目录
1.场景创建 Scene()
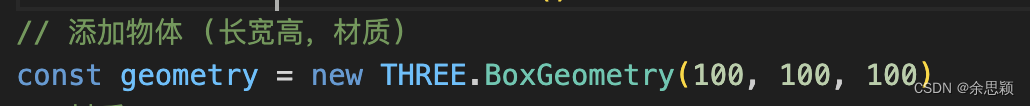
2.常用形状集几何体「Geometry」[可设置长宽高等内容,如:new THREE.BoxGeometry(...)]
3.常用材质「Material」[可设置颜色等内容,如:new THREE.MeshBasicMaterial({})]
4.添加、定位
5.相机api
6.相机渲染 WebGLRenderer
7.相机控制器 OrbitControls
1.场景创建 Scene()

2.常用形状集几何体「Geometry」[可设置长宽高等内容,如:new THREE.BoxGeometry(...)]
| 长方体 | BoxGeometry |
| 圆柱体 | CylinderGeometry |
| 球体 | SphereGeometry |
| 圆锥体 | ConeGeometry |
| 矩形平面 | PlaneGeometry |
| 圆面体 | CircleGeometry |

3.常用材质「Material」[可设置颜色等内容,如:new THREE.MeshBasicMaterial({})]
| 网格基础材质 | MeshBasicMaterial |
| 网格漫反射材质 | MeshLambertMaterial |
| 网格高光材质 | MeshPhongMaterial |
| 物理材质 | MeshStandardMaterial ,MeshPhyscalMaterial |
| 点材质 | PointsMaterial |
| 线基础材质 | LineBasicMaterial |
| 精灵材质 | SpriteMaterial |

4.添加、定位
| (长、宽、高) | position.set |
| 场景变量名.add(物体变量) | .add |

5.相机api
| 正投影 | OrthographicCamera |
| 透视投影[不可小与物体的长宽高] | PerspectiveCamera(宽高比,近裁面值,远裁面值) |

6.相机渲染 WebGLRenderer
| x(宽),y(高),width(宽),height(高) | .setScissor(裁剪区域) |
| true(受渲染器影响)/false(不受渲染器影响) | .setScissorTest(裁剪检测) |
| width(宽),height(高),updateStyle(阻止设置对画布的改变) | .setSize(输出大小) |
| 设置为:(x+width,y+height) | .setViewport(视口大小) |
| 定义画布的宽高 | .setSize |
| 输出(指定相机名称及场景)插入到某个元素中 | .render |

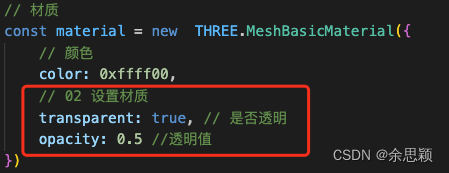
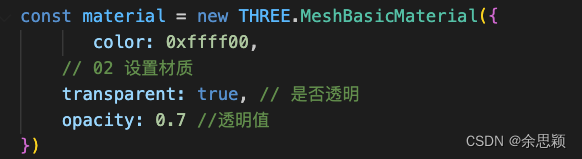
7.设置物体透明度

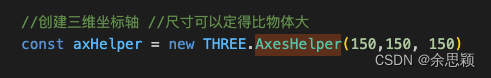
8.创建三维坐标轴
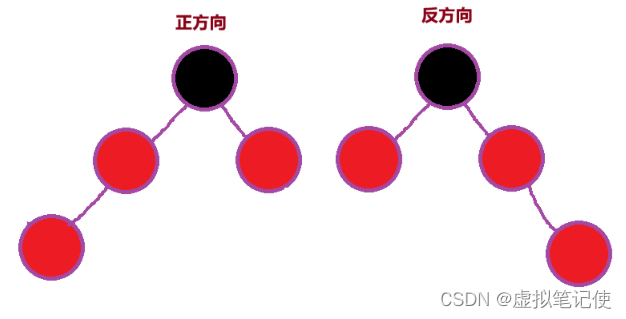
| 三维图形的轴[红色代表X(R),绿色代表Y(G),蓝色代表Z轴(B),Y轴朝上] | AxesHelper |

9.设置相机观察目标
| 相机观目标指向坐标系原点的距离 | lookAt(x,y,z) |

10.光源【基础材质不受光照影响】
10.1 材质
| 漫反射 | MeshBasicMaterial |
| 高光 | MeshLambertMaterial |
| 物理 | MeshStandardMaterial |
| 物理 | MeshPhysicalMaterial |






10.2 光源(color[颜色],intensity[光照强度],distance[光源到照射的距离],decay[沿着光源的衰退量,设置为0则不衰减])
注:
目前decay为单独设置,写在括号内未起作用但未找到原因
点光源在xyz轴都大于0的时候不为黑色,此时可以用到点光源的辅助光源属性PointLightHelper
| 环境光(默认值0xffff,无方向 不立体) | .AmbientLight |
| 点光源(往四周发射光源,模拟灯泡光源)(默认值1) | .PointLight |
| 点光源辅助 .(要模拟的光源对象,球形辅助对象尺寸默认1,要模拟的光源颜色) | .PointLightHelper(light,sphereSize,color) |
| 聚光灯光源(默认值0) | .SpotLight |
| 平行光(模拟太阳光)(默认值2), 需和物体位置用target相连成一条射线 | . DirectionalLight |
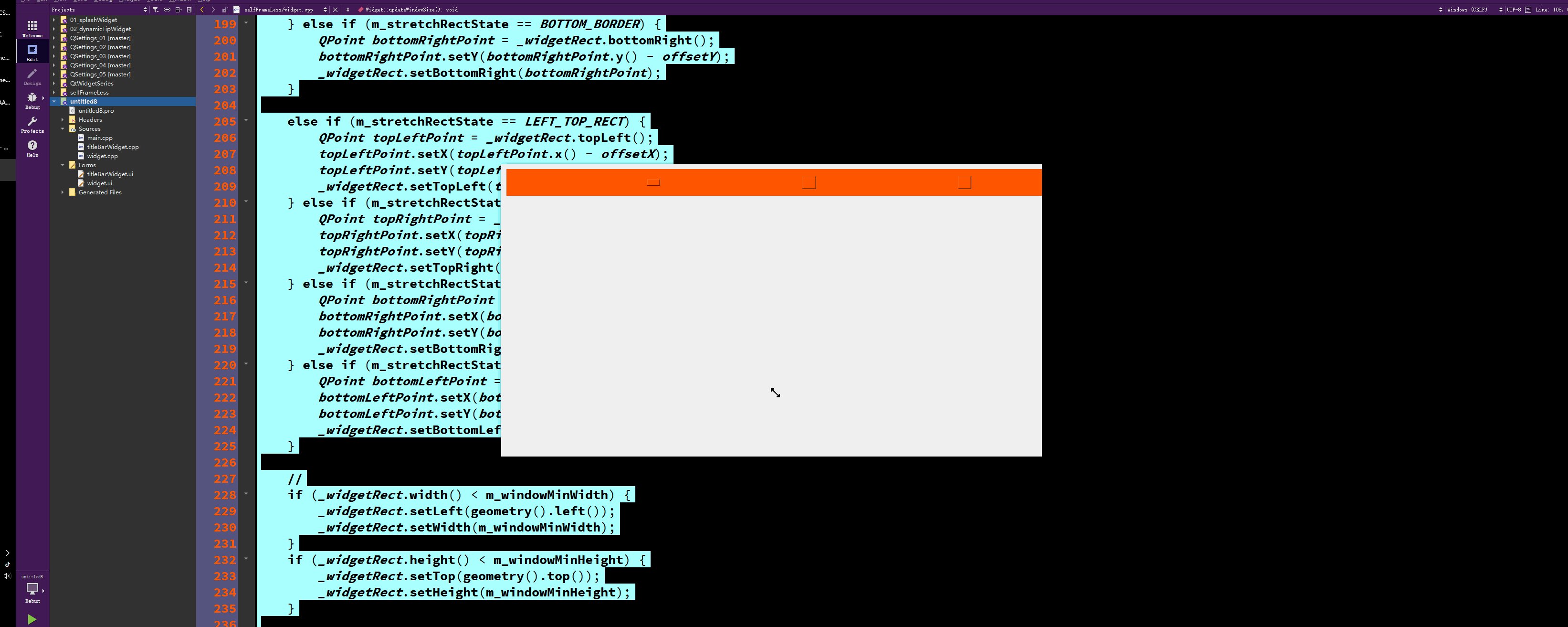
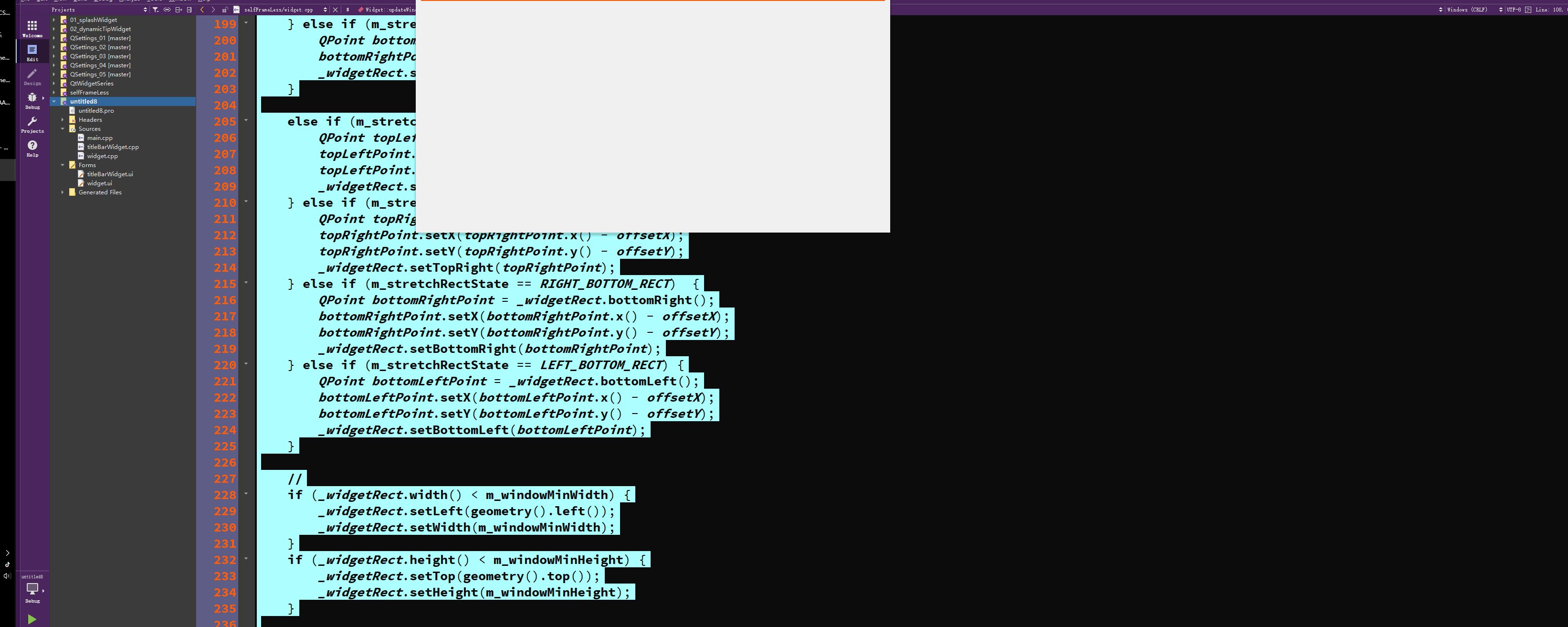
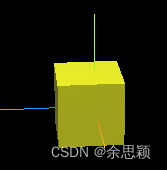
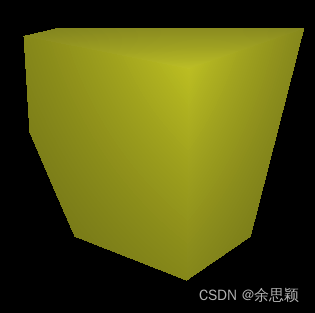
点光源不添加光源辅助 聚光灯效果
![]()
![]()


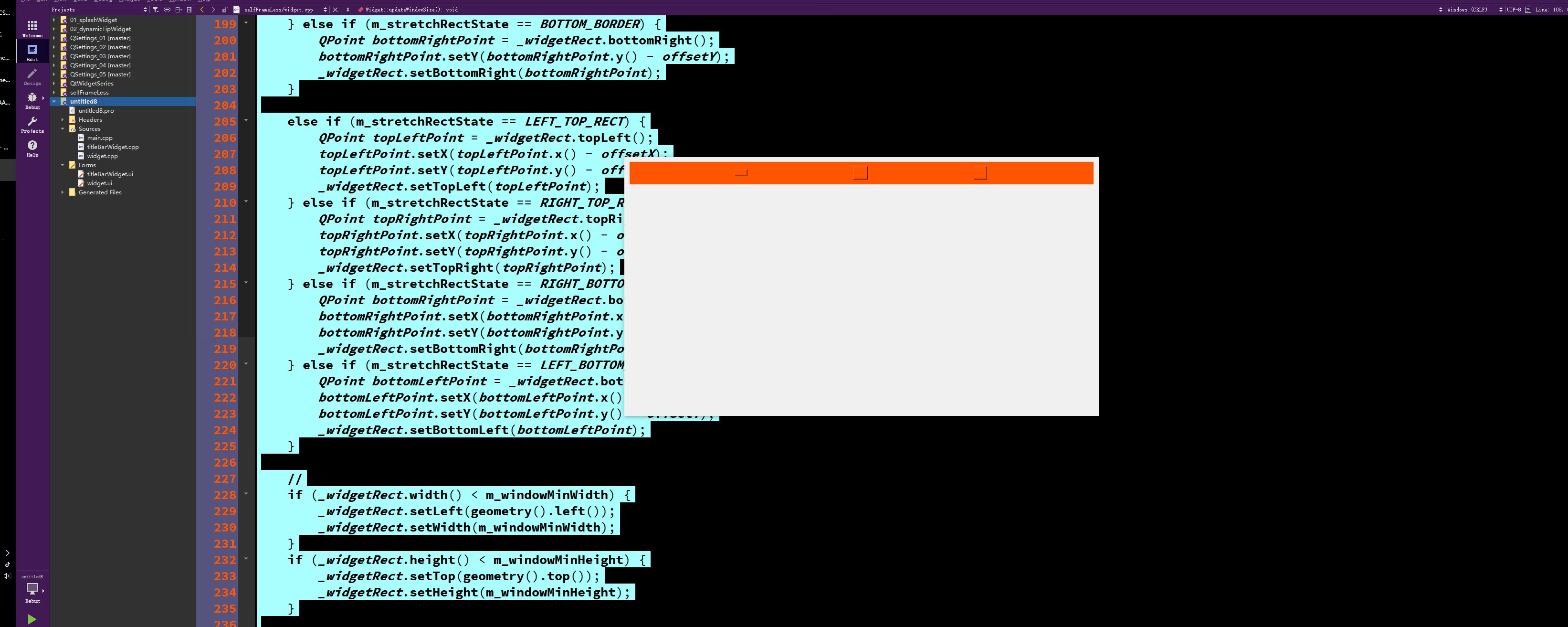
点光源添加光源辅助
![]()

10.3 光源位置【.set】
注:光源的x、y、z轴数据不可小于物体长、宽、高
| 定位x,y,z轴位置 | positon.set(x,y,z) |
![]()

![]()

![]()

10.4 光源添加到场景中【.set(光源变量)】
| 光源添加到场景中,可与物体、坐标一起添加 | add(物体、坐标、光源) |
![]()
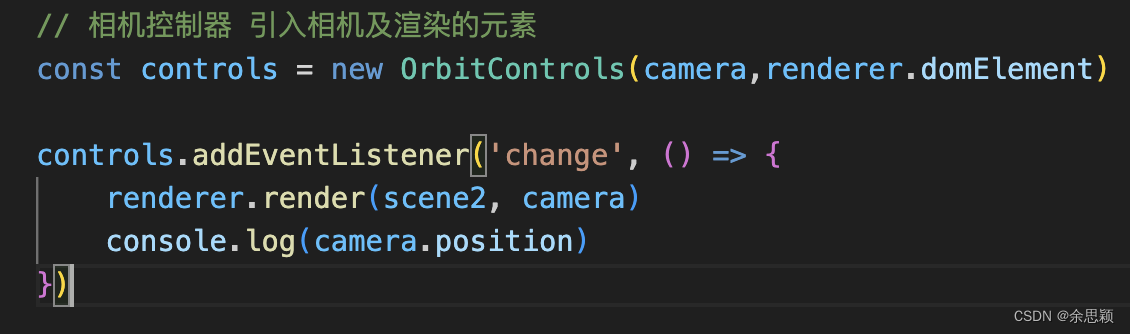
11.相机控制器 OrbitControls
| 引入相机及渲染的元素 OrbitControls | OrbitControls( object:相机,do mElement: html 元素renderer.domElement ) |
| 监听控制器事件并重新渲染 【必须有监听且重新渲染】 | addEventListener |
![]()