生产监控平台——
一、介绍
VS2022 .net core(net6版本)

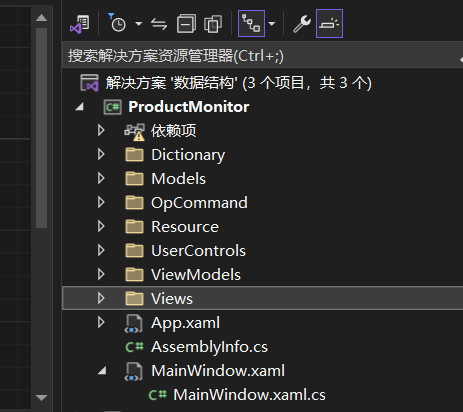
1、文件夹:MVVM /静态资源(图片、字体等) 、用户空间、资源字典等。
2、图片资源库: https://www.iconfont.cn/ ;
1.资源字典Dictionary
1、Style
风格 样式:
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"><Style TargetType="Button" x:Key="OperateBtnStyle"><Setter Property="Width" Value="40"></Setter><Setter Property="Background" Value="#11ffffff"></Setter><Setter Property="Foreground" Value="White"></Setter><!--# 加字体名称--><Setter Property="FontFamily" Value="../Resource/Fronts/#iconfont"></Setter><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="Button"><Grid Background="{TemplateBinding Background}"><Border x:Name="border"><ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center"></ContentPresenter></Border></Grid><ControlTemplate.Triggers><Trigger Property="IsMouseOver" Value="True"><Setter TargetName="border" Property="Background" Value="#33ffffff"></Setter></Trigger></ControlTemplate.Triggers></ControlTemplate></Setter.Value></Setter></Style>
</ResourceDictionary>第二个资源字典.
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"><Style TargetType="Button" x:Key="BtnStyle"><Setter Property="Foreground" Value="#aaa"></Setter><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="Button"><Border BorderThickness="1" Background="Transparent" Name="border"><!--渐变色--><Border.BorderBrush><LinearGradientBrush StartPoint="0,0" EndPoint="1,0"><GradientStop Color="Red" Offset="0"></GradientStop><GradientStop Color="Green" Offset="0.5"></GradientStop><GradientStop Color="Blue" Offset="1"></GradientStop></LinearGradientBrush></Border.BorderBrush><StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center"><TextBlock Text="{TemplateBinding Tag}" FontFamily="../Resource/Fonts/#iconfont"></TextBlock><TextBlock Text="{TemplateBinding Content}" VerticalAlignment="Center"></TextBlock></StackPanel></Border><ControlTemplate.Triggers><Trigger Property="IsMouseOver" Value="True"><Setter TargetName="border" Property="Background" Value="#11ffffff"></Setter></Trigger></ControlTemplate.Triggers></ControlTemplate></Setter.Value></Setter></Style>
</ResourceDictionary>2.App.xaml
代码:绑定
<Application x:Class="ProductMonitor.App"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="clr-namespace:ProductMonitor"StartupUri="MainWindow.xaml"><Application.Resources><ResourceDictionary><ResourceDictionary.MergedDictionaries><ResourceDictionary Source="Dictionary/OperateBtnStyleDic.xaml"></ResourceDictionary><ResourceDictionary Source="Dictionary/BtnStyleDic.xaml"></ResourceDictionary></ResourceDictionary.MergedDictionaries></ResourceDictionary></Application.Resources>
</Application>3. ItemsControl
绑定列表用:
<Grid Grid.Row="1"><Grid.RowDefinitions><RowDefinition></RowDefinition><RowDefinition></RowDefinition></Grid.RowDefinitions><StackPanel Orientation="Horizontal" VerticalAlignment="Center"><TextBlock Text="" FontFamily="../Resource/Fonts/#iconfont" Foreground="#99ffffff" Margin="5,0"></TextBlock><TextBlock Text="报警记录" Foreground="#99ffffff" Margin="5,0"></TextBlock></StackPanel><ItemsControl Grid.Row="1" ItemsSource="{Binding AlarmList}" Margin="5,0"><ItemsControl.ItemTemplate><DataTemplate><Grid><Grid.ColumnDefinitions><ColumnDefinition></ColumnDefinition><ColumnDefinition></ColumnDefinition><ColumnDefinition></ColumnDefinition><ColumnDefinition></ColumnDefinition><ColumnDefinition></ColumnDefinition></Grid.ColumnDefinitions><Border Background="IndianRed" Height="6" CornerRadius="3" VerticalAlignment="Center" HorizontalAlignment="Center"></Border><TextBlock Text="{Binding Num}" Grid.Column="1" VerticalAlignment="Center" HorizontalAlignment="Center" Foreground="#992bedf1"></TextBlock><TextBlock Text="{Binding Msg}" Grid.Column="2" VerticalAlignment="Center" HorizontalAlignment="Center" Foreground="#992bedf1"></TextBlock><TextBlock Text="{Binding Time}" Grid.Column="3" VerticalAlignment="Center" HorizontalAlignment="Center" Foreground="#992bedf1"></TextBlock><TextBlock Text="{Binding During,StringFormat=时长{0}秒}" Grid.Column="4" VerticalAlignment="Center" HorizontalAlignment="Center" Foreground="#992bedf1"></TextBlock></Grid></DataTemplate></ItemsControl.ItemTemplate></ItemsControl>
</Grid>第二个:ItemsControl :
<GroupBox Header="环境"><ItemsControl ItemsSource="{Binding EnvironmentList}" VerticalAlignment="Center"><ItemsControl.ItemsPanel><ItemsPanelTemplate><UniformGrid Columns="4"></UniformGrid></ItemsPanelTemplate></ItemsControl.ItemsPanel><ItemsControl.ItemTemplate><DataTemplate><StackPanel HorizontalAlignment="Center" VerticalAlignment="Center" Margin="0,5"><TextBlock Text="{Binding EnItemValue}" FontSize="30" Foreground="#ff2bedf1" Margin="0,5"></TextBlock><TextBlock Text="{Binding EnItemName}" FontSize="20" Foreground="#aaffffff" Margin="0,5"></TextBlock></StackPanel></DataTemplate></ItemsControl.ItemTemplate></ItemsControl>
</GroupBox>4. 项目控件
2.UserControl
UserControl:如何使用Style 以及 Polyline 和Polyon Path
效果图:

<UserControl.Resources><Style TargetType="GroupBox"> <Setter Property="Margin" Value="10,3"></Setter><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="GroupBox"><Grid><!--左上角的线条--><Polyline Points="0 30,0 10,10 0, 30 0" Stroke="Red" StrokeThickness="1" VerticalAlignment="Top"HorizontalAlignment="Left"></Polyline><!--左上横的点--><Ellipse Width="4" Height="4" HorizontalAlignment="Left" Fill="Red" VerticalAlignment="Top"Margin="24,-2,0,0"></Ellipse><!--左下横的点--><Ellipse Width="4" Height="4" HorizontalAlignment="Left" Fill="Red" VerticalAlignment="Top"Margin="-2,24,0,0"></Ellipse><!--移动--><Path Data="M0 0,3 3,30 3,33 0, 68 0,73 7,78 7,78,10 M8 0, 25,0" Stroke="Red" StrokeThickness="1"VerticalAlignment="Top" HorizontalAlignment="Right"></Path><!--左下角的线条--><Polyline Points="0 0,0 15,10 15" Stroke="Red" StrokeThickness="1" VerticalAlignment="Bottom" HorizontalAlignment="Left"></Polyline><!--右下角的线条--><Polyline Points="10 0,0,10" Stroke="Red" StrokeThickness="1" HorizontalAlignment="Right" VerticalAlignment="Bottom"></Polyline><!--右下角的三角形--><Polygon Points="0 7,7 7,7 0" Fill="Red" HorizontalAlignment="Right" VerticalAlignment="Bottom"></Polygon><!--上面的线--><Border BorderThickness="0,1,0,0" BorderBrush="Red" VerticalAlignment="Top" Margin="30,-0.5,78,0"></Border><!--右边的线--><Border BorderThickness="0,0,1,0" BorderBrush="Red" HorizontalAlignment="Right" Margin="0,10"></Border><!--左边的线--><Border BorderThickness="1,0,0,0" BorderBrush="Red" HorizontalAlignment="Left" Margin="-0.5,10"></Border><!--下边的线--><Border BorderThickness="0,0,0,1" BorderBrush="Red" VerticalAlignment="Bottom" Margin="10,0"></Border><!--文字前的修饰--><Path Data="M0 0,3 0,5 4,3 8,0 8,3 4" Fill="Red" Margin="10,13"></Path><Path Data="M0 0,3 0,5 4,3 8,0 8,3 4" Fill="Red" Margin="16,13"></Path><TextBlock Text="{TemplateBinding Header}" Foreground="White" Margin="25,8"></TextBlock></Grid></ControlTemplate></Setter.Value></Setter></Style></UserControl.Resources>1.MonitorUC:
代码:
<UserControl x:Class="ProductMonitor.UserControls.MonitorUC"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:ProductMonitor.UserControls"xmlns:lvc="clr-namespace:LiveCharts.Wpf;assembly=LiveCharts.Wpf"mc:Ignorable="d" xmlns:rander="clr-namespace:ProductMonitor.UserControls"d:DesignHeight="450" d:DesignWidth="800" Height="675" Width="1200"><UserControl.Resources><Style TargetType="GroupBox"> <Setter Property="Margin" Value="10,3"></Setter><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="GroupBox"><Grid><!--左上角的线条--><Polyline Points="0 30,0 10,10 0, 30 0" Stroke="#9918aabd" StrokeThickness="1" VerticalAlignment="Top"HorizontalAlignment="Left"></Polyline><!--左上横的点--><Ellipse Width="4" Height="4" HorizontalAlignment="Left" Fill="#9918aabd" VerticalAlignment="Top"Margin="24,-2,0,0"></Ellipse><!--左下横的点--><Ellipse Width="4" Height="4" HorizontalAlignment="Left" Fill="#9918aabd" VerticalAlignment="Top"Margin="-2,24,0,0"></Ellipse><!--移动--><Path Data="M0 0,3 3,30 3,33 0, 68 0,73 7,78 7,78,10 M8 0, 25,0" Stroke="#9918aabd" StrokeThickness="1"VerticalAlignment="Top" HorizontalAlignment="Right"></Path><!--左下角的线条--><Polyline Points="0 0,0 15,10 15" Stroke="#9918aabd" StrokeThickness="1" VerticalAlignment="Bottom" HorizontalAlignment="Left"></Polyline><!--右下角的线条--><Polyline Points="10 0,0,10" Stroke="#9918aabd" StrokeThickness="1" HorizontalAlignment="Right" VerticalAlignment="Bottom"></Polyline><!--右下角的三角形--><Polygon Points="0 7,7 7,7 0" Fill="#9918aabd" HorizontalAlignment="Right" VerticalAlignment="Bottom"></Polygon><!--上面的线--><Border BorderThickness="0,1,0,0" BorderBrush="#9918aabd" VerticalAlignment="Top" Margin="30,-0.5,78,0"></Border><!--右边的线--><Border BorderThickness="0,0,1,0" BorderBrush="#9918aabd" HorizontalAlignment="Right" Margin="0,10"></Border><!--左边的线--><Border BorderThickness="1,0,0,0" BorderBrush="#9918aabd" HorizontalAlignment="Left" Margin="-0.5,10"></Border><!--下边的线--><Border BorderThickness="0,0,0,1" BorderBrush="#9918aabd" VerticalAlignment="Bottom" Margin="10,0"></Border><!--文字前的修饰--><Path Data="M0 0,3 0,5 4,3 8,0 8,3 4" Fill="#9918aabd" Margin="10,13"></Path><Path Data="M0 0,3 0,5 4,3 8,0 8,3 4" Fill="#2218aabd" Margin="16,13"></Path><TextBlock Text="{TemplateBinding Header}" Foreground="White" Margin="25,8" FontWeight="Bold" HorizontalAlignment="Left" VerticalAlignment="Top"></TextBlock><ContentPresenter></ContentPresenter></Grid></ControlTemplate></Setter.Value></Setter></Style></UserControl.Resources><Grid><Grid.RowDefinitions><RowDefinition Height="50"></RowDefinition><RowDefinition></RowDefinition><RowDefinition Height="150"></RowDefinition></Grid.RowDefinitions><!--第一行--><Grid><Grid.ColumnDefinitions><ColumnDefinition Width="200"></ColumnDefinition><ColumnDefinition></ColumnDefinition></Grid.ColumnDefinitions><!--第一列--><StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center"><TextBlock Text="{Binding TimeStr}" Foreground="White" FontSize="30" VerticalAlignment="Center" FontFamily="../Resource/Fonts/#Digital Display"></TextBlock><StackPanel Margin="15,0,0,0"><TextBlock Text="{Binding DateStr}" Foreground="White" FontSize="10"></TextBlock><TextBlock Text="{Binding WeekStr}" Foreground="White" FontSize="10" HorizontalAlignment="Right"></TextBlock></StackPanel></StackPanel><!--第二列--><StackPanel Grid.Column="1" Orientation="Horizontal" VerticalAlignment="Center" HorizontalAlignment="Left"><StackPanel.Resources><DataTemplate x:Key="machineCount"><Border Width="15" Background="#3318aabd" Margin="2,0"><TextBlock Text="{Binding}" VerticalAlignment="Center" HorizontalAlignment="Center" Foreground="White" FontSize="16"></TextBlock></Border></DataTemplate></StackPanel.Resources><TextBlock Text="机台 总数" Foreground="#99ffffff" Margin="10,0" VerticalAlignment="Center" FontSize="10"></TextBlock><ItemsControl ItemsSource="{Binding MachineCount}" ItemTemplate="{StaticResource machineCount}"><ItemsControl.ItemsPanel><ItemsPanelTemplate><StackPanel Orientation="Horizontal"></StackPanel></ItemsPanelTemplate></ItemsControl.ItemsPanel></ItemsControl><TextBlock Text="生产计数" Foreground="#99ffffff" Margin="20,0" VerticalAlignment="Center" FontSize="10"></TextBlock><ItemsControl ItemsSource="{Binding MachineCount}" ItemTemplate="{StaticResource machineCount}"><ItemsControl.ItemsPanel><ItemsPanelTemplate><StackPanel Orientation="Horizontal"></StackPanel></ItemsPanelTemplate></ItemsControl.ItemsPanel></ItemsControl><!--第三个--><TextBlock Text="不良计数" Foreground="#99ffffff" Margin="20,0" VerticalAlignment="Center" FontSize="10"></TextBlock><ItemsControl ItemsSource="{Binding MachineCount}" ItemTemplate="{StaticResource machineCount}"><ItemsControl.ItemsPanel><ItemsPanelTemplate><StackPanel Orientation="Horizontal"></StackPanel></ItemsPanelTemplate></ItemsControl.ItemsPanel></ItemsControl></StackPanel><!--配置按钮 触发器 渐进色--><Button Style="{StaticResource BtnStyle}" HorizontalAlignment="Right" Grid.Column="1" Height="35" Width="80" VerticalAlignment="Center" Margin="20,0"Content="配置" Tag="" Command="{Binding ShowSettingaCmm,RelativeSource={RelativeSource AncestorType=Window}}"></Button></Grid><!--第二行--><Grid Grid.Row="1"><Grid.ColumnDefinitions><ColumnDefinition></ColumnDefinition><ColumnDefinition></ColumnDefinition><ColumnDefinition></ColumnDefinition></Grid.ColumnDefinitions><UniformGrid Grid.Column="0" Columns="1"><GroupBox Header="环境"><ItemsControl ItemsSource="{Binding EnvironmentList}" VerticalAlignment="Center"><ItemsControl.ItemsPanel><ItemsPanelTemplate><UniformGrid Columns="4"></UniformGrid></ItemsPanelTemplate></ItemsControl.ItemsPanel><ItemsControl.ItemTemplate><DataTemplate><StackPanel HorizontalAlignment="Center" VerticalAlignment="Center" Margin="0,5"><TextBlock Text="{Binding EnItemValue}" FontSize="12" Foreground="#ff2bedf1" Margin="0,5"></TextBlock><TextBlock Text="{Binding EnItemName}" FontSize="10" Foreground="#aaffffff" Margin="0,5"></TextBlock></StackPanel></DataTemplate></ItemsControl.ItemTemplate></ItemsControl></GroupBox><!--画直方图--><GroupBox Header="产能"><Grid><!--定义x轴--><lvc:CartesianChart Margin="20,35,20,5"><lvc:CartesianChart.AxisX><lvc:Axis Labels="8:00,9:00,10:00,11:00,12:00,13:00,14:00,15:00,16:00"><lvc:Axis.Separator><lvc:Separator Step="1" StrokeThickness="0"></lvc:Separator></lvc:Axis.Separator></lvc:Axis></lvc:CartesianChart.AxisX><!--定义y轴--><lvc:CartesianChart.Series><lvc:ColumnSeries Values="300,400,480,450,380,450,450,330,340" Title="生产总数" MaxColumnWidth="10"><!--渐变色--><lvc:ColumnSeries.Fill><LinearGradientBrush StartPoint="0,0" EndPoint="0,1"><GradientStop Color="#ff3fbbe6"></GradientStop><GradientStop Color="#ff2bedf1"></GradientStop></LinearGradientBrush></lvc:ColumnSeries.Fill></lvc:ColumnSeries><lvc:ColumnSeries Values="30,40,48,45,38,45,45,33,34" Title="生产总数" MaxColumnWidth="10"><!--渐变色--><lvc:ColumnSeries.Fill><LinearGradientBrush StartPoint="0,0" EndPoint="0,1"><GradientStop Color="#fffb9a9a"></GradientStop><GradientStop Color="#ffff5151"></GradientStop></LinearGradientBrush></lvc:ColumnSeries.Fill></lvc:ColumnSeries></lvc:CartesianChart.Series><!--Y数据刻度--><lvc:CartesianChart.AxisY><lvc:Axis MinValue="0"><lvc:Axis.Separator><lvc:Separator Step="100" Stroke="Red"></lvc:Separator></lvc:Axis.Separator></lvc:Axis></lvc:CartesianChart.AxisY></lvc:CartesianChart><StackPanel HorizontalAlignment="Right" VerticalAlignment="Top" Margin="10" Orientation="Horizontal"><Border Height="6" Width="6" Background="#ff2bedf1" Margin="5,0"></Border><TextBlock Text="生产总数" FontSize="10" Foreground="#44ffffff"></TextBlock><Border Height="6" Width="6" Background="#ffff5151" Margin="5,0"></Border><TextBlock Text="不良计数" FontSize="10" Foreground="#44ffffff"></TextBlock></StackPanel></Grid></GroupBox><GroupBox Header="能源"><Grid><lvc:CartesianChart><lvc:CartesianChart.AxisX><lvc:Axis Labels="1#,2#,3#,4#,5#,6#"><lvc:Axis.Separator><lvc:Separator Step="1" StrokeThickness="0"></lvc:Separator></lvc:Axis.Separator></lvc:Axis></lvc:CartesianChart.AxisX><!--定义y轴--><lvc:CartesianChart.Series><lvc:LineSeries Values="8,2,7,6,4,14" PointGeometrySize="0" Stroke="#ff2bedf1" Title="质量"><!--渐变色--><lvc:LineSeries.Fill><LinearGradientBrush StartPoint="0,0" EndPoint="0,1"><GradientStop Color="#ff3fbbe6"></GradientStop><GradientStop Color="Transparent"></GradientStop></LinearGradientBrush></lvc:LineSeries.Fill></lvc:LineSeries></lvc:CartesianChart.Series><!--Y数据刻度--><lvc:CartesianChart.AxisY><lvc:Axis MinValue="0" MaxValue="15"><lvc:Axis.Separator><lvc:Separator Step="5" Stroke="#11ffffff"></lvc:Separator></lvc:Axis.Separator></lvc:Axis></lvc:CartesianChart.AxisY></lvc:CartesianChart></Grid></GroupBox></UniformGrid><Grid Grid.Column="1"><Grid.RowDefinitions><RowDefinition></RowDefinition><RowDefinition Height="auto"></RowDefinition><RowDefinition Height="1.5*"></RowDefinition></Grid.RowDefinitions><!--第一行--><Image Source="../Resource/Images/Device.png"></Image><!--第二行--><Grid Grid.Row="1"><Grid.RowDefinitions><RowDefinition></RowDefinition><RowDefinition></RowDefinition></Grid.RowDefinitions><StackPanel Orientation="Horizontal" VerticalAlignment="Center"><TextBlock Text="" FontFamily="../Resource/Fonts/#iconfont" Foreground="#99ffffff" Margin="5,0"></TextBlock><TextBlock Text="报警记录" Foreground="#99ffffff" Margin="5,0"></TextBlock></StackPanel><ItemsControl Grid.Row="1" ItemsSource="{Binding AlarmList}" Margin="5,0"><ItemsControl.ItemTemplate><DataTemplate><Grid><Grid.ColumnDefinitions><ColumnDefinition></ColumnDefinition><ColumnDefinition></ColumnDefinition><ColumnDefinition></ColumnDefinition><ColumnDefinition></ColumnDefinition><ColumnDefinition></ColumnDefinition></Grid.ColumnDefinitions><Border Height="6" Background="IndianRed" CornerRadius="5" VerticalAlignment="Center" HorizontalAlignment="Center"></Border><TextBlock Text="{Binding Num}" Grid.Column="1" VerticalAlignment="Center" HorizontalAlignment="Center" Foreground="#992bedf1"></TextBlock><TextBlock Text="{Binding Msg}" Grid.Column="2" VerticalAlignment="Center" HorizontalAlignment="Center" Foreground="#992bedf1"></TextBlock><TextBlock Text="{Binding Time}" Grid.Column="3" VerticalAlignment="Center" HorizontalAlignment="Center" Foreground="#992bedf1"></TextBlock><TextBlock Text="{Binding During,StringFormat=时长{0}秒}" Grid.Column="4" VerticalAlignment="Center" HorizontalAlignment="Center" Foreground="#992bedf1"></TextBlock></Grid></DataTemplate></ItemsControl.ItemTemplate></ItemsControl></Grid><!--第三行--><GroupBox Grid.Row="2" Header="数据异常报警比例" Margin="0,5"><lvc:PieChart InnerRadius="20" Margin="0,40,0,20"><lvc:PieChart.Resources><Style TargetType="lvc:PieSeries"><Setter Property="DataLabelsTemplate"><Setter.Value><DataTemplate><StackPanel Orientation="Horizontal"><TextBlock Text="{Binding Point.SeriesView.Title}" Margin="0,0,5,0" Foreground="#44ffffff"></TextBlock><TextBlock Text="{Binding Point.SeriesView.Value[0]}" Foreground="#44ffffff"></TextBlock></StackPanel></DataTemplate></Setter.Value></Setter></Style></lvc:PieChart.Resources><lvc:PieChart.Series><lvc:PieSeries Values="20" Title="压差" StrokeThickness="0" DataLabels="True" LabelPosition="OutsideSlice"></lvc:PieSeries><lvc:PieSeries Values="40" Title="振动" DataLabels="True" StrokeThickness="0" LabelPosition="OutsideSlice"></lvc:PieSeries><lvc:PieSeries Values="10" Title="设备温度" DataLabels="True" StrokeThickness="0" LabelPosition="OutsideSlice"></lvc:PieSeries><lvc:PieSeries Values="30" Title="光照" DataLabels="True" StrokeThickness="0" LabelPosition="OutsideSlice"></lvc:PieSeries></lvc:PieChart.Series></lvc:PieChart></GroupBox></Grid><UniformGrid Grid.Column="2" Columns="1"><GroupBox Header="设备"><ItemsControl ItemsSource="{Binding DeviceList}"><ItemsControl.ItemsPanel><ItemsPanelTemplate><UniformGrid Columns="4"></UniformGrid></ItemsPanelTemplate></ItemsControl.ItemsPanel><ItemsControl.ItemTemplate><DataTemplate><StackPanel Orientation="Vertical" HorizontalAlignment="Center" VerticalAlignment="Center" Margin="0,10"><TextBlock Text="{Binding Value}" FontSize="12" Foreground="#aaffffff"></TextBlock><TextBlock Text="{Binding DeviceItem}" FontSize="10" Foreground="#ff2bedf1"></TextBlock></StackPanel></DataTemplate></ItemsControl.ItemTemplate></ItemsControl></GroupBox><GroupBox Header="能耗"><rander:RaderUC ItemSource="{Binding RaderList}"></rander:RaderUC></GroupBox><GroupBox Header="人力"><Grid><Grid.ColumnDefinitions><ColumnDefinition></ColumnDefinition><ColumnDefinition Width="1.8*"></ColumnDefinition></Grid.ColumnDefinitions><StackPanel VerticalAlignment="Center" Margin="0,20,0,0"><TextBlock Text="870" HorizontalAlignment="Center" Foreground="#99ffffff" FontSize="25"></TextBlock><TextBlock Text="在职岗位" HorizontalAlignment="Center" Foreground="#99ffffff" FontSize="12"></TextBlock></StackPanel><Grid Grid.Column="1"><Grid.RowDefinitions><RowDefinition Height="30"></RowDefinition><RowDefinition></RowDefinition></Grid.RowDefinitions><TextBlock Text="缺岗统计" VerticalAlignment="Center" Foreground="#18aabd" FontSize="12"></TextBlock><ItemsControl Grid.Row="1" ItemsSource="{Binding StuffOutWorkList}"><ItemsControl.ItemTemplate><DataTemplate><Grid Height="20" Width="auto"><Grid.ColumnDefinitions><ColumnDefinition Width="10"></ColumnDefinition><ColumnDefinition Width="50"></ColumnDefinition><ColumnDefinition Width="40"></ColumnDefinition><ColumnDefinition Width="10"></ColumnDefinition></Grid.ColumnDefinitions><Border Width="5" Height="5" CornerRadius="5" Background="Orange" Margin="0,0,8,0"></Border><TextBlock Text="{Binding StuffName}" Grid.Column="1" Foreground="#99ffffff" HorizontalAlignment="Center"></TextBlock><TextBlock Text="{Binding Position}" Grid.Column="2" Foreground="#99ffffff" HorizontalAlignment="Center"></TextBlock><StackPanel Grid.Column="3" Orientation="Horizontal"><Border Background="#aa2bedf1" Height="3" Width="{Binding ShowWidt}" Margin="5,0"></Border><TextBlock Text="{Binding OutWorkCount}" FontSize="9" Foreground="#99ffffff" VerticalAlignment="Center"></TextBlock></StackPanel></Grid></DataTemplate></ItemsControl.ItemTemplate></ItemsControl></Grid></Grid></GroupBox></UniformGrid></Grid><!--第三行--><ItemsControl Grid.Row="2" ItemsSource="{Binding WorkShopList}" Margin="10,0"><ItemsControl.ItemsPanel><ItemsPanelTemplate><UniformGrid Rows="1"></UniformGrid></ItemsPanelTemplate></ItemsControl.ItemsPanel><ItemsControl.ItemTemplate><DataTemplate><Border BorderThickness="0,1,0,0" BorderBrush="#9918aabd" Background="#01a8aabd" Margin="10,5"><Grid><Grid.RowDefinitions><RowDefinition Height="30"></RowDefinition><RowDefinition></RowDefinition></Grid.RowDefinitions><Grid.ColumnDefinitions><ColumnDefinition Width="90"></ColumnDefinition><ColumnDefinition></ColumnDefinition></Grid.ColumnDefinitions><!--第一行--><TextBlock Text="{Binding WorkShopName}" VerticalAlignment="Center" HorizontalAlignment="Left" Foreground="#18aabd" Margin="10,0" ></TextBlock><TextBlock Grid.Column="1" VerticalAlignment="Center" HorizontalAlignment="Right" Margin="10,0" > <Hyperlink Foreground="White" TextDecorations="None" Command="{Binding ShowDetailCmm,RelativeSource={RelativeSource AncestorType=Window}}">[详情]</Hyperlink></TextBlock><!--第二行--><StackPanel Grid.Row="1" HorizontalAlignment="Center" VerticalAlignment="Center"><TextBlock Text="机台总数" Foreground="White" FontSize="10"></TextBlock><TextBlock Text="{Binding TotalCount}" HorizontalAlignment="Center" Foreground="#99ffffff" FontSize="30" Margin="0,5"></TextBlock></StackPanel><UniformGrid Grid.Row="1" Grid.Column="1"><StackPanel><TextBlock Text="{Binding WorkingCount}" HorizontalAlignment="Center" Foreground="LightSeaGreen" FontSize="16"></TextBlock><TextBlock Text="作业" HorizontalAlignment="Center" Foreground="#55ffffff" FontSize="10"></TextBlock></StackPanel><StackPanel><TextBlock Text="{Binding WaitCount}" HorizontalAlignment="Center" Foreground="DarkOrange" FontSize="16"></TextBlock><TextBlock Text="等待" HorizontalAlignment="Center" Foreground="#55ffffff" FontSize="10"></TextBlock></StackPanel><StackPanel><TextBlock Text="{Binding WrongCount}" HorizontalAlignment="Center" Foreground="Red" FontSize="16"></TextBlock><TextBlock Text="故障" HorizontalAlignment="Center" Foreground="#55ffffff" FontSize="10"></TextBlock></StackPanel><StackPanel><TextBlock Text="{Binding StopCount}" HorizontalAlignment="Center" Foreground="Gray" FontSize="16"></TextBlock><TextBlock Text="停机" HorizontalAlignment="Center" Foreground="#55ffffff" FontSize="10"></TextBlock></StackPanel></UniformGrid></Grid></Border></DataTemplate></ItemsControl.ItemTemplate></ItemsControl></Grid>
</UserControl>
代码:
public partial class MonitorUC : UserControl{public MonitorUC(){InitializeComponent();}}功能注释
2.WorkShopDetailUC
代码;
<UserControl x:Class="ProductMonitor.UserControls.WorkShopDetailUC"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:ProductMonitor.UserControls"mc:Ignorable="d" xmlns:lvc="clr-namespace:LiveCharts.Wpf;assembly=LiveCharts.Wpf"d:DesignHeight="450" d:DesignWidth="800" Height="675" Width="1200"><UserControl.Resources><Style TargetType="RadioButton"><Setter Property="Height" Value="22"></Setter><Setter Property="Width" Value="50"></Setter><Setter Property="Background" Value="#ddd"></Setter><Setter Property="Foreground" Value="#888"></Setter><Setter Property="FontSize" Value="11"></Setter><Setter Property="BorderBrush" Value="#33ffffff"></Setter><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="RadioButton"><Border Background="{TemplateBinding Background}"><ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center"></ContentPresenter></Border></ControlTemplate></Setter.Value></Setter><Style.Triggers><Trigger Property="IsChecked" Value="True"><Setter Property="Background" Value="Orange"></Setter><Setter Property="Background" Value="White"></Setter></Trigger></Style.Triggers></Style></UserControl.Resources><Grid><Grid.RowDefinitions><RowDefinition Height="50"></RowDefinition><RowDefinition></RowDefinition></Grid.RowDefinitions><Border Background="#1118aabd" Margin="10,5"></Border><Border Background="#1118aabd" Margin="10,5" Grid.Row="1"></Border><!--第一行--><Button Content="返回" Style="{StaticResource BtnStyle}" Tag="" Command="{Binding GoBackCmm,RelativeSource={RelativeSource AncestorType=Window}}" Height="28" Width="80" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="20,0"></Button><StackPanel HorizontalAlignment="Right" Orientation="Horizontal" VerticalAlignment="Top" Margin="20,0"><TextBlock Text="机台状态" Foreground="White" VerticalAlignment="Center"></TextBlock><RadioButton Content="全部" IsChecked="True"></RadioButton><RadioButton Content="作业"></RadioButton><RadioButton Content="等待"></RadioButton><RadioButton Content="故障"></RadioButton><RadioButton Content="停机"></RadioButton></StackPanel><!--第二行滚动绑定界面--><ScrollViewer Grid.Row="1" Margin="10,5" VerticalScrollBarVisibility="Hidden"><ItemsControl ItemsSource="{Binding MachineList}" Margin="0,5"><ItemsControl.ItemsPanel><ItemsPanelTemplate><UniformGrid Columns="5"></UniformGrid></ItemsPanelTemplate></ItemsControl.ItemsPanel><!--数据样式--><ItemsControl.ItemTemplate><DataTemplate><Border BorderBrush="#9918aabd" Background="#0a18aabd" BorderThickness="0,1,0,0" Height="260" Margin="10,5"><Grid TextBlock.FontSize="11"><Grid.RowDefinitions><RowDefinition Height="30"></RowDefinition><RowDefinition></RowDefinition><RowDefinition Height="22"></RowDefinition><RowDefinition Height="22"></RowDefinition><RowDefinition Height="22"></RowDefinition></Grid.RowDefinitions><!--第一行--><TextBlock VerticalAlignment="Center" FontSize="12" Foreground="#aaffffff" Margin="20,0"><Run Text="" FontFamily="../Resource/Fonts/#iconfont"></Run><Run Text="{Binding MachineName}"></Run></TextBlock><StackPanel HorizontalAlignment="Right" Orientation="Horizontal" VerticalAlignment="Center"><Border Width="7" Height="7" CornerRadius="4" Background="LightGreen"></Border><TextBlock Text="{Binding Status}" Foreground="LightGreen" Margin="10,0" FontSize="10"></TextBlock></StackPanel><!--第二行--><local:RingUC Grid.Row="1" PercentValue="{Binding Percent}" Margin="30"></local:RingUC><!--第三行--><StackPanel Grid.Row="2" Orientation="Horizontal" VerticalAlignment="Center" Margin="15,0"><TextBlock Text="任务状态:" Foreground="#55ffffff"></TextBlock><Label Content="{Binding Status}" BorderBrush="LightGreen" Foreground="LightGreen" BorderThickness="1" Padding="5,1" FontSize="10"></Label></StackPanel><TextBlock Grid.Row="2" HorizontalAlignment="Right" VerticalAlignment="Center"><Hyperlink Foreground="White" TextDecorations="None" Click="Hyperlink_Click">[详情]</Hyperlink></TextBlock><!--第四行--><StackPanel Grid.Row="3" Orientation="Horizontal" VerticalAlignment="Center" Margin="15,0"><TextBlock Text="任务进度:" Foreground="#55ffffff"></TextBlock><TextBlock Foreground="White"><Run Text="{Binding FinishedCount}"></Run><Run Text="/"></Run><Run Text="{Binding PlanCount}"></Run></TextBlock></StackPanel><!--第五行--><StackPanel Grid.Row="4" Orientation="Horizontal" VerticalAlignment="Center" Margin="15,0"><TextBlock Text="工单:" Foreground="#55ffffff"></TextBlock><TextBlock Foreground="White" Text="{Binding OrderNo}"></TextBlock></StackPanel></Grid></Border></DataTemplate></ItemsControl.ItemTemplate></ItemsControl></ScrollViewer><Border Grid.RowSpan="2" Background="#22000000" Name="detail" Visibility="Collapsed"><Border Background="#f5f7f9fa" x:Name="detailContent" VerticalAlignment="Bottom" BorderBrush="#aa3bedf1" BorderThickness="0,1,0,0" ><Grid Height="350"><Grid.RowDefinitions><RowDefinition Height="40"></RowDefinition><RowDefinition Height="30"></RowDefinition><RowDefinition></RowDefinition></Grid.RowDefinitions><!--第一行--><TextBlock Text="机台效率趋势图" HorizontalAlignment="Left" VerticalAlignment="Center" FontSize="16" Foreground="#555" Margin="20,0"></TextBlock><Button Content="" Style="{StaticResource OperateBtnStyle}" FontSize="20" VerticalAlignment="Center" Width="40" Height="40" Foreground="#333" HorizontalAlignment="Right" Click="Button_Click"></Button><!--第二行--><StackPanel Grid.Row="1" HorizontalAlignment="Left" Orientation="Horizontal" VerticalAlignment="Center" Margin="40,0"><Border Width="7" Height="7" Margin="20,0,5,0" Background="LightGreen"></Border><TextBlock Text="作业"></TextBlock><Border Width="7" Height="7" Margin="20,0,5,0" Background="Orange"></Border><TextBlock Text="等待"></TextBlock><Border Width="7" Height="7" Margin="20,0,5,0" Background="PaleVioletRed"></Border><TextBlock Text="故障"></TextBlock><Border Width="7" Height="7" Margin="20,0,5,0" Background="LightGray"></Border><TextBlock Text="停机"></TextBlock></StackPanel><StackPanel HorizontalAlignment="Right" Grid.Row="1" Orientation="Horizontal" Margin="40,0" VerticalAlignment="Center"><RadioButton Content="当日"></RadioButton><RadioButton Content="当周"></RadioButton><RadioButton Content="当月"></RadioButton><RadioButton Content="当年"></RadioButton></StackPanel><!--第三行--><!--第三行--><lvc:CartesianChart Grid.Row="2" Margin="20,0"><lvc:CartesianChart.AxisX><lvc:Axis Labels="21-12,20-12,21-01,21-02,21-03,21-04,21-05,21-06,21-07,21-09,21-10,21-11,21-12,22-01,22-02,22-03,22-04,22-05,22-06,22-07"><lvc:Axis.Separator><lvc:Separator Step="1" StrokeThickness="0"></lvc:Separator></lvc:Axis.Separator></lvc:Axis></lvc:CartesianChart.AxisX><lvc:CartesianChart.AxisY><lvc:Axis MinValue="0" MaxValue="100"><lvc:Axis.Separator><lvc:Separator Stroke="#08000000"></lvc:Separator></lvc:Axis.Separator></lvc:Axis></lvc:CartesianChart.AxisY><lvc:CartesianChart.Series><lvc:StackedColumnSeries Values="34.02 ,36.72 ,73.80 ,54.18 ,87.73 ,61.63 ,71.22 ,56.96 ,47.21 ,42.67 ,49.14 ,76.79 ,77.42 ,68.08 ,62.95 ,73.94 ,44.93 ,39.66 ,55.21 ,33.18" Fill="LightGreen" MaxColumnWidth="15" Title="作业" StrokeThickness="0" ></lvc:StackedColumnSeries><lvc:StackedColumnSeries Values="7.91,7.75,4.30,0.40,4.82,8.98,5.07,2.42,6.15,0.57,8.91,8.75,5.30,1.40,5.82,9.98,6.07,3.42,7.15,1.57" Fill="Orange" MaxColumnWidth="15" Title="等待" StrokeThickness="0" ></lvc:StackedColumnSeries><lvc:StackedColumnSeries Values="19.50,19.51,7.87,15.63,5.57,13.69,10.25,10.99,15.45,13.87,0.94,12.94,11.17,2.36,11.53,5.02,1.01,12.60,4.80,19.40" Fill="PaleVioletRed" MaxColumnWidth="15" Title="故障" StrokeThickness="0" ></lvc:StackedColumnSeries><lvc:StackedColumnSeries Values="38.57 ,36.02 ,14.03 ,29.79 ,1.87 ,15.69 ,13.45 ,29.63 ,31.18 ,42.89 ,41.01 ,1.52 ,6.11 ,28.15 ,19.70 ,11.06 ,47.98 ,44.33 ,32.84 ,45.85" Fill="LightGray" MaxColumnWidth="15" Title="停机" StrokeThickness="0" ></lvc:StackedColumnSeries></lvc:CartesianChart.Series></lvc:CartesianChart></Grid></Border></Border></Grid>
</UserControl>代码:
public partial class WorkShopDetailUC : UserControl{public WorkShopDetailUC(){InitializeComponent();}private void Hyperlink_Click(object sender, RoutedEventArgs e){detail.Visibility = Visibility.Visible;//实现渐变动画//位移ThicknessAnimation thicknessAnimation = new ThicknessAnimation(new Thickness(0, 50, 0, -50), new Thickness(0, 0, 0, 0), new TimeSpan(0, 0, 0, 0, 400));//透明度DoubleAnimation doubleAnimation = new DoubleAnimation(0, 1, new TimeSpan(0, 0, 0, 0, 400));Storyboard.SetTarget(thicknessAnimation, detailContent);Storyboard.SetTarget(doubleAnimation, detailContent);Storyboard.SetTargetProperty(thicknessAnimation, new PropertyPath("Margin"));Storyboard.SetTargetProperty(doubleAnimation, new PropertyPath("Opacity"));Storyboard storyboard = new Storyboard();storyboard.Children.Add(thicknessAnimation);storyboard.Children.Add(doubleAnimation);storyboard.Begin();}private void Button_Click(object sender, RoutedEventArgs e){// 位移ThicknessAnimation thicknessAnimation = new ThicknessAnimation(new Thickness(0, 0, 0, 0), new Thickness(0, 50, 0, -50),new TimeSpan(0, 0, 0, 0, 400));// 透明度DoubleAnimation doubleAnimation = new DoubleAnimation(1, 0, new TimeSpan(0, 0, 0, 0, 400));Storyboard.SetTarget(thicknessAnimation, detailContent);Storyboard.SetTarget(doubleAnimation, detailContent);Storyboard.SetTargetProperty(thicknessAnimation, new PropertyPath("Margin"));Storyboard.SetTargetProperty(doubleAnimation, new PropertyPath("Opacity"));Storyboard storyboard = new Storyboard();storyboard.Children.Add(thicknessAnimation);storyboard.Children.Add(doubleAnimation);//动画效果完了才关闭storyboard.Completed += (se, ev) =>{detail.Visibility = Visibility.Collapsed;};storyboard.Begin();}}3.RaderUC
界面:
<Grid x:Name="LayGrid"><!--画布--><Canvas x:Name="mainCanvas"></Canvas><!--4规则多边形--><Polygon x:Name="P1" Stroke="#22ffffff" StrokeThickness="1"></Polygon><Polygon x:Name="P2" Stroke="#22ffffff" StrokeThickness="1"></Polygon><Polygon x:Name="P3" Stroke="#22ffffff" StrokeThickness="1"></Polygon><Polygon x:Name="P4" Stroke="#22ffffff" StrokeThickness="1"></Polygon><!--数据多边形--><Polygon x:Name="P5" Stroke="Orange" Fill="#550091F0" StrokeThickness="1" ></Polygon></Grid>代码:
public partial class RaderUC : UserControl
{public RaderUC(){InitializeComponent();SizeChanged += OnSizeChanged; // Alt+ Enter}/// <summary>/// 窗体大小不变/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void OnSizeChanged(object sender,SizeChangedEventArgs e){Drag();}/// <summary>/// 数据源, 支持数据绑定, 依赖属性/// </summary>public static readonly DependencyProperty ItemSourceProperty=DependencyProperty.Register("ItemSource",typeof(List<RaderModel>),typeof(RaderUC));public List<RaderModel> ItemSource {get{return (List<RaderModel>)GetValue(ItemSourceProperty); }set { SetValue(ItemSourceProperty,value); }}public void Drag(){if (ItemSource == null&&ItemSource.Count==0){return;}// 清楚之前的画mainCanvas.Children.Clear();P1.Points.Clear();P2.Points.Clear();P3.Points.Clear();P4.Points.Clear();P5.Points.Clear();// 调整大小double size = Math.Min(RenderSize.Width,RenderSize.Height);LayGrid.Height=size;LayGrid.Width=size;// 半径double raduis=size/2;// 步子跨度double step = 360.0 / ItemSource.Count;for(int i = 0;i<ItemSource.Count; i++){//X Y 坐标double x = (raduis - 20) * Math.Cos((step * i - 90) * Math.PI / 180); // x偏移量double y = (raduis - 20) * Math.Sin((step * i - 90) * Math.PI / 180); // y偏移量P1.Points.Add(new Point(raduis+x,raduis + y));P2.Points.Add(new Point(raduis + x*0.75,raduis + y*0.75));P3.Points.Add(new Point(raduis + x*0.5,raduis + y*0.5));P4.Points.Add(new Point(raduis + x*0.25,raduis + y*0.25));P5.Points.Add(new Point(raduis + x * ItemSource[i].Value*0.01,raduis + y * ItemSource[i].Value * 0.01));// 文字处理TextBlock txt = new TextBlock();txt.Width = 60;txt.FontSize = 12;txt.TextAlignment = TextAlignment.Center;txt.HorizontalAlignment = HorizontalAlignment.Center;txt.Text = ItemSource[i].ItemName;txt.Foreground = new SolidColorBrush(Color.FromArgb(100, 255, 255, 255));txt.SetValue(Canvas.LeftProperty, raduis + (raduis - 10) * Math.Cos((step * i - 90) * Math.PI / 180) - 30);txt.SetValue(Canvas.TopProperty, raduis + (raduis - 10) * Math.Cos((step * i - 90) * Math.PI / 180) - 7);mainCanvas.Children.Add(txt); //加入子节点}}
}4.RingUC
界面:
<Grid x:Name="LayOutGrid"><!--三步--><!--画光秃秃的整个圆环--><Ellipse Width="{Binding ElementName=LayOutGrid,Path=ActualWidth}" Height="{Binding ElementName=LayOutGrid,Path=ActualHeight}" StrokeThickness="8" Stroke="#22ffffff"></Ellipse><!--根据比分比的值涂颜色--><Path x:Name="path" Stroke="Orange" StrokeThickness="7" StrokeStartLineCap="Round" StrokeEndLineCap="Round"></Path><!--中间显示具体百分比--><TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" Foreground="White"><Run Text="{Binding PercentValue,RelativeSource={RelativeSource AncestorType=UserControl}, StringFormat={}{0:#}}" FontSize="22"></Run><Run Text="%"></Run></TextBlock></Grid>代码:
public partial class RingUC : UserControl{public RingUC(){InitializeComponent();SizeChanged += OnSizeChanged;//界面大小改变 重新画}private void OnSizeChanged(object sender, SizeChangedEventArgs e){Drug();}/// <summary>/// 百分比 比如70/// </summary>public double PercentValue{get { return (double)GetValue(PercentValueProperty); }set { SetValue(PercentValueProperty, value); }}// Using a DependencyProperty as the backing store for PercentValue. This enables animation, styling, binding, etc...public static readonly DependencyProperty PercentValueProperty =DependencyProperty.Register("PercentValue", typeof(double), typeof(RingUC));/// <summary>/// 画圆环方法/// </summary>private void Drug(){LayOutGrid.Width = Math.Min(RenderSize.Width, RenderSize.Height);double raduis = LayOutGrid.Width / 2;double x = raduis + (raduis - 3) * Math.Cos((PercentValue % 100 * 3.6 - 90) * Math.PI / 180);double y = raduis + (raduis - 3) * Math.Sin((PercentValue % 100 * 3.6 - 90) * Math.PI / 180);int Is50 = PercentValue < 50 ? 0 : 1;//M:移动 A:画弧string pathStr = $"M{raduis+0.01} 3A{raduis-3} {raduis - 3} 0 {Is50} 1 {x} {y}";//移动路径//几何图形对象var converter = TypeDescriptor.GetConverter(typeof(Geometry));path.Data = (Geometry)converter.ConvertFrom(pathStr);}}3.VIewsModel
属性:MonitorUC为属性
XAML:
<Window x:Class="ProductMonitor.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:ProductMonitor"mc:Ignorable="d"WindowStartupLocation="CenterScreen"Title="生产监控平台" Height="750" Width="1200"><WindowChrome.WindowChrome><WindowChrome GlassFrameThickness="0"></WindowChrome></WindowChrome.WindowChrome><Grid><!--渐变颜色 画刷--><Grid.Background><RadialGradientBrush><!--GradientStop 由内向外--><!--LinearGradientBrush 由内向外--><GradientStop Color="#ff285173" Offset="0"></GradientStop><GradientStop Color="#ff244967" Offset="0.5"></GradientStop><GradientStop Color="#ff14273a" Offset="1"></GradientStop></RadialGradientBrush></Grid.Background><Grid.RowDefinitions><RowDefinition Height="50"></RowDefinition><RowDefinition Height="auto"></RowDefinition><RowDefinition Height="25"></RowDefinition></Grid.RowDefinitions><!--第一行为头部,第二行为内容,第三行为尾部--><Border BorderThickness="0,0,0,1" BorderBrush="#5518aabd" Grid.Row="0"><Grid><!--第一列--><Grid.ColumnDefinitions><ColumnDefinition Width="60"></ColumnDefinition><ColumnDefinition Width="auto"></ColumnDefinition><ColumnDefinition></ColumnDefinition></Grid.ColumnDefinitions><Image Source="Resource/Images/Logo.png" Grid.Column="0"></Image><!--第二列--><StackPanel Orientation="Vertical" Grid.Column="1"><TextBlock Text="生产监控平台" Foreground="White" FontSize="16"></TextBlock><TextBlock Text="阻碍你前行的是你自己"></TextBlock></StackPanel><!--第三列--><Grid Grid.Column="2"> <Grid.RowDefinitions><RowDefinition></RowDefinition><RowDefinition></RowDefinition></Grid.RowDefinitions><StackPanel Orientation="Horizontal" Grid.Row="0" HorizontalAlignment="Right" Background="Transparent" WindowChrome.IsHitTestVisibleInChrome="True"><Button Content="" Style="{StaticResource OperateBtnStyle}" Click="BtnMin"></Button><Button Content="" Style="{StaticResource OperateBtnStyle}"></Button><Button Content="" Style="{StaticResource OperateBtnStyle}" Background="DarkRed" Click="BtnClose"></Button></StackPanel><!--第二行--><Border Grid.Row="1" BorderThickness="0,1,0,0" BorderBrush="#5518aabd"><Border.Background><VisualBrush TileMode="FlipXY" Viewport="0,0,7,7" ViewportUnits="Absolute"><VisualBrush.Visual><Line X1="0" Y1="10" X2="10" Y2="0" Stroke="Gray" StrokeThickness="1"></Line></VisualBrush.Visual></VisualBrush></Border.Background></Border></Grid></Grid></Border><!--用户控件用户空间嵌入到主界面--><ContentControl Grid.Row="1" Content="{Binding MonitorUC}"></ContentControl><!--第三行--><Border Grid.Row="2" BorderThickness="0,1,0,0" BorderBrush="#5518aabd"><Grid><Grid.ColumnDefinitions><ColumnDefinition></ColumnDefinition><ColumnDefinition Width="auto"></ColumnDefinition></Grid.ColumnDefinitions><Border BorderThickness="0,1,0,0" BorderBrush="#5518aabd"><Border.Background><VisualBrush TileMode="FlipXY" Viewport="0,0,7,7" ViewportUnits="Absolute"><VisualBrush.Visual><Line X1="0" Y1="10" X2="10" Y2="0" Stroke="Gray" StrokeThickness="1"></Line></VisualBrush.Visual></VisualBrush></Border.Background></Border><TextBlock Grid.Column="1" Text="xx教育集团" Foreground="White" FontSize="15" FontWeight="Bold"></TextBlock></Grid></Border></Grid>
</Window>
3.1.ViewModel
using ProductMonitor.OpCommand;
using ProductMonitor.UserControls;
using ProductMonitor.ViewModels;
using ProductMonitor.Views;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;namespace ProductMonitor
{/// <summary>/// Interaction logic for MainWindow.xaml/// </summary>public partial class MainWindow : Window{/// <summary>/// 视图模型/// </summary>MainViewVM mainViewVM = new MainViewVM();public MainWindow(){InitializeComponent();this.DataContext = mainViewVM;}/// <summary>/// 显示车间详情页/// </summary>private void ShowDetailUC(){WorkShopDetailUC workShopDetailUC = new WorkShopDetailUC();mainViewVM.MonitorUC = workShopDetailUC;//动画效果(由下而上)//位移 移动时间ThicknessAnimation thicknessAnimation = new ThicknessAnimation(new Thickness(0, 50, 0, -50), new Thickness(0, 0, 0, 0), new TimeSpan(0, 0, 0, 0, 400));//透明度DoubleAnimation doubleAnimation = new DoubleAnimation(0, 1, new TimeSpan(0, 0, 0, 0, 400));Storyboard.SetTarget(thicknessAnimation, workShopDetailUC);Storyboard.SetTarget(doubleAnimation, workShopDetailUC);Storyboard.SetTargetProperty(thicknessAnimation, new PropertyPath("Margin"));Storyboard.SetTargetProperty(doubleAnimation, new PropertyPath("Opacity"));Storyboard storyboard = new Storyboard();storyboard.Children.Add(thicknessAnimation);storyboard.Children.Add(doubleAnimation);storyboard.Begin();}/// <summary>/// 返回到监控/// </summary>private void GoBackMonitor(){MonitorUC monitorUC = new MonitorUC();mainViewVM.MonitorUC = monitorUC;}/// <summary>/// 展示详情命令/// </summary>public Command ShowDetailCmm{get{return new Command(ShowDetailUC);}}/// <summary>/// 返回监控界面命令/// </summary>public Command GoBackCmm{get{return new Command(GoBackMonitor);}}/// <summary>/// 最小化/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void BtnMin(object sender, RoutedEventArgs e){//最小化this.WindowState = WindowState.Minimized;//this.WindowState = WindowState.Maximized;//最大化}/// <summary>/// 关闭/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void BtnClose(object sender, RoutedEventArgs e){//this.Close();Environment.Exit(0);}/// <summary>/// 弹出配置窗口/// </summary>private void ShowSettingWin(){//父子关系SettingsWin settingsWin = new SettingsWin() { Owner = this };settingsWin.ShowDialog();}public Command ShowSettingaCmm{get { return new Command(ShowSettingWin); }}}
}
4.属性定义
4.1.依赖属性
5、Views
5.1.SettingsWin窗口
<Window x:Class="ProductMonitor.Views.SettingsWin"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:ProductMonitor.Views"mc:Ignorable="d"WindowStartupLocation="CenterOwner" Background="Transparent" FontFamily="Microsoft YaHei" FontWeight="ExtraLight" ResizeMode="NoResize"Title="SettingsWin" Height="450" Width="800"><WindowChrome.WindowChrome><WindowChrome GlassFrameThickness="-1"></WindowChrome></WindowChrome.WindowChrome><Window.Resources><Style TargetType="RadioButton"><Setter Property="Background" Value="Transparent"></Setter><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="RadioButton"><Border Background="{TemplateBinding Background}" Height="30"><ContentPresenter VerticalAlignment="Center" HorizontalAlignment="Left" Margin="10,0"></ContentPresenter></Border></ControlTemplate></Setter.Value></Setter><Style.Triggers><Trigger Property="IsChecked" Value="True"><Setter Property="Background" Value="#18aabd"></Setter><Setter Property="Foreground" Value="White"></Setter></Trigger></Style.Triggers></Style></Window.Resources><Grid><Grid.RowDefinitions><RowDefinition Height="30"></RowDefinition><RowDefinition></RowDefinition></Grid.RowDefinitions><Grid.ColumnDefinitions><ColumnDefinition Width="130"></ColumnDefinition><ColumnDefinition></ColumnDefinition></Grid.ColumnDefinitions><TextBlock VerticalAlignment="Center" Margin="10,0"><Run Text="" FontFamily="../Resource/Fonts/#iconfont" FontSize="14"></Run><Run Text="系统配置信息"></Run></TextBlock><Border BorderThickness="0,0,1,0" Grid.Row="1" BorderBrush="#ddd"></Border><StackPanel Grid.Row="1" Margin="10,0"><RadioButton Content="设备清单" Tag="data1" IsChecked="True" ></RadioButton><RadioButton Content="环境监测" Tag="data2" ></RadioButton><RadioButton Content="设备监测" Tag="data3" ></RadioButton><RadioButton Content="配置一" Tag="data4" ></RadioButton><RadioButton Content="配置二" Tag="data5" ></RadioButton></StackPanel><ScrollViewer Grid.Row="1" Grid.Column="1" VerticalScrollBarVisibility="Hidden"><Frame Source="SettingsPage.xaml" x:Name="frame" NavigationUIVisibility="Hidden"></Frame></ScrollViewer></Grid>
</Window>
代码:
含有URL导航
public partial class SettingsWin : Window{public SettingsWin(){InitializeComponent();}/// <summary>/// 定位到配置页面相应标题位置/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void RadioButton_Click(object sender, RoutedEventArgs e){//程序集(授权) 路径string tag = "";var btn = sender as RadioButton;if (btn != null){tag = btn.Tag.ToString();}//frame.Navigate(new Uri("pack://application:,,,/ProductMonitor;component/Views/SettingsPage.xaml#" + tag, UriKind.RelativeOrAbsolute));//# 片段//程序集(授权) 路径 都在一起//frame.Navigate(new Uri("pack://application:,,,/Views/SettingsPage.xaml", UriKind.RelativeOrAbsolute));}}5.2 .页面控件Page
xaml:
<Grid><Grid.RowDefinitions><RowDefinition Height="40"></RowDefinition><RowDefinition Height="auto"></RowDefinition><RowDefinition Height="40"></RowDefinition><RowDefinition Height="auto"></RowDefinition><RowDefinition Height="40"></RowDefinition><RowDefinition Height="auto"></RowDefinition><RowDefinition Height="40"></RowDefinition><RowDefinition Height="auto"></RowDefinition><RowDefinition Height="40"></RowDefinition><RowDefinition Height="auto"></RowDefinition></Grid.RowDefinitions><Label Content="设备清单" x:Name="data1" VerticalContentAlignment="Center"/><Label Content="环境监测" x:Name="data2" Grid.Row="2" VerticalAlignment="Center"/><Label Content="设备监测" x:Name="data3" Grid.Row="4" VerticalAlignment="Center"/><Label Content="配置一" x:Name="data4" Grid.Row="6" VerticalAlignment="Center"/><Label Content="配置二" x:Name="data5" Grid.Row="8" VerticalAlignment="Center"/><Grid Grid.Row="1" Height="200" Margin="10,5"><StackPanel><Grid Height="30" Background="#09000000" Margin="0,1"><Grid.ColumnDefinitions><ColumnDefinition></ColumnDefinition><ColumnDefinition></ColumnDefinition><ColumnDefinition></ColumnDefinition><ColumnDefinition Width="50"></ColumnDefinition></Grid.ColumnDefinitions><Border BorderBrush="#eee" BorderThickness="0,0,0,1"></Border><Border BorderBrush="#eee" BorderThickness="0,0,0,1" Grid.Row="2"></Border><Border BorderBrush="#eee" BorderThickness="0,0,0,1" Grid.Row="4"></Border><Border BorderBrush="#eee" BorderThickness="0,0,0,1" Grid.Row="6"></Border><Border BorderBrush="#eee" BorderThickness="0,0,0,1" Grid.Row="8"></Border><TextBlock Text="控制器1#" VerticalAlignment="Center" Margin="10,0"></TextBlock><TextBlock Text="9600,N,8,1,1" Grid.Column="1" VerticalAlignment="Center"/><TextBlock Text="ModbusRTU" Grid.Column="2" VerticalAlignment="Center"/><TextBlock Grid.Column="3" VerticalAlignment="Center" HorizontalAlignment="Center"><Hyperlink>点位表</Hyperlink></TextBlock></Grid><UniformGrid Columns="2"><Grid Height="30" Margin="30,0,0,0"><Grid.ColumnDefinitions><ColumnDefinition></ColumnDefinition><ColumnDefinition></ColumnDefinition><ColumnDefinition></ColumnDefinition><ColumnDefinition></ColumnDefinition></Grid.ColumnDefinitions><TextBlock Text="温度" VerticalAlignment="Center"/><TextBlock Text="40001" Grid.Column="1" VerticalAlignment="Center"/><TextBlock Text="℃" Grid.Column="2" VerticalAlignment="Center"/><TextBlock Grid.Column="3" VerticalAlignment="Center"><Hyperlink>删除</Hyperlink></TextBlock></Grid><Grid Height="30" Margin="30,0,0,0"><Grid.ColumnDefinitions><ColumnDefinition></ColumnDefinition><ColumnDefinition></ColumnDefinition><ColumnDefinition></ColumnDefinition><ColumnDefinition></ColumnDefinition></Grid.ColumnDefinitions><TextBlock Text="湿度" VerticalAlignment="Center"/><TextBlock Text="40002" Grid.Column="1" VerticalAlignment="Center"/><TextBlock Text="%" Grid.Column="2" VerticalAlignment="Center"/><TextBlock Grid.Column="3" VerticalAlignment="Center"><Hyperlink>删除</Hyperlink></TextBlock></Grid></UniformGrid></StackPanel></Grid><Grid Grid.Row="3" Height="200"><TextBlock Text="环境监测内容"></TextBlock></Grid><Grid Grid.Row="5" Height="200"><TextBlock Text="设备监测内容"></TextBlock></Grid><Grid Grid.Row="7" Height="200"><TextBlock Text="配置一内容"></TextBlock></Grid><Grid Grid.Row="9" Height="200"><TextBlock Text="配置二内容"></TextBlock></Grid>
</Grid>:。cs:















![[RL9] Rocky Linux 9.4 搭载 PG 16.1](https://img-blog.csdnimg.cn/img_convert/03db51c62e1123f472d7c581090ceed7.png)