目录
- 前言
- 1.原因分析
- 2.解决问题
- 1.禁用默认的imageryProvider
- 2.禁用图层切换
- 3.移除所有默认图层
- 4.使用自己的地形(可选)
- 3.最终解决方案
- 4.总结
前言
在初始化Cesium的Viewer以后,Viewer会自动去访问Cesium官网的资源,如果访问不到官网的资源,就会报这个错。其实这个错误不是很严重,一般来说当我们有自己的图层替换时,这个问题也不会影响到我们的程序运行,但有时会出现频繁访问不到,导致页面卡顿甚至崩溃的情况,我们来详细说一说。

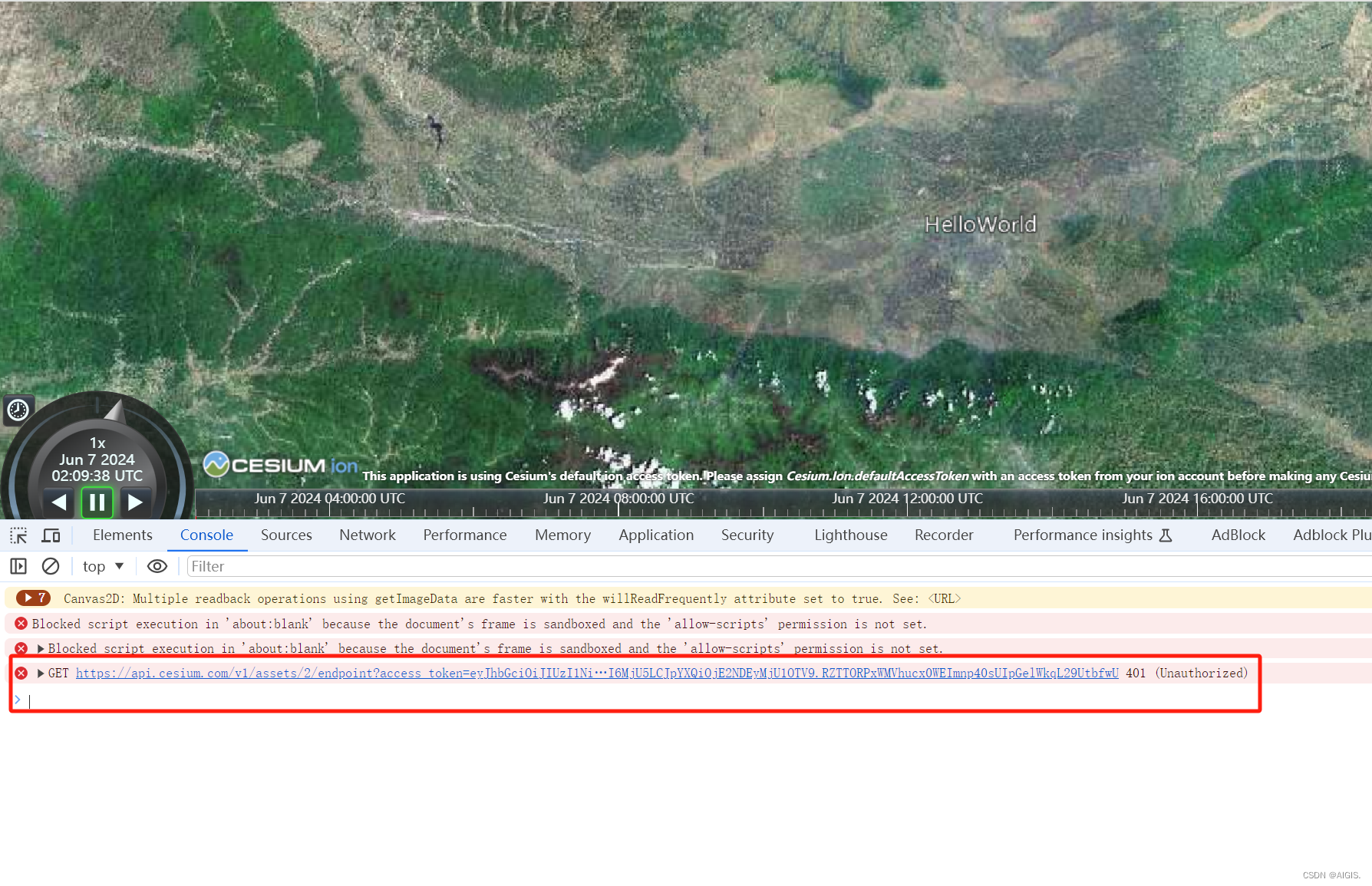
1.原因分析
当我们未设置在Cesium Ion注册的账号信息时,或者未没有梯子,访问不到Cesium官网的资源时,就会报这个错。
那么主要是哪些个资源?答:二维图层和三维地形。
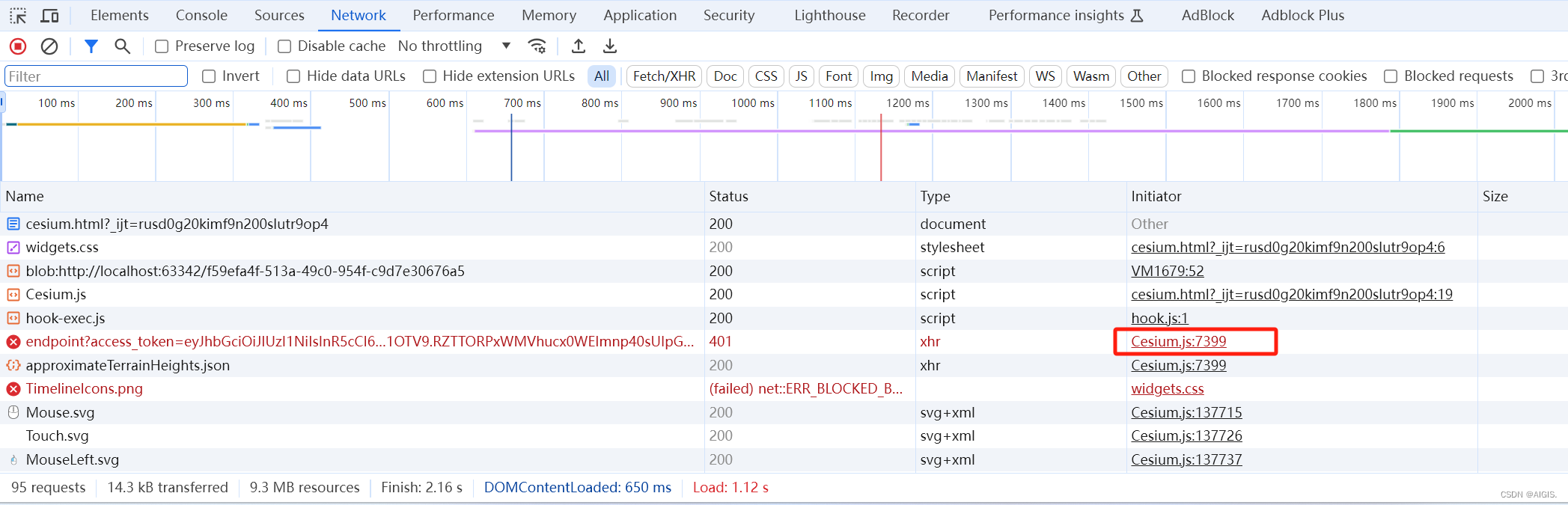
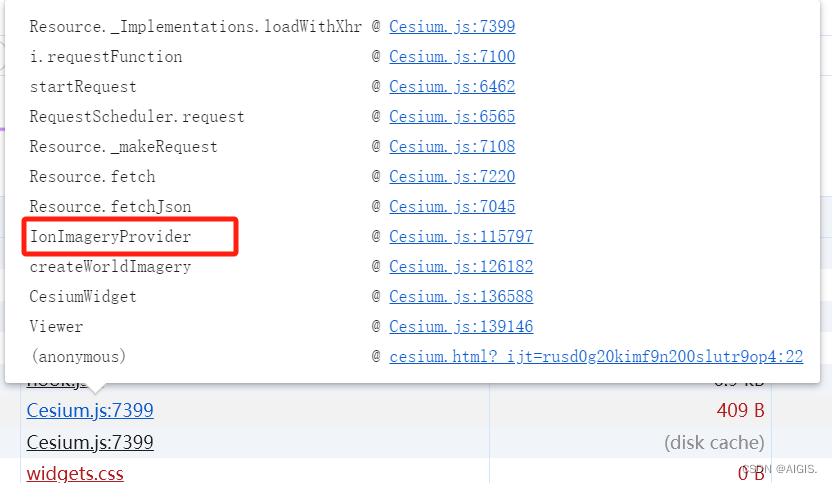
我们来看下报错的信息调用堆栈过程就知道了。现在已经报错了,我们在NetWork里找到这个请求,鼠标移动到Initiator这里看下请求过程:


看到了吧,因为创建了这个默认的IonImageryProvider才导致的访问这个链接,那么我们怎么禁用这个访问链接呢?很简单,接着往下看。
2.解决问题
知道问题就好解决了,把所有需要访问Cesium官网的地方都给禁了就行了。
1.禁用默认的imageryProvider
var viewer = new Cesium.Viewer('cesiumContainer', {imageryProvider:false,
});
2.禁用图层切换
var viewer = new Cesium.Viewer('cesiumContainer', {baseLayerPicker: false,
});
3.移除所有默认图层
viewer.imageryLayers.removeAll();
4.使用自己的地形(可选)
var terrain=new Cesium.ArcGISTiledElevationTerrainProvider({url:"https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer",
});
viewer.terrainProvider=terrain;
3.最终解决方案
把所有上述操作都整合一下:
var viewer = new Cesium.Viewer('cesiumContainer', {imageryProvider:false,baseLayerPicker: false,
});
//移除默认图层
viewer.imageryLayers.removeAll();
//添加arcgis地形或自定义地形
var terrain=new Cesium.ArcGISTiledElevationTerrainProvider({url:"https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer",
});
viewer.terrainProvider=terrain;
4.总结
本文我们通过发现问题、分析问题、解决问题的方式,处理了Cesium中401访问未授权问题。系统的分析了无法访问Cesium官网导致的图层加载失败问题,以及给出了解决方案。回见~