前言
工具介绍
首先 comfyui你是少不了的,这个是工作流的后端支持,用这个去调试工作流和生成API可调用文件
前端我们就用很流行的gradio吧,什么你一时半会没有学gradio的计划,没事,笔者也没系统学过,我干脆直接让chatgpt写前端gradio了,哈哈~
所有的AI设计工具,安装包、模型和插件,都已经整理好了,👇获取~
comfyui
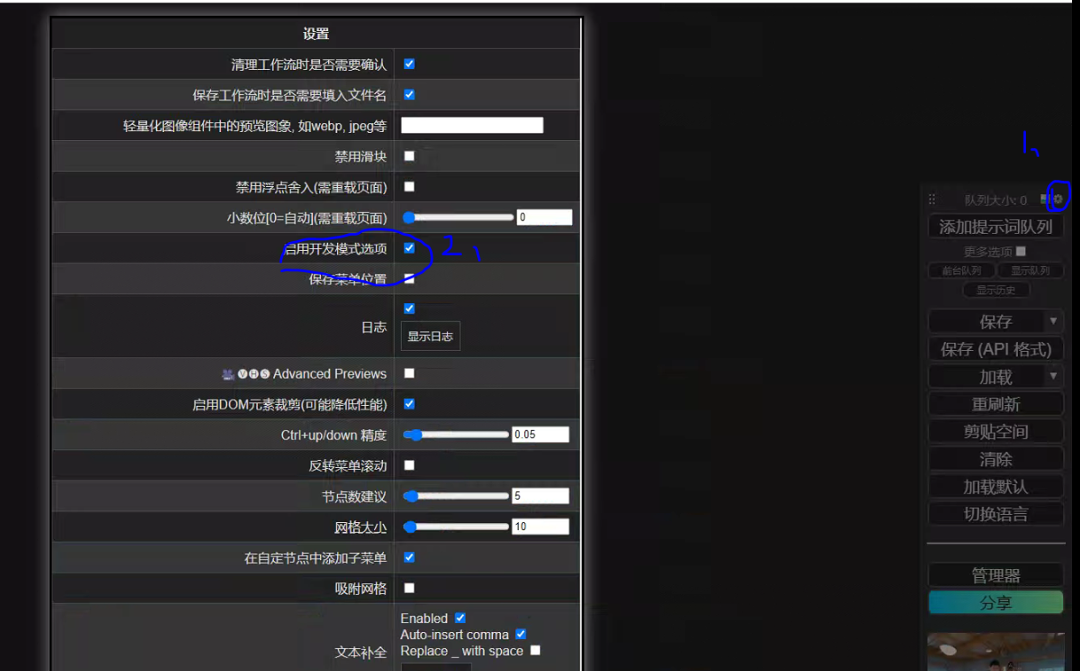
首先你需要打开comfyui的开发者模式,就是这个地方

开启后会主页设置中会多出一个【保存(API格式)】,让后将你要做应用的工作流保存(API格式)
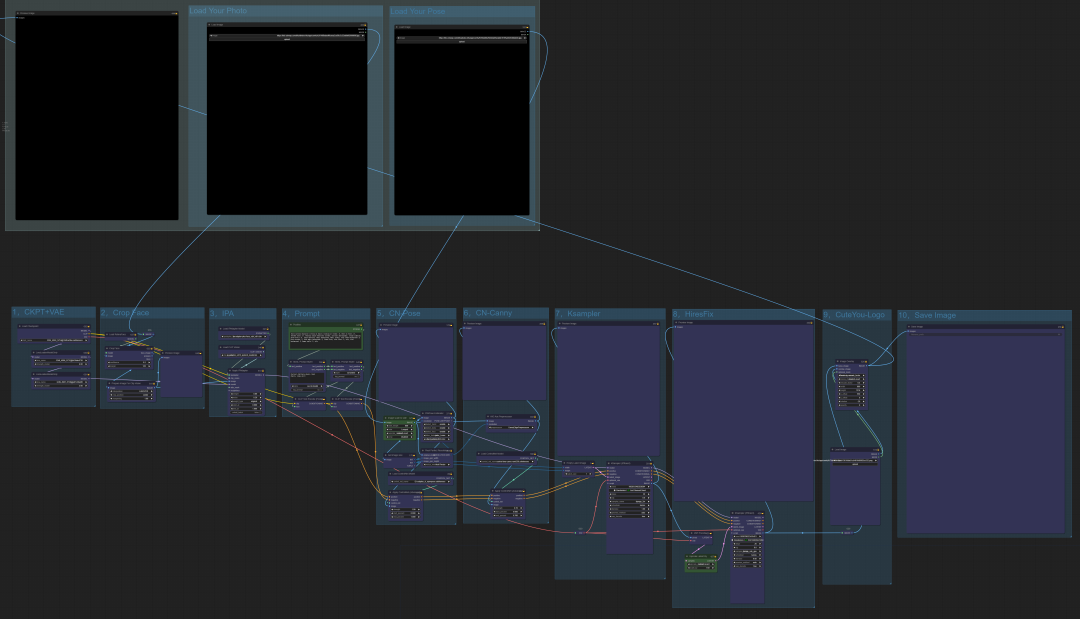
这里我们做一个【 一张图生成人偶的服务】,使用的是 rui的 《Cute you!》By Rui,欢迎大家去b站搜 rui400,我已关注哈哈,工作流如下

前端代码
虽然我会gradio(O(∩_∩)O哈哈~),但是为了简便我让chatgpt给我写了
帮我使用gradio写一个 页面,功能是:上传一张照片,然后提交给后台,``后台保存图片到固定目录,并且图片名字不能能重复,``并返回另一张照片的链接,前端将两张照片同事显示出来
代码如下
import os``import gradio as gr``from datetime import datetime``from PIL import Image``import requests``from io import BytesIO`` ``# 设置图片保存目录``UPLOAD_DIRECTORY = "uploaded_images"``if not os.path.exists(UPLOAD_DIRECTORY):` `os.makedirs(UPLOAD_DIRECTORY)`` ``# 用于生成唯一图片文件名的函数``def generate_unique_filename(extension):` `timestamp = datetime.now().strftime("%Y%m%d%H%M%S%f")` `return f"{timestamp}.{extension}"`` ``# 处理图片上传的函数``def process_image(image):` `# 保存上传的图片` `extension = image.name.split('.')[-1]` `unique_filename = generate_unique_filename(extension)` `image_path = os.path.join(UPLOAD_DIRECTORY, unique_filename)` `with open(image_path, "wb") as image_file:` `image_file.write(image.read())` ` # 返回另一张图片的链接(此处为示例,实际应用中应替换为真实图片链接)` `response_image_url = "https://via.placeholder.com/150" # 示例图片链接` `response = requests.get(response_image_url)` `response_image = Image.open(BytesIO(response.content))` ` # 返回上传的图片和网络上的图片` `return image_path, response_image`` ``# 创建Gradio接口``iface = gr.Interface(` `fn=process_image,` `inputs=gr.inputs.Image(type="file"),` `outputs=[` `gr.outputs.Image(type="file", label="Uploaded Image"),` `gr.outputs.Image(type="pil", label="Response Image")` `],` `live=False``)`` ``# 运行应用``iface.launch()
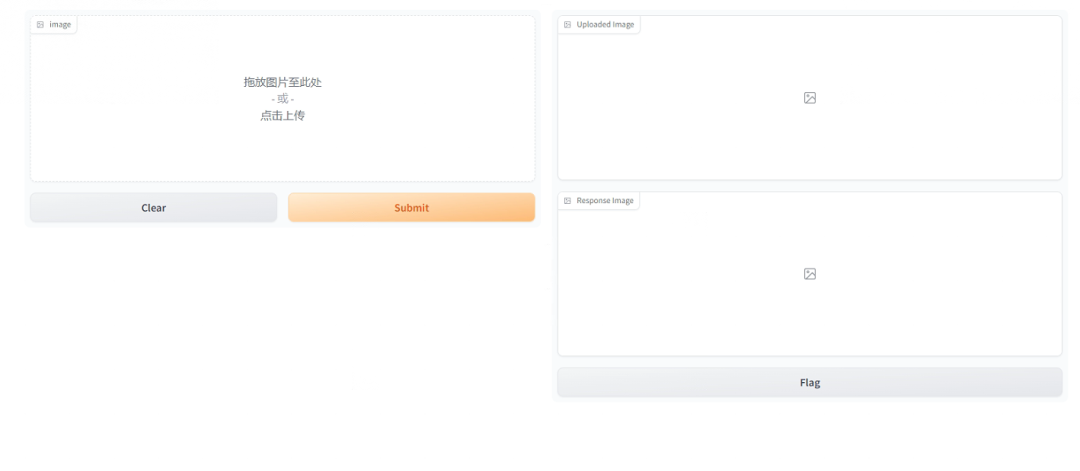
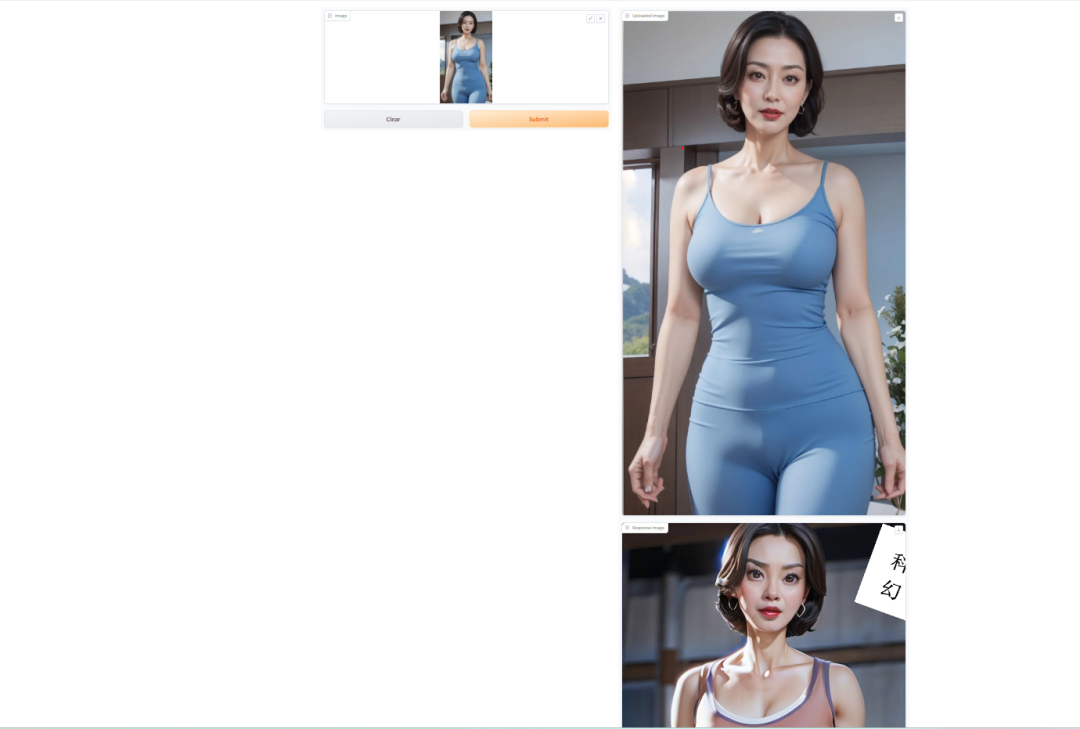
基本就是,上传一张图片,然后保存,给工作流用,工作流处理后返回原图和生成的图,这个代码添加一下我们的方法就可以用了,界面如下

还是很不错的,哈哈~
comfyui API调用代码
1、读取工作流
import json`` ``# 这个地方是你工作流的地址,服务器行写路径``prompt_f = r"人偶-api.json"`` ``with open(prompt_f,"r",encoding="utf-8") as f:` `prompt = json.loads(f.read())
2、设置上传图片
prompt["331"]["inputs"]["image"] = image_url``prompt["432"]["inputs"]["image"] = image_url
这给地方要注意,看看你的工作流的输入图片的节点是多少,我的是331和432
3、请求工作流
import requests`` ``#comfyui地址``url = "http://127.0.0.1:8188/"``p = {"prompt":prompt}``respone = requests.post(url=url+"prompt",json=p)``respone
4、获取prompt_id
prompt_id = respone.json()["prompt_id"]``prompt_id
这个地方获取prompt_id是为了后边获取处理图片做准备,因为工作流执行需要时间,不用时时等待返回,排队处理就好了,后边使用prompt_id去获取结果
5、获取结果
respone = requests.get(url=url+"history/"+prompt_id)``respone.json()
在执行历史中获取结果,展示,这个地方,做成服务的话,你可以循环探测这个接口直到有结果,没有结果他就一直为{},可以设置5s睡眠再访问
6、解析图片
image_name = respone.json()[prompt_id]['outputs']['456']["images"][0]["filename"]``image_url = url + 'view?filename='+image_name+"&subfolder=&type=output"``image_url
这个地方要注意,返回结果在 prompt_id 下的outputs中,但是你要看看是哪个id下,我的是456
ok,到这 后端就ok了
组装程序
将这个后端处理代码,集成到gradio中
# 处理图片上传的函数``def process_image(image):` `# 保存上传的图片` `# print(image)` `# extension = image.split('.')[-1]` `# unique_filename = generate_unique_filename(extension)` `# image_path = os.path.join(UPLOAD_DIRECTORY, unique_filename)` `# with open(image_path, "wb") as image_file:` `# image_file.write(image.read())` `prompt["331"]["inputs"]["image"] = image` `prompt["432"]["inputs"]["image"] = image`` ` `url = "http://127.0.0.1:8188/"` `p = {"prompt":prompt}` `respone = requests.post(url=url+"prompt",json=p)` `prompt_id = respone.json()["prompt_id"]` `while True:` `respone = requests.get(url=url+"history/"+prompt_id)` `if respone.json() == {}:` `time.sleep(5)` `continue` `image_name = respone.json()[prompt_id]['outputs']['456']["images"][0]["filename"]` `response_image_url = url + 'view?filename='+image_name+"&subfolder=&type=output"` `break`` ` `# 返回另一张图片的链接(此处为示例,实际应用中应替换为真实图片链接)` `# response_image_url = "https://img2.baidu.com/it/u=1814561676,2470063876&fm=253&fmt=auto&app=138&f=JPEG?w=750&h=500" # 示例图片链接` `response = requests.get(response_image_url)` `response_image = Image.open(BytesIO(response.content))` ` # 返回上传的图片和网络上的图片` `return image, response_image
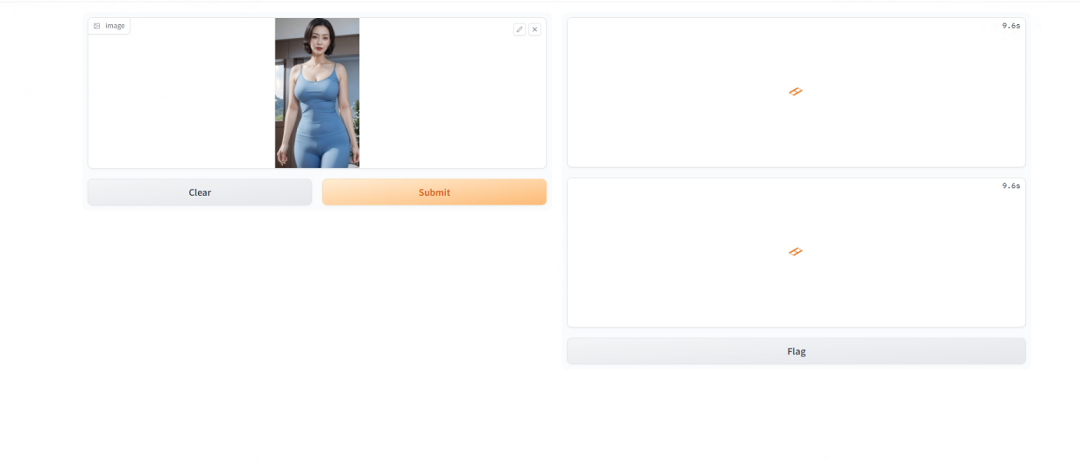
测试

需要等待一会。。。。。。。。。


哈哈,还不错吧,赶紧试试吧
为了帮助大家更好地掌握 ComfyUI,我在去年花了几个月的时间,撰写并录制了一套ComfyUI的基础教程,共六篇。这套教程详细介绍了选择ComfyUI的理由、其优缺点、下载安装方法、模型与插件的安装、工作流节点和底层逻辑详解、遮罩修改重绘/Inpenting模块以及SDXL工作流手把手搭建。
由于篇幅原因,本文精选几个章节,详细版点击下方卡片免费领取
一、ComfyUI配置指南
- 报错指南
- 环境配置
- 脚本更新
- 后记
- …

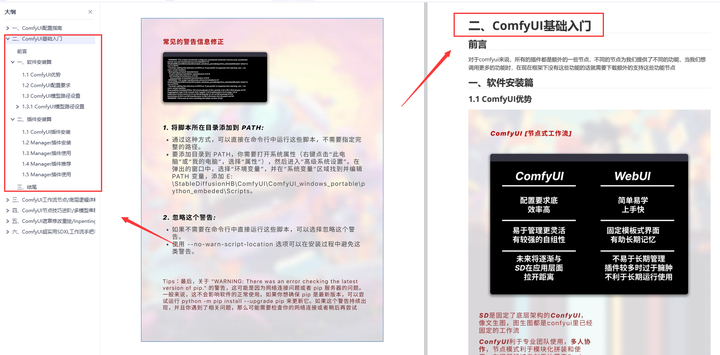
二、ComfyUI基础入门
- 软件安装篇
- 插件安装篇
- …

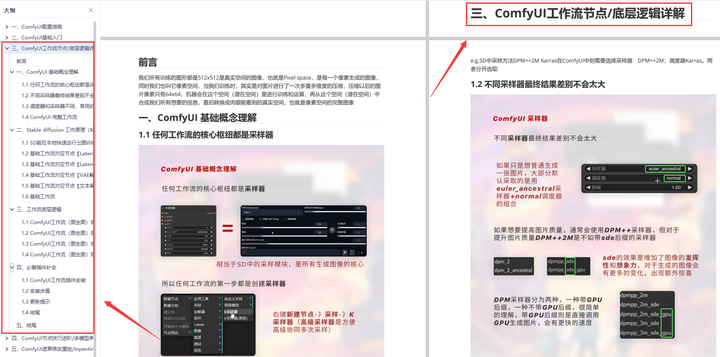
三、 ComfyUI工作流节点/底层逻辑详解
- ComfyUI 基础概念理解
- Stable diffusion 工作原理
- 工作流底层逻辑
- 必备插件补全
- …

四、ComfyUI节点技巧进阶/多模型串联
- 节点进阶详解
- 提词技巧精通
- 多模型节点串联
- …

五、ComfyUI遮罩修改重绘/Inpenting模块详解
- 图像分辨率
- 姿势
- …

六、ComfyUI超实用SDXL工作流手把手搭建
- Refined模型
- SDXL风格化提示词
- SDXL工作流搭建
- …

由于篇幅原因,本文精选几个章节,详细版点击下方卡片免费领取









![[IP]UART](https://i-blog.csdnimg.cn/direct/6e17a2d7f8ca4fd48b332f9baea996d6.png)









