目录
1.概要
2.引用文件
1)components.json
2)json-template/string
3)os.EOL
3.变量定义
4.模版填充
5.MAIN_TEMPLATE填充
6.src下的index.js文件
1)install
2)export
7.总结
所有章节:
- 【elementui源码解析】如何实现自动渲染md文档-第一篇
- 【elementui源码解析】如何实现自动渲染md文档-第三篇
- 【elementui源码解析】如何实现自动渲染md文档-第四篇
1.概要
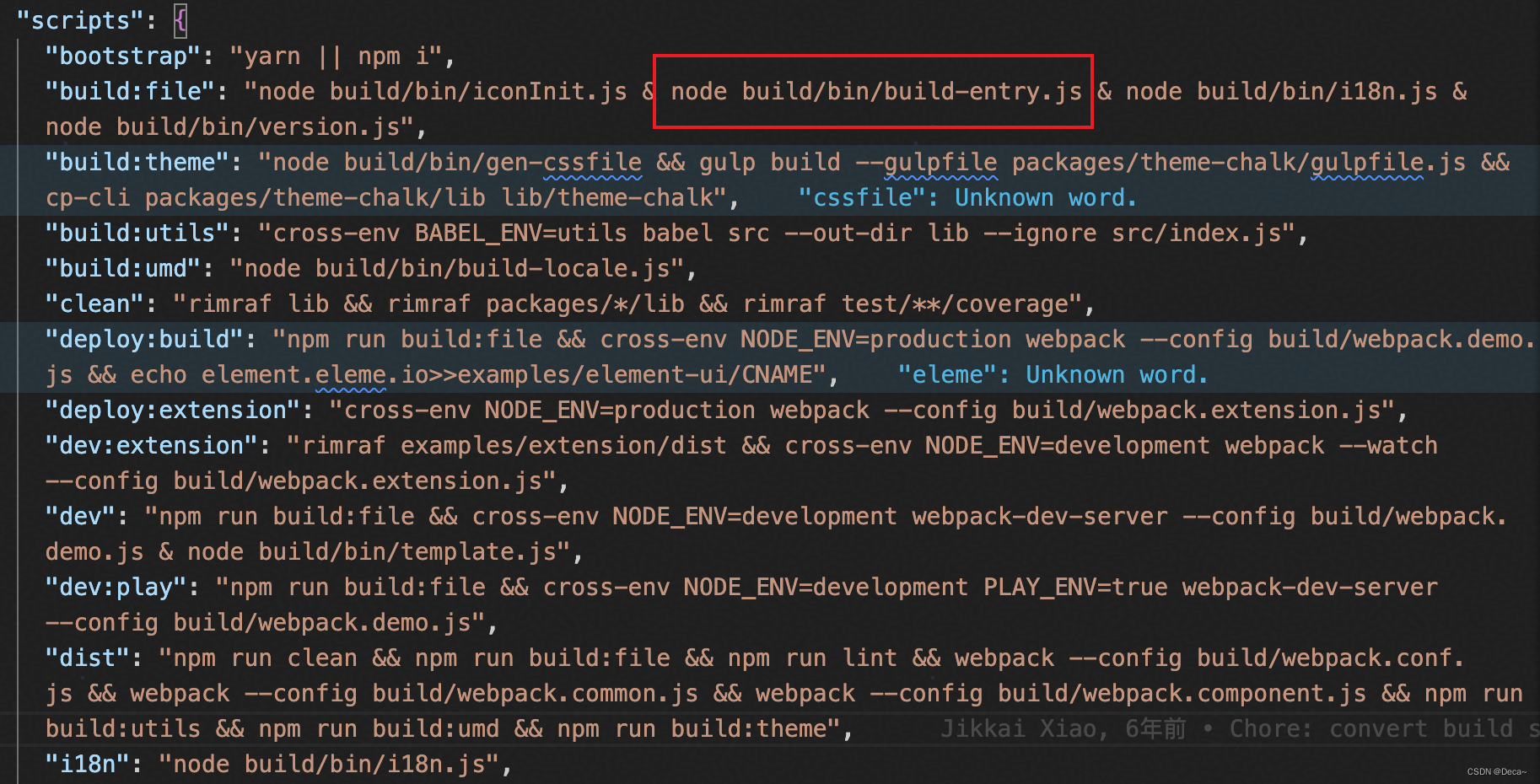
今天看第二个命令node build/bin/build-entry.js做了什么事。

图1
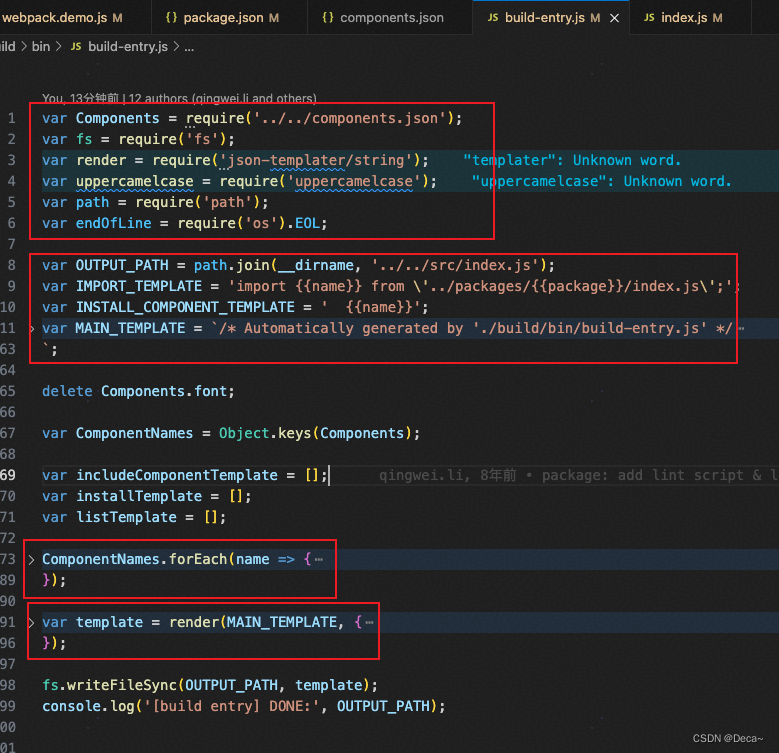
这就是build-entry.js文件,我们主要从这四个方面来看。

图2
2.引用文件
1)components.json
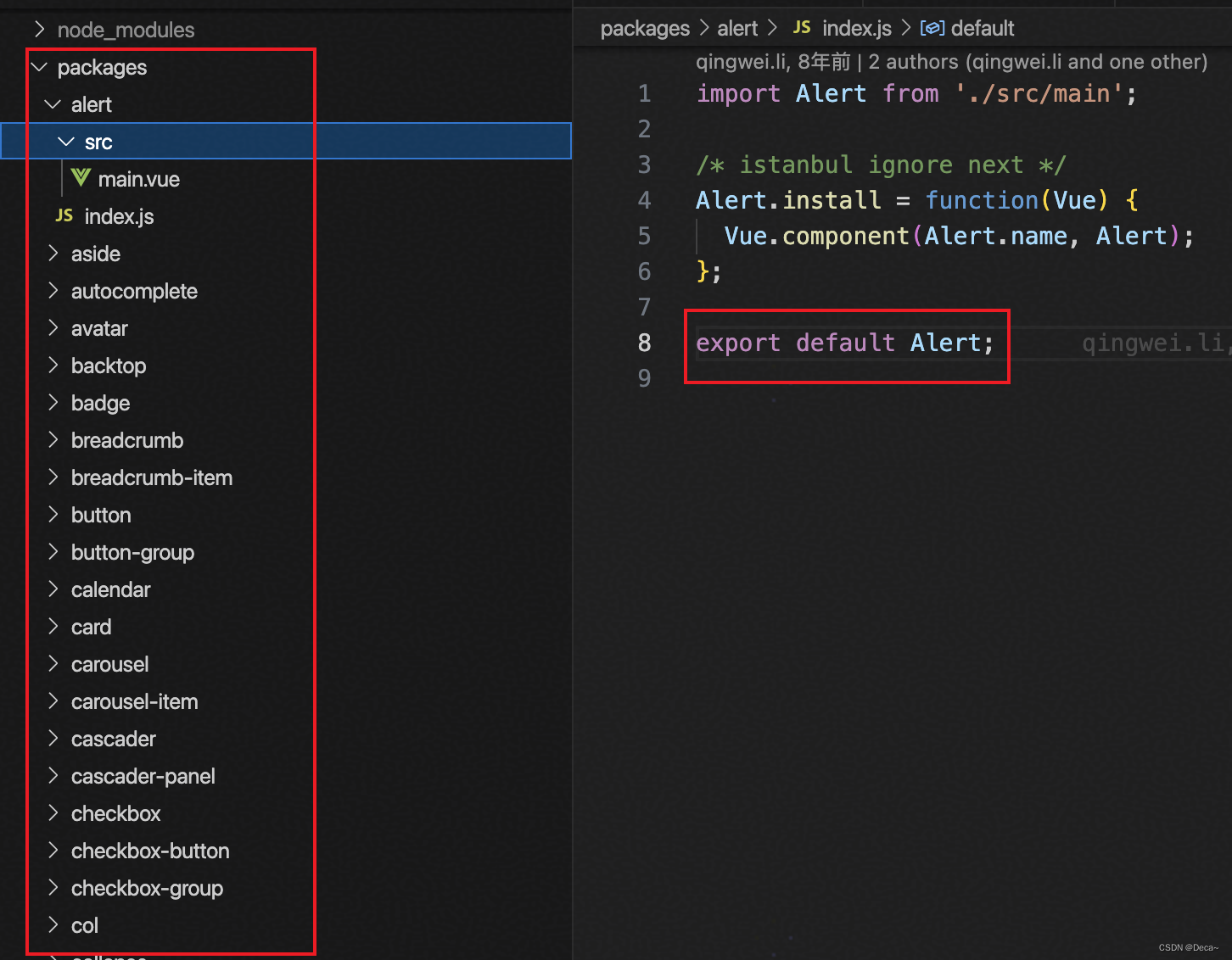
第一行代码:require了components.json,可见图3,这里面就是存放的各个组件的位置,比如pagination,后面的“packages/pagination/index.js”,这就是在packages目录下,packages目录下就是所有elementui存放所有组件的文件夹,会在每个对应组件的index.js目录下去export这个组件。

图3

图4
2)json-template/string
我们看看第3行“json-template/string”这个库有什么作用。
他是一个javascript库,主要的功能是让我们使用模版字符串来生成字符串,主要处理需要动态插入值的字符串。举个例子:
var render = require('json-template/string');
var template = 'Hello, {{content}}!';
var message = render(template, { content: 'World' });
console.log(message); // Hello, World!3)os.EOL
os.EOL是Node.js的os模块的一个属性,它表示操作系统特定的行末结束符。
在 POSIX 系统(如 Linux 或 macOS)中,os.EOL 的值是 '\n',在 Windows 系统中,它的值是 '\r\n'。
这个属性通常用于处理跨平台的文件读写操作,因为不同的操作系统有不同的行末结束符。例如,当你需要在文件中写入一行新的内容时,你可以使用 os.EOL 来添加一个正确的行末结束符,而不用关心当前的操作系统是什么。
/比如我使用fs添加这个文件 在最后加上os.EOL 那么不管在什么类型的操作系统上运行这段代码,都会使用正确的行末结束符,确保生成的文件格式正确。
fs.writeFileSync('test.txt', 'Hello, world!' + os.EOL);3.变量定义
OUTPUT_PATH定义的是最后build-entry.js文件最后输出文件的路径。
IMPORT_TEMPLATE、INSTALL_COMPONENT_TEMPLATE
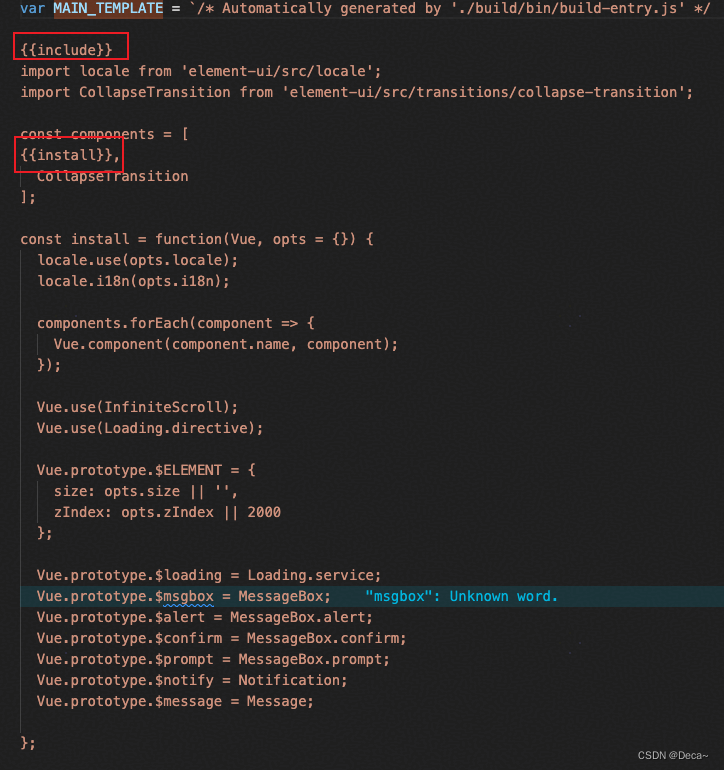
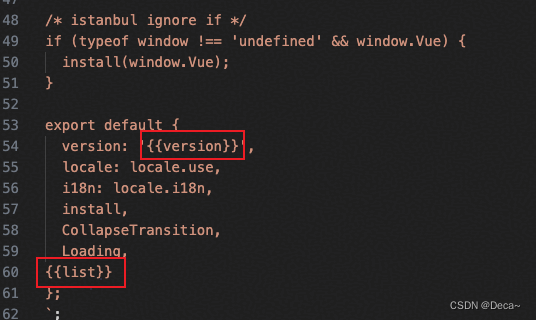
MAIN_TEMPLATE的内容如图5和图6。
主要注意其中的所有模版字符的内容,在下面会用到。

图5

图6
4.模版填充
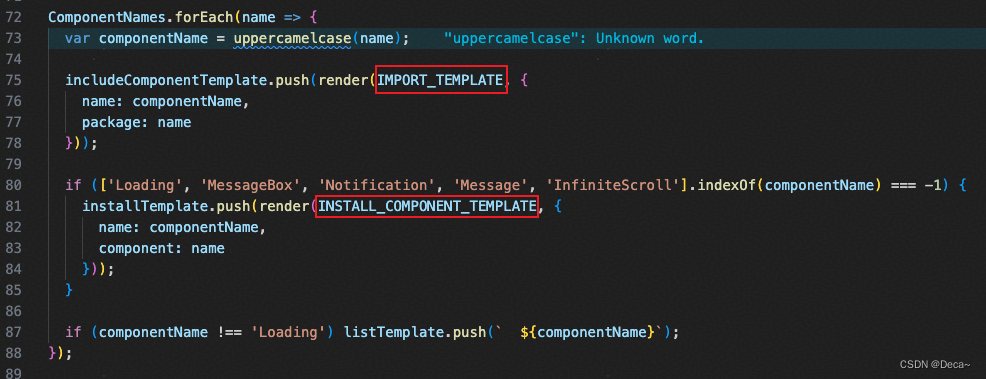
这里我们看这个forEach函数。
首先ComponentsNames是['pagination', 'dropdown-menu','tooltip']等所有组件名字的数组。
73行的componentName是用uppercamelcase将每个词转换为大驼峰形式,上面数组就变成了['Pagination', 'DropdownMenu','Tooltip']这种类型。
75-78行用了json-template/string库,将name和package的值推入了IMPORT_TEMPLATE,比如dropdown-menu这个值最后push进去的就是“import DropdownMenu from '../packages/dropdown-menu/index.js';”。
80-85也是差不多的作用,比如dropdown-menu这个值最后push进去的就是“DropdownMenu”。
87行就是把除了Loading的所有componentName都push进去。

图7
5.MAIN_TEMPLATE填充
最后这里大家就很清楚了吧,也是把各个值填充到模版里面,可以回过头看看图5图6,这些值都被填充到对应位置了。最后文件被输出到src的index.js文件。

图8
6.src下的index.js文件
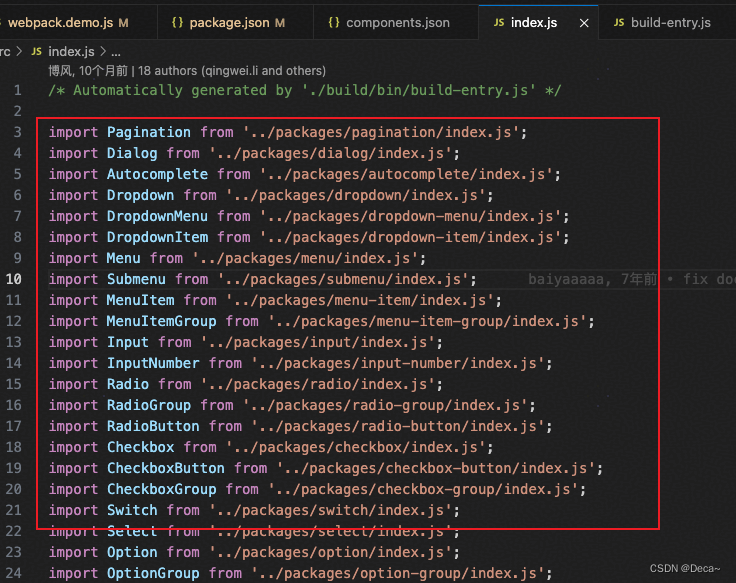
这个文件就是build-entry.js输出的文件了,这是elementui项目的入口文件。这个index.js文件很有意思。
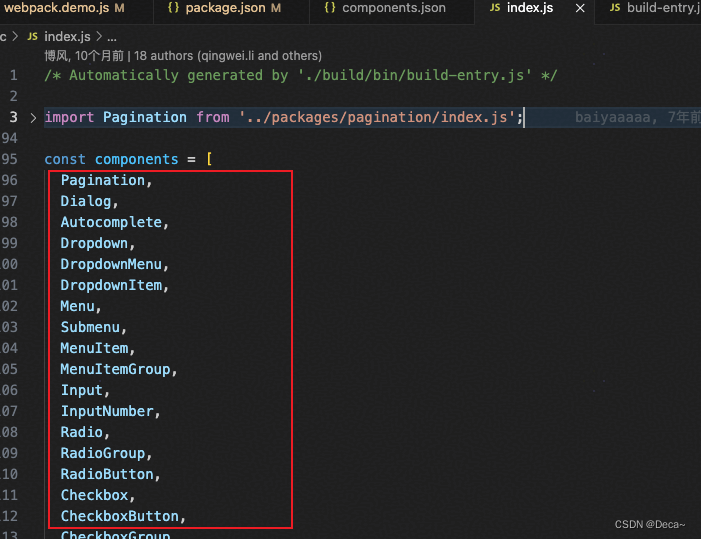
首先引入了所有的elementui组件。

图9
然后在components常量里面定义了所有组件名称。

图10
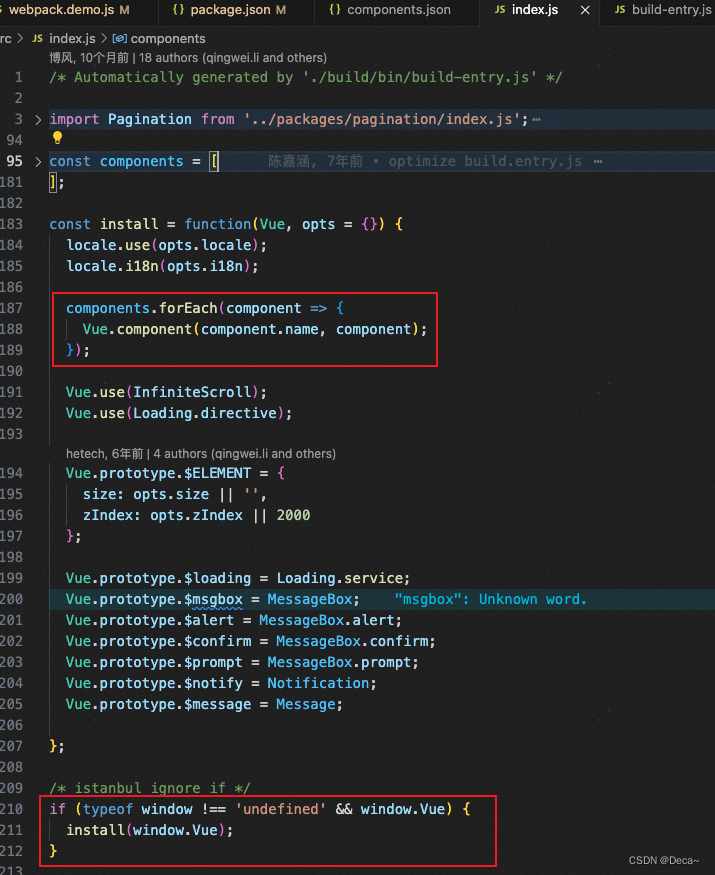
1)install
210-212行代码在是vue环境下就执行install函数。在install里最主要的就是把elementui的所有组件都全局注册了。所以我们才能在任何位置直接使用elementui文件而不用单独引入。

图11
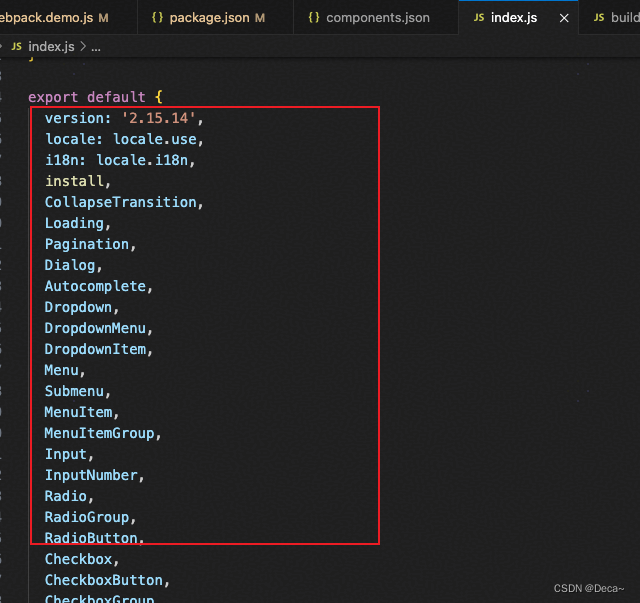
2)export
最后就是export这个elementui包,然后我们在npm下载elementui包后直接使用vue.use(elementui)就可以直接使用elementui的所有组件了。

图12
7.总结
个人觉得其实这些代码并不难理解,重点是如何换做我们自己,能否想到用这些模式来写,比如我可能第一反应就会直接写死index.js的内容,而不是通过build-entry.js来动态生成。但是饿了么团队肯定是考虑到该库开源后肯定会有很多人来共建,所以每个组件肯定会经常有修改、增加或者删除,那么通过动态生成这个入口文件,那么就不需要每个开发者去手动更新入口文件,而是只需要关注修改package里的每个单独组件的源码,就由build-entry.js来统一生成动态生成入口文件,即灵活又能减少错误。