目录
一、CSS介绍
1.1 什么是CSS
1.2 基本语法规范
1.3 引⼊⽅式
1.4 规范
💡二、CSS选择器
1. 标签选择器
2. class选择器
3. id选择器
4. 复合选择器
5. 通配符选择器
三、常用CSS
3.1 color
3.2 font-size
3.3 border
3.4 width/height
3.5 padding
3.6 外边距
💡推荐
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。【点击跳转到网站】
一、CSS介绍
1.1 什么是CSS
CSS(Cascading Style Sheet),层叠样式表,⽤于控制⻚⾯的样式.
CSS能够对⽹⻚中元素位置的排版进⾏像素级精确控制,实现美化⻚⾯的效果.能够做到⻚⾯的样式和结构分离.(样式,布局,排版)
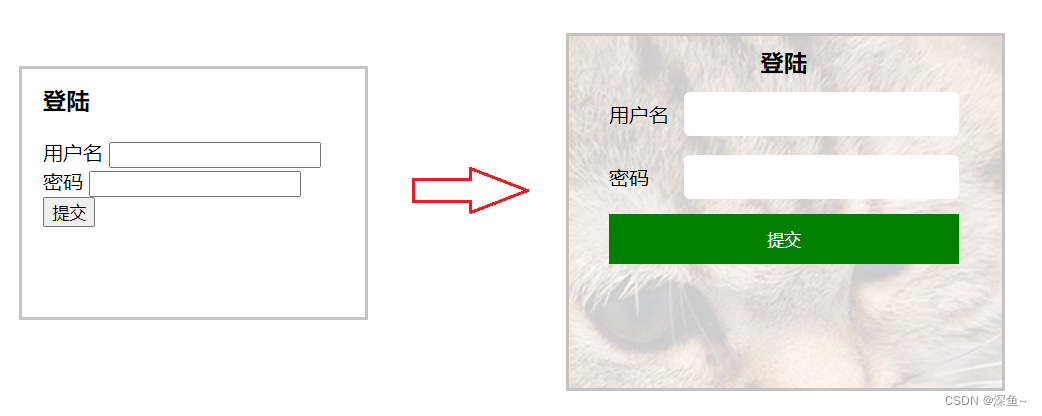
简单理解:CSS理解为为"东⽅四⼤邪术"之化妆术,对⻚⾯的展⽰进⾏"化妆"
CSS前->CSS修饰后:

1.2 基本语法规范
选择器+{⼀条/N条声明}
•选择器决定针对谁修改(找谁)
• 声明决定修改啥.(⼲啥)
• 声明的属性是键值对 使⽤;区分键值对,使⽤:区分键和值
<style>p {/* 设置字体颜⾊ */color: red;/* 设置字体⼤⼩ */font-size: 30px;}
</style><p>hello</p>注意:
• CSS要写到style标签中(后⾯还会介绍其他写法)
• style标签可以放到⻚⾯任意位置 ⼀般放到head标签内.
• CSS使⽤/* */作为注释.(使⽤ctrl+/快速切换)
1.3 引⼊⽅式
CSS有3种引⼊⽅式,语法如下表格所⽰:
3种引⼊⽅式对⽐:
| 引⼊⽅式 | 语法描述 | ⽰例 |
| ⾏内样式 | 在标签内使⽤style属性,属性值是css属性键值对 | <div style="color:green">绿⾊</div> |
| 内部样式 | 定义<style>标签,在标签内部定义css样式 | <style>h1{...}</style> |
| 外部样式 | 定义<link>标签,通过href属性引⼊外部css⽂件 | <linkrel="stylesheet"href="[CSS⽂件路径]"> |
1. ⾏内样式,只适合于写简单样式.只针对某个标签⽣效.缺点是不能写太复杂的样式.
2. 内部样式会出现⼤量的代码冗余,不⽅便后期的维护,所以不常⽤.
3. 外部样式,html和css实现了完全的分离,企业开发常⽤⽅式
1.4 规范
样式⼤⼩写
虽然CSS不区分⼤⼩写,我们开发时统⼀使⽤⼩写字⺟
空格规范
• 冒号后⾯带空格
• 选择器和{之间也有⼀个空格
💡二、CSS选择器
CSS选择器的主要功能就是选中⻚⾯指定的标签元素.选中了元素,才可以设置元素的属性.
|就好⽐SC2,War3这样的游戏,需要先选中单位,再指挥该单位⾏动
CSS选择器主要分以下⼏种:
1. 标签选择器
2. class选择器
3. id选择器
4. 复合选择器
5. 通配符选择器
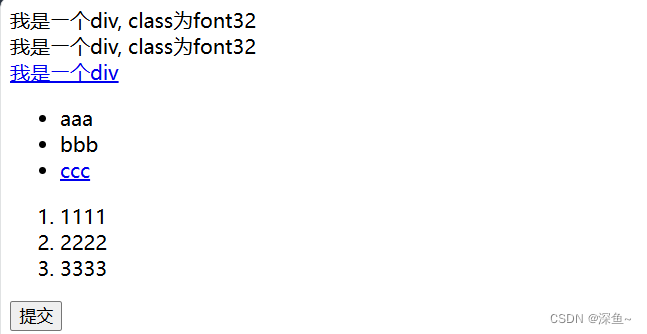
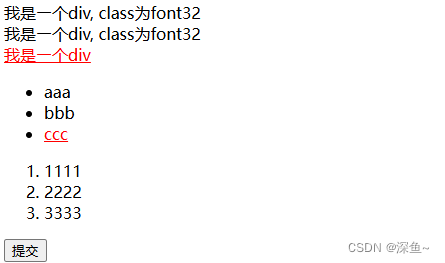
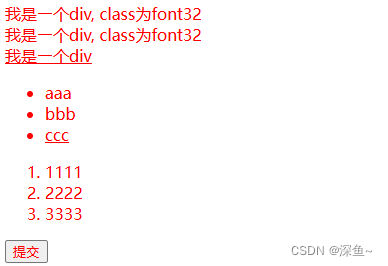
我们以下面代码来学习CSS选择器的使用
<div class="font32">我是⼀个div, class为font32</div>
<div class="font32">我是⼀个div, class为font32</div>
<div><a href="#">我是⼀个div</a></div>
<ul><li>aaa</li><li>bbb</li><li><a href="#">ccc</a></li>
</ul>
<ol><li>1111</li><li>2222</li><li>3333</li>
</ol>
<button id="submit">提交</button>运行结果:

1. 标签选择器
(1)选择所有的a标签, 设置颜⾊为红⾊
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>a {color: red;}</style>
</head>运行结果:

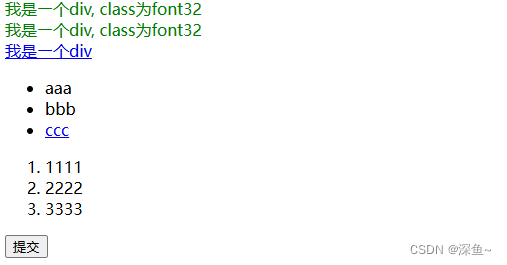
(2)选择所有的div标签, 设置颜⾊为绿⾊
/* 选择所有的div标签, 设置颜⾊为绿⾊ */
div {color: green;
}问题:为什么第三个”我是一个div”不显示?
答:因为div标签内部还有a标签,所以不会显示

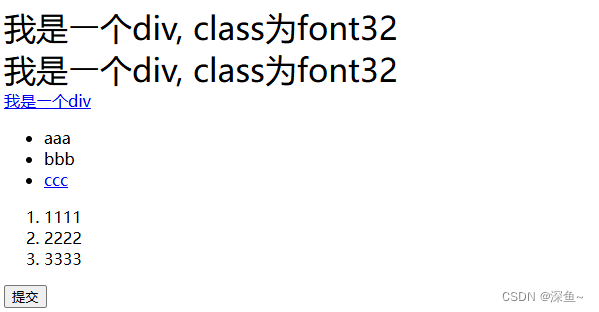
2. class选择器
选择class为font32的元素, 设置字体⼤⼩为32px:
.font32 {font-size: 32px;}
⼀个类可以被多个标签使⽤,⼀个标签也能使⽤多个类(多个类名要使⽤空格分割,这种做法可以让代码更好复⽤)
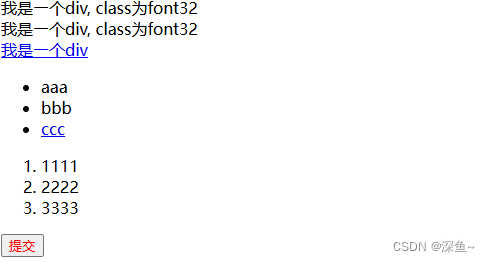
3. id选择器
选择id为submit的元素, 设置颜⾊为红⾊
#submit {color: red;}
id是唯⼀的,不能被多个标签使⽤(是和类选择器最⼤的区别)
4. 复合选择器
只设置 ul标签下的 li标签下的 a标签, 颜⾊为红⾊
ul li a {color: blue;
}(1)以上三个标签选择器 ul, li ,a 中的任意,都可以替换成类选择器,或者id选择器,可以是任意选择器的组合,也可以是任意数量选择器的组合
(2)不⼀定是相邻的标签,也可以是"孙⼦"标签,但是ul>a这样,加了>就一定的是相邻标签
(3)如果需要选择多种标签,可以使⽤ , 分割,如 p, div { } 表⽰同时选中p标签和div标签 逗号前后可以是以上任意选择器,也可以是选择器的组合
5. 通配符选择器
设置⻚⾯所有元素, 颜⾊为红⾊
* {color: red;
}
三、常用CSS
接下来学习⼀些常⻅的css样式
准备如下html
<div class="text1">我是⽂本1</div>3.1 color
color:设置字体颜⾊
.text1 {color: red;
}颜⾊有如下⼏种表达⽅式:
• 英⽂单词,如red,blue
• rgb代码的颜⾊如rgb(255,0,0)
• ⼗六进制的颜⾊如#ff00ff
3.2 font-size
font-size:设置字体⼤⼩
.text1{font-size: 32px;
}3.3 border
border:边框
边框是⼀个复合属性,可以同时设置多个样式,不分前后顺序,浏览器会根据设置的值⾃动判断
.text1{border: 1px solid purple;
}以上border属性的对应设置的维度分别为边框粗细,边框样式,边框颜⾊
也可以拆开来设置
| 样式 | 说明 | 取值 |
| border-width | 设置边框粗细 | 数值 |
| border-style | 设置边框样式 | • dotted:点状 • solid:实状 • double:双状 • dashed:虚状 |
| border-color | 设置边框颜色 | 同color |
border: 1px solid purple; 就等同于以下代码:
.text1 {/* border: 1px purple solid; */border-width: 1px;border-style: solid;border-color: purple;
}3.4 width/height
width:设置宽度
height:设置⾼度
只有块级元素可以设置宽⾼
块级元素是HTML标签的⼀种显⽰模式,对应的还有⾏内元素
常⻅块级元素:h1-h,p,div
等常⻅⾏内元素:a,span
块级元素独占⼀⾏,可以设置宽⾼
⾏内元素不独占⼀⾏,不能设置宽⾼
改变显⽰模式
使⽤display属性可以修改元素的显⽰模式
• display: block 改成块级元素[常⽤]
• display: inline 改成⾏内元素[很少⽤]
.test1 {width: 200px;height: 100px;
}3.5 padding
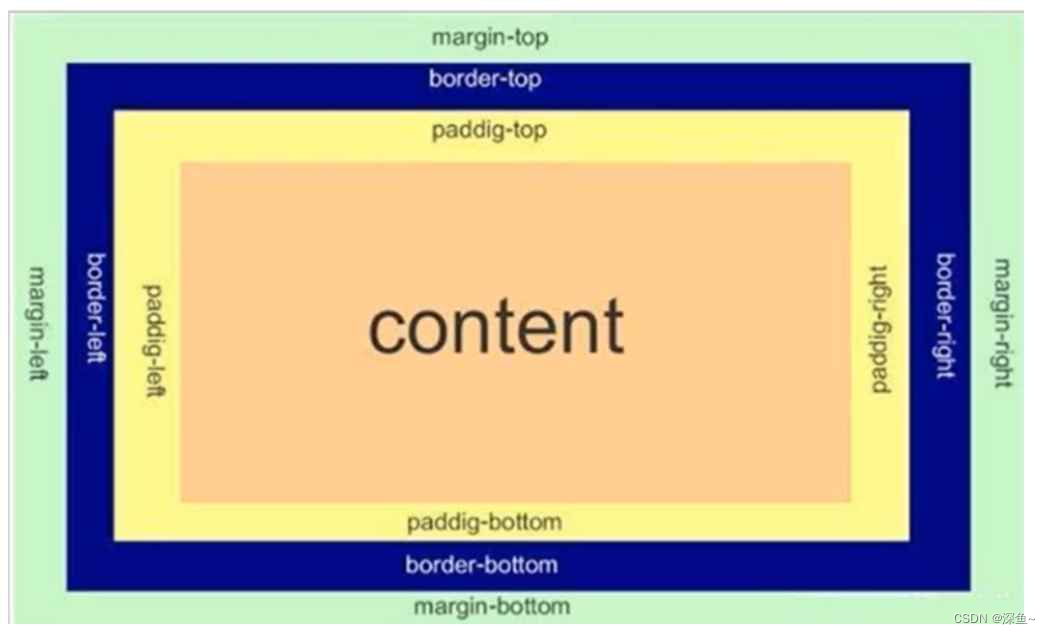
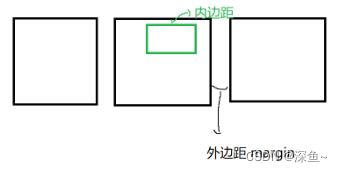
padding:内边距,设置内容和边框之间的距离.
内容默认是顶着边框来放置的.⽤padding来控制这个距离

形象一点的图:

.text1 {padding: 20px;
}padding也是⼀个复合样式,可以对四个⽅向分开设置
• padding-top
• padding-bottom
• padding-left
• padding-right
3.6 外边距
margin:外边距,设置元素和元素之间的距离
.text1 {margin: 20px;}margin也是⼀个复合样式,可以给四个⽅向都加上外边距
• margin-top
• margin-bottom
• margin-left
• margin-right