背景
最近在使用selenium自动播放学习课程,相信大家也有一些类似的使用场景。
能自动化的事情,绝不自己干。
为防止被检测是机器人做题,刷视频,需要做一些小调整。
先来看作为服务方维护者,是如何检测是Selenium打开的浏览器,而非一般的活跃用户打开的浏览器。
测试环境
本文的测试环境如下:
Google Chrome 浏览器版本:版本 125.0.6422.77(正式版本) (64 位)
ChromeDriver版本:Chrome for Testing availability

如何检测是否是Selenium打开的浏览器页面
window.navigator.webdriver
直接的方式就是检测navigator的值。如果是selenium打开的web浏览器,则此值为true,或者为false,捉着undefined

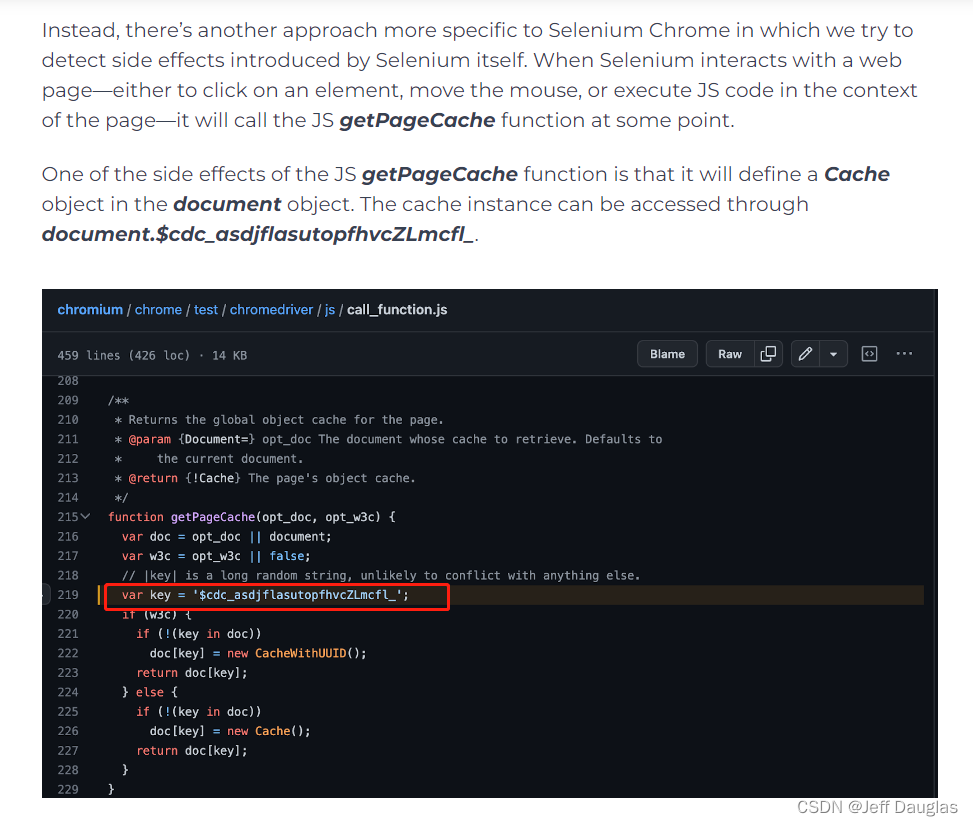
Selenium Page缓存
selenium自身再页面上的缓存有如下特征。

可以用如下代码检测
function getPageCache(opt_doc) {var doc = opt_doc || document;var key = '$cdc_asdjflasutopfhvcZLmcfl_';
// var key = 'doggie_';if (!(key in doc))doc[key] = new Cache();return doc[key];
}如下是一些自动化测试常有的特征检测
runBotDetection = function () {var documentDetectionKeys = ["__webdriver_evaluate","__selenium_evaluate","__webdriver_script_function","__webdriver_script_func","__webdriver_script_fn","__fxdriver_evaluate","__driver_unwrapped","__webdriver_unwrapped","__driver_evaluate","__selenium_unwrapped","__fxdriver_unwrapped",];var windowDetectionKeys = ["_phantom","__nightmare","_selenium","callPhantom","callSelenium","_Selenium_IDE_Recorder",];for (const windowDetectionKey in windowDetectionKeys) {const windowDetectionKeyValue = windowDetectionKeys[windowDetectionKey];if (window[windowDetectionKeyValue]) {return true;}};for (const documentDetectionKey in documentDetectionKeys) {const documentDetectionKeyValue = documentDetectionKeys[documentDetectionKey];if (window['document'][documentDetectionKeyValue]) {return true;}};for (const documentKey in window['document']) {if (documentKey.match(/\$[a-z]dc_/) && window['document'][documentKey]['cache_']) {return true;}}if (window['external'] && window['external'].toString() && (window['external'].toString()['indexOf']('Sequentum') != -1)) return true;if (window['document']['documentElement']['getAttribute']('selenium')) return true;if (window['document']['documentElement']['getAttribute']('webdriver')) return true;if (window['document']['documentElement']['getAttribute']('driver')) return true;return false;
};去除Selenium特征
去除window.navigator.webdriver
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
// 移除chrome selenium 特征,window.navigator.webdriver
// chrome 125
options.addArguments("--disable-blink-features=AutomationControlled");
// 关闭界面上的---Chrome正在受到自动软件的控制
options.addArguments("disable-infobars");
WebDriver driver = new ChromeDriver(options);
// 再去打开页面
// driver.get("https://xxxxx.xx.xx.xx")修改ChromeDriver特征
修改ChromeDriver特征,要么修改源码,再重新编译,要么直接修改二进制代码。本文选择直接修改二进制代码的方式,比较简单。
下载VIM
download : vim online
修改ChromeDriver可执行文件内容,修改之前记得备份下chromedriver.exe
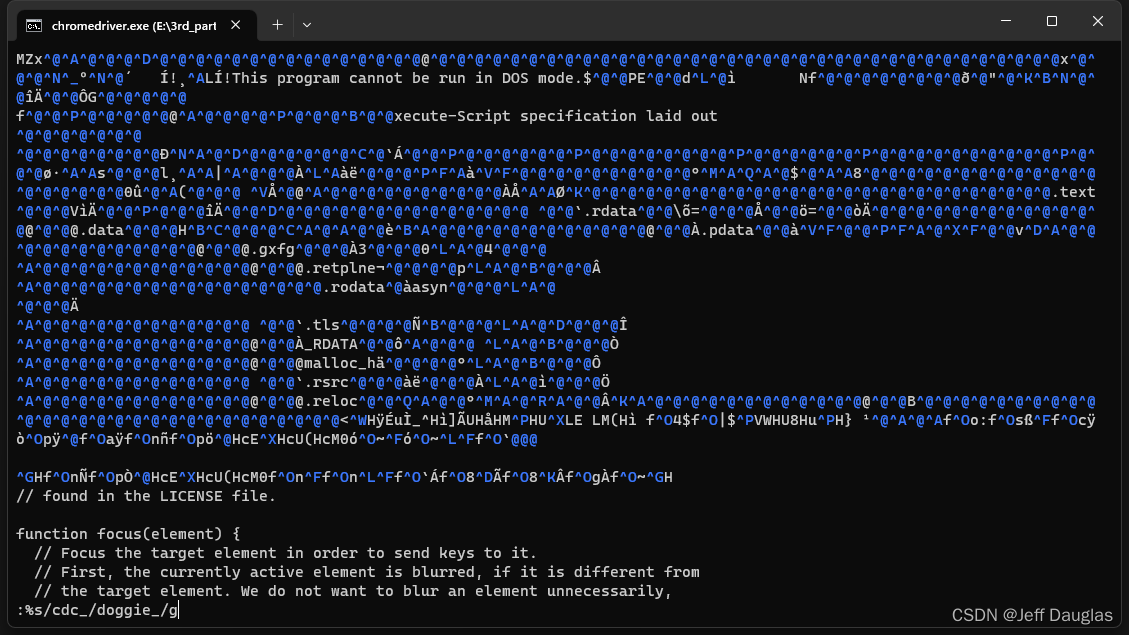
vim.exe chromedriver.exe将cdc_开头的都替换成你想要的,比如这边我是替换成了doggie
替换完成保存
%s/cdc_/doggie_/g
当然还有一些伪装自己是活人的办法:
不再深入,后续有机会再玩。

参考文档
https://www.zenrows.com/blog/selenium-avoid-bot-detection#remove-javascript-signiture
https://datadome.co/threat-research/detecting-selenium-chrome/