端午节三天假期,的最后一天,我和朋友闲来无事,想着去唱会儿歌吧,好久不唱了,于是吃了午饭,石景山就近找了一家KTV,我们团好了卷就过去了。
装修还算不错,很快找到服务生,我们进了屋子,选好了果盘,一切就绪后,我们就开始欢唱。他点了一首《小星星》,我点了一首《123木头人》。当我们唱完这两首歌后,服务生进来了,端着果盘和饮料,并说有事情随时叫我们,墙上有门铃,一按我们就会过来的。我说好的。
防抖举例
当他快要离开房间的时候,我看他衣兜里好像装着一个东西,像是一本书。我说:小哥,挺爱学习呀,上班还看书。他嘿嘿一乐,漏出了非常洁白的牙齿,那牙齿令人羡慕。他这个时候从衣兜里拿出那本书,不好意思的说:这个行业部景气,我想着学一学找工作呢。我一看,是一本《Vue书籍》,很火爆的一本书。
我问,看多久了?他说,有一段时间了,我之前看了HTML、CSS、Javascript相关书籍,还利用业余时间做了几个项目,觉得挺不错的,自己毕业后,一直想着干开发,但刚开始觉得这个更有前途,于是选择了干这个。但这段时间不太景气,很多KTV都关门了,于是想干一段时间前端开发,试试。我说,不错。
我说:我也是一名前端开发,我们算是同行了。来,你说说,你学到哪里了,我们一起学习。
他说,我学到防抖了。
我说:哦?来,你说说,什么是防抖?
他随口来了一段:防抖就像坐电梯,当有人10秒进来了后,按了一下向上的电梯,他就会停止工作,要等到10秒后没人进来,他才会关门往上走。如果这10秒又有人进来,他就又要等10秒。
我说:你还知道其他例子吗?
他说:不知道了。
我说:你这样去面试不行啊。
他说:为什么呢?
我说:你这个例子是从网上看到的吧。
他说:是。
我说:因为这个例子都被大家知道了,你不能再用坐电梯为例子去描述防抖了,大家都知道的,你就没有自己的理解,你得说一些日常项目开发中的现实一些的例子,这样才更有说服力。
他说:那我说啥呢?
我说:你就说你做过的KTV调度系统。当客户在房间内按门铃,如果多次频繁的按,服务端只响应一次,以最后一次为准。防止用户手抖多次的按,服务端一直报警的响应。当用户按的不是那么频繁,间隔3秒以上再按,就会他按几次,服务端那边响应几次。这个例子,你再结合你日常的工作内容,一点不会有人跟你说的一样的,这样一来,面试官就会觉得你是真的有项目经验。
他说:真棒,那帮我看看代码吧。
我问:你这里还有电脑?
他说:你等着。
高效实现
过了一小会儿,他端着电脑进来了。说:你帮我看看代码。我一看,哦,这是一个Vue项目,而且用到了防抖,是一个很普通的输入框频繁输入的示例。我说:你写的不错啊。他挠了挠头说:从网上找的代码,挺好用的。我说:我给你说个高效实现防抖的方案。
你面试的时候,说了刚才那段话,然后面试官很可能会让你手写防抖的代码。这些你都练熟了,然后再给面试官展现一下你的高效实现的方案,让面试官眼前一亮。他说:他真的能眼前一亮?我说真的。然后我让他打开了一个Vue的项目,随便新建了一个Vue组件。我说,你按我如下步骤去操作。他说:好的。
安装js-tool-big-box工具库
这是一个高效、实用、便捷、全面的JS工具库。
npn install js-tool-big-box
然后引入eventBox对象
import { eventBox } from 'js-tool-big-box';
高效实现防抖代码
<template><div><input @keyup="handleChange" v-model="inputVal" /></div>
</template><script>
import { eventBox } from 'js-tool-big-box';export default {name: 'dj',data () {return {inputVal: ''}},created() {this.myDebounce = eventBox.debounce((data) => {this.sendAjax(data);}, 2000);},methods: {handleChange(event) {const val = event.target.value;this.myDebounce(val);},sendAjax(data) {console.log('发送时间::', new Date().getTime());console.log('发送请求:', data);},}
}
</script>
效果展示
我说:你输入12223333,然后输入1以后间隔2秒钟,输入最后一个2的时候间隔2秒钟,输入最后一个3的时候,间隔2秒钟。然后清空,再特别快的把这些数字都输入进去。看看效果。
然后他告诉我说:如果我把数字都输入进去,打印了 12223333。如果像第一次那样输入,会打印3次,分别是1 1222 和 12223333。的确是达到了防抖的效果,真是太好用了。
最后
最后,一顿操作之后,我和朋友发现,团了3个小时的券,现在就只有半个小时了。服务生说:哥,没事,我再送你5个小时的,让你唱歌够。另外,再送你10个果盘,让你吃个够。我说,要不给我换个大包吧。他说:今天客户多,我去看看。过了一会儿,他回来了,说:正好有个大包,哥,你们去这边吧。我说:好的。
老板的需求
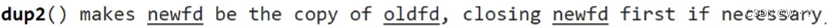
我和朋友正在欢唱,刚唱完那首《来来来,再喝一杯》的时候,KTV老板来了,他说:我们想要一个抽奖功能,就是录入一些人,然后随机抽出来,一些幸运用户,然后我们会给这些幸运用户发一些小礼品。听小张说,你的那个js-tool-big-box挺好用的,这里面有没有这个功能啊。我说有的,然后我拿着小张的电脑演示了一遍:
import { dataBox } from 'js-tool-big-box';
data () {return {peopleData: '张三0, 张三1, 张三2, 张三3, 张三4, 张三5, 张三6, 张三7, 张三8, 张三9, 张三10, 张三11, 张三12, 张三13, 张三14, 张三15, 张三16, 张三17, 张三18, 张三19, 张三20, 张三21, 张三22, 张三23, 张三24, 张三25, 张三26, 张三27, 张三27, 张三29, 张三30, 张三31, 张三32, 张三33, 张三34, 张三35, 张三36, 张三37, 张三38, 张三39, 张三40',luckPeople: [],}},
this.luckPeople = dataBox.luck(this.peopleData, 3);

我问:老板,是这样的功能吗?如果你要的话,需要把界面优化优化。老板说:好的,非常好,正是我需要的功能。稍后,给你30000块钱,你帮我做这样一个页面吧。我说好的。
然后我们唱完了就出去了,走出去3公里了,老板开着他的奔驰追上我说:夏天热了,给你一瓶冰镇饮料吧,你的JS工具库挺好用的。我说:好的,我会继续努力的。


![[AI Omost] 革命性AI图像合成技术,让你的创意几乎一触即发!](https://img-blog.csdnimg.cn/img_convert/d14e184357f67e0865c0dd44974f0ef1.png)