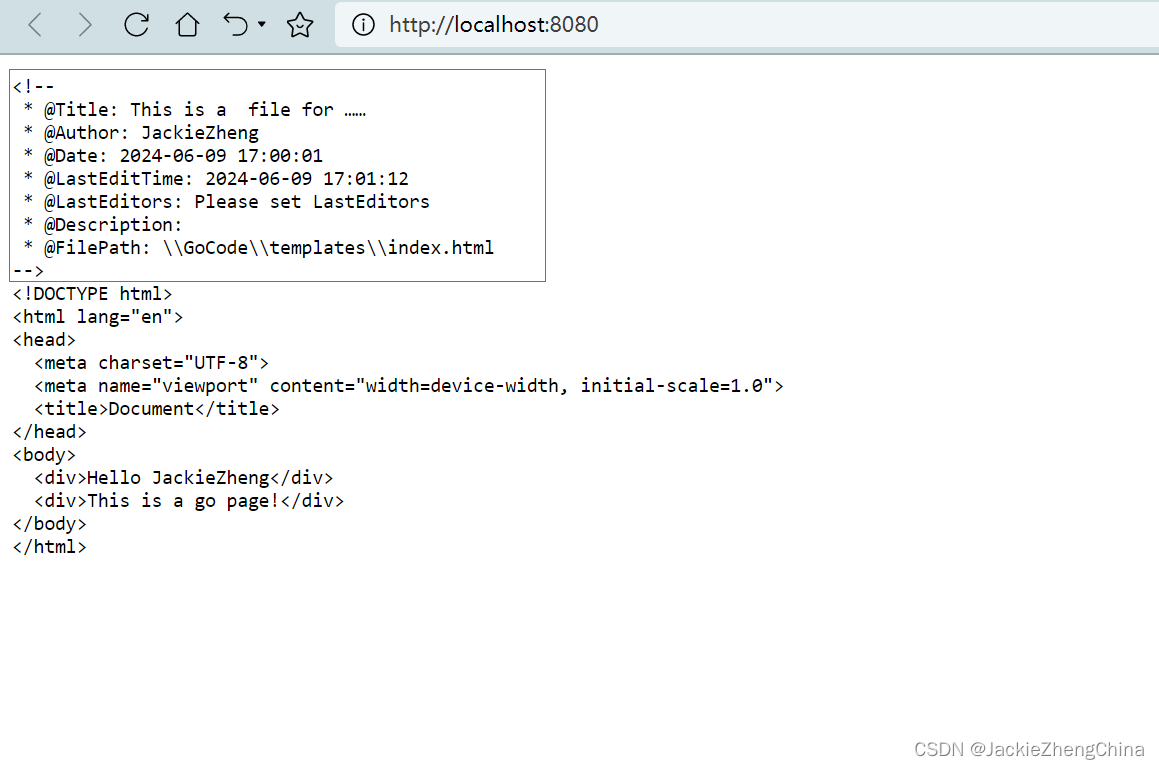
<!--* @Title: This is a file for ……* @Author: JackieZheng* @Date: 2024-06-09 17:00:01* @LastEditTime: 2024-06-09 17:01:12* @LastEditors: Please set LastEditors* @Description:* @FilePath: \\GoCode\\templates\\index.html
-->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div>Hello {{.name}}</div><div>{{.someStr}}</div>
</body>
</html>以注释开始的页面会直接在浏览器输出HTML源码

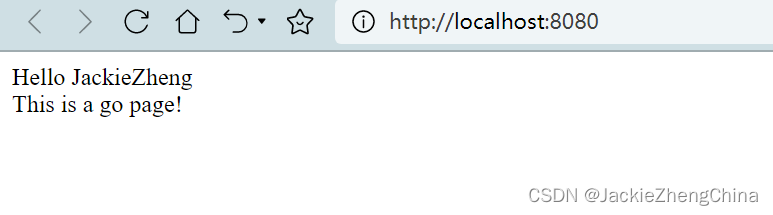
其它情况则都显示正常:
1、无文件头注释
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div>Hello {{.name}}</div><div>{{.someStr}}</div>
</body>
</html>2、无 “DOCTYPE”
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div>Hello {{.name}}</div><div>{{.someStr}}</div>
</body>
</html>3、文件头注释下移放其它位置
<!DOCTYPE html>
<!--* @Title: This is a file for ……* @Author: JackieZheng* @Date: 2024-06-09 17:00:01* @LastEditTime: 2024-06-09 17:01:12* @LastEditors: Please set LastEditors* @Description:* @FilePath: \\GoCode\\templates\\index.html
-->
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div>Hello {{.name}}</div><div>{{.someStr}}</div>
</body>
</html>








![[Mdfs] lc3067. 在带权树网络中统计可连接服务器对数目(邻接表+图操作基础+技巧+好题)](https://img-blog.csdnimg.cn/direct/fde198b18881419a8e203007e647bb0c.png)









![[DDR4] DDR 简史](https://img-blog.csdnimg.cn/direct/8d31fad7a28745eb81e253606f226423.png#pic_center)