在Vue和Uniapp项目中使用tailwindcss后,实在是太香了,非常符合我这从XAML走过来的老程序员的手感,所以老想着在Blazor项目中引入。看了几个老外大佬的视频,调试了一下午,终于是捣鼓成功了。由于咱们Blazor项目不在node.js环境中,使用tailwindcss还是比较麻烦的,所以写篇文章分享一下。
一、引用tailwind的方法思路
- 在Blazor项目中,实际上是可以使用npm的,顺着这个思路,是可以引入tailwind的,但不推荐。一个项目有两个运行环境总是比较乱的,而且还不得不引入node_modules。
- 为了让更多不方便使用node.js的开发框架(比如Blazor),使用上tailwind,官方在V3版本的时候,提供了能够独立运行的命令行工具cli。这个cli能够监控指定文件的更改,并实时生成我们需要的css文件。下载tailwind提供的对应操作系统的cli,然后在项目目录下,使用命令行工具执行tailwind的相关命令即可,V3.4.4下载地址。
- tailwind只是在编译时动态生成样式类,而npx具有“临时使用”的特性,即npx下载的包只会在执行命令时使用,执行完毕后会自动删除,不会在本地留下多余的文件。看起来,这个好像是比较完美的方式,当然使用前需要先安装node环境。我们先来用一下它。
二、Blazor项目中引入tailwind的操作步骤(npx方式)
2.1 创建BlazorWebApp项目
本案例使用单页自动交互模式,生成一个服务端项目和客户端项目,这样测试更完整些。有关Blazor及其渲染模式的内容,以后慢慢分享。


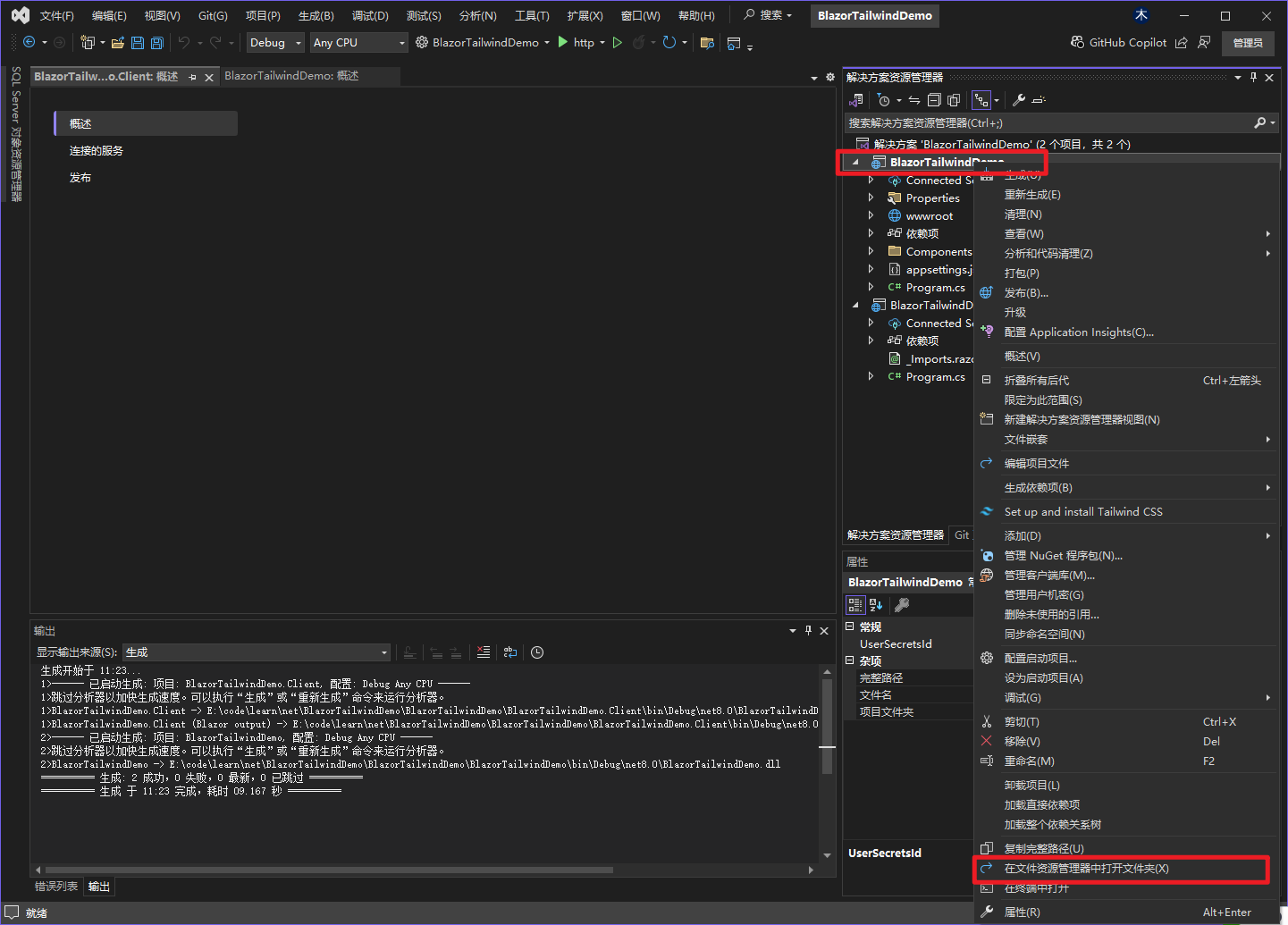
2.2 打开主项目所在文件夹执行命令行命令
本案例使用最简单的CMD命令行工具


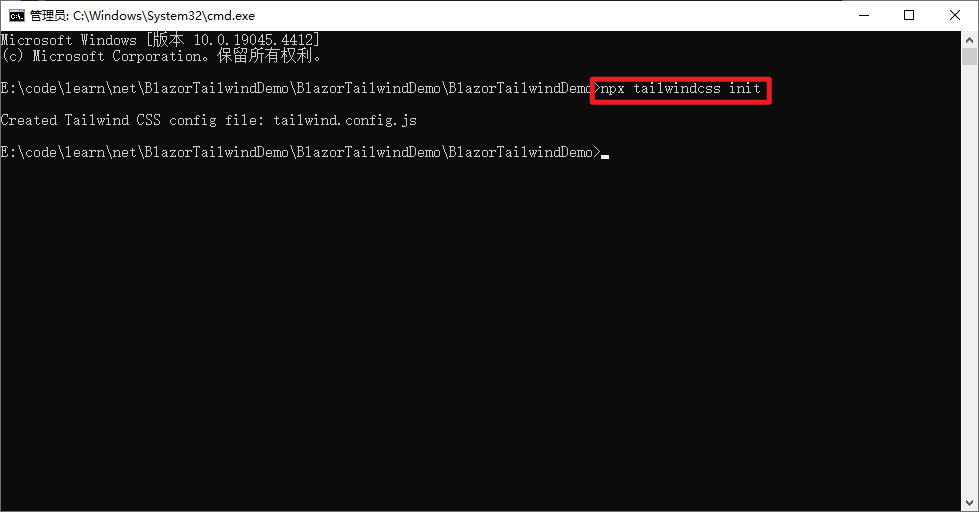
2.3 在CMD命令行中,执行初始化tailwind命令
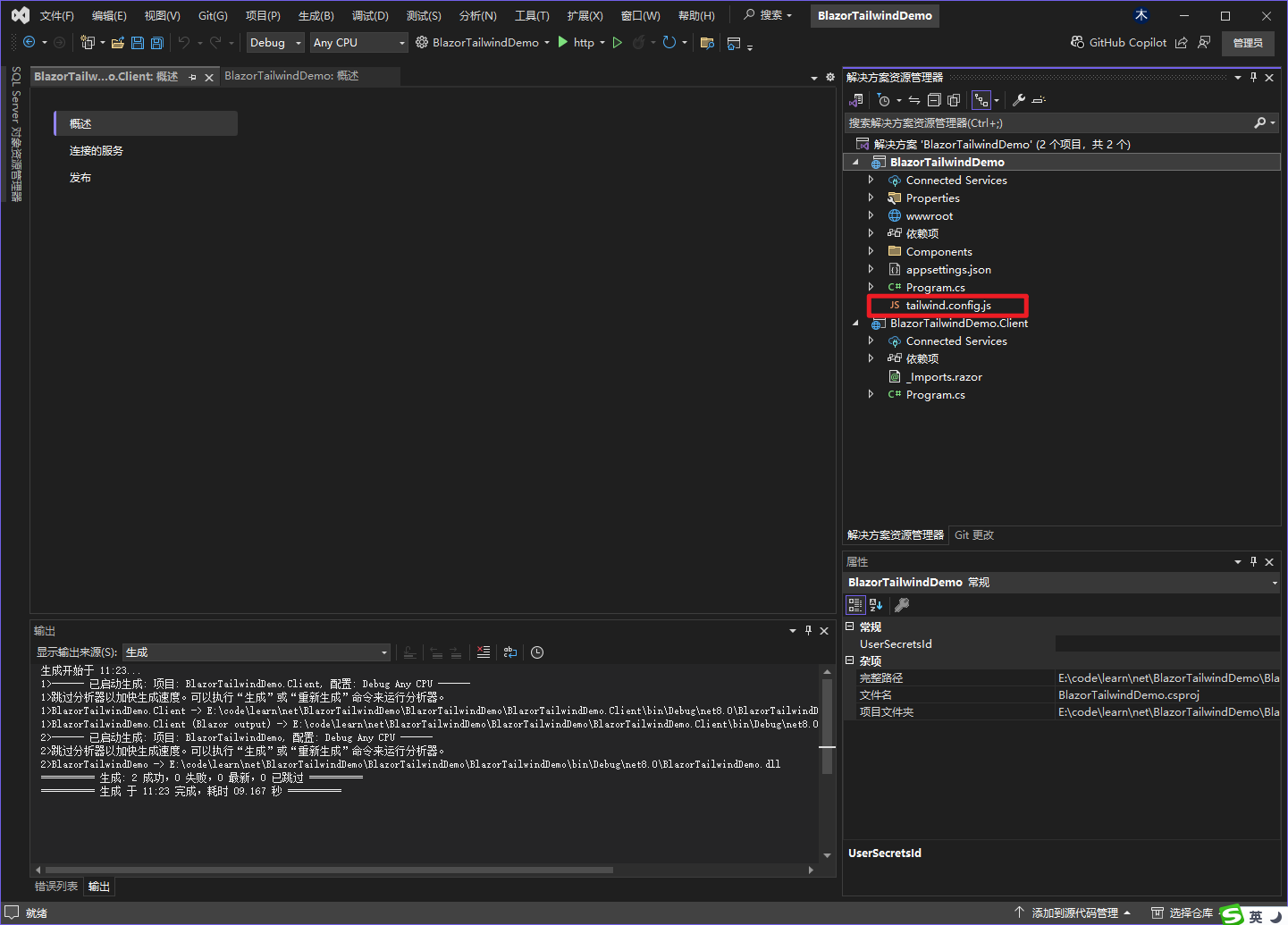
执行tailwind初始化命令后,在项目当前目录下,自动生成tailwind的配置文件tailwind.config.js。这个命令行窗口不要关闭,稍后还要使用。


2.4 配置tailwind监视的文件范围
tailwind.config.js是tailwind的配置文件,可以配置很多项目,本文就简单配置一下监视文件范围,其它配置可以看官网文档,稍后我也会写一些关于tailwind的使用分享。

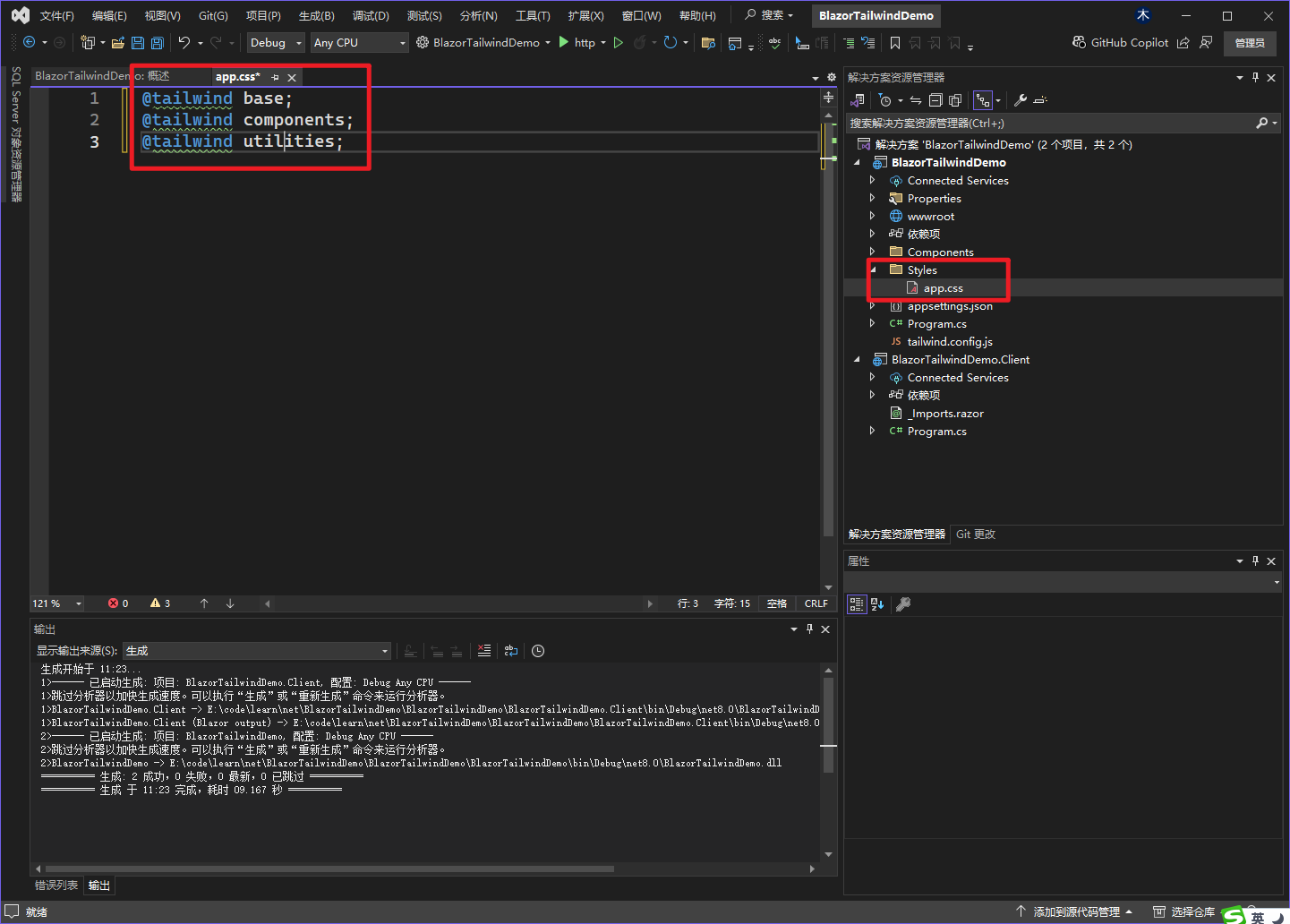
2.5 创建tailwind映射样式文件
这个样式文件具体应该叫啥,我还搞不清楚,主要作用就是tailwind监视到样式改动后,会收集样式工具类,然后通过这个文件桥接,映射到项目实际使用的CSS文件。我们创建一个Styles文件夹,在此文件夹下创建app.css,创建位置和名称可以根据个人习惯来,并输入下图代码。

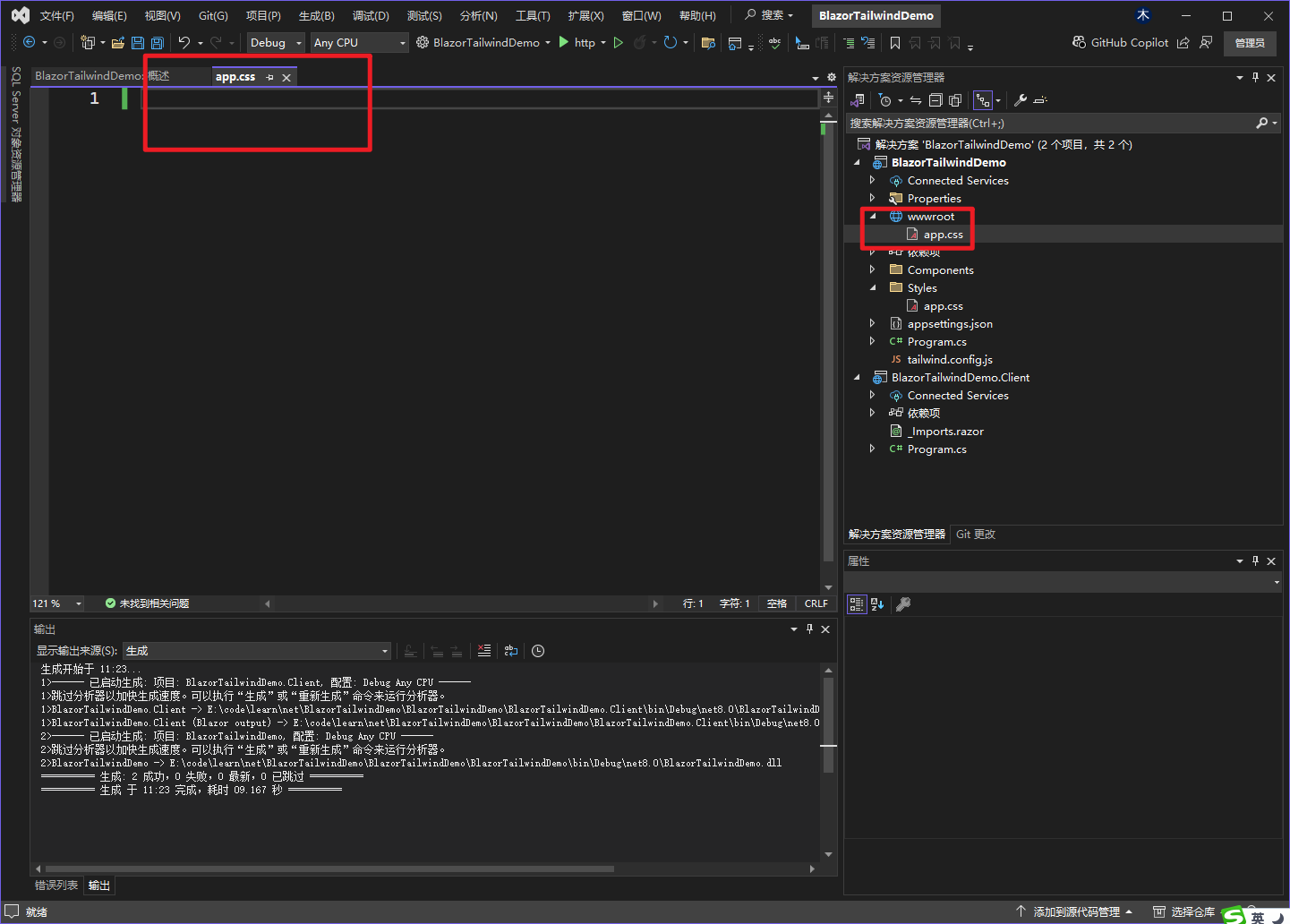
2.6 清理项目的css
默认Blazor项目使用bootstrap,可以删除。同时,清空wwwroot目录下的app.css里面的内空,之后由tailwind生成的样式类将写进这个文件。当然,不用这个文件也行,App.razor根组件的样式引用、以及tailwind的生成命令,相应文件能对得上就行。


2.7 在命令行工具中,启动tailwind并进行监视
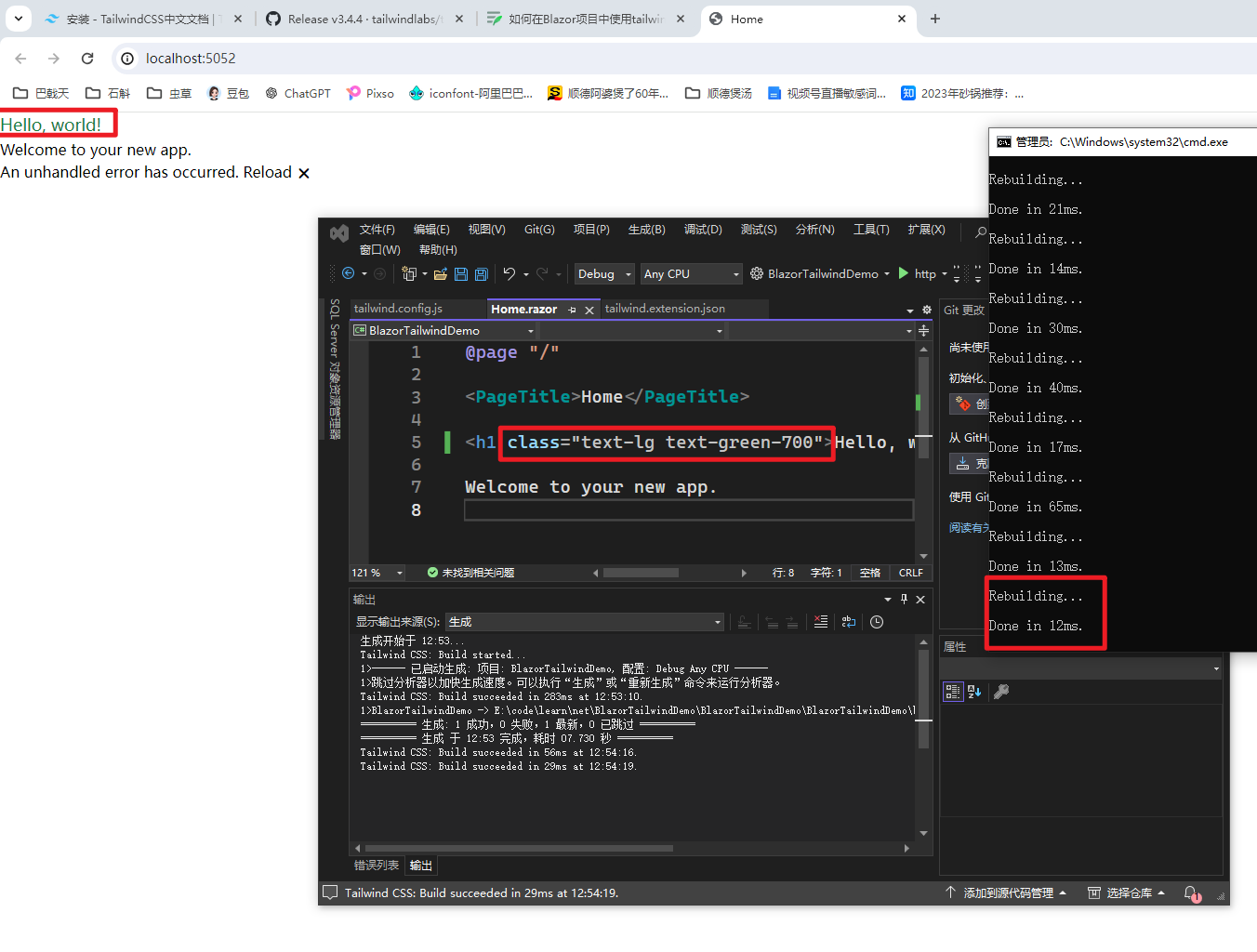
第一个命令就可以生成样式文件了,第二个命令添加了–watch,实时监控。在tailwind.config.js中我们设置了监控文件范围,只要范围内文件的样式类有修改,就会自动生成样式文件,所以这个命令行窗口不要关闭。测试一下,“初步”成功!!!


三、两个坑
3.1 Blazor的client项目无法监视
按第二节的操作步骤,tailwind.config.js的配置有问题,无法监视Client项目,修改如下:
/** @type {import('tailwindcss').Config} */
module.exports = {content: ["./../**/*.{razor,html}"],theme: {extend: {},},plugins: [],
}
3.2 client项目的文件修改无法实现样式的热更新
这个试了很久都无法实现样式的热更新,最后实在没办法,返回去试了一下cli,成功了!!!所以,最终还是推荐使用cli。使用cli,和npx差不多,基本操作都没有变,只是npx命令换成官方提供的exe。下载exe后,存放到sln所在目录,还是到项目主目录下打开CMD窗口,注意调用exe的路径。


四、继续优化
4.1 代码提示
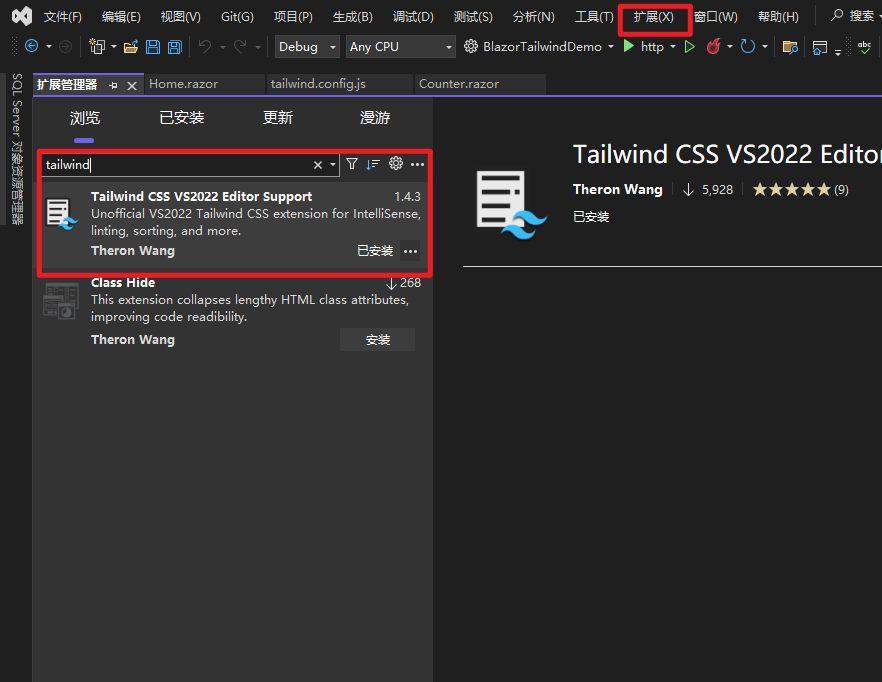
tailwind提供的样式类非常多,就算能全部记得,也容易输错,咱们开发肯定是需要依赖代码提示的,好在VisualStudio已经有了tailwind的代码提示扩展。


4.2 CSS样式文件压缩
尽管tailwind生成样式文件时会进行裁剪,基本样式文件大小10k左右,但生成项目时,还可以继承压缩一下。执行的cli命令如下,可以再压缩60%-70%左右。
.\..\..\Tailwind\tailwind.exe -i .\Styles\app.css -o .\wwwroot\app.css --minify