UE 像素流与 Web 协同开发
- 创建Web端应用
- Web向UE发送消息
- emitCommand
- emitConsoleCommand
- emitUIInteraction
- UE接收Web的消息
- UE向Web发送消息
- Web接收UE的消息
- UE 冻结帧
与Web交互主要涉及两个方面,一个是UE向Web发送消息,另一个就是Web端向UE程序发送消息,UE程序中需要启用像素流插件,Web端需要安装@epicgames-ps/lib-pixelstreamingfrontend-ue5.x依赖包。

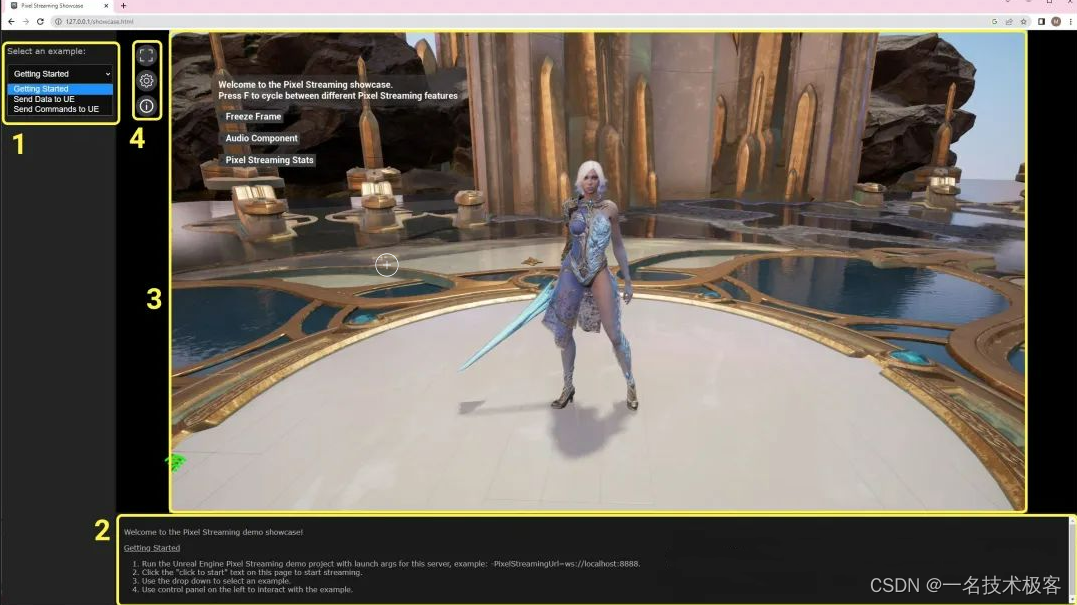
创建Web端应用
Web端需要通过npm i @epicgames-ps/lib-pixelstreamingfrontend-ue5.x @epicgames-ps/lib-pixelstreamingfrontend-ui-ue5.2’安装对应版本的依赖npm包,然后就可以在代码中调用 UE Web 封装好的api来与UE程序进行交互了,更详细的API可以参考git上的文档,或者直接阅读Typescript类型定义文档。
// 导入需要的依赖
import { Config, PixelStreaming } from '@epicgames-ps/lib-pixelstreamingfrontend-ue5.3';
import { Application, UIOptions, PanelConfiguration, UIElementCreationMode } from '@epicgames-ps/lib-pixelstreamingfrontend-ui-ue5.3'// 创建像素流
const config = new Config({useUrlParams: true,initialSettings: {ss: 'ws://192.168.1.58:8080', // 像素流的 WS 地址,默认端口是8080AutoConnect: true,AutoPlayVideo: true,MinQP: 30,XRControllerInput: false,GamepadInput: false,TouchInput: false,HoveringMouse: true,}
});
const stream = new PixelStreaming(config);// 创建像素流播放界面
const application = new Application({stream: stream,onColorModeChanged: (isLightMode) => PixelStreamingApplicationStyles.setColorMode(isLightMode),settingsPanelConfig: { isEnabled : false,visibilityButtonConfig : { creationMode : UIElementCreationMode.Disable }},fullScreenControlsConfig: {creationMode: UIElementCreationMode.UseCustomElement,customElement: document.getElementById('myCustomFullscreenButton')}
});// 将 UI 添加到 Web 页面 DOM 节点上
document.getElementById('ue_container')?.appendChild(application.rootElement);// 监听创建后播放流的事件,还有其它事件,可以阅读 *.d.ts 类型定义文件了解
stream.addEventListener('playStream', () => {getCurrentWaterLevel();
});
Web向UE发送消息
UE 像素流 Web API 提供了emitCommand、emitConsoleCommand、emitUIInteraction三个函数来向UE发送消息。
emitCommand
可以用 JSON 对象的形式向UE发送任意命令。
let descriptor = {ConsoleCommand: 'stat fps',// ConsoleCommand 是 UE 的保留的关键字Name:'asdad' // 自定义的消息
}
this.stream.emitCommand(descriptor);
emitConsoleCommand
可以向UE发送控制台命令。例如, stat fps 显示帧速率。
注意: 由于虚幻引擎控制台命令的强大功能,该 emitConsoleCommand 功能可能会带来安全风险,所以UE程序默认没有启用这个功能。如需启用,需要在UE程序的快捷方式里添加启动参数 -AllowPixelStreamingCommands ,或者使用“独立游戏”选项从虚幻编辑器启动它。
this.stream.emitConsoleCommand('stat fps'); // 显示帧速率
emitUIInteraction
将任意字符串或JSON对象发送到游戏。使用这个方法从 Web 发送消息到UE程序,在UE程序中可以接收并进行处理。
this.stream.emitUIInteraction("MyCustomCommand");
// 或
const descriptor = {LoadLevel: "/Game/Maps/Level_2",PlayerCharacter: {Name: "Shinobi",Skin: "Dynasty",},
};
this.stream.emitUIInteraction(descriptor);
UE接收Web的消息
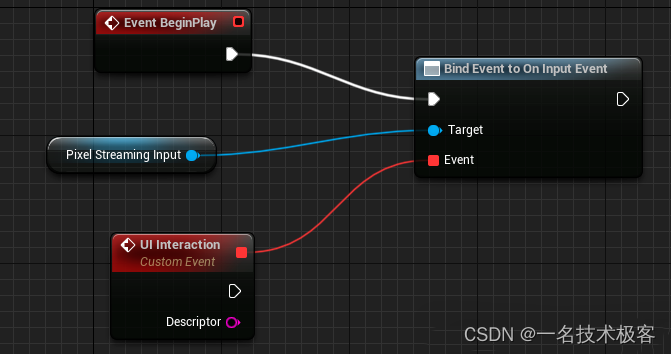
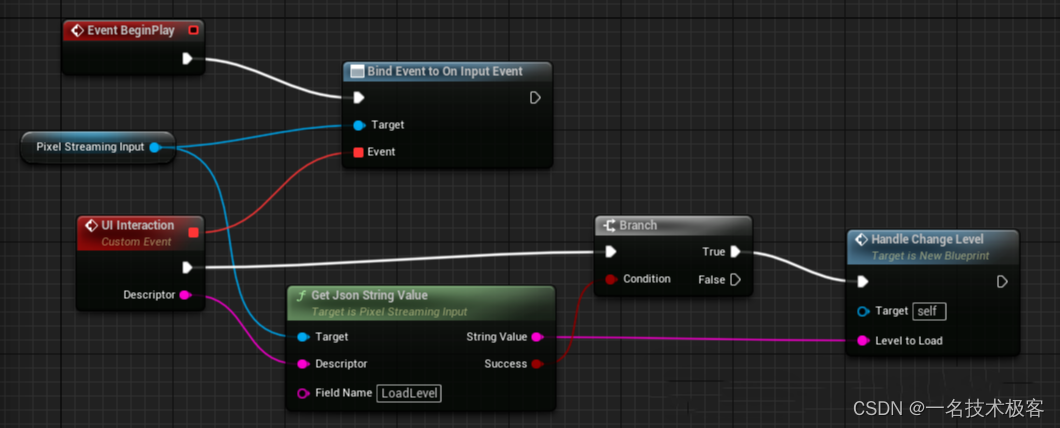
当在Web端用emitUIInteraction 发送了消息之后,在UE程序中使用 Pixel Streaming Input > Bind Event to On Input Event 节点来绑定事件,每当有新的消息进来,就会执行该事件。这个事件上的Descriptor字符串里存放的就是Web端传过来的消息。

这个蓝图节点还具有处理读取JSON的功能,如果传过来的是JSON对象,则可以用 Pixel Streaming > Get Json String Value 节点来读取对应类型的字段值。取值的时候支持用 . 符号直接下钻获取,例如:class.student.name。

UE向Web发送消息
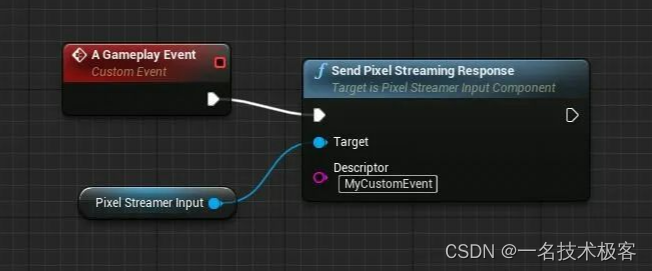
UE程序可以向Web页面发送消息,Web端可以通过JavaScript来接收消息并作出相应的处理。使用 Pixel Streaming -> Send Pixel Streaming Response 节点向Web端发送消息。该节点可以传入一个字符串作为参数,字符串也可以是JSON内容,用以表明需要发送给Web端的事件内容。

Web接收UE的消息
Web端通过 addResponseEventListener 来监听UE程序传来的消息,用 removeResponseEventListener 来移除监听,这两个方法的第一个参数是字符串类型,只是用来做标识的,如果注册多个监听,每一个监听事件都会收到消息,因此为了避免重复执行建议只注册一个监听消息事件,在这个事件回调函数中自己写逻辑来处理不同的消息Data。
如果需要传递复杂消息,可以封装成一个JSON字符串,Web端收到之后使用 JSON.parse(data) 来解析。
this.stream.addResponseEventListener("handle_responses", (data)=>{console.log(`接收到了UE传来的消息:${data}`);
});this.stream.removeResponseEventListener("handle_responses");
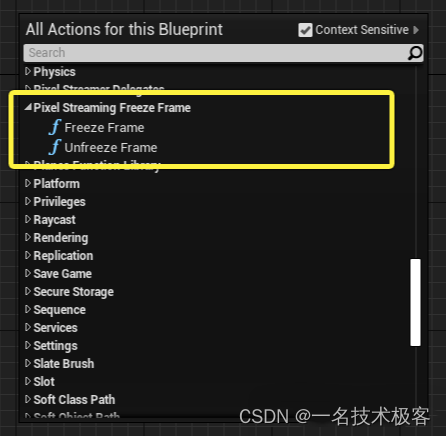
UE 冻结帧
在像素流推流的过程中,有时候并不需要一直实时推流,如果用户长期视角未动,可以使用“冻结帧”实现暂停的效果。暂停之后浏览器会显示暂停时候的画面,UE客户端也会停止实时渲染、像素流推送也会停止,此时可以节约 GPU和网络占用率。
暂停的时候可以使用当前画面,或者指定一个纹理作为展厅画面。想要恢复每帧流送时,使用 Unfreeze Frame 节点可以手动恢复渲染和推流。