1.算数运算符
| 符号 | 作用 | 说明 | 举例 |
|---|---|---|---|
| + | 加 | 与“+”相同 | |
| - | 减 | 与“-”相同 | |
| * | 乘 | 与“ × ”相同 | 9*2=18 |
| / | 除 | 与“ ÷ ”相同 | 9/2=4.5 、6/3=2.0 |
| // | 求商(整数部分) | 两个数据做除法的 商 | 9//2=4 |
| % | 取余(余数部分) | 是两个数据做除法的 余数 | 9%2=1 |
| ** | 幂、次方 | 2**3=8(2的三次方等于8) | 3**2=9 |
优先级: () > ** > * / // % > + -
% 的使⽤场景:判断⼀个数字是不是偶数, 能被 2 整除的数是偶数(数字 除以 2 余数是 0)
2.比较运算符
注意:
- 比较运算符的结果全部为布尔值(True/False)。
- > < >= <= 只能是相同类型之间进⾏⽐较 (数字和字符串之间不能使⽤)。
- 数字100 与 字符串100 是不相等的,Eg:print(100 == "100") # False。
3.赋值运算符
注意:
- = ,单等号在程序语言中不表示比较,用于赋值
- 复合赋值运算符之间没有空格,连接在一起
4.逻辑运算符
注意:and or not 是关键字
建议: 小括号的优先级最高 ,当无法确定谁的优先级高时,加一个小括号就解决了。
5.案例
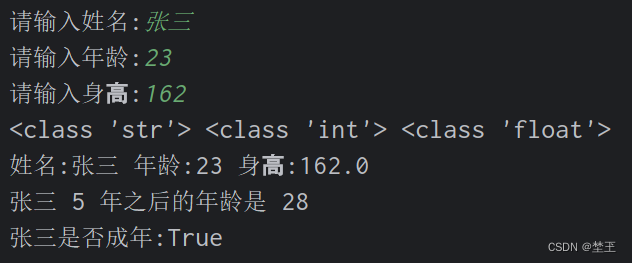
需求:1. 提示⽤户输⼊⽤户姓名,并保存到变量中2. 提示⽤户输⼊⽤户年龄,保存到变量中,并转换成整数3. 提示⽤户输⼊⽤户身⾼,保存到变量中,并转换成浮点数4. 在控制台输出⽤户姓名、年龄、身⾼对应变量的数据类型5. 按照以下格式输出⽤户信息:“姓名:xxx 年龄:xxx 身⾼:xxx”6. 在控制台输出该⽤户5年之后的年龄,格式:“张三 5 年之后的年龄是 25”7. 在控制台输出该⽤户现在是否成年,格式:“张三是否成年:True”
# 1. 提示⽤户输⼊⽤户姓名,并保存到变量中
name = input('请输入姓名:')
# 2. 提示⽤户输⼊⽤户年龄,保存到变量中,并转换成整数
age = int(input('请输入年龄:'))
# 3. 提示⽤户输⼊⽤户身⾼,保存到变量中,并转换成浮点数
height = float(input('请输入身⾼:'))
# 4. 在控制台输出⽤户姓名、年龄、身⾼对应变量的数据类型
print(type(name), type(age), type(height))
# 5. 按照以下格式输出⽤户信息:“姓名:xxx 年龄:xxx 身⾼:xxx”
print(f"姓名:{name} 年龄:{age} 身⾼:{height}")
# 6. 在控制台输出该⽤户5年之后的年龄,格式:“张三 5 年之后的年龄是25”
age = age + 5
print(f"{name} 5 年之后的年龄是 {age}")
# 7. 在控制台输出该⽤户现在是否成年,格式:“张三是否成年: True”
print(f"{name}是否成年:{age >= 18}") 
未完待续。。。