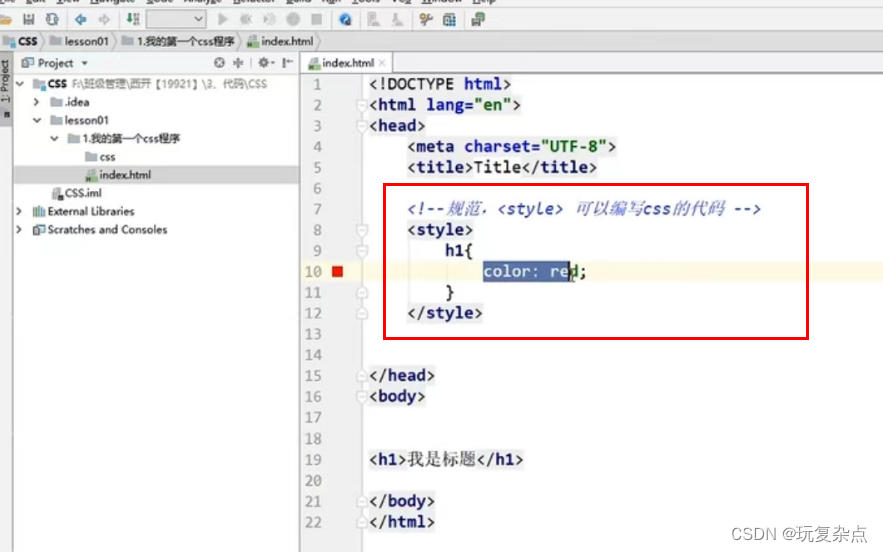
第一个css程序
css程序都是在style标签中书写

打开该网页,可以看到h1标签中的我是标题被渲染成了红色

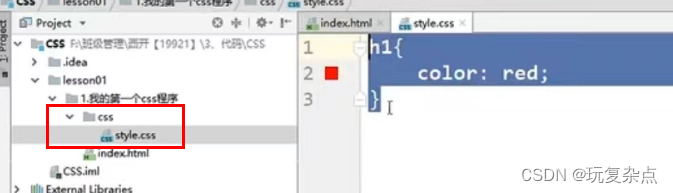
可以在同级目录下创建一个css目录,专门存放css文件,可以和html分开编写

然后在html页面中,利用link标签以及css文件地址,将该css文件引入html中,达到上述同样效果

也可用下述import方式引入外部的css文件

css的优势:
1、内容和表现分离
2、网页结构表现统一,可以实现复用
3、样式十分的丰富
4、建议使用独立于html的css文件
css三种导入方式
1.内部样式:在页面中用style标签中写css样式
2.行内样式:在标签元素中直接用style属性编写样式
3.外部样式:在外部css目录中编写css文件,再用上述link标签引入css样式
如果这多个css样式对同一个内容进行渲染,则采取就近原则进行生效,谁离渲染内容近,用谁渲染

css选择器
基本选择器
1、标签选择器
标签选择器,会选择到页面上所有的这个标签的元素


2、类选择器 class
类选择器的格式.class的名称{}
好处,可以多个标签归类,是同一个class,可以复用


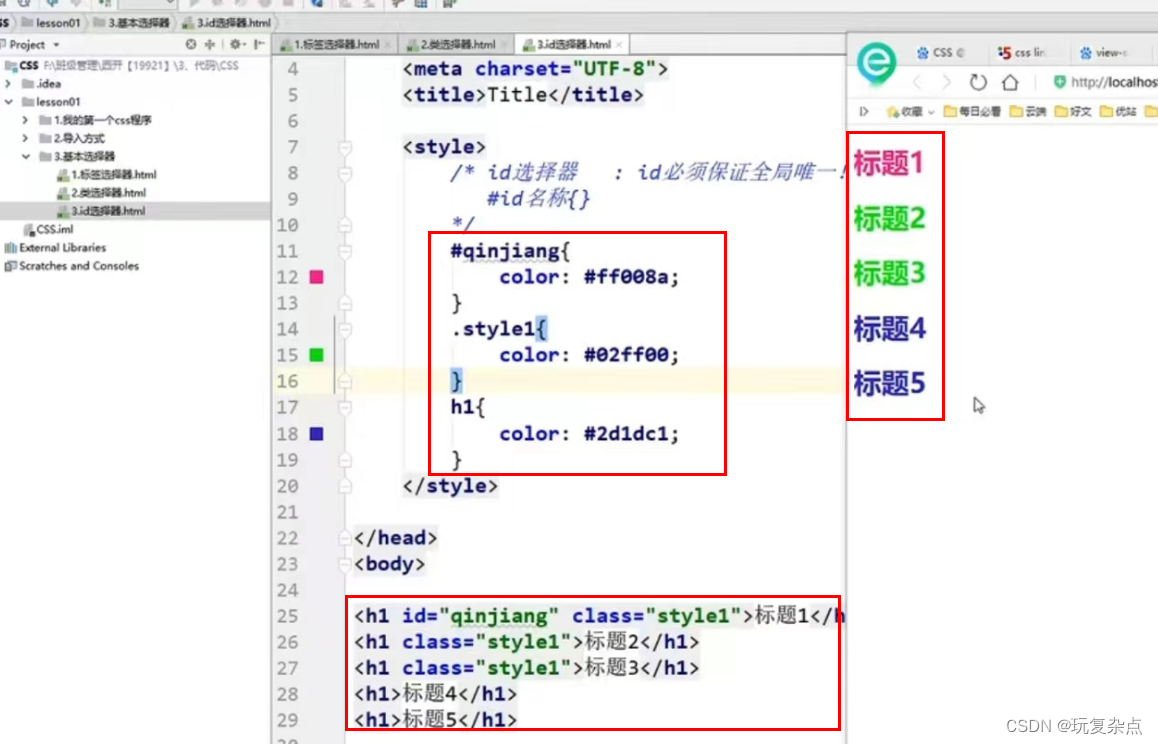
3、ld 选择器
id选择器 #id名称{} id必须保证全局唯一

优先级:不遵循就近原则,固定的id选择器>class 选择器 > 标签选择器

层次选择器
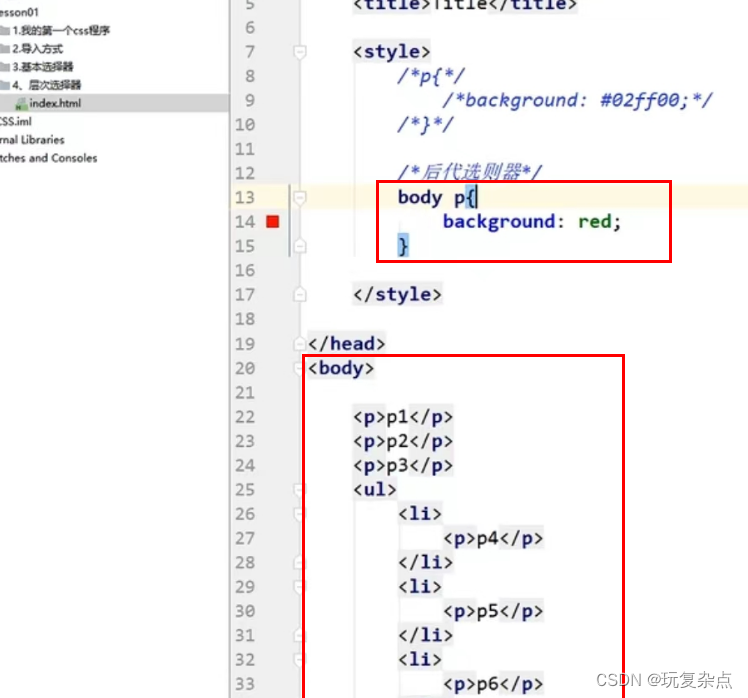
1、后代选择器(在某个元素的后面祖爷爷 爷爷 爸爸 你)
在body标签下的所有p标签,不分层次级别


2、子选择器(一代 儿子)
在body标签下面的第一代p标签,因为无序列表里的p标签为第二级的标签,故不在范围内,不渲染

3、相邻兄弟选择器(相邻向下的一个)
active类标签的向下一个,的同级p标签渲染

4、通用选择器
通用兄弟选则器,当前选中元素的向下的所有兄弟元素
选中active类下的所有同级p标签元素

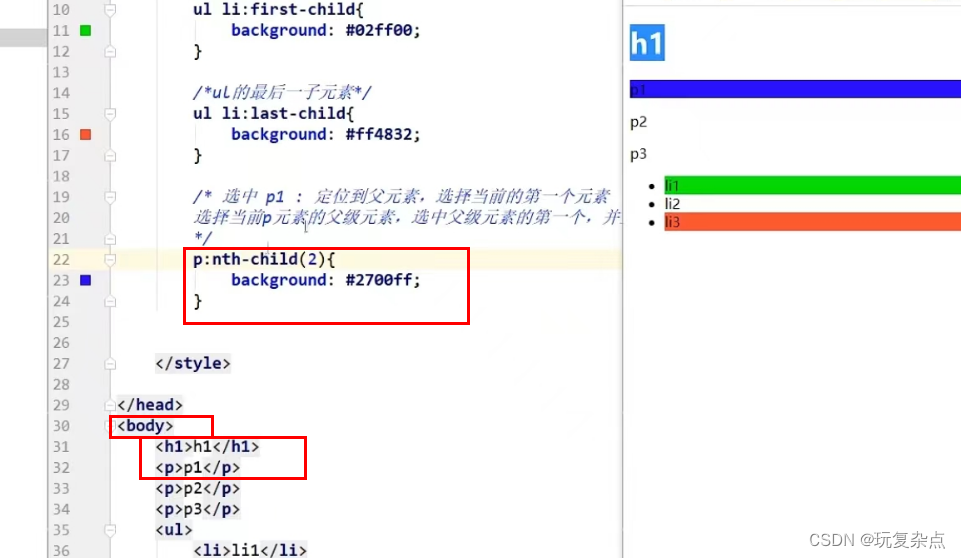
结构伪类选择器
ul的第一个子元素,ul的最后一子元素

选择当前p元素的父级元素,选中父级元素的第2个,并且是当前元素才生效!

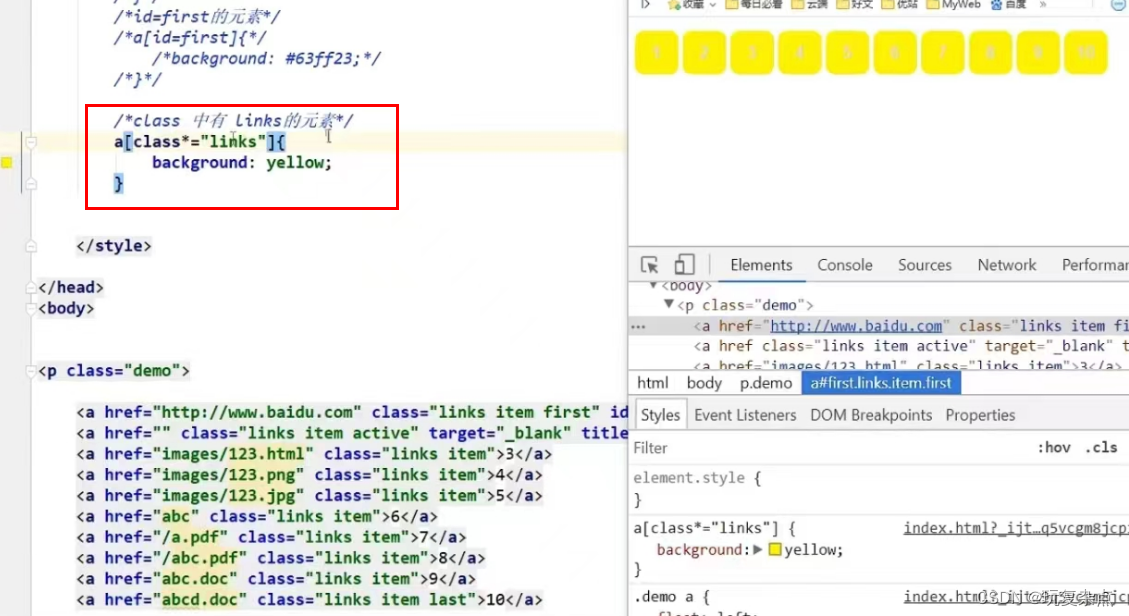
属性选择器(常用)
先通过后代选择器,将demo类标签下的所有a标签元素渲染

a标签中存在id属性的元素a[id]{}
a标签中,id=first的元素被渲染成黄色

a标签中class属性包含links的元素被渲染, class*=“links”

a标签中href属性以http开头的元素被渲染 a[href^=http]{}

a标签中href属性以pdf结尾的元素被渲染a[href$=pdf]{}

美化网页元素
为什么要美化网页
1、有效的传递页面信息,凸显页面的主体
2、美化网页,页面漂亮,才能吸引用户
3、凸显页面的主题
4、提高用户的体验
span标签
span标签:重点要突出的字,使用 span 套起来


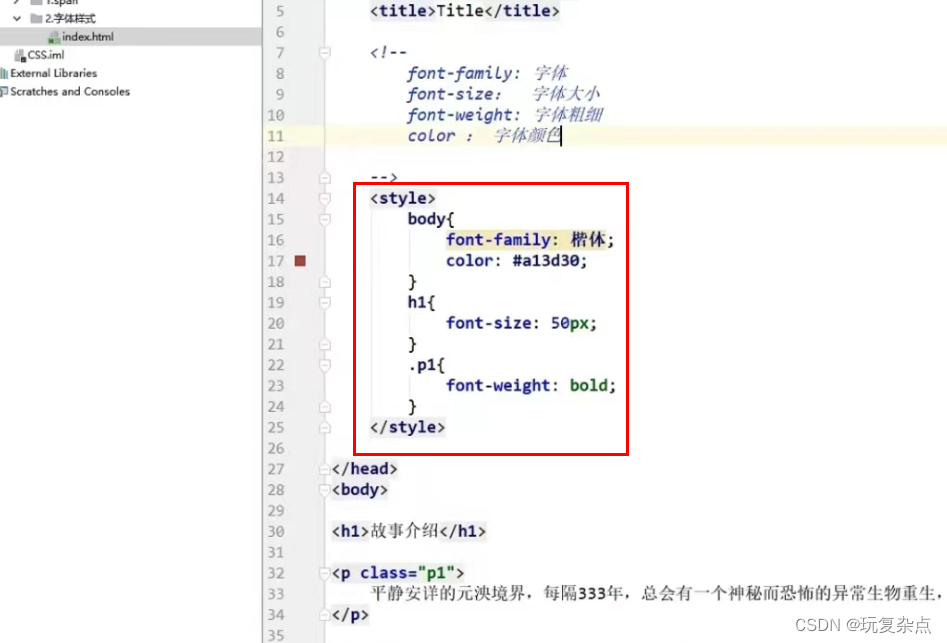
字体样式
font-family:字体
font-size:字体大小
font-weight:字体粗细
color:字体颜色


文本样式
颜色 color rgb rgba
text-align :排版,居中
text-indent:2em;段落首行缩进
行高,和 块的高度一致,就可以上下居中
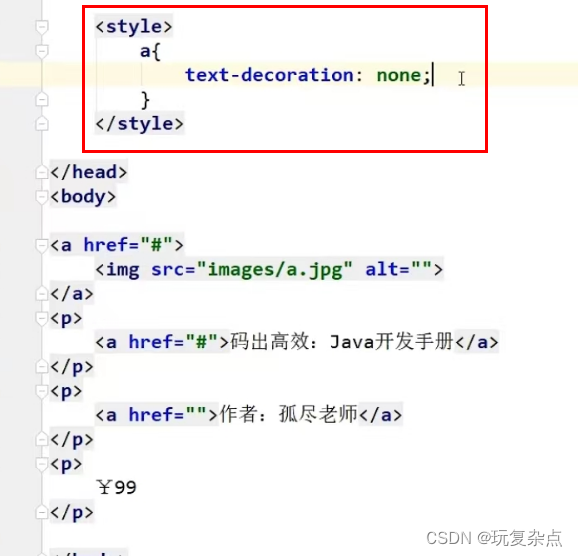
装饰 text-decoration



text-decoration:none;可以让a标签的文本内容中的下划线消失


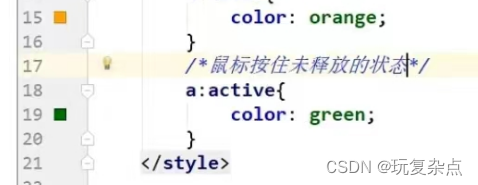
鼠标悬浮的颜色,鼠标悬浮在a标签的文本内容上时,显示为橙色
a: hover
 、
、

鼠标按住未释放的状态,a:active,鼠标选中不放手,a标签文本内容显示为绿色