目录
前言
一、两种错误的实现方式
1、组件不展示
2、意外中的空白
二、不同样式的集成
2、给marker绑定默认组件
2、面对象绑定组件
3、如何自定义样式
三、总结
前言
在之前的博客中,我们曾经介绍了使用wheelnav.js构建酷炫的动态导航菜单。这是传统的html应用的实例,那么在构建WebGIS相关的应用中,wheelnav有哪些应用场景呢?众所周知GIS界面元素较多,要展示的信息有限。但如何利用有限的空间展示更多的信息就成为了我们关注的点。wheelnav的一个重要理念就是分类导航,比如我们关注的一个空间对象,如点、线、面等。在现实世界中,它一定是有许多的分类属性,而通过不同的分类属性又可以进行进一步的扩展,相当于是数据的挖掘。而通过挖掘的数据则可以通过wheelnav来进行可视化展示。
关于wheelnav的使用教程,大家可以去它的官网网站上查询,示例和教程比较丰富。这里不再赘述,通过网络寻找可以看到,如何将wheelnav应用到webgis的领域,这方面的案例还是比较少的,可参考的源代码也不多。
本文将wheelnav和webgis进行结合,以Leafletjs为webgis可视化组件。重点讲解如何在Leaflet中集成,分别为点、面、圆等空间对象绑定wheelnav对象,同时讲解一些在集成过程中容易出现的错误,让大家在集成组件时知道哪里会有问题。如果您当前也有这方面的需求,可以看看本文的实现方式。
一、两种错误的实现方式
组件的集成不是一下子就能成功的,尤其是在WebGIS中,我在刚开始做集成的时候,也是由于对组件的不熟悉,对Leaflet组件的掌握不够,导致走了很多弯路,没有实现预期的效果。因此这里首先将分享在Leaflet当中的两种错误的实现方式,让大家在集成的过程当中少走弯路。
案例的场景是用户在leaflet当中点击空间点线面对象时,会自动弹出一个Wheelnav的组件,然后可以实现动态导航。我们知道在Leaflet当中,要想实现点击后弹出一个信息窗口,可以使用Popup的方式。确实这么做是可以实现的,本文也是使用这种技术方案来实现的。如果您是使用其它的技术方案,本文供参考。
1、组件不展示
这里首先分享一个把Wheelnav对象和popup对象绑定后,页面不展示,同时在控制台有报错的情况怎么解决。下面以代码的形式给出。通常在leaflet当中,如果是正常的信息弹窗,我们仅需要将以下代码和空间对象进行绑定即可,需要绑定popup的代码如下:
L.polygon([[32.916485, 101.601563],[30.562261, 105.556641],[34.524661, 108.149414]
]).addTo(mymap).bindPopup("我是一个多边形.");然后我们按照这种思路,将wheelnav组件集成进来。
L.marker([22.024546, 110.654297]).addTo(mymap)
.bindPopup("<div id='divWheelnav' class='wheelNavGitHub'></div>");在这里呢,我们将一个div信息作为wheelnav的展现元素绑定到popup中,然后根据wheelnav的api来创建展示组件。
var wheel = new wheelnav('divWheelnav');
wheel.slicePathFunction = slicePath().DonutSlice;
wheel.markerPathFunction = markerPath().PieLineMarker;
wheel.clickModeRotate = false;
wheel.colors = ['#497F4C'];
wheel.markerEnable = true;
wheel.createWheel(['默认', '饼图', '菜单', '线', 'drop']);然后我们打开界面来预览一下效果,看是否已经将wheel组件集成上来。不出意外的话就一定会很快出现意外。

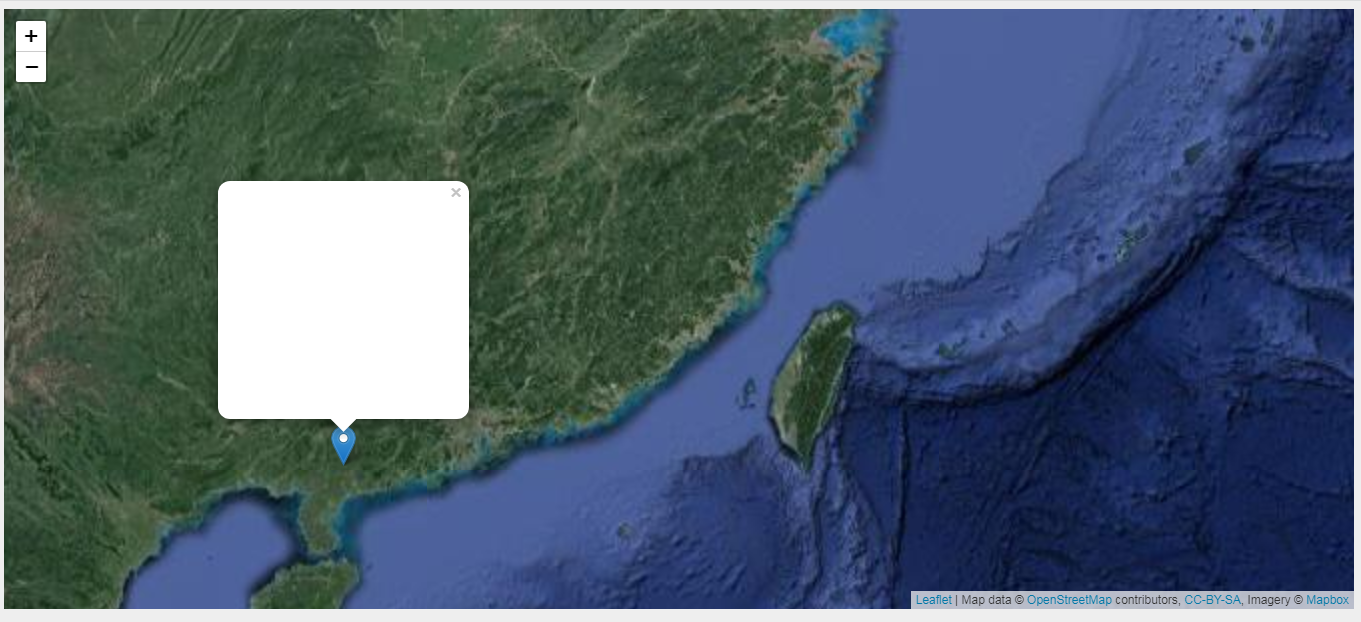
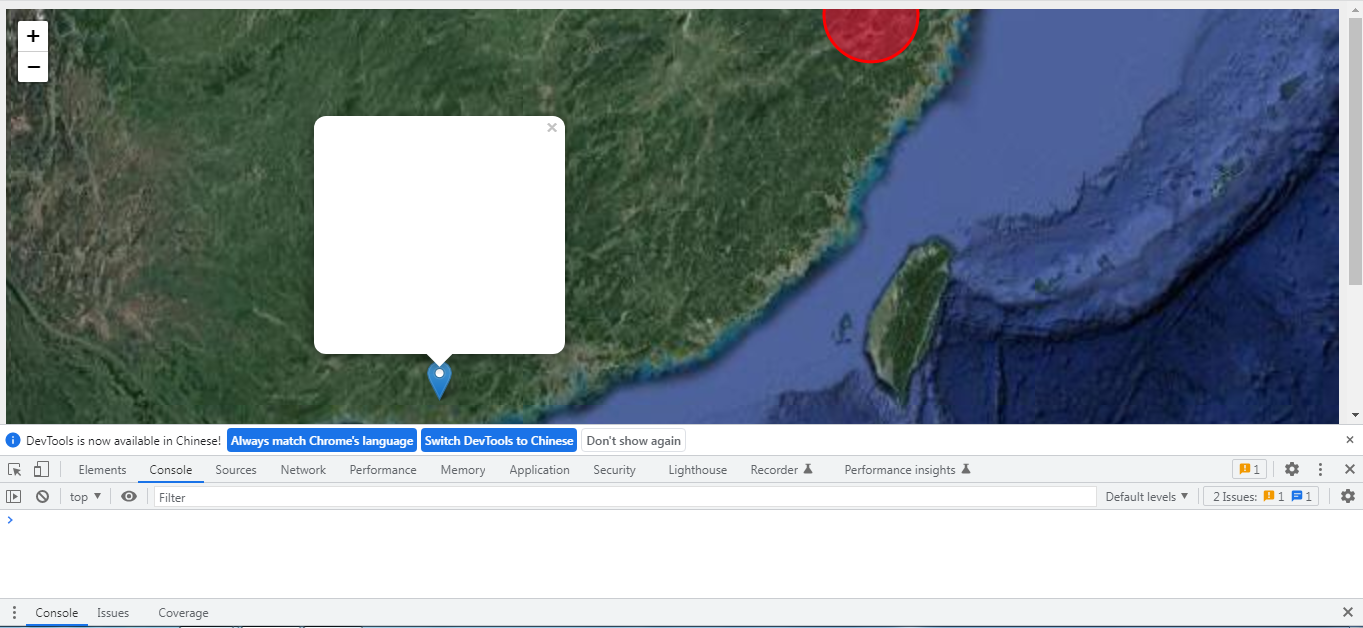
确实出现了弹窗,但是页面是空白的,没有出现我们预想的wheelnav组件。我们来看一下console的控制台是否报错。

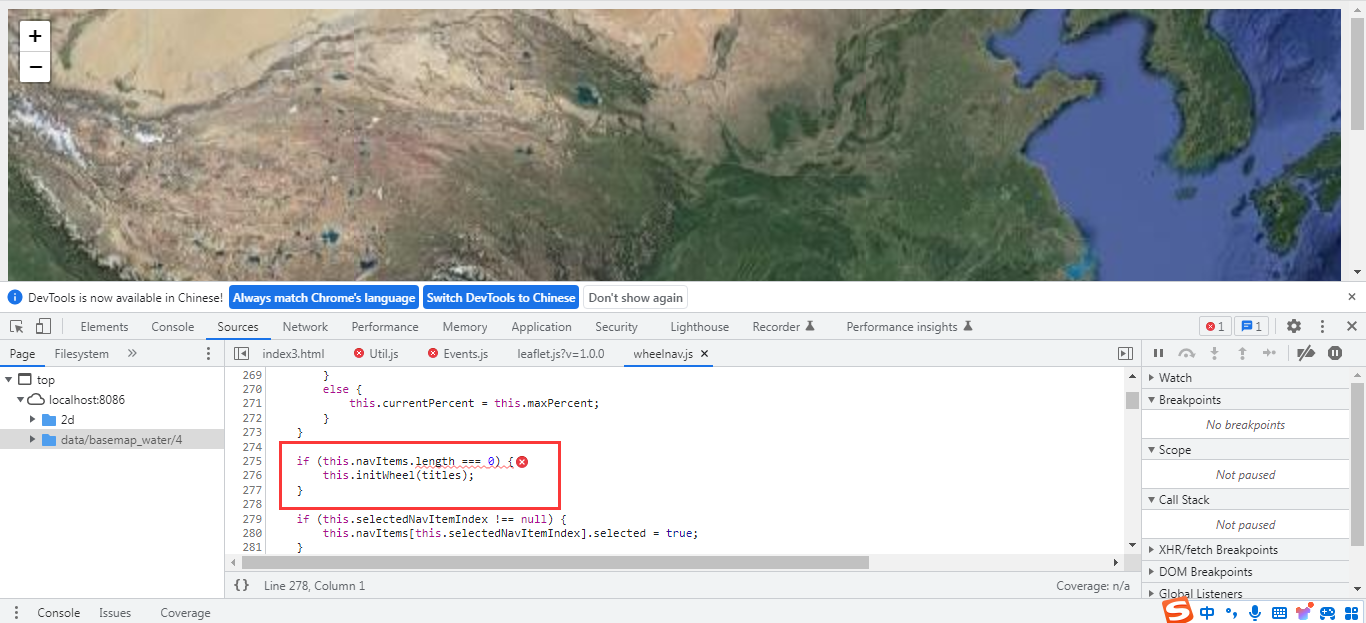
果然报错了,信息如下:
wheelnav.js:275 Uncaught TypeError: Cannot read properties of undefined (reading 'length')at wheelnav.createWheel (wheelnav.js:275:23)at index3.html:54:8在代码中的275行报错了,导航组件没有定义。

聪明的你一定猜到了,这是不是就是组件没初始化定义了。我们为marker绑定了一个div元素,但是马上就进行了wheelnav组件创建,这个时候,div元素应该还没初始化到dom中,因此此时创建wheelnav组件肯定会报错。有了这个思路,我们将maker的popup设置为默认打开状态,以此来证明我们的猜想。设置默认打开的方法如下:
L.marker([22.024546, 110.654297]).addTo(mymap).bindPopup("<div id='divWheelnav' class='wheelNavGitHub'></div>").openPopup();调整之后再来看效果,看起来一切正常,组件正确的集成进来了。

可惜还是不要高兴的太早,下面结合第二个错误方式来重点讲讲。
2、意外中的空白
本来经过了第一步后,以为wheelnav组件已经成功的集成到了组件当中,也找到了集成的法门。于是心中窃喜,想着关闭popup之后,再进行一次展示。却发现了一个意想不到的惊喜,第二次打开的时候,组件不见了。同时浏览器的控制台也不给我们一个报错信息,简直令人抓狂。

所有说,看到异常不可怕,异常起码是我们寻找答案的线索;最怕的就是有异常,但看不到异常信息,这才是最可怕的,因为根本没有方向去寻找答案。只能自己分析线索。那么究竟是什么导致了这个问题呢?我刚开始也是百思不得其解,展示元素已经创建,也成功绑定元素,为什么没有按照预期展示出来呢?
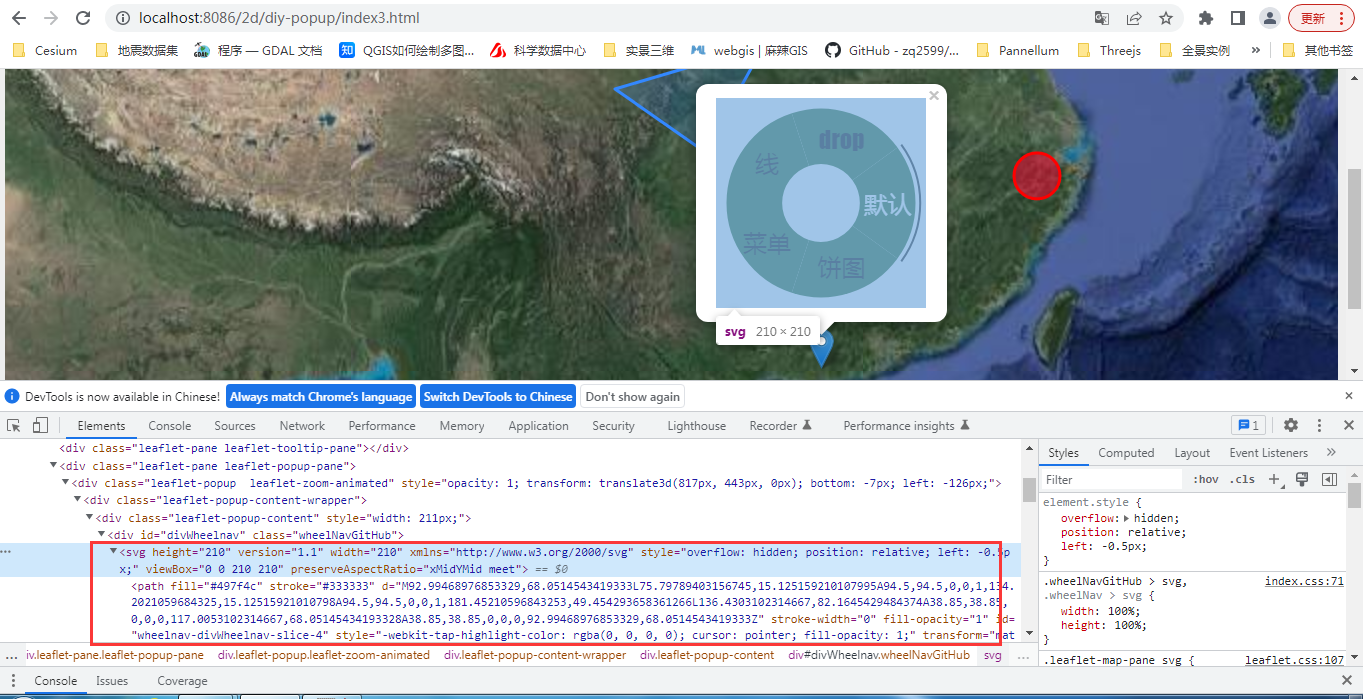
首先来看一下界面的元素,打开调试窗口,我们来看一下正常情况下popup绑定的元素上的信息是什么?

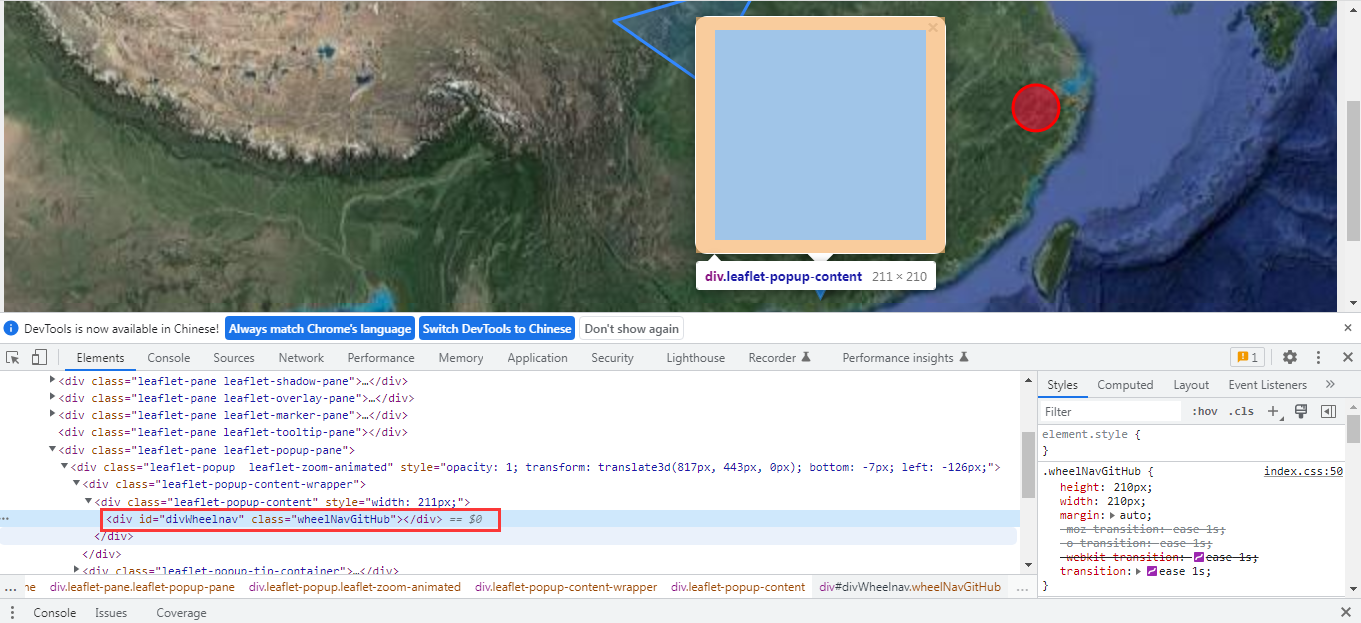
通过观察可以看到,正常情况下,div下面是有一个svg的元素的。而点击关闭popup后,再次打开的窗口中div下的svg已经是空白的。

这就说明了问题,说明我们的组件绑定位置不对,导致了wheelnav组件没有正确展示。那应该在什么时候集成呢?其实我们可以选择在popup打开的时候再来创建wheelnav组件。正确的创建姿势如下:
var marker2 = L.marker([22.024546, 110.654297]).addTo(mymap)
.bindPopup("<div id='divWheel' class='wheelNavGitHub' ></div>");marker2.on('popupopen', function(e) {var wheel = new wheelnav('divWheel');wheel.wheelRadius = 80;wheel.slicePathFunction = slicePath().DonutSlice;wheel.clickModeRotate = true;wheel.colors = ['#497F4C','#679E3A','#187E3A'];wheel.markerEnable = true;wheel.createWheel(['默认', '饼图', '菜单', '线', 'drop']);wheel.refreshWheel();//刷新
});一定要在popupopen事件中来创建组件,这样就不会产生异常。
二、不同样式的集成
在掌握了如何正确的将组件集成到Leaflet之后,我们来为不同的空间对象,如点、线、面等都来继承wheelnav组件,同时集成不同的样式组件实现样式的多样化。
1、在leaflet中集成wheelnav
要实现wheelnav组件的引入,只需要在界面中引入相应的组件js文件即可。关于在html界面中开发leaflet应用,这里不再详细的介绍。
<!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]--><link href="css/index.css" rel="stylesheet">
<script type="text/javascript" src="js/required/raphael.min.js"></script>
<script type="text/javascript" src="js/required/raphael.icons.js"></script>
<script type="text/javascript" src="js/dist/wheelnav.js"></script>2、给marker绑定默认组件
这里以marker对象为例,给marker绑定一个默认的组件,样式使用的是wheelnav默认的样式,组件是一个带了空心圆环的wheelnav组件。下面是关键的代码:
var marker2 = L.marker([22.024546, 110.654297]).addTo(mymap)
.bindPopup("<div id='divWheel' class='wheelNavGitHub' ></div>");marker2.on('popupopen', function(e) {var wheel = new wheelnav('divWheel');wheel.wheelRadius = 80;wheel.slicePathFunction = slicePath().DonutSlice;wheel.clickModeRotate = true;wheel.colors = ['#497F4C','#679E3A','#187E3A'];wheel.markerEnable = true;wheel.createWheel(['默认', '饼图', '菜单', '线', 'drop']);wheel.refreshWheel();//刷新
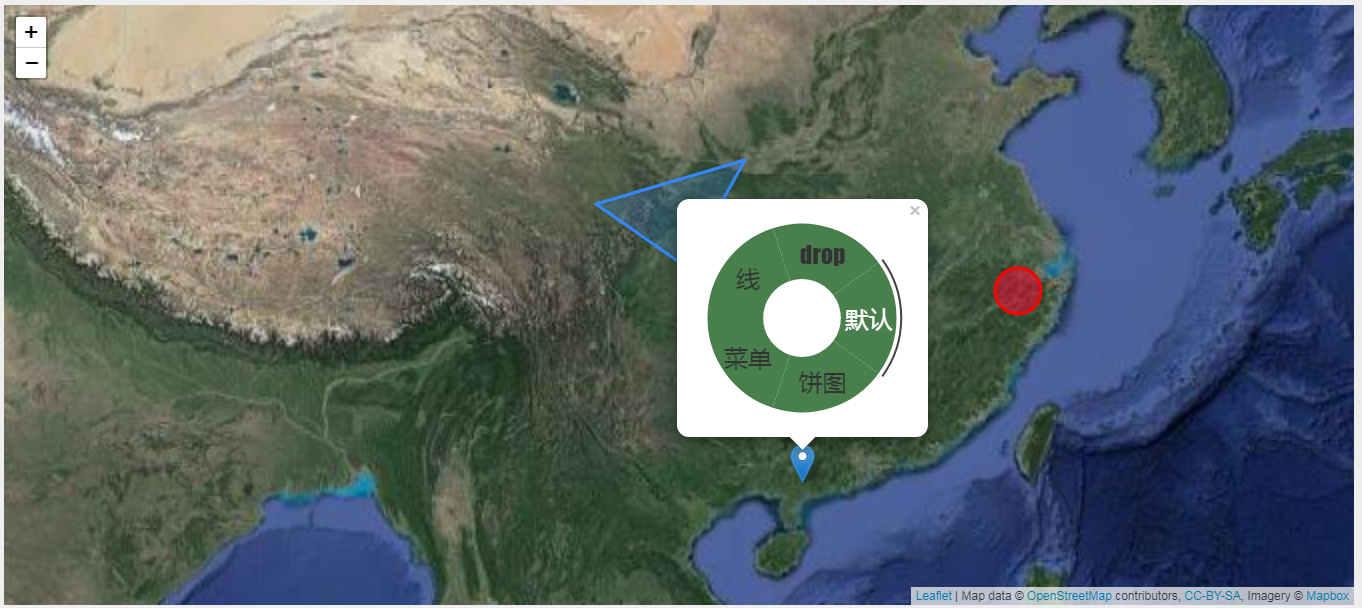
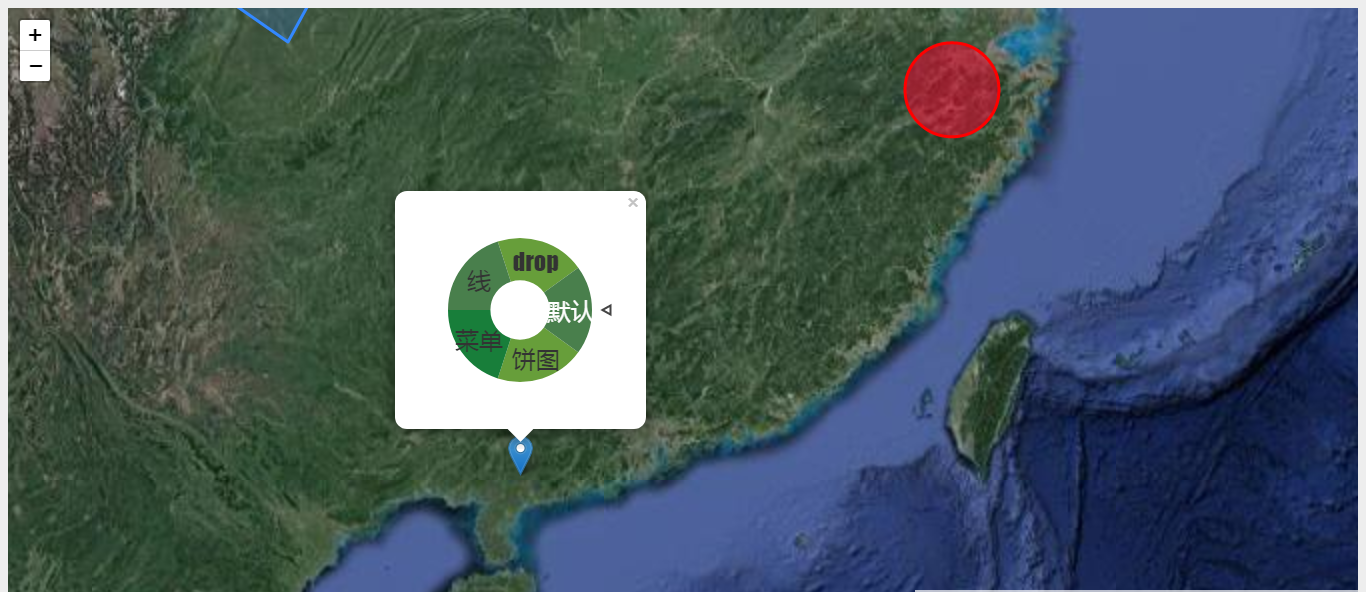
});marker绑定默认组件的效果如下:

3、面对象绑定组件
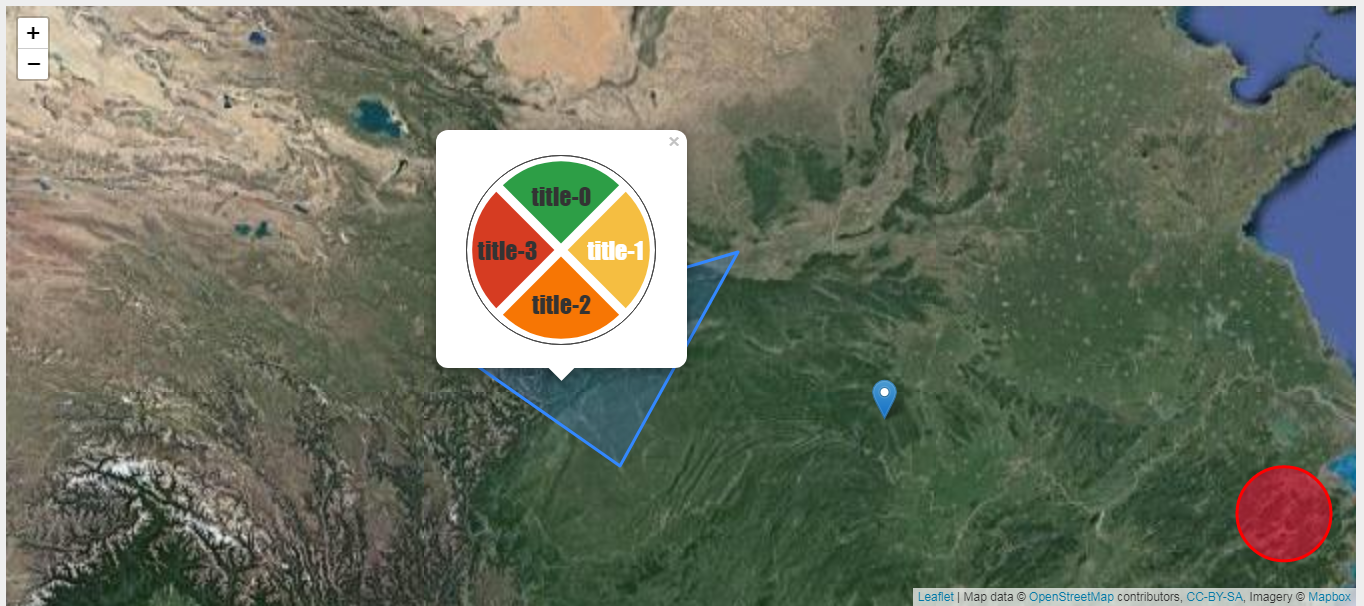
如果您不想使用这种圆环的这种展示形式,也可以使用饼图的展示模式,根据设置的属性自动将圆环分割成几个部分,这样看起来也是不错的效果。关键代码如下:
var polygon = L.polygon([[32.916485, 101.601563],[30.562261, 105.556641],[34.524661, 108.149414]
]).addTo(mymap).bindPopup("<div id='WheelSlice' class='wheelNavGitHub'></div>");polygon.on('popupopen', function(e) {var WheelSlice = new wheelnav("WheelSlice");WheelSlice.slicePathFunction = slicePath().WheelSlice;WheelSlice.createWheel();
});上面的组件在界面中打开后的效果如下:

4、如何自定义样式
有时候我们根据自己业务的需要,需要给不同的组件设置不同的样式,这里组件采用的是其自带的样式库。作为前端展示组件,它也可以接受我们为他设置的其它合法的css样式及属性。比如我们可以自己来设置展示窗口的大小来设置展现元素的高度和宽度,下面结合圆对象来展示一下如何自定义设置高度和宽度,关键代码如下:
var circle = L.circle([29.649869, 120.146484], 99000, {color: 'red',fillColor: '#f03',fillOpacity: 0.5
}).addTo(mymap).bindPopup("<div id='divWheel1' class='wheelNavGitHub' style='width:80px;height:80px;'></div>");circle.on('popupopen', function(e) {var wheel1 = new wheelnav('divWheel1');wheel1.spreaderTitleFont = '10 12px Helvetica';wheel1.slicePathFunction = slicePath().DonutSlice;wheel1.clickModeRotate = true;wheel1.colors = ['#497F4C','#679E3A','#187E3A'];wheel1.markerEnable = true;wheel1.createWheel(['一', '二', '三', '四', '五']);wheel1.refreshWheel();//刷新
});展示效果如下:

三、总结
以上就是本文的主要内容,本文重点讲解如何在Leaflet组件中集成wheelnav。文章首先介绍了在Leaflet组件中集成wheelnav的两种错误方式,同时给出了正确的集成方式,也给出了详细的代码。然后在leaflet当中详细介绍了怎么给不同的空间对象,如点、线、面来设置不同样式的wheelnav组件,相信大家看罢一定有所收获。行文仓促,肯定有不足之处,欢迎各位朋友专家在评论区批评指正,不胜感激。