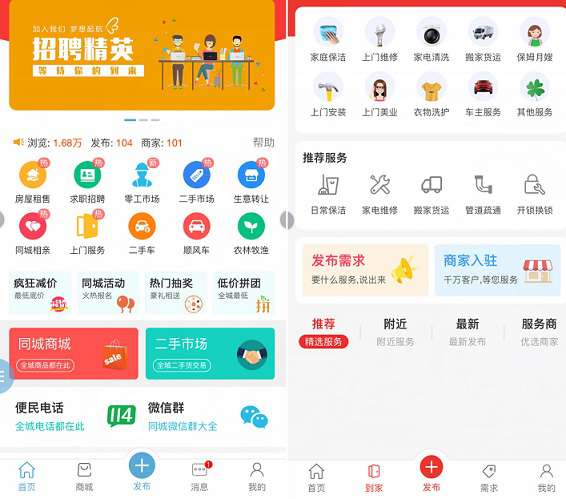
- 二、作品演示
- 三、代码目录
- 四、网站代码
- HTML部分代码
- 五、源码获取
一、作品介绍
🏷️本套采用HTML+CSS,未使用Javacsript代码,共有1个页面。
二、作品演示

三、代码目录

四、网站代码
HTML部分代码
<div class="banner"><img src="./images/banner.jpg" alt=""></div><div class="con"><div class="con-tit"><div class="cn">环保简介</div><div class="py">huan bao jian jie</div></div><div class="con1"><p>环保,全称环境保护,是指人类为解决现实的或潜在的环境问题,协调人类与环境的关系,保障经济、社会的持续发展而采取的各种行动的总称。其方法和手段有工程技术的、行政管理的、创新研发的,也有法律的、经济的、宣传教育的等。环境保护是利用环境科学的理论和方法,协调人类与环境的关系,解决各种问题,保护和改善环境的一切人类活动的总称。包括采取行政的、法律的、经济的、科学技术的多方面的措施,合理地利用自然资源,防止环境的污染和破坏,以求保持和发展生态平衡,扩大有用自然资源的再生产,保证人类社会的发展。环境保护涉及的范围广、综合性强,它涉及自然科学和社会科学的许多领域,还有其独特的研究对象。</p><img src="./images/jj.png" alt=""></div><div class="con-tit"><div class="cn">环保措施</div><div class="py">huan bao cuo shi</div></div><div class="con2"><div class="con2-item"><img src="./images/1.jpeg" alt=""><h2>节能减排</h2><p>节能减排有广义和狭义定义之分,广义而言,节能减排是指节约物质资源和能量资源,减少废弃物和环境有害物(包括三废和噪声等)排放;狭义而言,节能减排是指节约能源和减少环境有害物排放。</p></div><div class="con2-item"><img src="./images/3.jpeg" alt=""><h2>垃圾分类</h2><p>垃圾分类的目的是提高垃圾的资源价值和经济价值,减少垃圾处理量和处理设备的使用,降低处理成本,减少土地资源的消耗,具有社会、经济、生态等几方面的效益。</p></div><div class="con2-item"><img src="./images/2.png" alt=""><h2>绿色出行</h2><p>绿色出行就是采用对环境影响较小的出行方式。既节约能源、提高能效、减少污染,又益于健康、兼顾效率的出行方式。多乘坐公共汽车、地铁等公共交通工具,合作乘车,环保驾车,或者步行、骑自行车等。</p></div></div></div>五、源码获取
🥇 ~ 关注我,点赞博文~ 每天带你涨知识!
🎁1.看到这里了就[点赞+好评+收藏]三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
💙2.想要获取本文源码,点击前往吧