uniapp使用伪元素实现气泡
- 背景
- 实现思路
- 代码实现
- 尾巴
背景
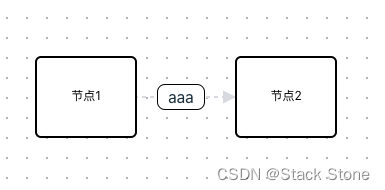
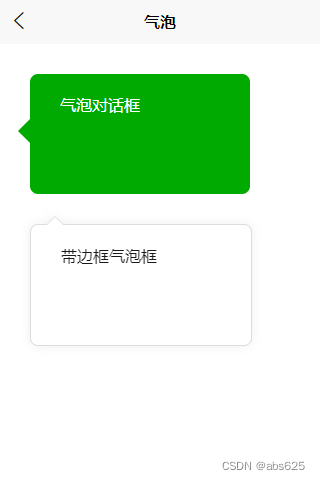
气泡效果在开发中使用是非常常见的,使用场景有提示框,对话框等等,今天我们使用css来实现气泡效果。老规矩,先看下效果图:

实现思路
其实实现这个气泡框的难点就是三角形怎么去绘制,canvas倒是提供了绘制三角形的API,但是我们这个不用搞那么复杂,主要用css中的伪元素来实现,然后通过实现对伪元素的绝对定位来决定三角形的位置。
代码实现
我们先实现第一种效果,气泡主体是一个带圆角的矩形,这个没啥难度,然后在矩形的左边设置一个伪元素,为了使三角形更明显,要给伪元素设置一个较大的宽度和背景颜色。看代码:
模板界面代码
<template><view><view class="pop"><view class="view">气泡对话框</view></view></view>
</template>
css代码
.pop {margin: 30px;width: 200px;height: 100px;padding: 10px;background: #00aa00;border-radius: 8px;position: relative;
}
.pop::after {content:"";width: 0;height: 0;border: 12px solid;border-color: #00aa00;position: absolute;top: 45px;left: -24px;
}
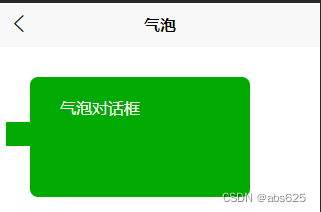
这里通过设置合适的top和left可以让三角形处于你想要的位置,看下效果:

左边目前显示矩形,那怎么显示出一个三角形了?答案就再border-color身上,它其实后面有四个值可以设置,分别是上右下左,那我们只要把最右边设置成我们想要的颜色,其他设置透明就能出现一个如文章开头所示的三角形。改下代码:
.pop::after {content:"";width: 0;height: 0;border: 12px solid;border-color: transparent #00aa00 transparent transparent;//上右下左position: absolute;top: 45px;left: -24px;
}
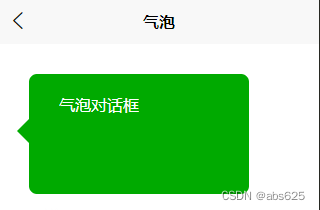
再看效果图已达到预期效果

其实第二种效果思路类似,先放置一个带边框的圆角矩形,然后按照上面的思路显示一个底部三角,设置底部三角的背景来覆盖原来矩形边框,最后在伪元素中设置底部三角的背景为边框颜色,并通过设置top超出边框宽度的像素来达到三角形边框效果。这里就直接上代码了:
模板代码
<template><view><view class="pop-with-border"><view class="border-view">带边框气泡框</view></view></view>
</template>
css代码
.pop-with-border {margin: 30px;width: 200px;height: 100px;padding: 10px;background: #fff;border-radius: 8px;position: relative; border: 1px solid #ddd;
}
.pop-with-border:before,
.pop-with-border:after {top: -8px;border: 8px solid transparent;border-top: 0;//上边框的宽度border-bottom-color: #fff;//下边框颜色这里跟大矩形背景一样content: "";display: block;width: 0;height: 0;left: 32px;overflow: hidden;position: absolute;z-index: 101;
}
.pop-with-border:before {top: -9px;//这里超出边框一个像素显示出底部三角形背景border-bottom-color: #ddd;//这里跟大矩形边框颜色一样z-index: 99;
}
.border-view {padding: 10px 20px;
}
效果图如下

你可以调整after伪元素中的left来调整三角形的位置,注意不要超过矩形的范围。
尾巴
今天实现了一个简单的效果,下次遇到这种类似需求的就不用找UI切图了。
这篇就到这里了,希望能给大家帮助,如果喜欢我的文章,欢迎给我点赞,评论,关注,谢谢大家!