上一篇:Vue笔记(三)-CSDN博客
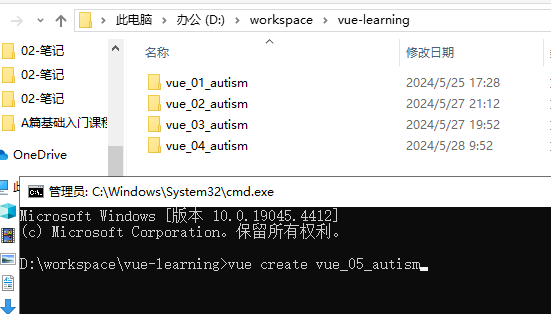
1.VueCli自定义搭建项目

先确保安装了全局工具VueCli
如果没有,则先运行命令 npm i @vue/cli -g

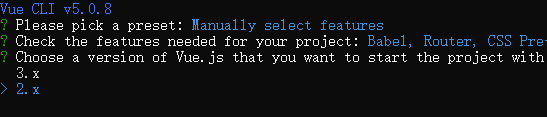
- 选择最后一个自定义搭建项目

- 选择需要自动搭建的功能
这里我需要router和css预处理器就空格勾选上,指针滑到最后一行再enter,即可下一步

- 选择vue版本

- 路由历史模式
完全不懂什么路由历史模式,老师说,填写Y还需要进行服务器配置,填写N就是哈希模式
这里有一篇博客:vue路由的两种模式 hash与history_vue路由hash和history-CSDN博客
![]()
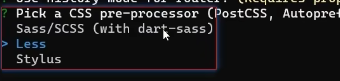
- 选择css预处理器

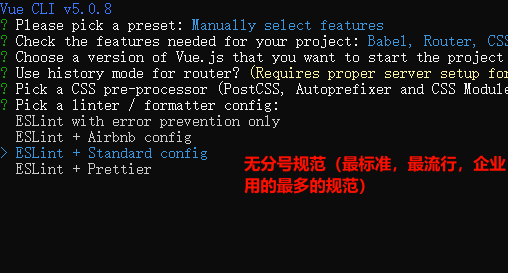
- 选择Eslint规范
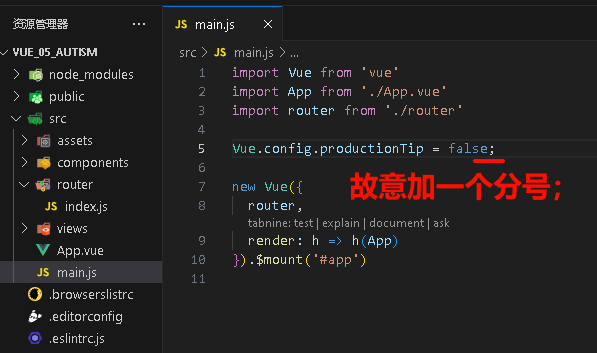
无脑入,不让写分号的这个规范,java初学者肯定会难受了


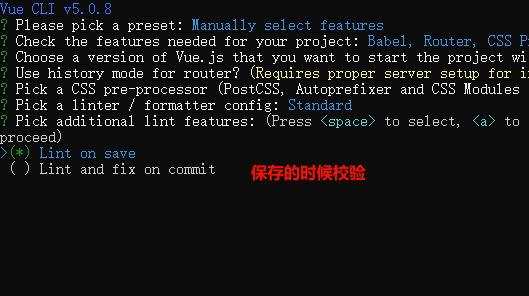
- 选择配置文件位置

- 是否保存预设

目录
比默认创建多了几个文件,而且搭建好了路由环境(5步操作)

老师说,这个目录还没有定型,后面还会对其更加科学的改造
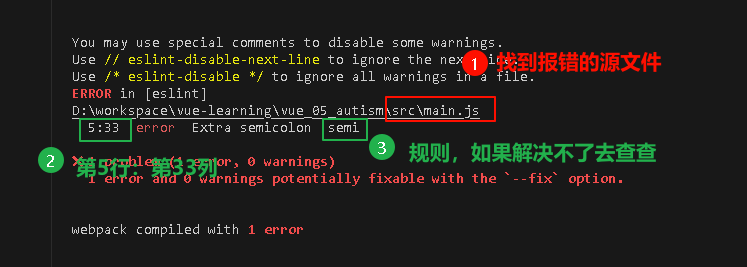
2.Eslint修正代码规范错误
最常用的规范标准,也就是自定义项目勾选的那个规范
JavaScript Standard Style (standardjs.com)
报错参考表:规则参考 - ESLint - 插件化的 JavaScript 代码检查工具

手动解决
报错参考表:规则参考 - ESLint - 插件化的 JavaScript 代码检查工具




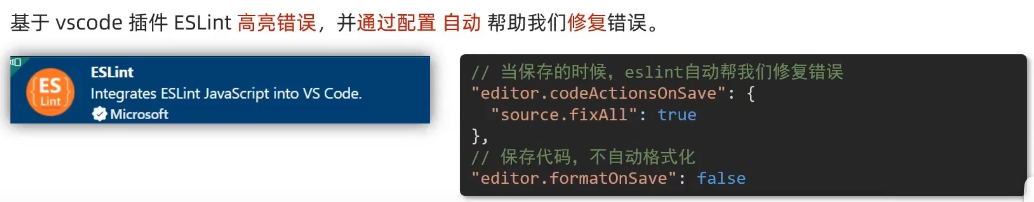
自动解决
对于刚接触编程的同学来说(刚接触就学vue了?),尤其是没有怎么学过后端语言甚至是js,对于规范几乎是不知道,很容易写一个错一个(这里指的是eslint报错),如果能自动修复就好了(如果想培养自己的规范熟悉度还是不要用这个了)


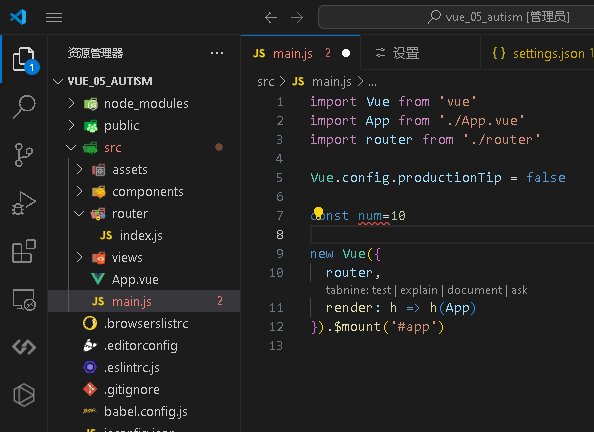
自动高亮我们不规范的地方(感觉让手动修复也更方便了)
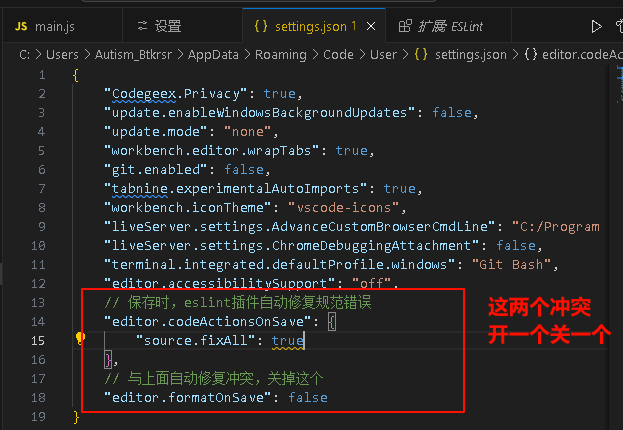
配置


// 保存时,eslint插件自动修复规范错误"editor.codeActionsOnSave": {"source.fixAll": true},// 与上面自动修复冲突,关掉这个"editor.formatOnSave": false效果
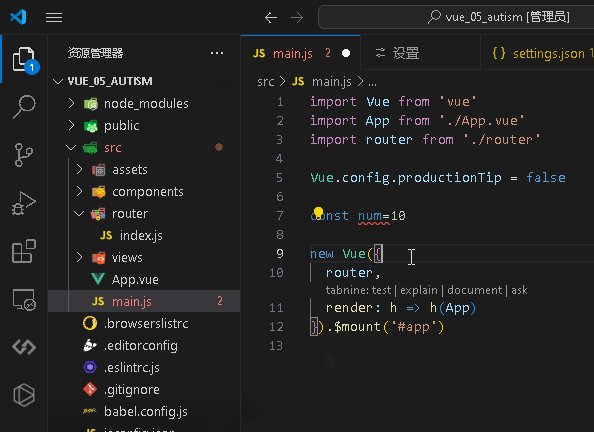
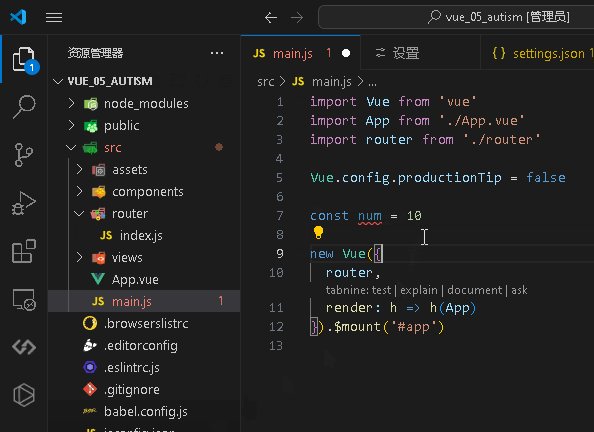
保存后自动处理

自动搭配手动解决(建议)
这里保存后,自动解决了等号两边要有空格的报错,但是,变量未被使用的错误只能手动解决,所以建议,搭配使用

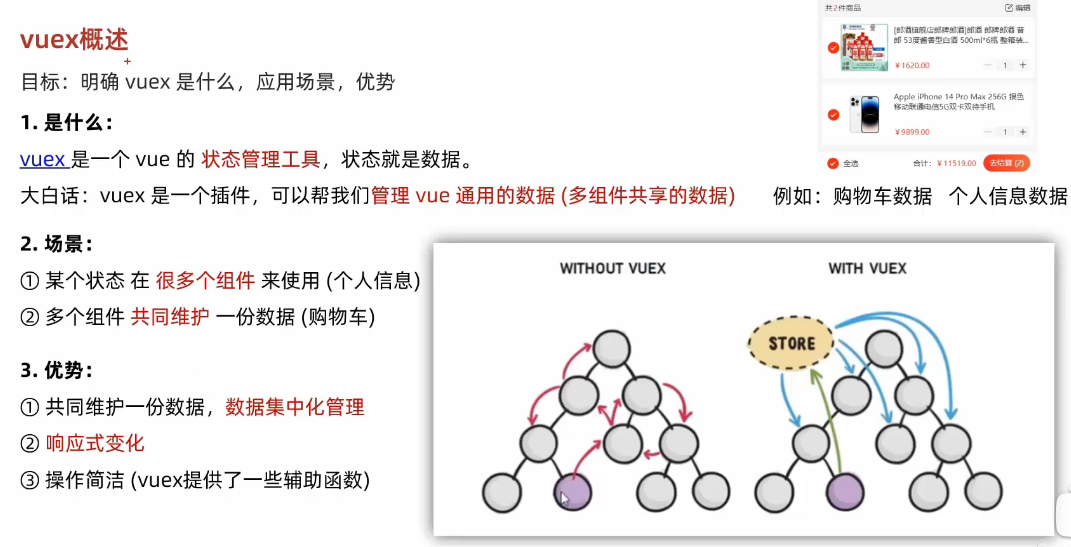
3.Vuex(多组件数据共享)
初识

Vuex的使用



安装Vuex
这一步可能会出现eslint版本太高的报错
加上 --legacy-peer-deps
博客:【npm】安装报错(大多是版本冲突)-CSDN博客

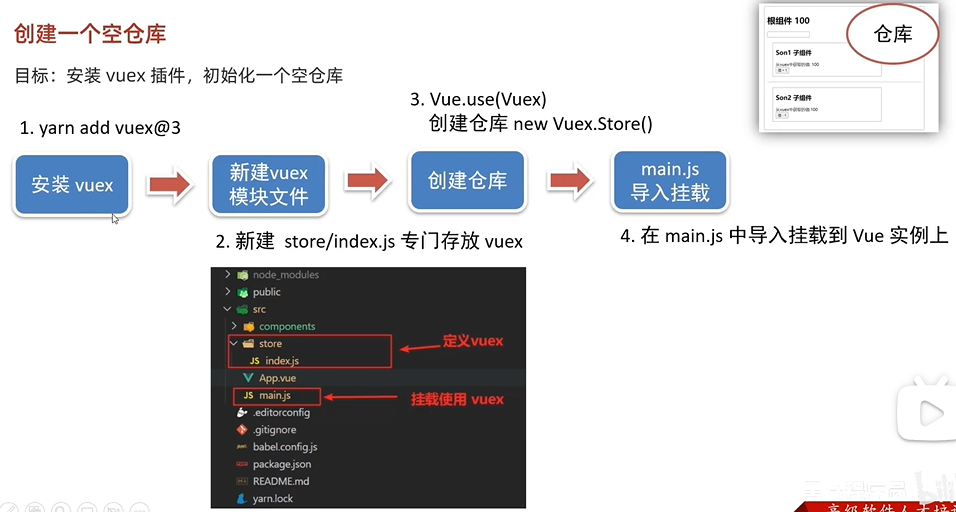
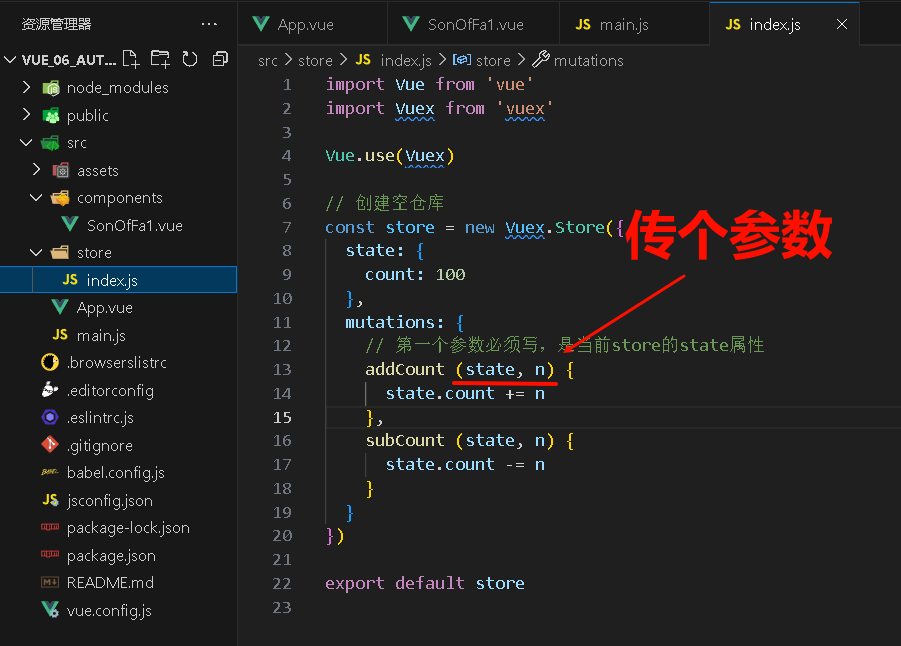
创建Vuex模块文件与创建空仓库

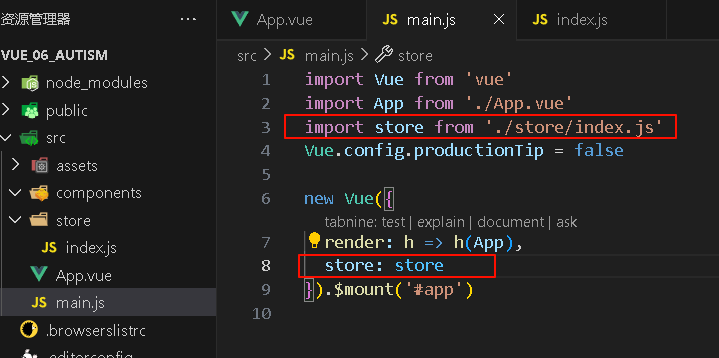
main.js挂载

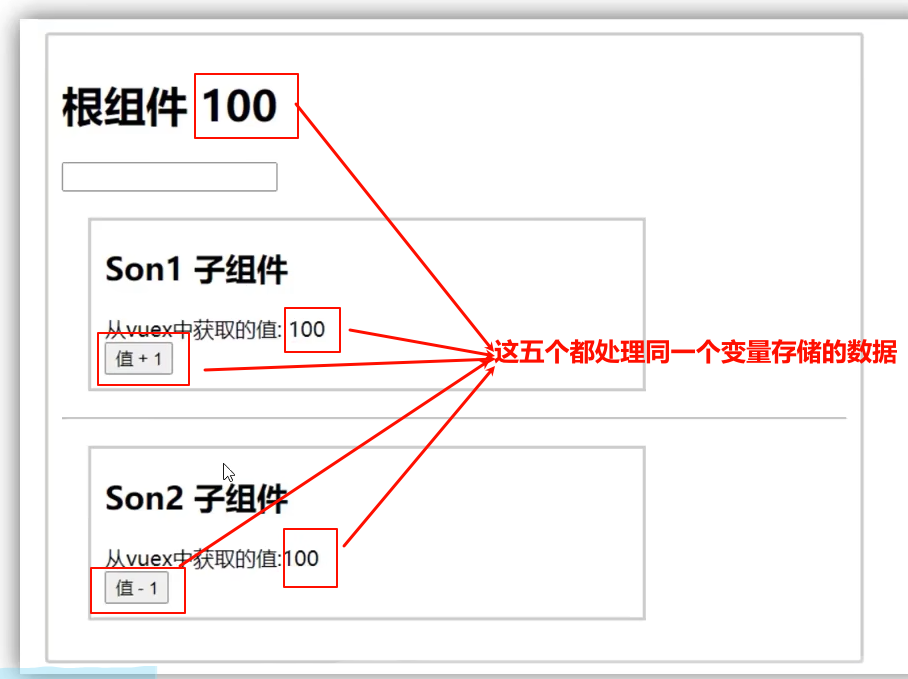
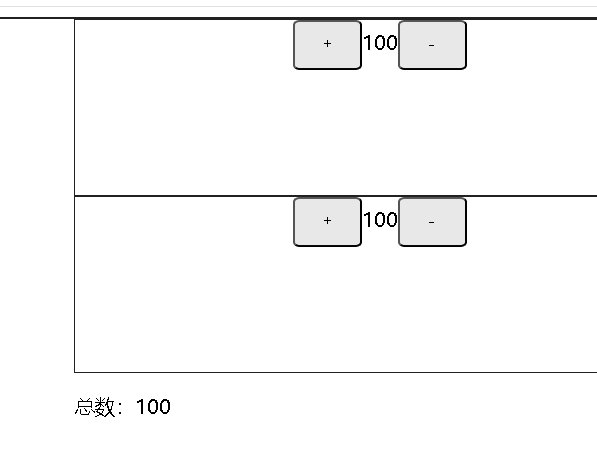
验证Vuex是否配置成功

共享仓库Store

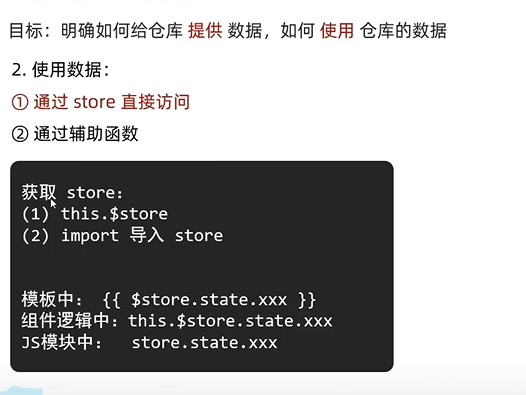
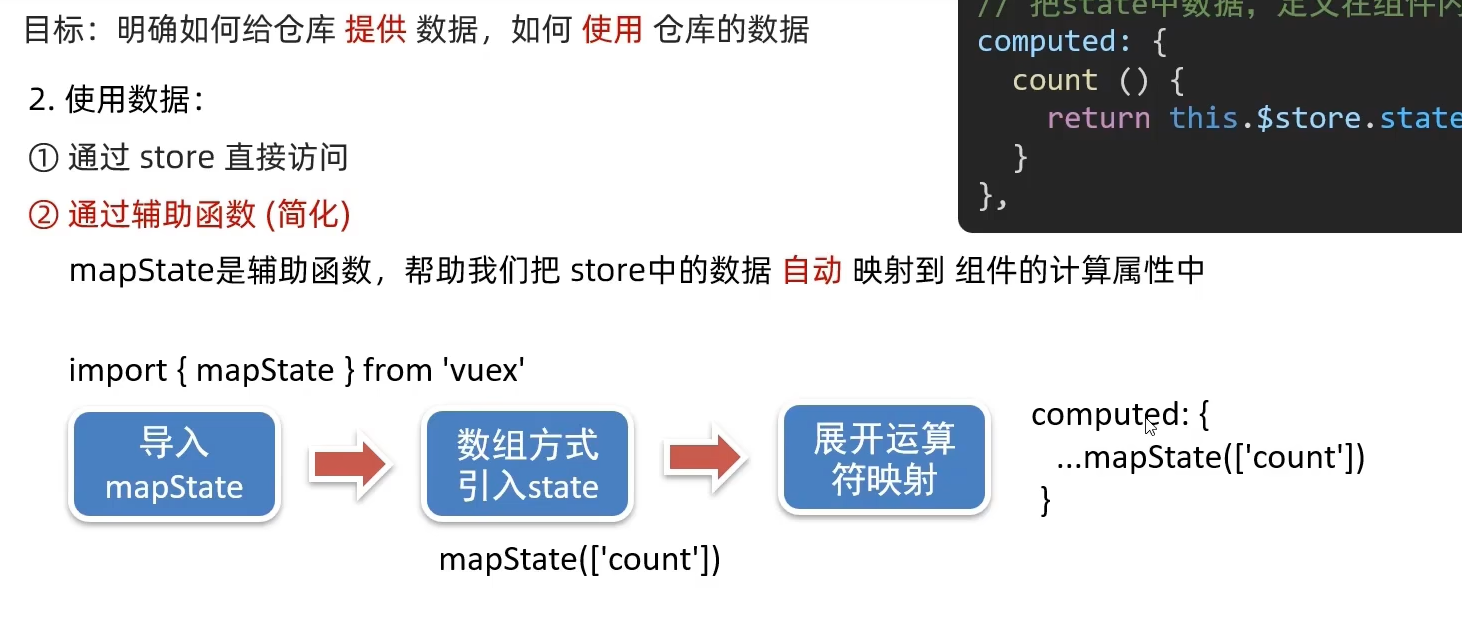
如何获取store的数据(两种办法)

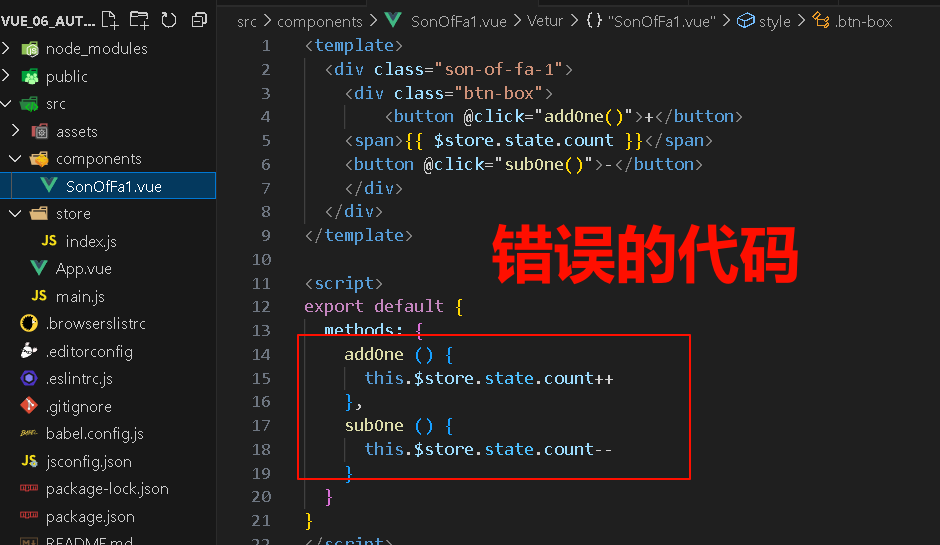
① 通过store直接访问
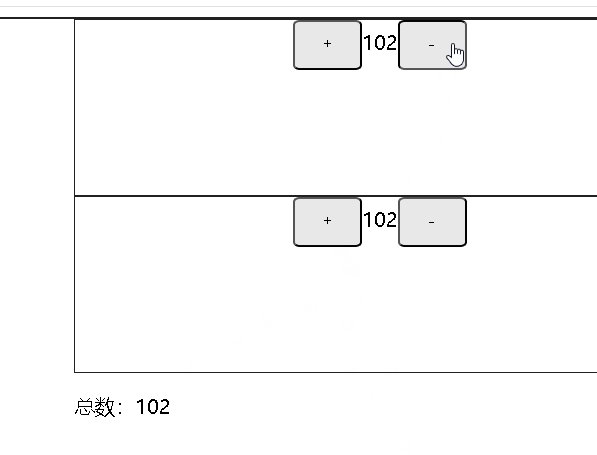
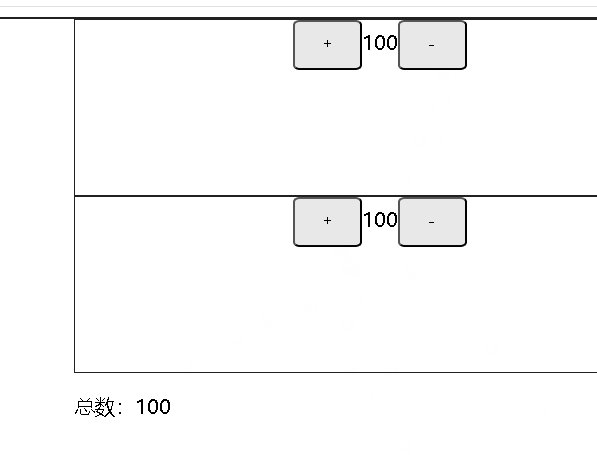
本案例中加法与减法的函数逻辑是错误的,有违规范的,修改store的数据,只能在mutations中,至于Vue为什么不报错,可能是考虑到检测运行成本

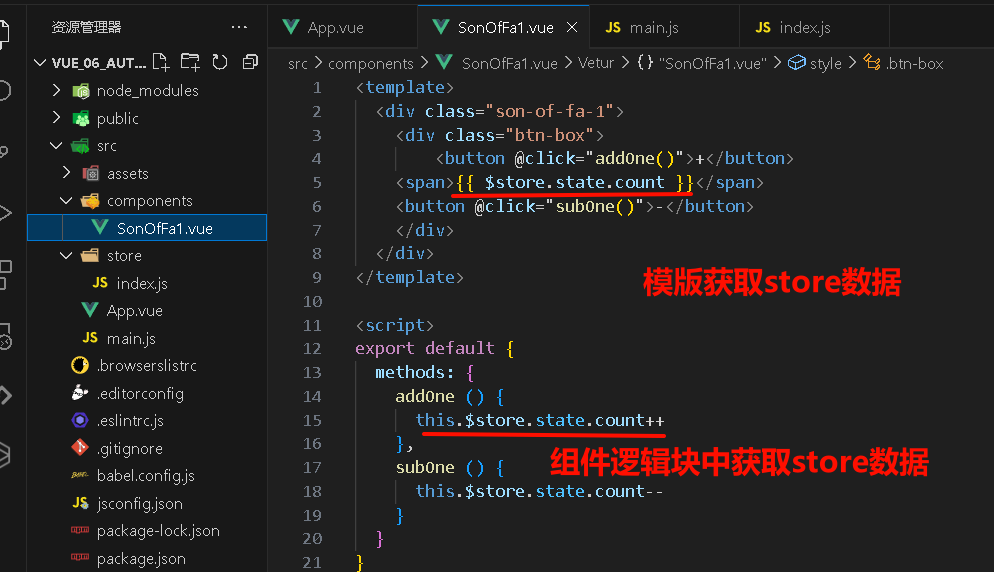
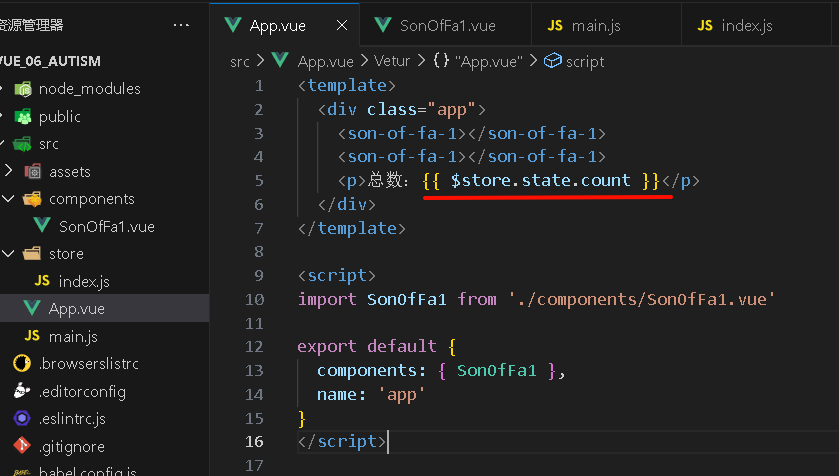
一般获取方来自:模版、js模块、组件逻辑
- 存入数据

- 子组件

- 父组件


② mapState(这个实在是不喜欢用,先留着以后用到了再学)

视频出处:094-如何提供&访问vuex的数据_哔哩哔哩_bilibili
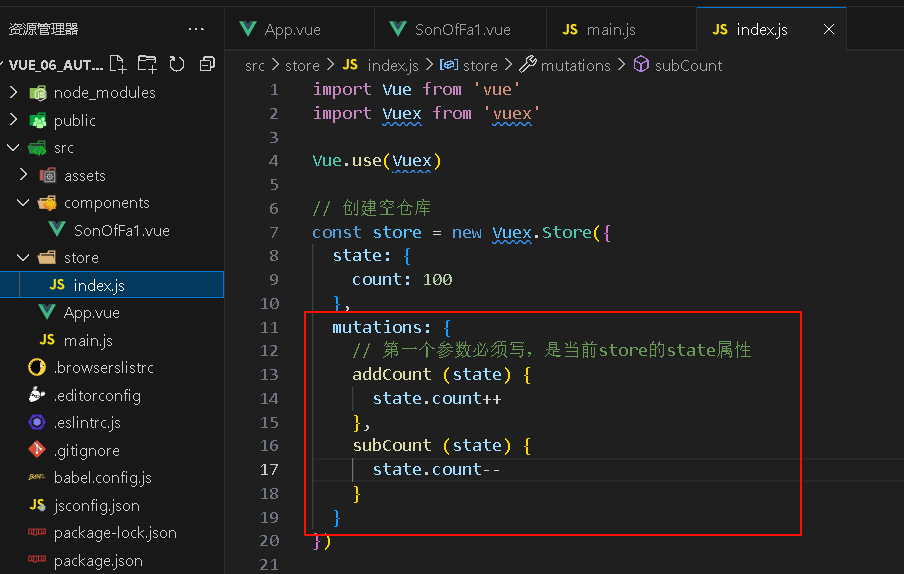
操作store的数据-mutations
vuex里的共享数据遵循单向数据流(父->子),所以不能随意操作,更不能使用v-model
上一小节留了一个错误,错误的直接使用this.$store.state.count++操作store的共享数据
而事实上,在企业开发中,约定俗成的,必须使用mutations才可以操作
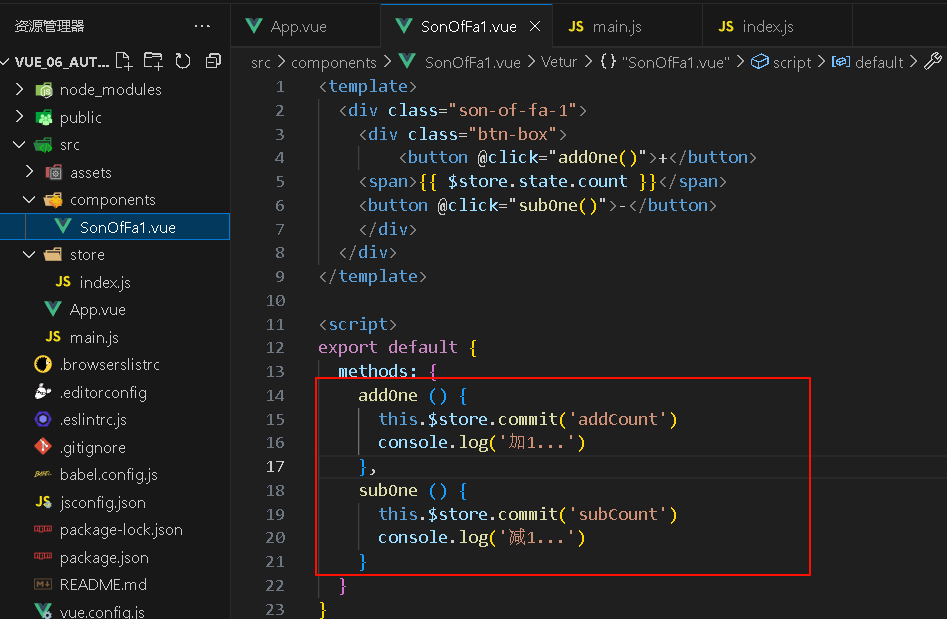
正确操作

修改上一节的代码
mutations-传参(只能传一个)
可以传参,只能传一个,如果要多传,可以写成一个对象,然后把对象传了




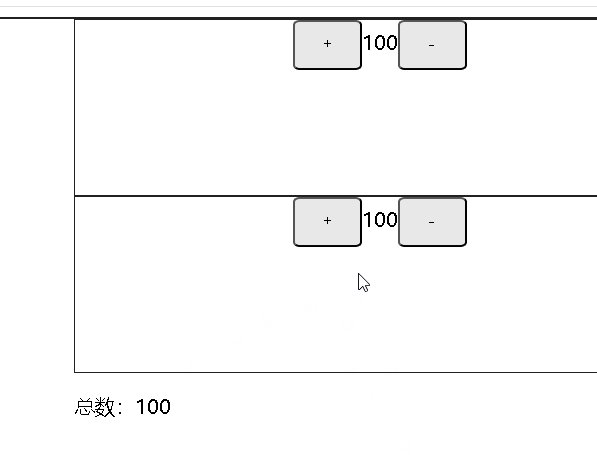
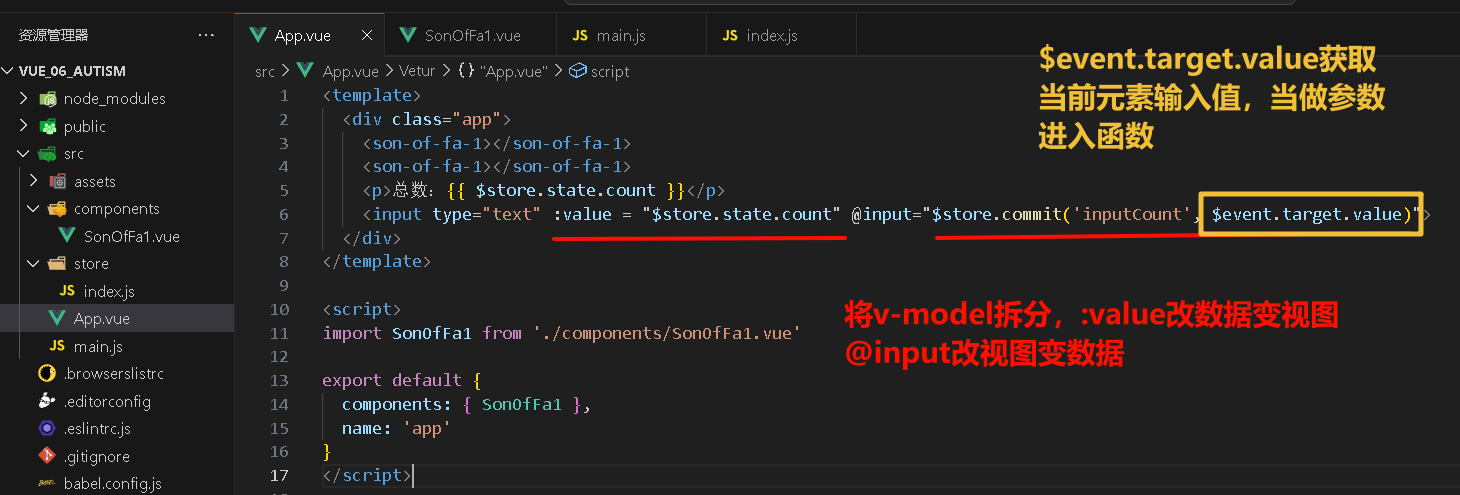
案例- 实时输入、实时更新




<template><div class="app"><son-of-fa-1></son-of-fa-1><son-of-fa-1></son-of-fa-1><p>总数:{{ $store.state.count }}</p><input type="text" :value = "$store.state.count" @input="$store.commit('inputCount', $event.target.value)"></div>
</template><script>
import SonOfFa1 from './components/SonOfFa1.vue'export default {components: { SonOfFa1 },name: 'app'
}
</script><style>
.app{width: 1400px;height: 1000px;border: 2px solid #212121;
}
p, input{margin-left: 450px;
}
</style>
mapMutations(配合mapState使用,先不学)
Vuex-actions(异步)
actions是异步处理vuex的数据的,watch是处理组件普通的数据的,不要搞混了
context变量作为形参是写死的,必须的,就像mutations 的state一样





mapActions(配合mapMutations使用,先不学)
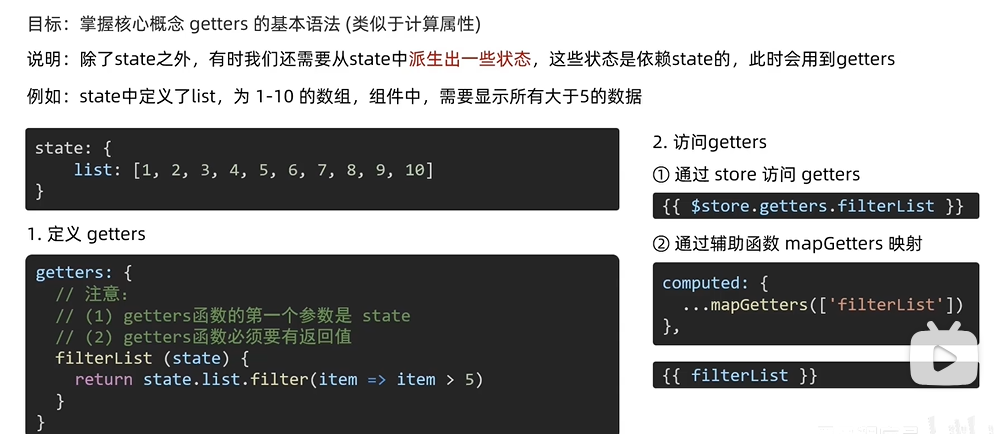
Vuex-getters
类似于计算属性computed,操作的是属性,结果是一个新属性,而且有缓存,与methods都能实现功能但是用法不太一样

mapGetters(配合mapState使用,先不学)
Vuex-分模块


模块创建
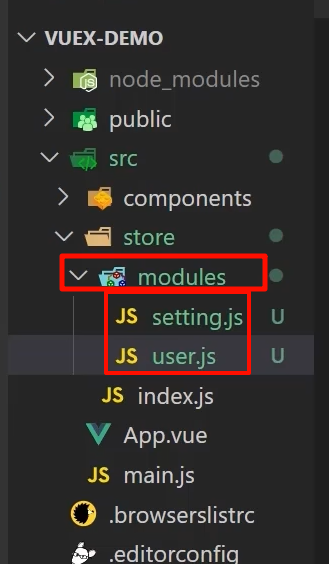
创建modules目录
modules目录下一个js文件处理一个模块的mutations

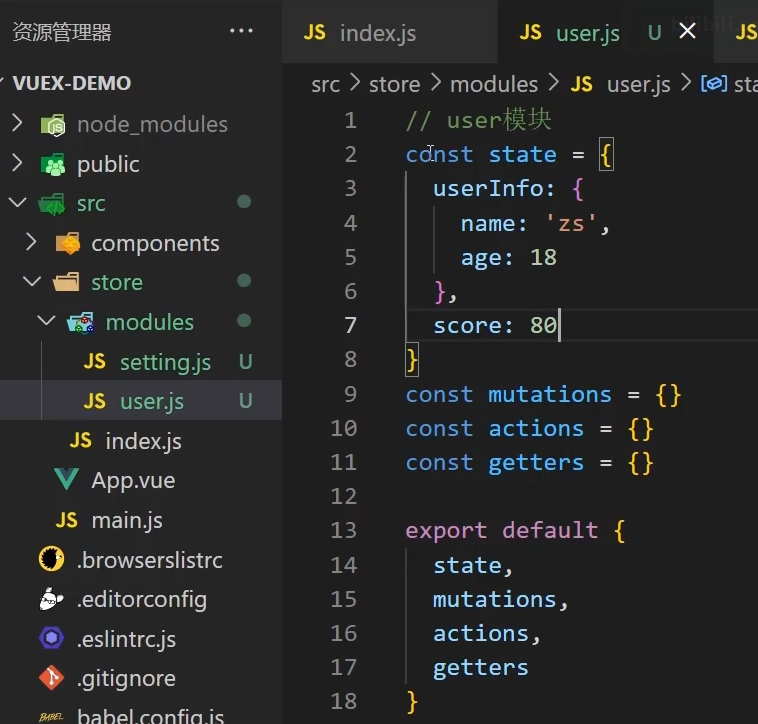
编写


导入


检验导入成功

严格模式
开发阶段打开严格模式对新手友好,发布阶段关闭

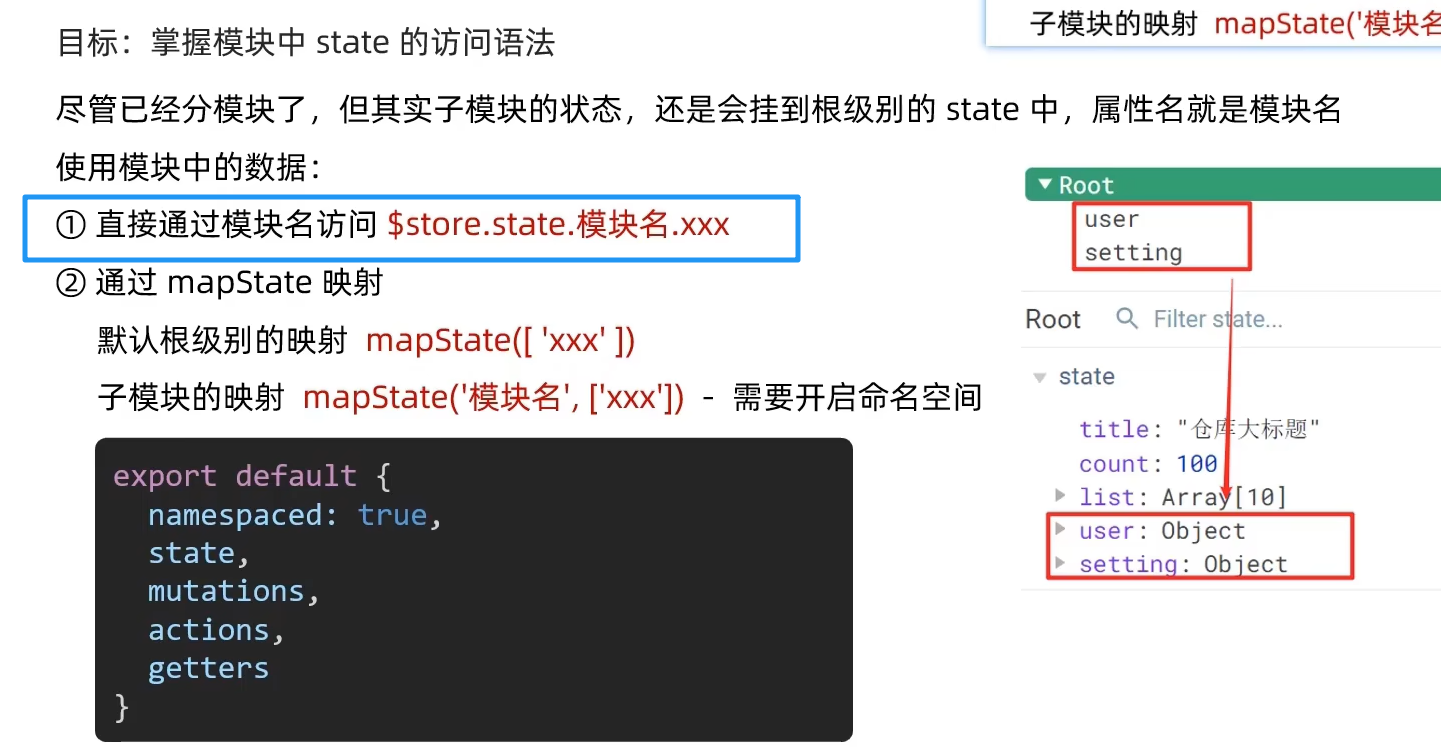
访问模块中的state&mutations等


访问state





访问getters

访问mutations
需要开启命名空间,否则就被挂载到全局,与actions一样


通过mapState访问(先不学)
vue2.x完结
下一篇: