基于Java-SpringBoot-VUE-MySQL的高校数字化迎新管理系统

联系作者
如需本项目源代码,可扫码或者VX:bob1638联系作者。

系统功能持续更新中。。。
介绍
这是一款主要用于高校迎新的系统,主要是采用了SpringBoot2.X VUE2.6 ElementUI2.x MyBatisPlus Shiro1.5.0 Java1.8 进行开发。系统系统主要分为四个模块,分别是学生功能模块、辅导员功能模块、院级管理员功能模块、校级管理员功能模块等,可作为毕业设计和快速开发模。
项目所用技术
| 技术点 | 描述 | 备注 |
|---|---|---|
| SpringBoot2.X | 先进的Spring集成框架 | 集成了最新版 |
| VUE2.6 | 前端交互框架 | |
| ElementUI 2.x | 饿了么出品的前端UI框架 | |
| ANTD | 阿里出品的图表框架 | 好用且好看 |
| MyBatisPlus | 基于MyBatis封装的ORM框架 | 方便查询 |
| Shiro1.5.0 | 经典而好用的权限框架 | |
| Java1.8 | 最常用的Java版本 | 使用了Java8新特性 |
| RBAC权限模型 | 纯动态的菜单权限设计,可控制权限到按钮级别 | 纯动态的菜单权限设计 |
清晰的注释
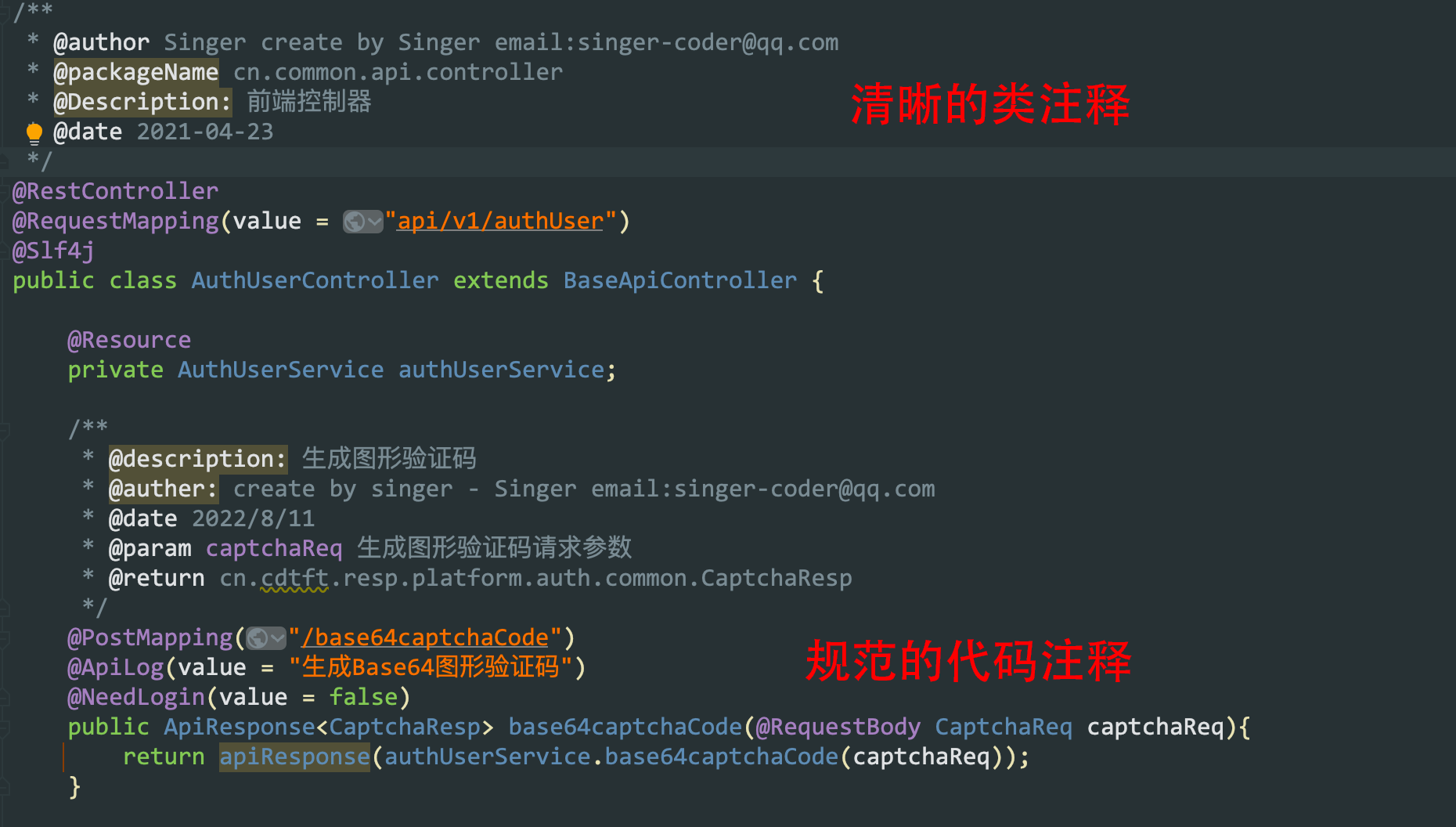
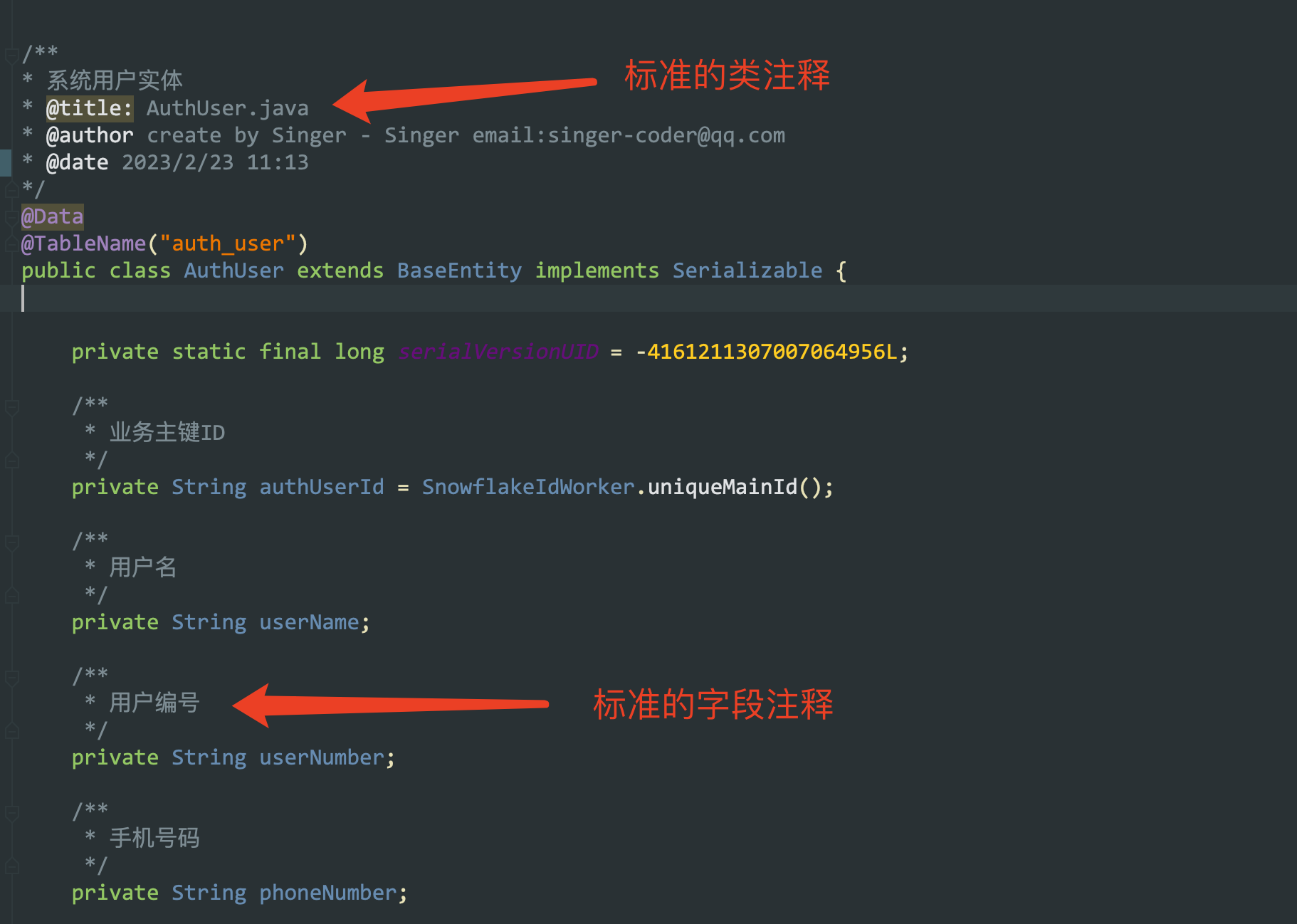
项目的每个类和方法,都具备清晰的注释,适合阅读,注释如下图:
1. 类注释

2. 数据库字段注释注释

项目特有优势
-
清晰的注释,每个方法,类,字段,都具备中文注释。 -
部署方便,作者编写了一键启动的脚本,可以让Java后端完美运行在主流服务器上。 -
代码符合行业规范,变量,类,命名简洁优雅。 -
应用多种市面上的先进技术,方便学习和开发。 -
具备完整的项目文档和技术文档,方便二次开发。 -
具备前后端代码生成器,一键生成VUE以及Java后端代码。
它适合做什么?
-
适合作为高校毕业设计。 -
适合作为初学者学习使用。 -
如果场景适合,可以作为商业使用。
联系作者
微信号: bob1638
系统演示地址:
登录地址: https://www.skywalking.pro/greeting-platform
登录账号: admin
登录密码: 123456
若演示地址不可用,可翻到文末扫码联系作者微信或者留言
软件架构说明
该项目采用市面上比较流程的前后端分离架构,以SpringBoot技术栈为后端,以VUE为前端,采用优雅简洁漂亮的UI框架。系统采用前端发起请求,后端处理业务的方式进行交互,相对于传统的JSP,freemarker等技术有较大区别以及先进性。同时在权限控制方面有独到的创新,实现了VUE自定义指令,以控制系统权限到每一个系统按钮。是非常适合作为毕业设计以及学习的系统。
前端技术
-
Antd-VUE -
页面,按钮级别权限控制。 -
多个组件封装,调用方便。 -
Antv图表组件。 -
WebPack -
ES6 -
多环境打包。 -
VUE路由,过滤器,自定义指令。 -
代码简洁,符合编码规范。
后端技术
-
SpringBoot2.x -
Shiro权限框架 -
Redis6.X最新版 -
MyBatis注解版 -
MySQL6.7 -
分模块开发,自定义启动脚本,JVM调优 -
多环境,前后端完全分离。 -
代码生成器。 -
orika传输对象映射器。
系统技术文档
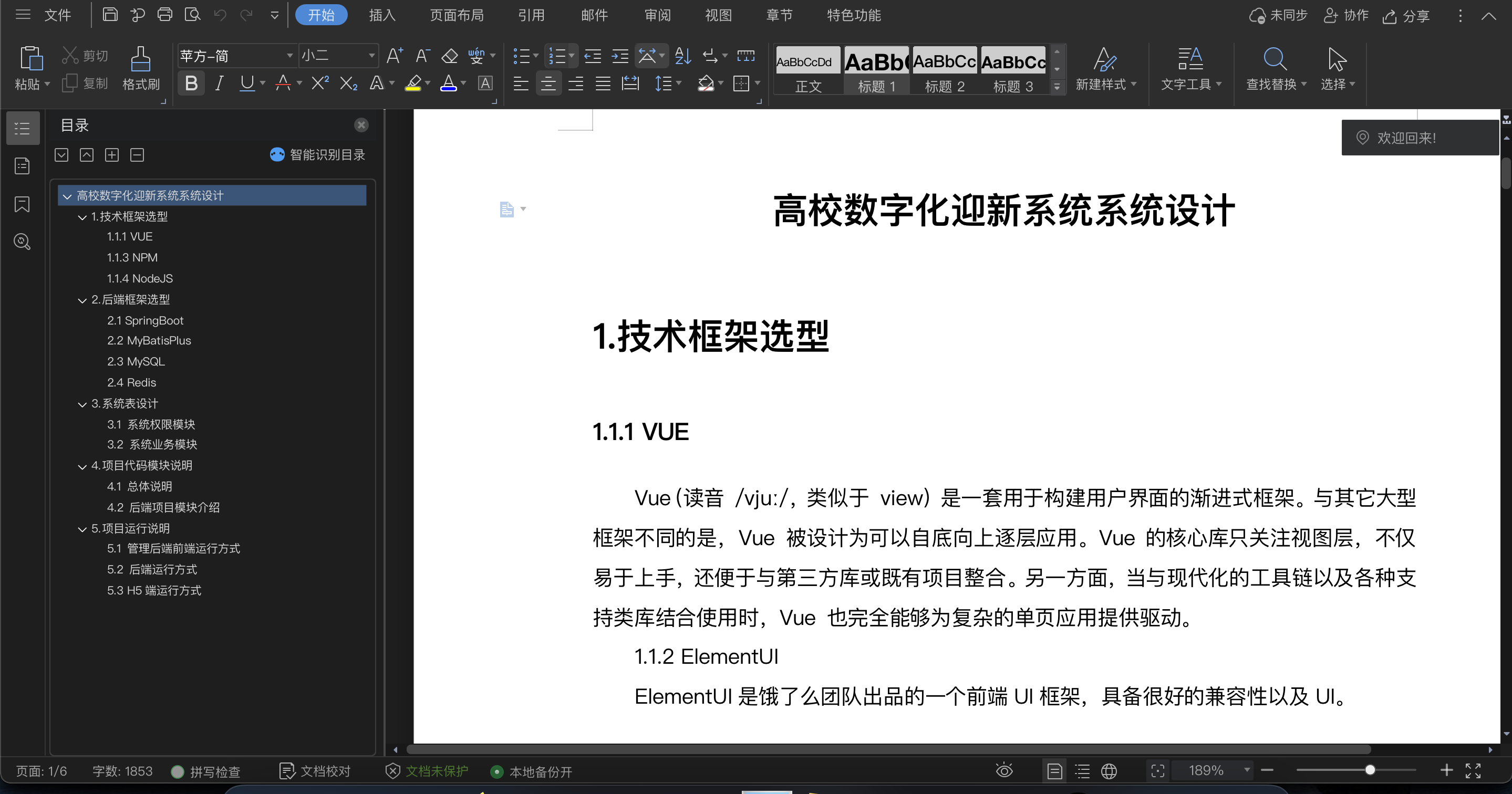
为了让读者更好地理解系统技术原理,功能实现方法,故特地准备了系统技术文档,里面包含系统所使用的主要技术框架,运行说明,系统表设计,模块设计等。
系统技术文档截图

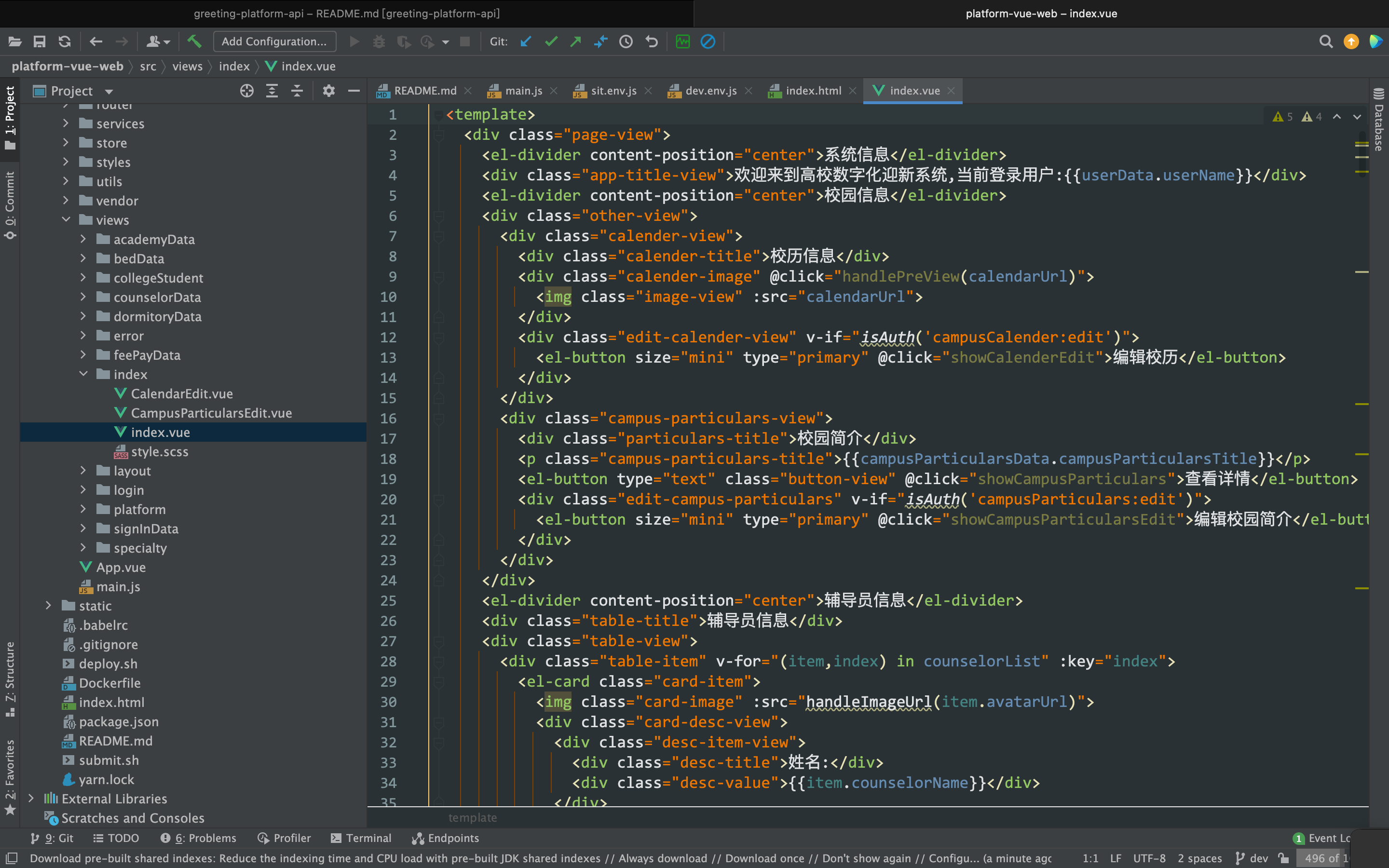
项目代码展示
前端VUE代码截图展示

后端Java代码截图展示

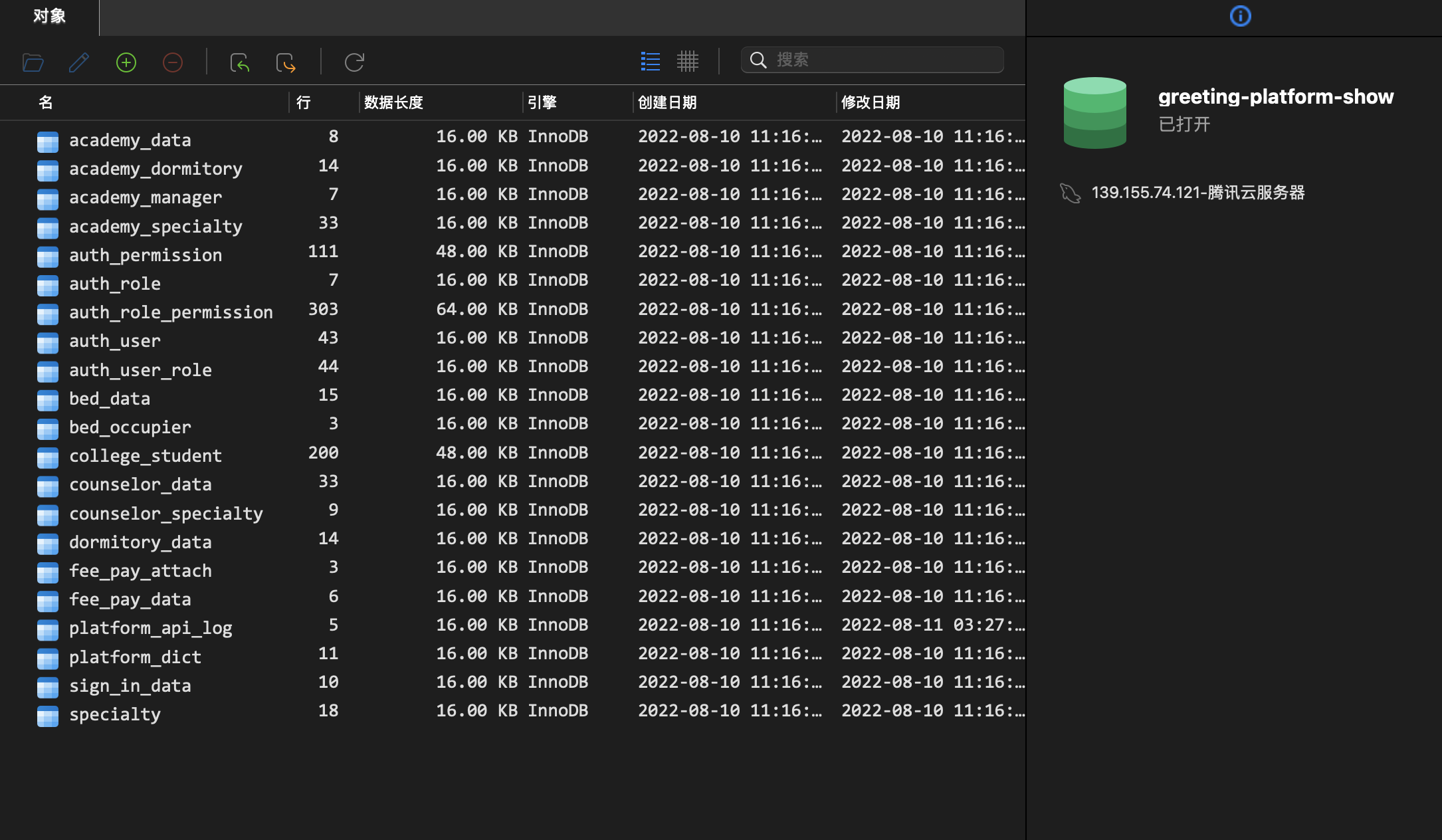
数据库表结构展示

系统截图展示
系统登陆
-
登陆界面

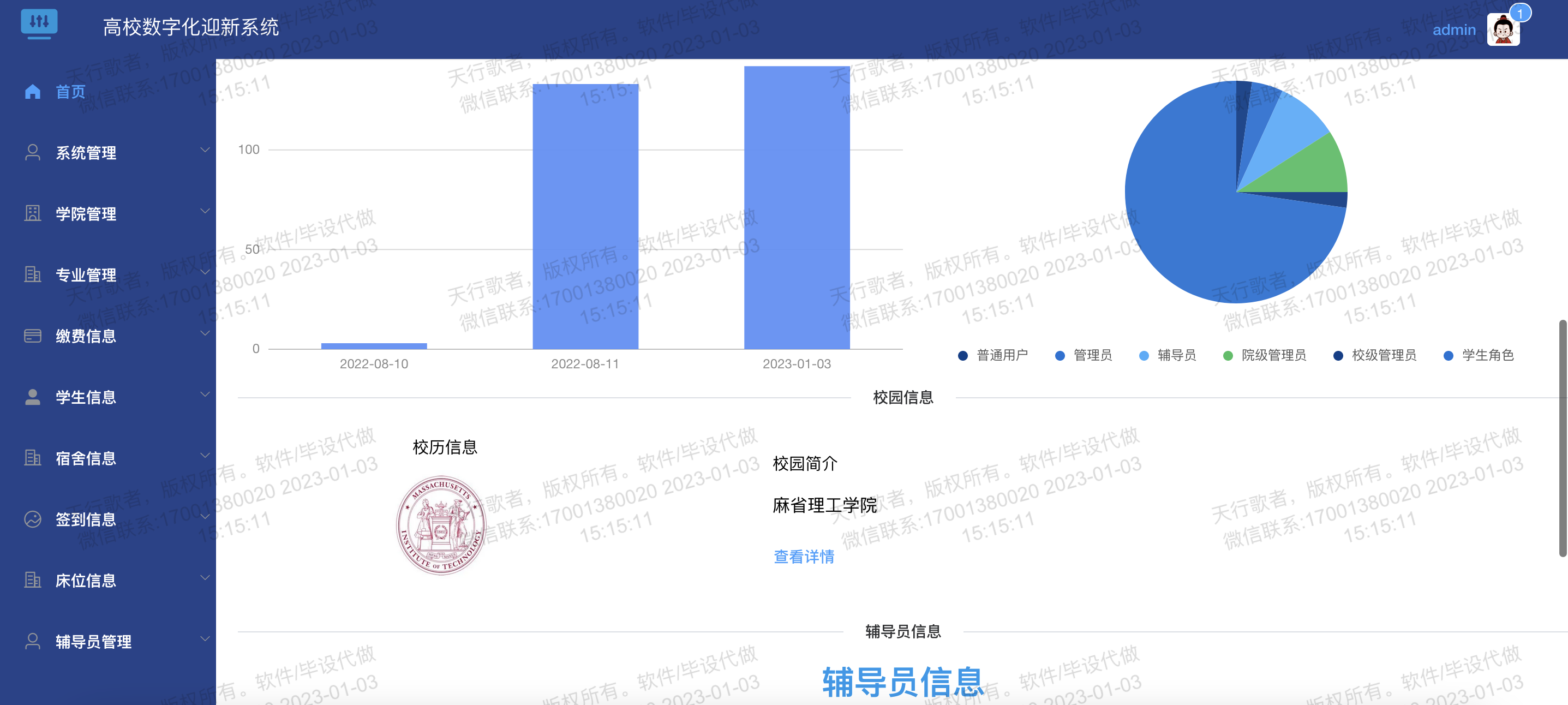
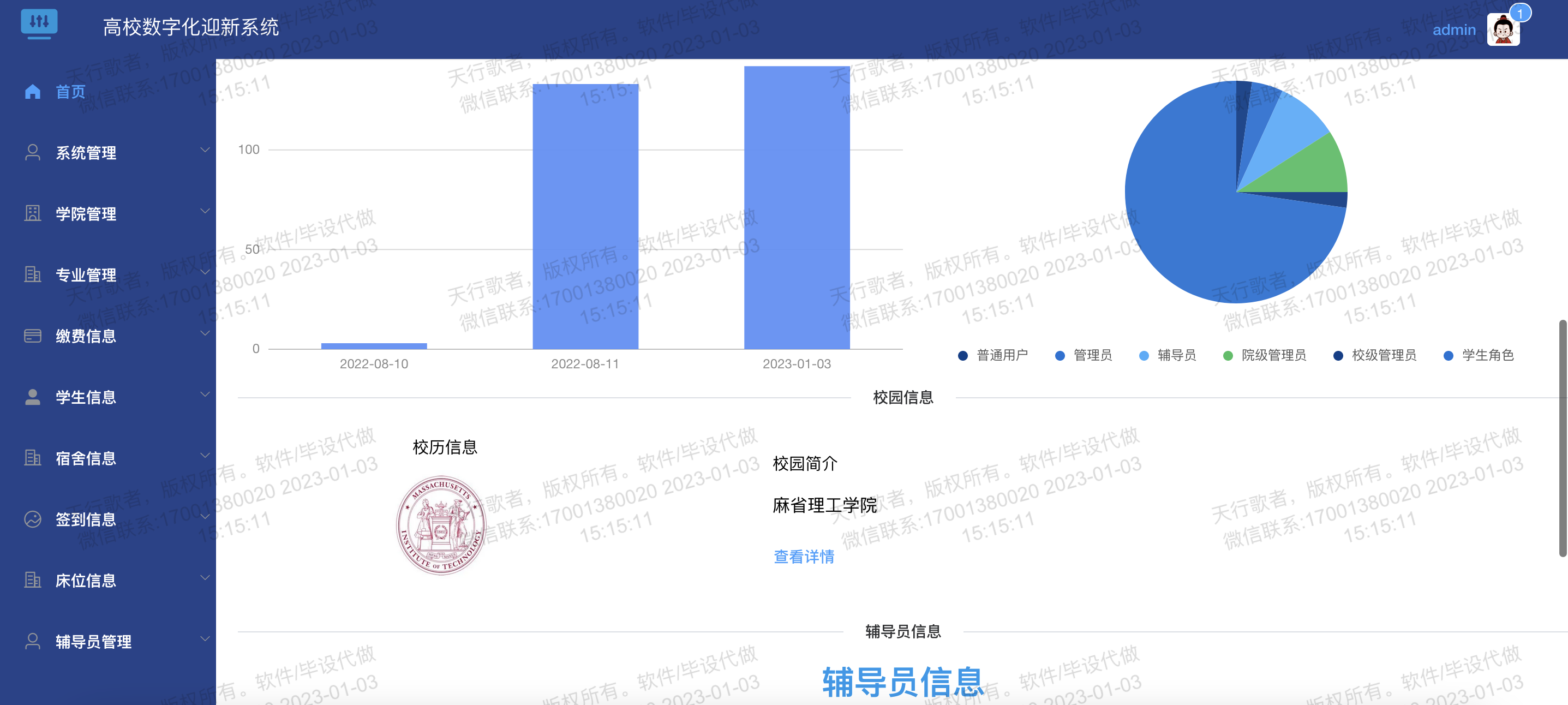
系统管理模块
-
首页图表

-
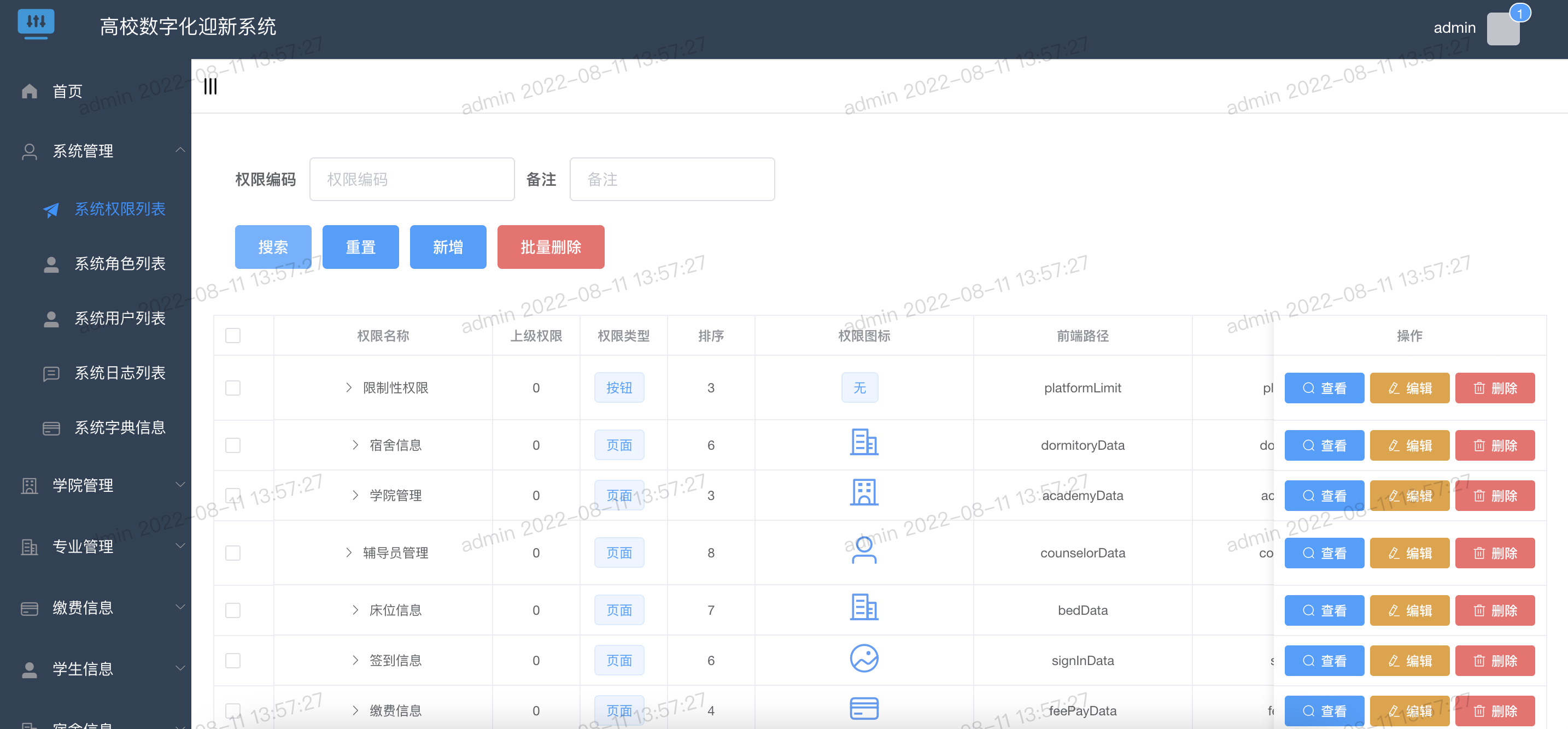
菜单管理


-
角色管理

-
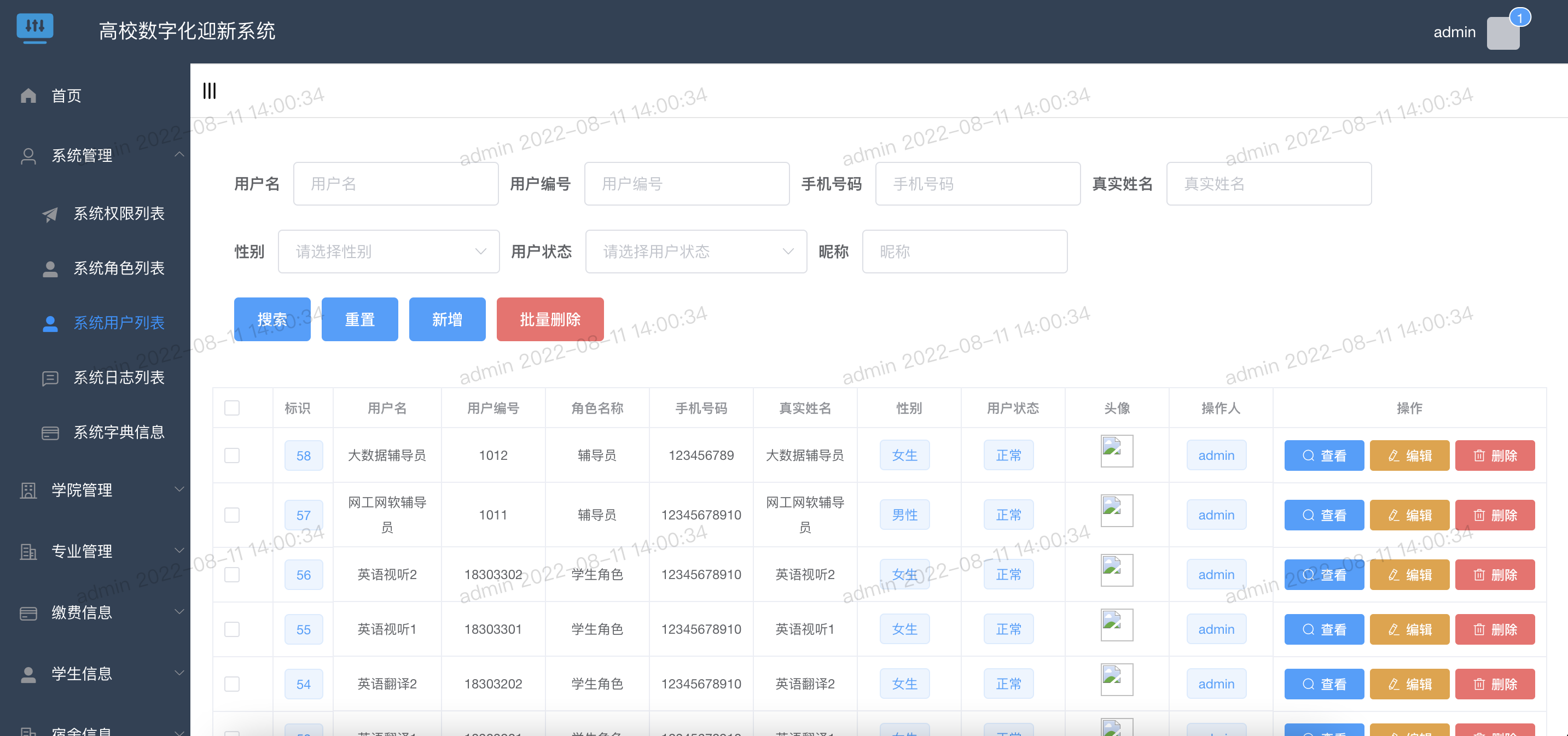
系统用户管理

系统监控模块
-
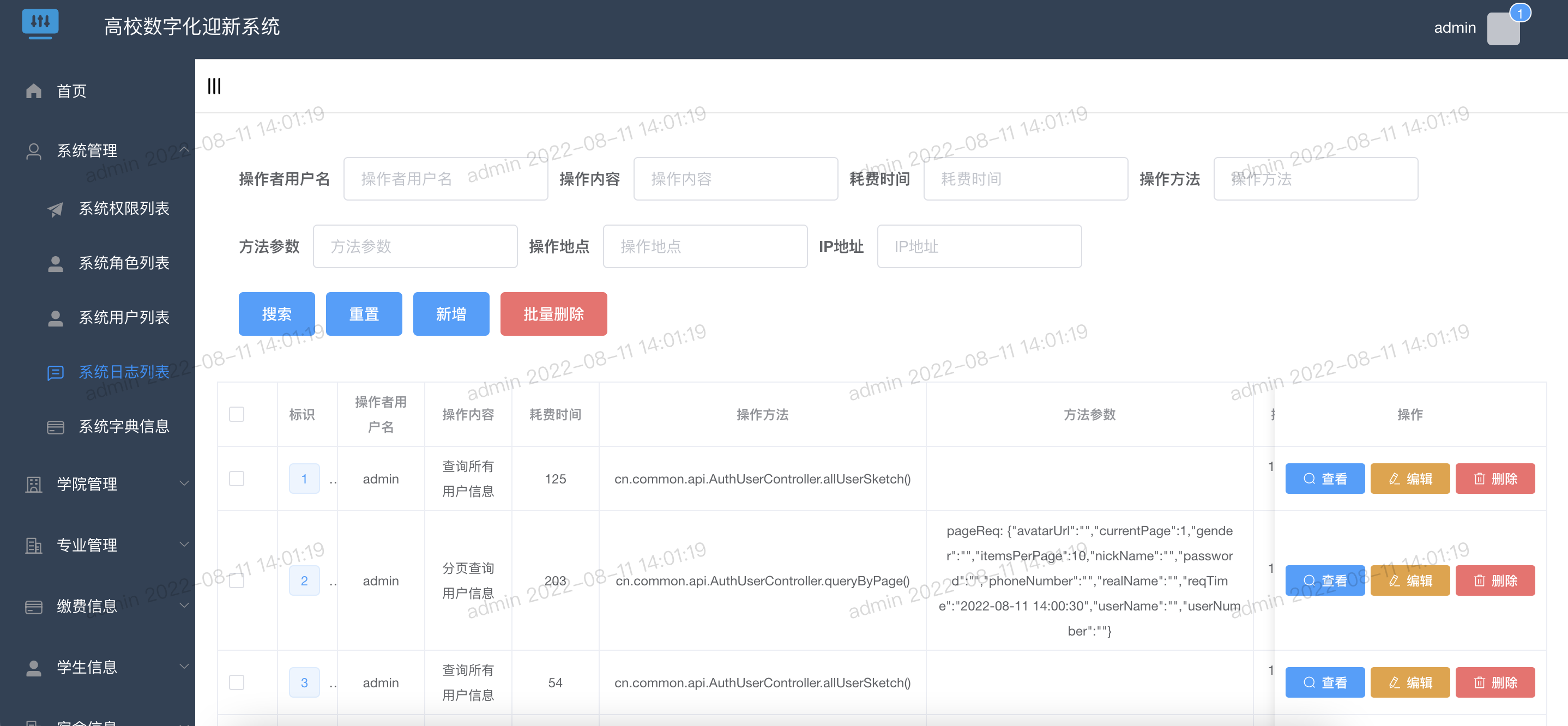
系统日志

业务模块
-
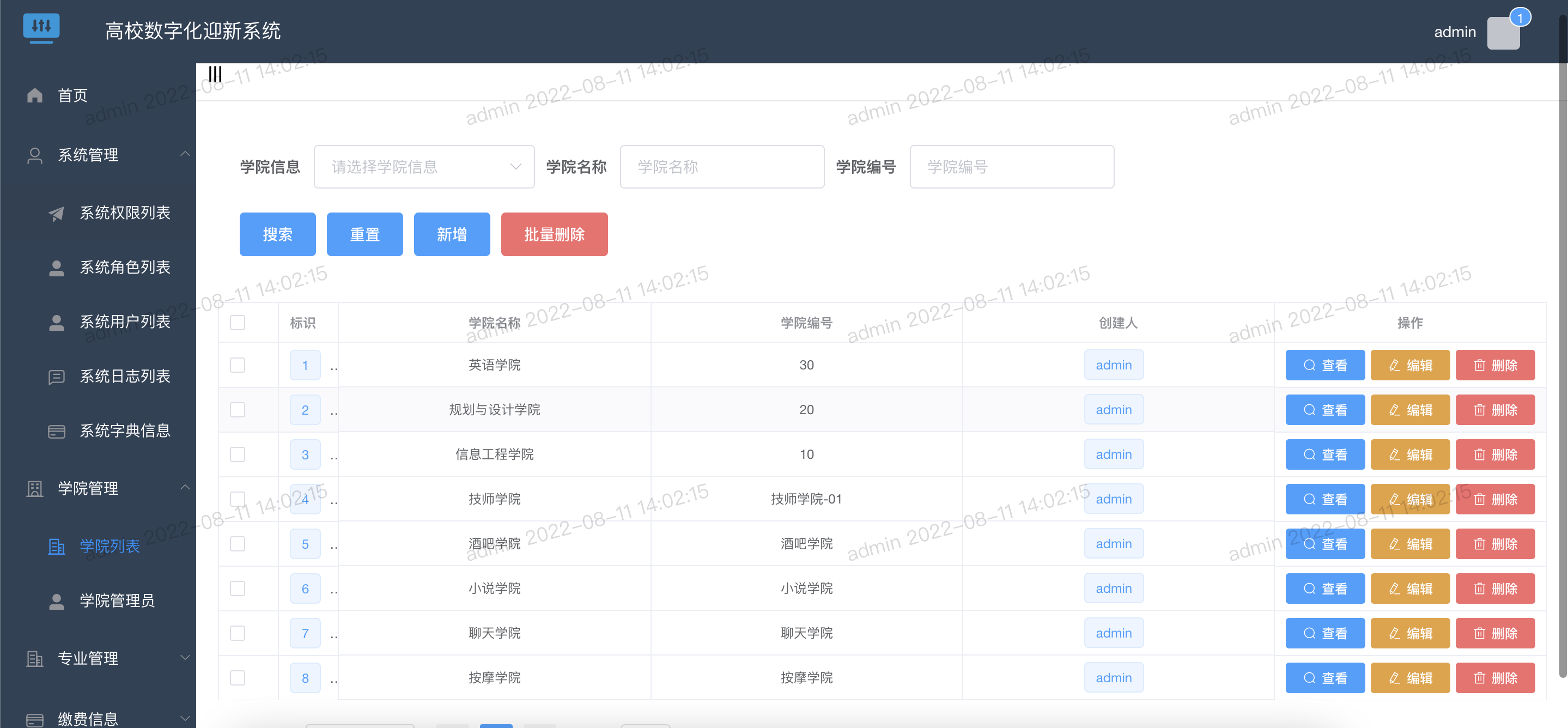
学院管理模块

-
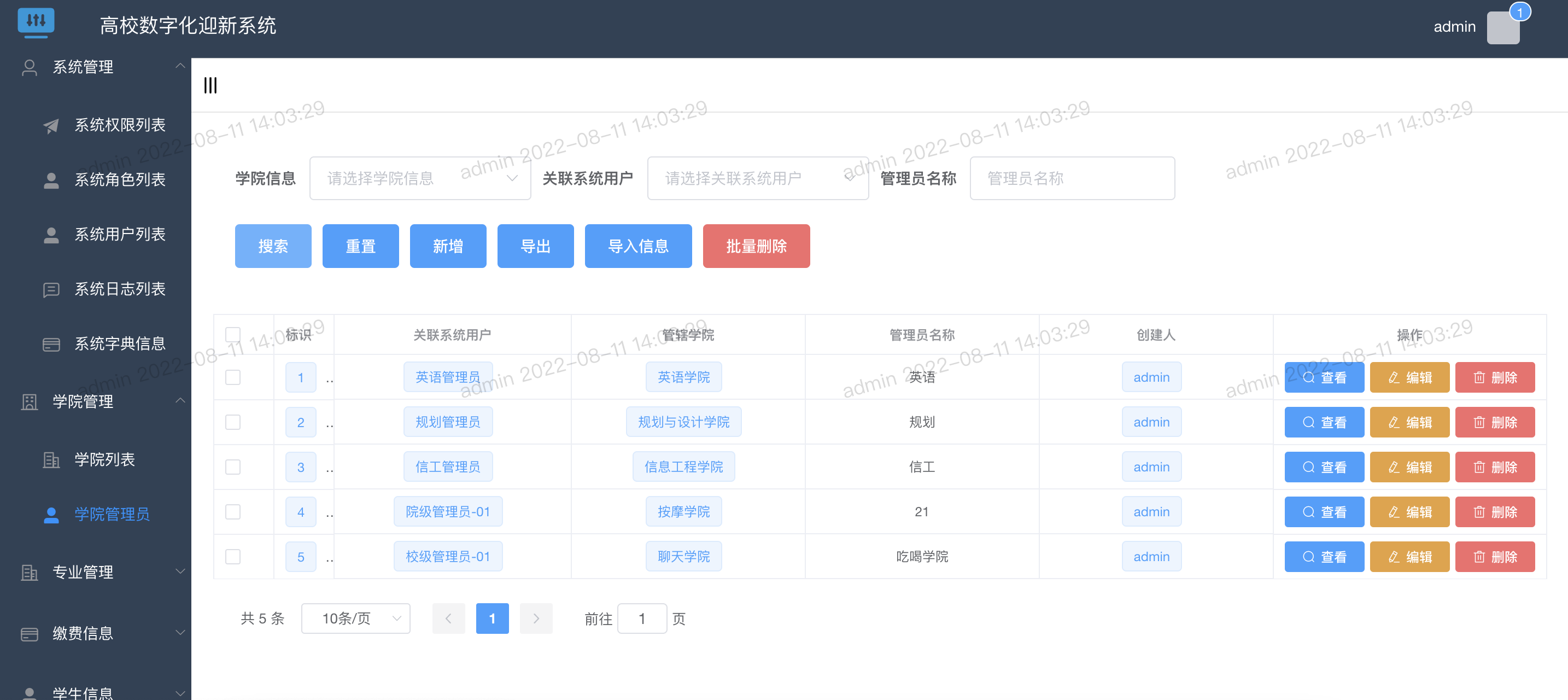
学院管理员模块

-
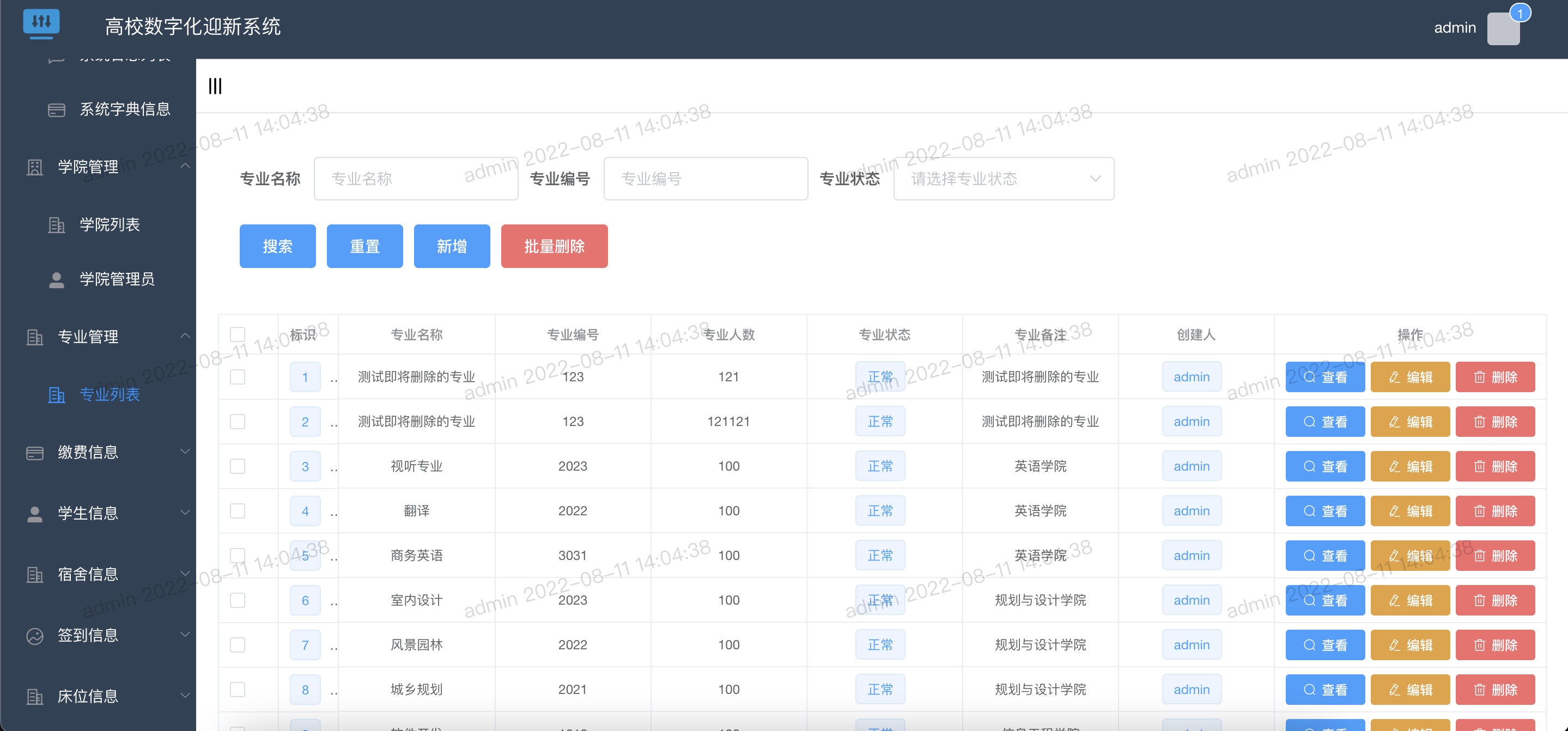
专业管理模块

-
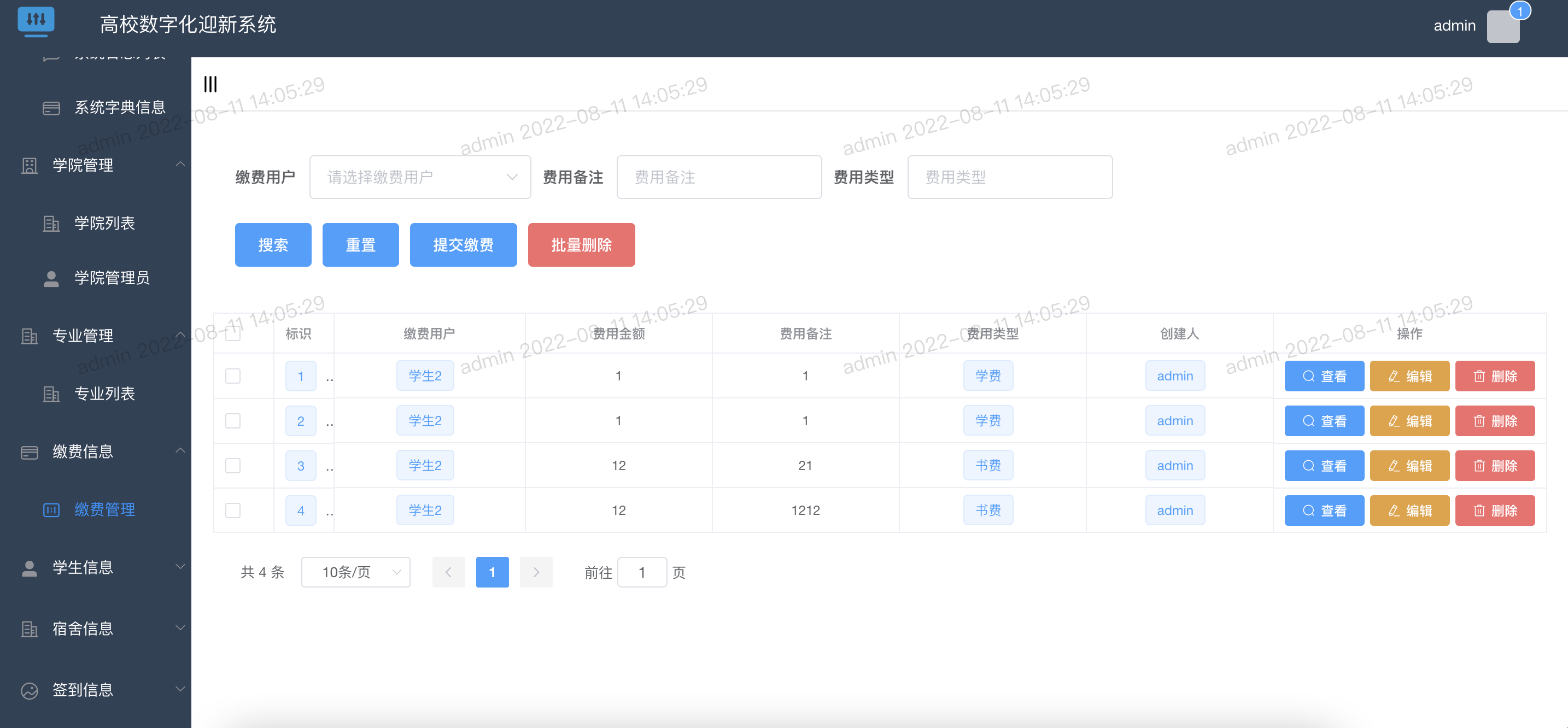
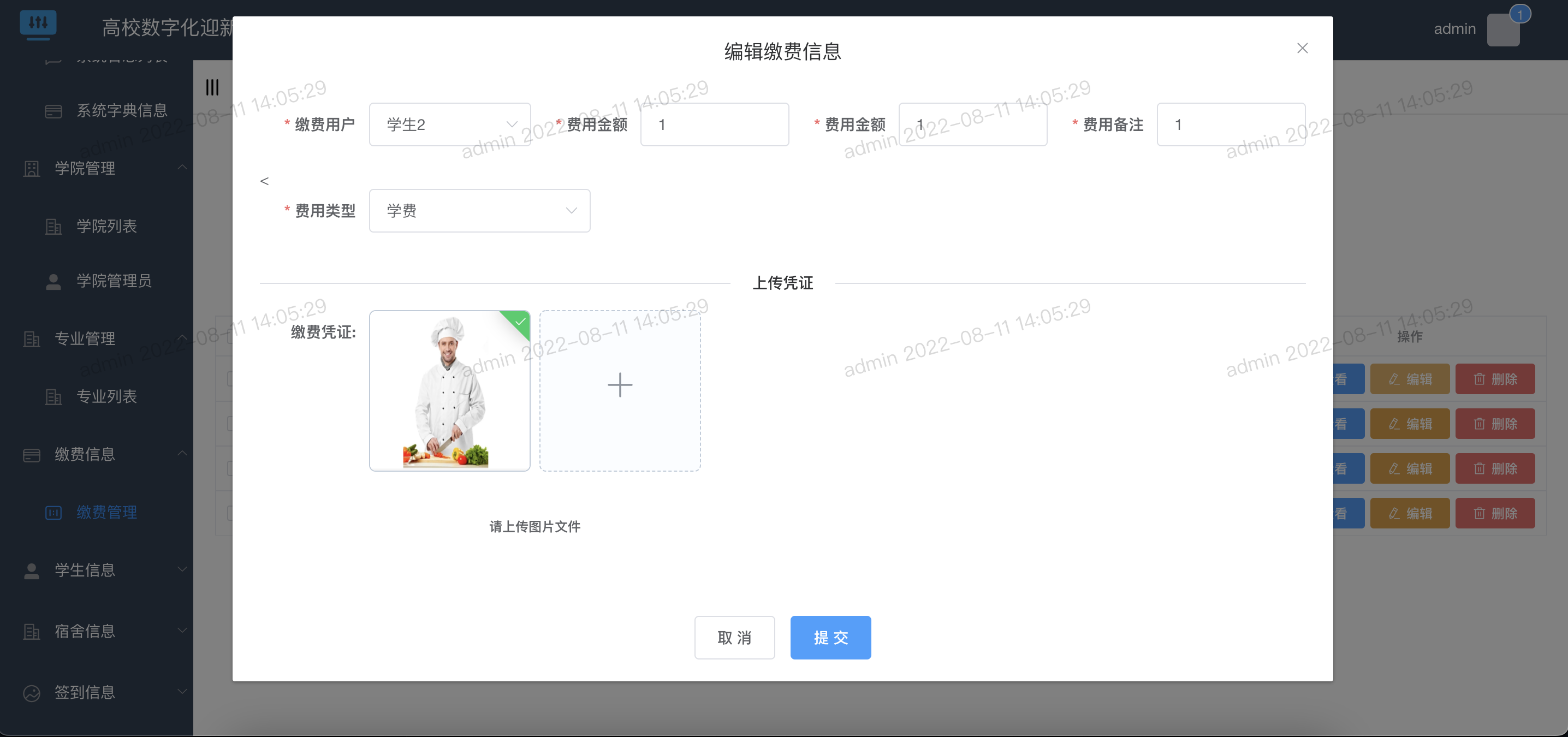
缴费管理模块


-
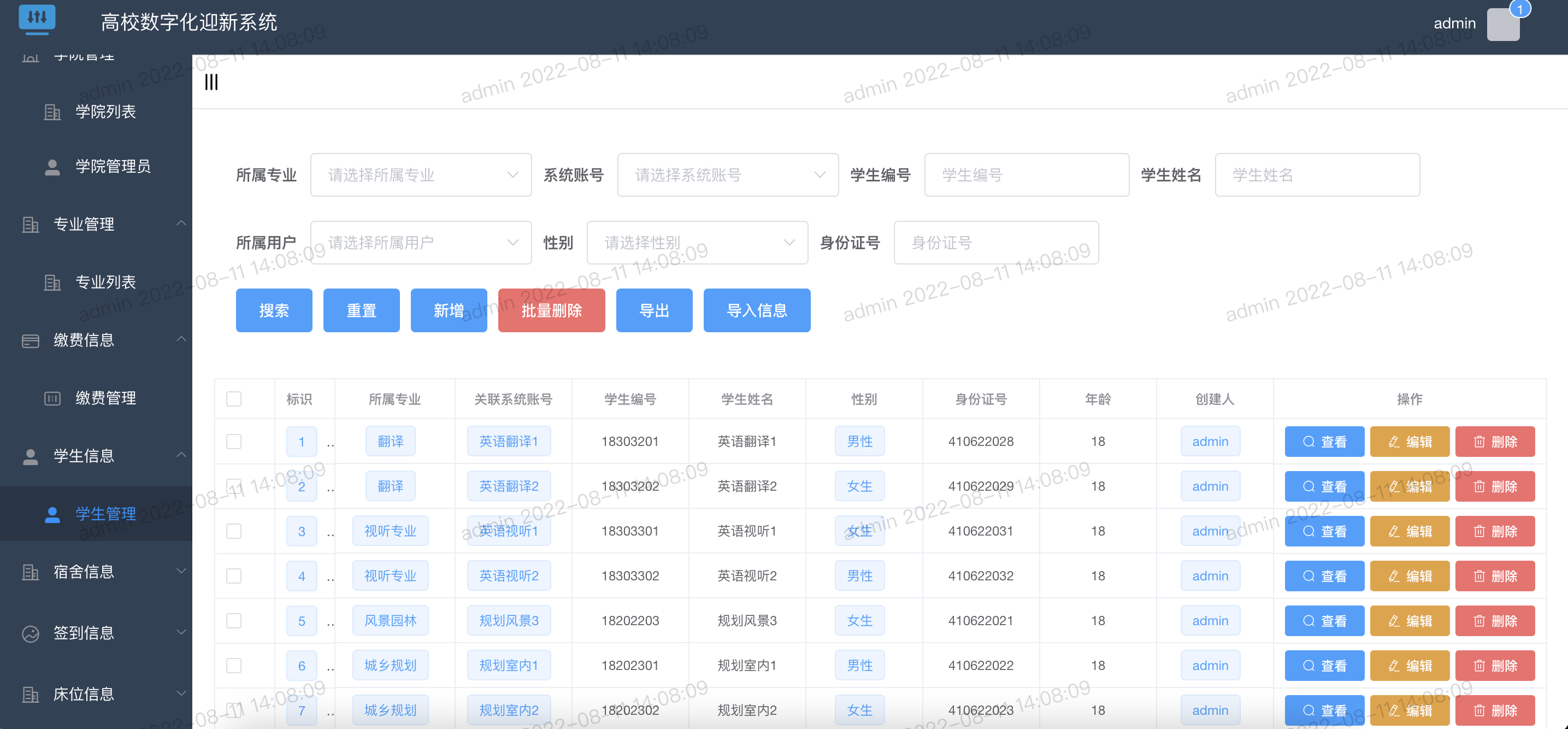
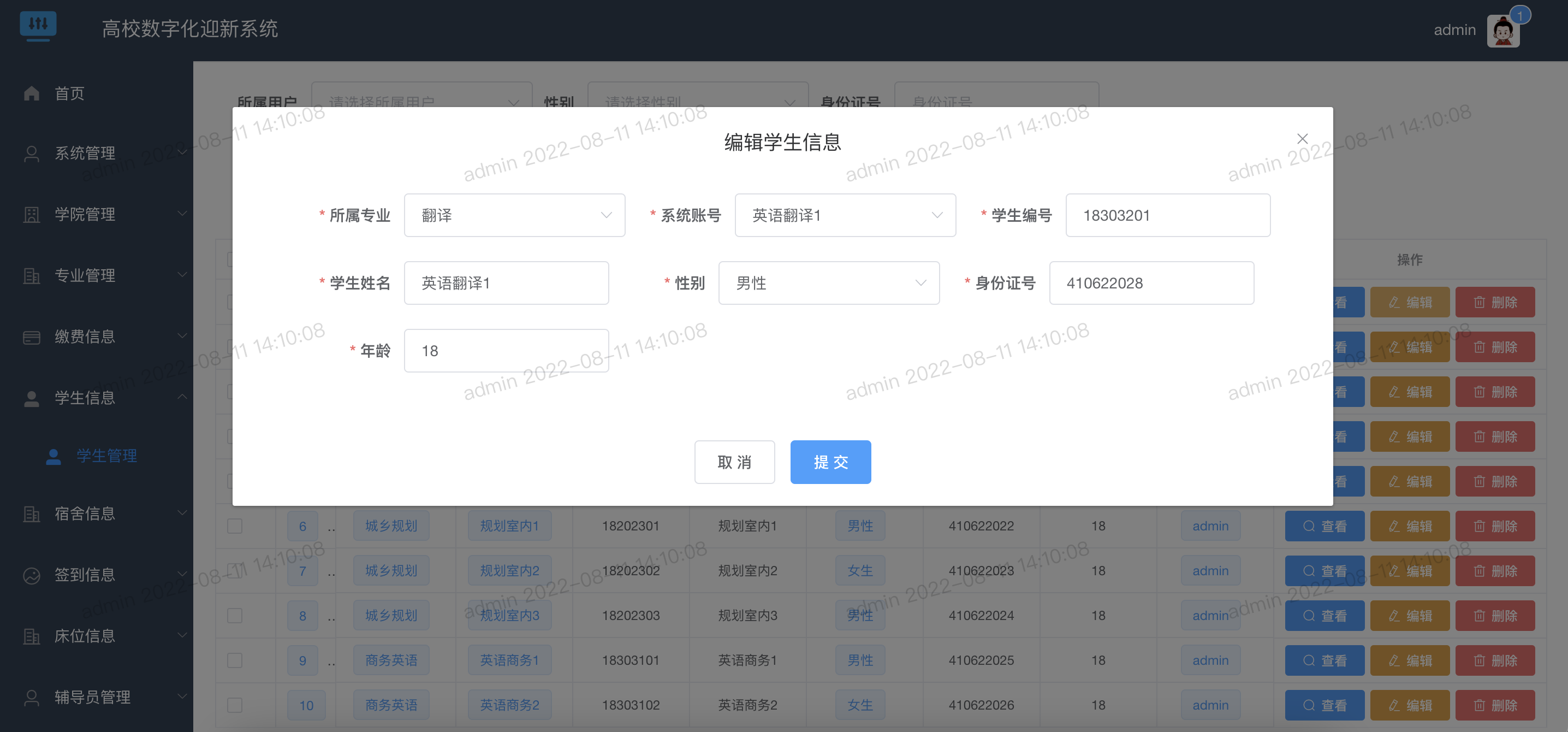
学生信息模块



-
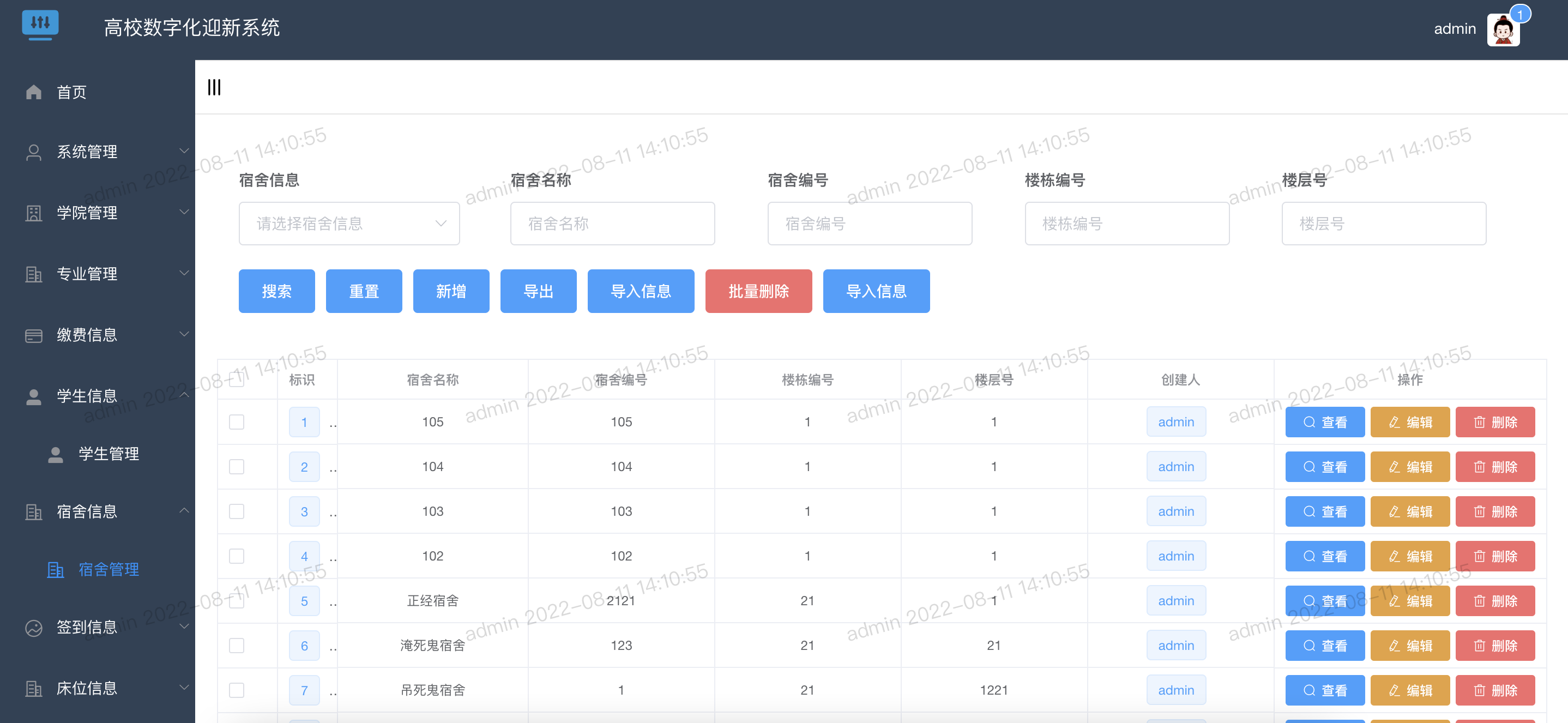
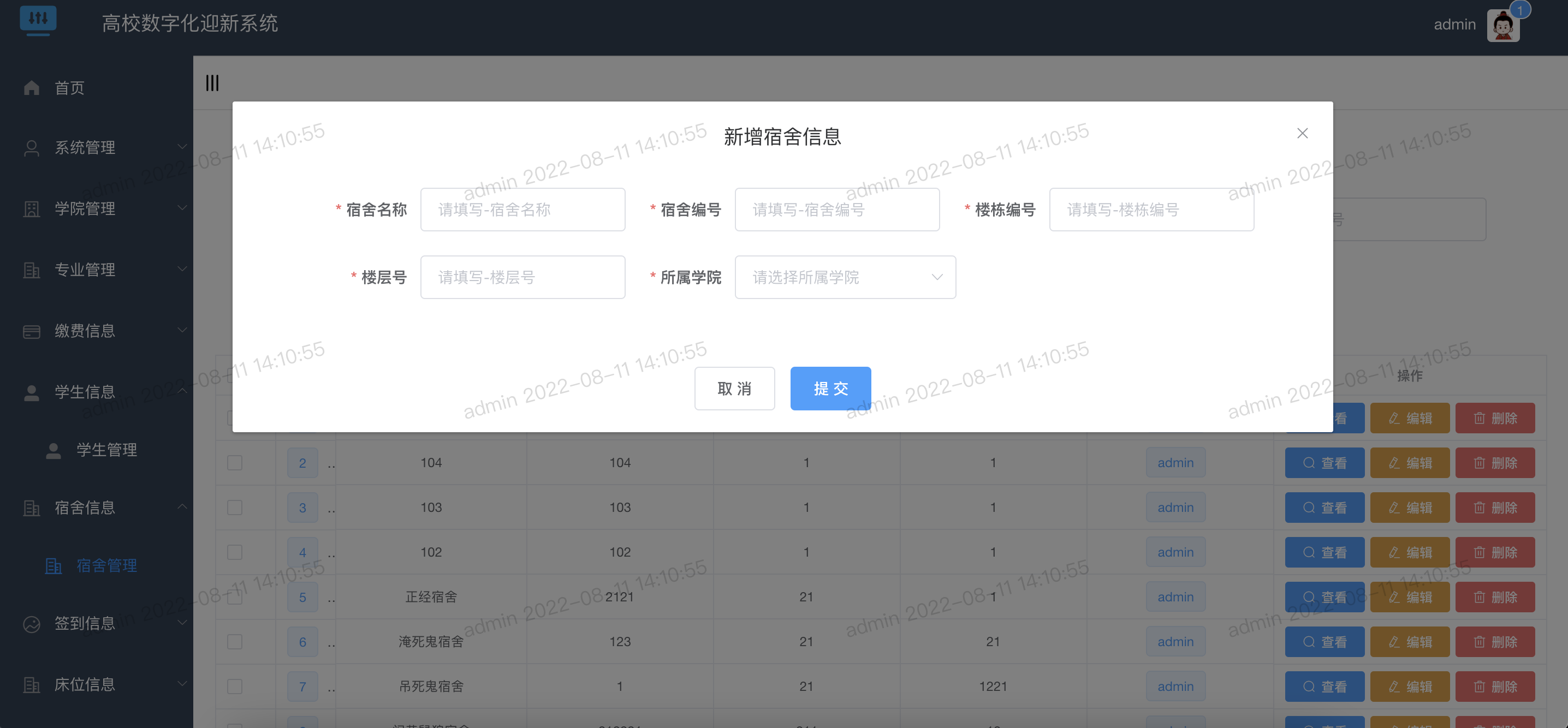
宿舍信息



-
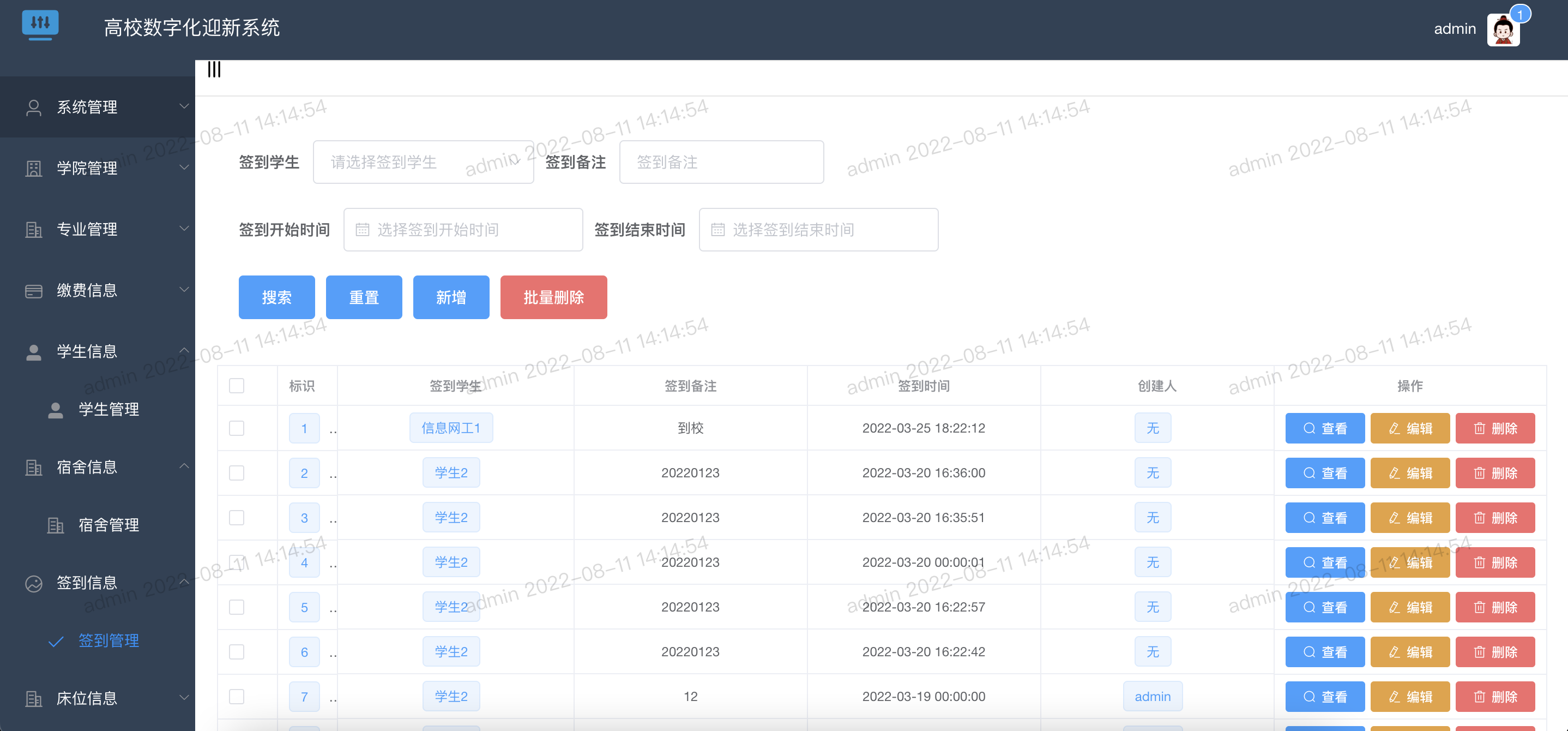
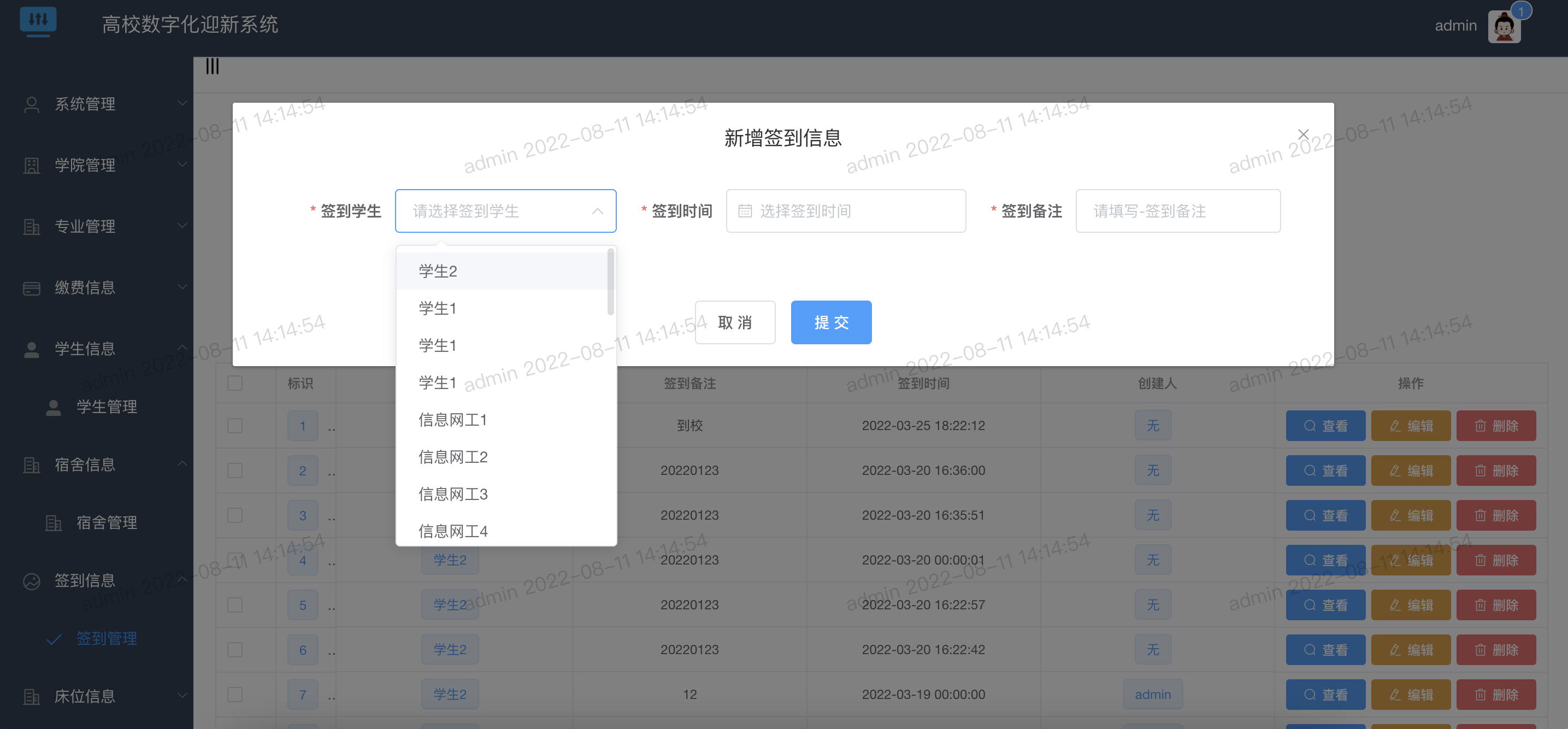
签到管理


-
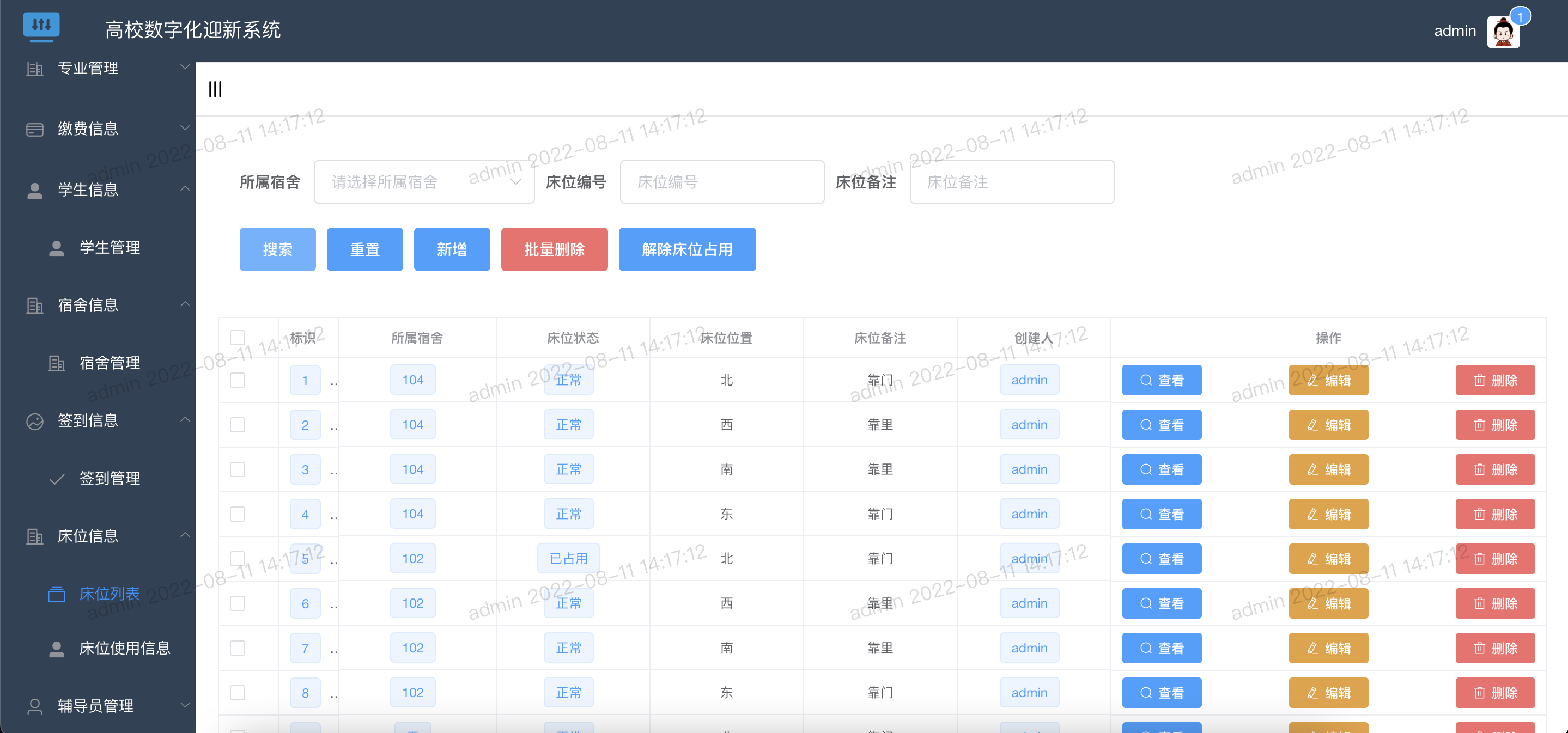
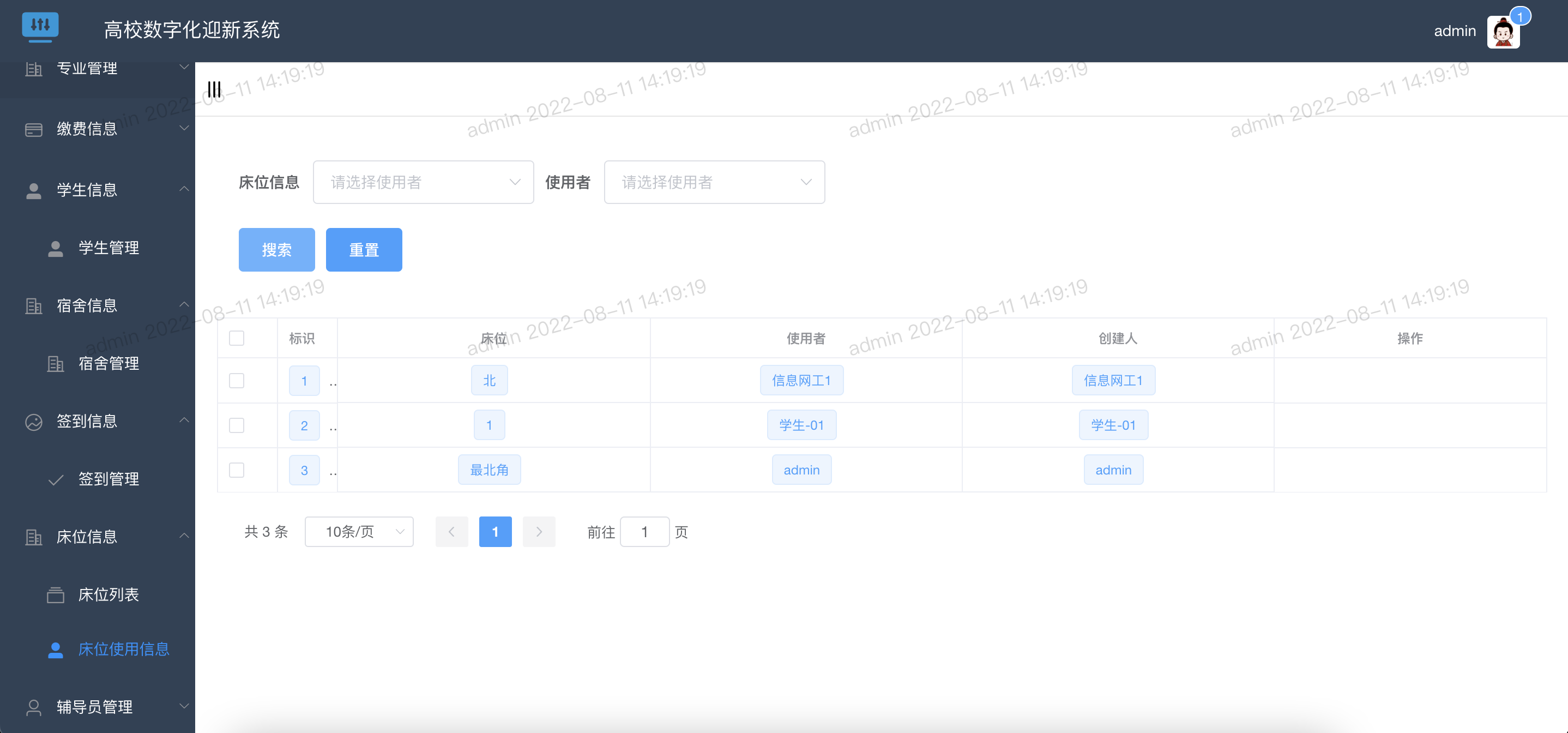
床位信息


-
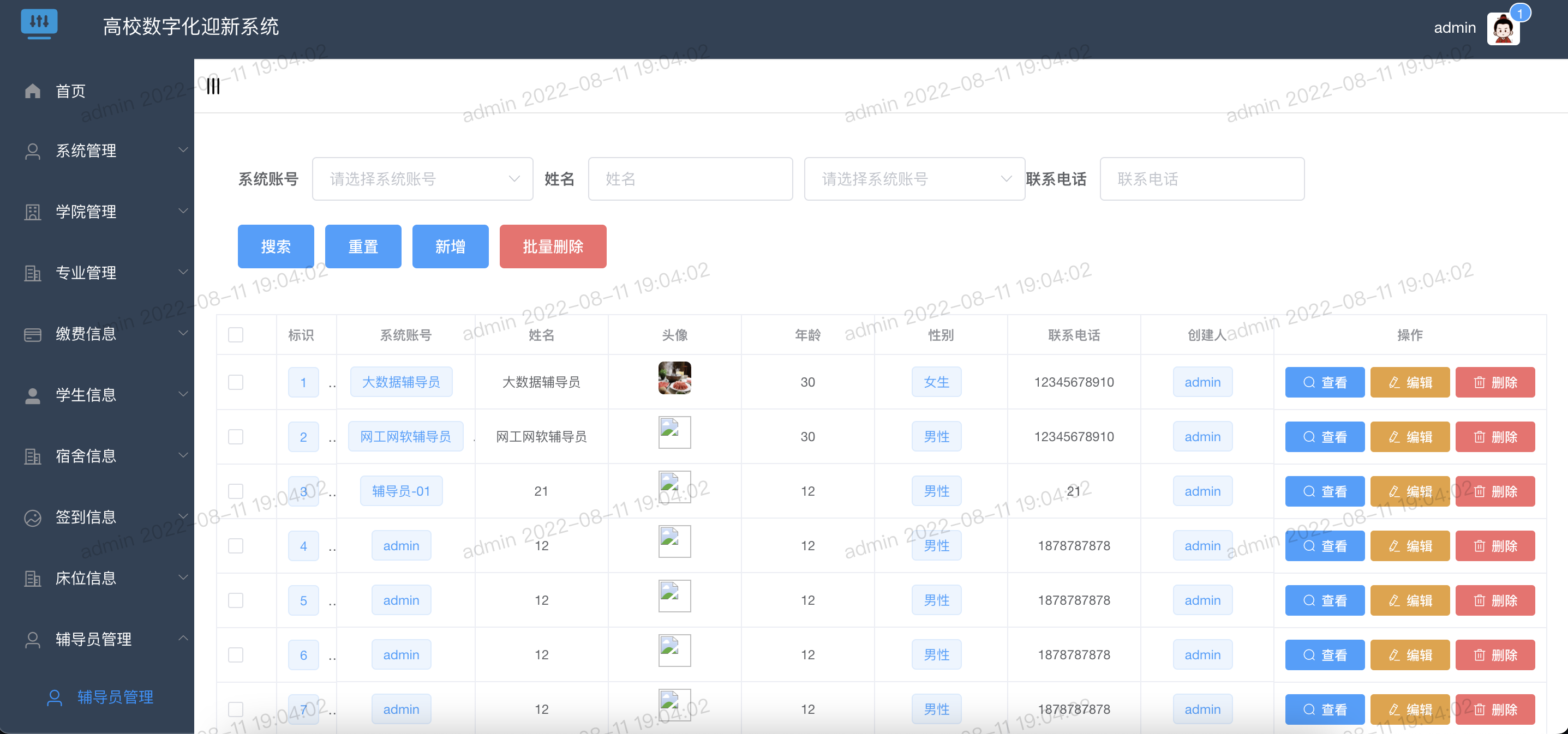
辅导员管理


系统功能模块概要
-
系统登陆 -
系统主页 -
系统主页折线图统计 -
系统主页折线图统计
-
系统模块导航
-
系统在线数,访问数统计
-
-
-
系统管理 -
系统用户管理 -
系统用户条件查询
-
系统用户修改
-
系统用户删除 -
系统用户新增
-
-
系统菜单管理 -
系统菜单条件查询
-
系统菜单修改(可级联修改)
-
系统菜单删除 -
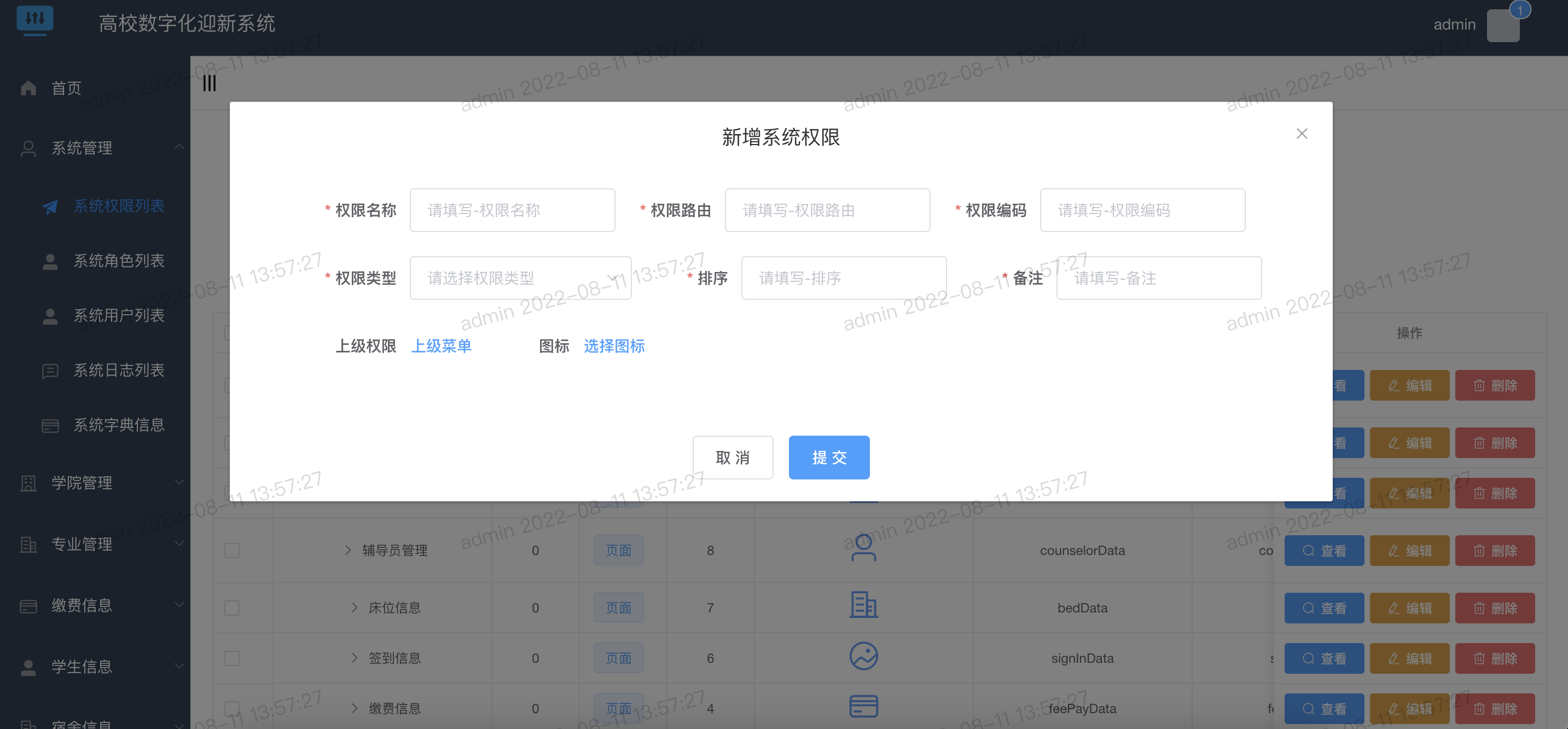
系统菜单新增
-
-
系统角色管理 -
系统角色条件查询
-
系统角色修改
-
系统角色删除 -
系统角色新增
-
-
系统字典管理 -
系统字典条件查询
-
系统字典修改
-
系统字典删除 -
系统字典新增
-
-
-
系统监控 -
在线用户管理 -
在线用户条件查询
-
在线用户踢出
-
-
系统日志管理 -
系统日志条件查询
-
系统日志分析 -
系统访问IP分析
-
-
系统请求追踪 -
请求耗时追踪
-
请求方法追踪 -
请求URL追踪 -
请响应状态追踪
-
-
系统信息 -
JVM信息监控
-
服务器信息监控 -
请求URL追踪 -
请响应状态追踪
-
-
-
学院管理 -
学院管理管理 -
学院管理条件查询
-
学院管理新增
-
学院管理修改
-
学院管理批量删除
-
-
学院管理员管理 -
学院管理员条件查询
-
学院管理员新增
-
学院管理员修改
-
学院管理员批量删除
-
-
-
专业管理 -
专业列表 -
专业条件查询
-
专业新增
-
专业修改
-
专业批量删除
-
-
-
缴费管理 -
缴费记录 -
缴费记录条件查询
-
缴费记录新增
-
缴费记录修改
-
缴费记录批量删除
-
-
-
学生信息模块 -
学生信息列表 -
学生信息条件查询
-
学生信息新增
-
学生信息修改
-
学生信息批量删除
-
-
-
宿舍信息模块 -
宿舍信息列表 -
宿舍信息条件查询
-
宿舍信息新增
-
宿舍信息修改
-
宿舍信息批量删除 -
宿舍分配
-
-
-
签到信息模块 -
签到信息列表 -
签到信息条件查询统计
-
签到信息新增
-
签到信息修改
-
签到信息批量删除
-
-
-
床位信息模块 -
床位信息列表 -
床位信息条件查询
-
床位信息新增
-
床位信息修改
-
床位信息批量删除 -
床位信息分配
-
-
床位分配列表 -
床位分配条件查询
-
床位分配新增
-
床位分配修改
-
床位分配批量删除 -
床位解除占用
-
-
-
辅导员信息模块 -
辅导员信息列表 -
辅导员信息条件查询统计
-
辅导员信息新增
-
辅导员信息修改 -
辅导员简历修改
-
辅导员信息批量删除
-
-
演示地址
登录地址: https://www.skywalking.pro/health-record
登录账号: admin
登录密码: 123456
若演示地址不可用,可扫码联系作者微信或者留言
联系作者
如需本项目源代码,可扫码或者VX:bob1638联系作者。
安装教程
后端安装方法
1. mvn clean package
2. tar -zxvf health-record-api.tar.gz (解压tar包)
3. cd health-record-api
5. sh /sbin/startup.sh dev
前端安装方法
1. yarn install (安装node_moudle)
2. yarn start (启动)
3. yarn build:pro (构建生产包)
本文由 mdnice 多平台发布