以下配置为我自己的需求,因人而异,如果只是单纯的前端非交互页面,可以不用修改配置。

代码及注释,如下:
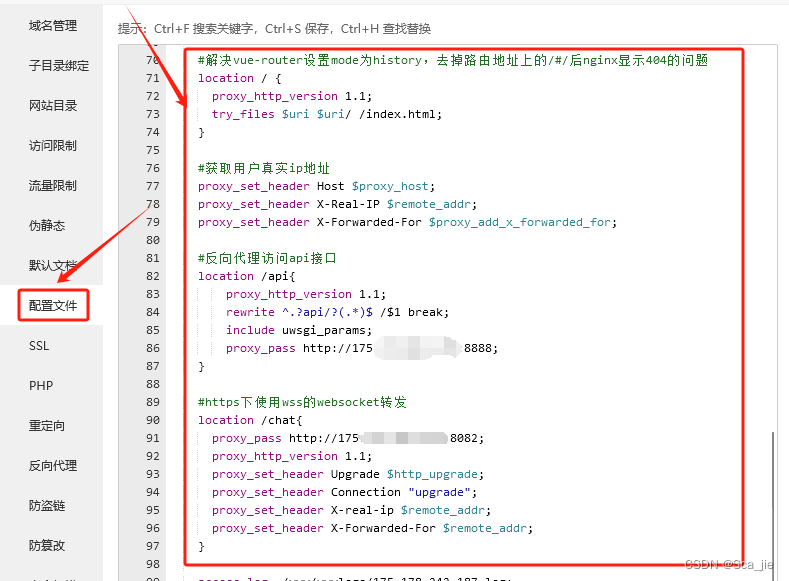
#解决vue-router设置mode为history,去掉路由地址上的/#/后nginx显示404的问题location / {proxy_http_version 1.1;try_files $uri $uri/ /index.html;}#获取用户真实ip地址proxy_set_header Host $proxy_host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;#反向代理访问api接口location /api{proxy_http_version 1.1;rewrite ^.?api/?(.*)$ /$1 break; include uwsgi_params;proxy_pass http://XXX.XXX.XXX.XXX:8888;} #https下使用wss的websocket转发location /chat{proxy_pass http://175.XXX.XXX.XXX:8082;proxy_http_version 1.1;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection "upgrade";proxy_set_header X-real-ip $remote_addr;proxy_set_header X-Forwarded-For $remote_addr;}