1. console 对象
可以调⽤ console 对象的 time 和 timeEnd ⽅法来对⼀段程序进⾏时间计算。例如:
function fib(n) {if (n === 0) return;let a = arguments[1] || 1;let b = arguments[2] || 1;[a, b] = [b, a + b];fib(--n, a, b);
}
console.time(); // 记时开始
fib(100); // ⽤上述函数计算 100 个斐波那契数
console.timeEnd(); // 计时结束并输出时⻓
注意:该方法虽然简单,但可能不如专门的性能分析库精确。
2. Date 对象
使用 Date 对象的 getTime 方法获取 从 1970 年 1 月 1 日 0 时 0 分 0 秒(UTC,即协调世界时)距离该日期对象所代表时间的毫秒数 进行记时操作。
function timeExecution(callback) {const start = new Date().getTime();callback(); // 执行代码const end = new Date().getTime();const timeTaken = end - start;console.log(`Execution took ${timeTaken} milliseconds.`);
}
// 使用示例
timeExecution(function () {let sum = 0;for (let i = 0; i < 100000000; i++) {// 模拟耗时操作sum += i;}console.log("sum = ", sum);
});
3. performance.now()
在大多数现代浏览器中,performance.now() 比 Date.getTime() 更加准确,因为它提供了更精确的时间测量(以毫秒为单位,但具有微秒级别的精度),并且它不受系统时钟调整的影响。
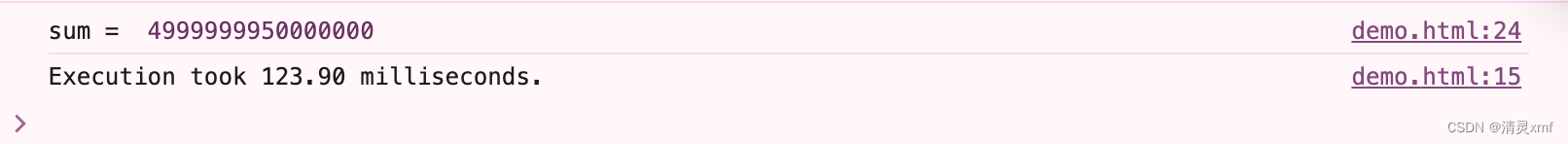
function timeExecution(callback) {const start = performance.now();callback(); // 执行代码const end = performance.now();const timeTaken = end - start;console.log(`Execution took ${timeTaken.toFixed(2)} milliseconds.`);
}
timeExecution(function () {let sum = 0;for (let i = 0; i < 100000000; i++) {// 模拟耗时操作sum += i;}console.log("sum = ", sum);
});