一般最简单的调试方式当然是使用vconsole来输出想要的数据啦;
next.js如果想使用的话需要在客户端环境里调用才行(服务端直接看cmd控制台就够了);
先安装vconsole
npm i -D vconsole
next.js不像react cli或者vue一样有一个main.ts作为入口文件,next.js的入口可以选择公共layout,但是入口的Layout一般都是服务器组件便于设置一些meta信息,所以我们选择layout的下级layout里引入vconsole
即:
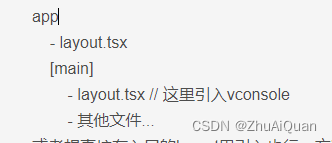
app
- layout.tsx
[main]
- layout.tsx // 这里引入vconsole
- 其他文件…
结构是这样的

或者想直接在入口的layout里引入也行,方案是使用dynamic动态导入组件,这个组件里引入vconsole就行。
先说第一种:
直接在这个layout的useEffect里加载vconsole (这里只会在开发环境里启用vconsole,基于webpack/turbopack的tree shake功能,在正式环境是不会把vconsole打包进来的) 然后使用import导入三方库并初始化。
useEffect(() => {if (process.env.NODE_ENV === 'development') {let vConsole: VConsole;const loadVConsole = async () => {const VConsole = (await import('vconsole')).default;vConsole = new VConsole();};loadVConsole();return () => {if (vConsole) vConsole.destroy();};}}, []);
然后第二种:
新建一个tsx文件,在这个tsx组件的useEffect里复制上面的代码(这里也是为了防止正式环境把vconsole打包进去),然后在入口的layouts里使用dynamic动态导入这个组件并挂载到页面上;
import dynamic from "next/dynamic";...const VConsole = dynamic(() => import('./xxx.tsx'), {ssr: false});
// 然后直接使用<VConsole />这个组件就行了;因为我们设置了ssr为false告诉Next不需要服务端渲染这个组件export default RootLayout({children}: {children: React.ReactNode}) {return (...<VConsole />{children}...)
}