Django数据驾驶舱
- 1.项目介绍
- 2.项目结构
- 3.库表结构
- 3.1 appcsdn的models
- 3.2 appssq的models
- 3.3 appweather的models
- 3.4 appweibo的models
- 4.功能展示
- 5.解决问题
- 5.1 路由配置
- 5.2 后端数据与前端echarts展示
- 5.3 长图表丝滑滚动条
- 6.遗留问题
- 7.资源分享
1.项目介绍
这里介绍本人最近进行的数据展示项目,该项目由7个部分组成:CSDN统计、福彩信息、天气预报、股指信息、AI绘图、数据库监控。这些都是笔者感兴趣的数据,组建而成的模块。
项目的技术栈为:Django框架、jQuery前端、mysql数据库、python编码
github项目地址:见文末

2.项目结构
该项目,对于大屏中的板块,分别创建了4个应用:appcsdn、appssq、appweather、appweibo;
项目静态信息存放在static目录下;html网页资源存放在templates中;
controlCabin文件夹则包含:配置文件settings.py、路由文件urls.py等

3.库表结构
3.1 appcsdn的models
应用appcsdn中的models.py
from django.db import models
# cdsn类
class csdnInfo(models.Model):id = models.IntegerField(verbose_name='id主键', primary_key=True)csdn_reader = models.CharField(verbose_name='总访问量', max_length=32)csdn_arcticles = models.CharField(verbose_name='文章数', max_length=16)csdn_order = models.CharField(verbose_name='总排名', max_length=16)csdn_fans = models.CharField(verbose_name='粉丝数', max_length=16)csdn_tfans = models.CharField(verbose_name='铁粉数', max_length=16)csdn_good = models.CharField(verbose_name='获赞数', max_length=16)csdn_comment = models.CharField(verbose_name='评论数', max_length=16)csdn_collect = models.CharField(verbose_name='被收藏数', max_length=16)csdn_share = models.CharField(verbose_name='名片分享数', max_length=16)record_time = models.CharField(verbose_name='记录时间', max_length=32)class Meta:db_table = 'csdnInfo' # 指明数据库表名verbose_name = 'csdn统计' # 在admin站点中显示的名称verbose_name_plural = verbose_name # 显示的复数名称get_latest_by = 'record_time'ordering = ['record_time'] # 按彩票期数降序排列,-表示降序
3.2 appssq的models
应用appssq中的models.py
from django.db import models
# ssq的类
class ssqInfo(models.Model):id = models.IntegerField(verbose_name='id主键', primary_key=True)ssq_code = models.CharField(verbose_name='彩票期数', max_length=16)ssq_date = models.CharField(verbose_name='出奖日期', max_length=32)ssq_red = models.CharField(verbose_name='红球号码', max_length=32)ssq_blue = models.CharField(verbose_name='蓝球号码', max_length=6)ssq_poolmoney = models.CharField(verbose_name='奖池金额', max_length=16)ssq_content = models.CharField(verbose_name='中奖分布信息', max_length=255)class Meta:db_table = 'ssqInfo' # 指明数据库表名verbose_name = '福彩信息' # 在admin站点中显示的名称verbose_name_plural = verbose_name # 显示的复数名称ordering = ['-ssq_code'] # 按彩票期数降序排列,-表示降序
3.3 appweather的models
应用appweather中的models.py
from django.db import models
# weather类
class weatherInfo(models.Model):id = models.IntegerField(verbose_name='id主键', primary_key=True)nation = models.CharField(verbose_name='国家', max_length=32)province = models.CharField(verbose_name='省份', max_length=32)city_name = models.CharField(verbose_name='城市', max_length=32)city_id = models.CharField(verbose_name='城市id', max_length=32)today_dayText = models.CharField(verbose_name='天气状况', max_length=32)today_heat = models.CharField(verbose_name='温度', max_length=32)today_wind = models.CharField(verbose_name='风向风力', max_length=32)weather_info = models.CharField(verbose_name='7日天气', max_length=3000)record_date = models.CharField(verbose_name='记录日期', max_length=32)record_time = models.CharField(verbose_name='记录时间', max_length=32)class Meta:db_table = 'weatherInfo' # 指明数据库表名verbose_name = '天气预报信息' # 在admin站点中显示的名称verbose_name_plural = verbose_name # 显示的复数名称ordering = ['province'] # 按彩票期数降序排列,-表示降序
3.4 appweibo的models
应用appweibo中的models.py
from django.db import models
# weibo类
class weiboInfo(models.Model):id = models.IntegerField(verbose_name='id主键', primary_key=True)weibo_record_time = models.CharField(verbose_name='记录时间', max_length=32)weibo_rank = models.CharField(verbose_name='热搜排名', max_length=32)weibo_label = models.CharField(verbose_name='标签', max_length=32)weibo_word = models.CharField(verbose_name='热搜词汇', max_length=255)weibo_num = models.CharField(verbose_name='热搜量', max_length=32)weibo_category = models.CharField(verbose_name='分类', max_length=32)class Meta:db_table = 'weiboInfo' # 指明数据库表名verbose_name = '微博热搜统计' # 在admin站点中显示的名称verbose_name_plural = verbose_name # 显示的复数名称get_latest_by = 'record_time'ordering = ['weibo_rank'] # 按彩票期数降序排列,-表示降序
以上,应用中的models定义好后,可以在命令行运行下面的语句在如mysql等数据库中建表
首次创建Django内置表结构
python manage.py migrate
让 Django知道我们自定义模型有一些变更,并根据我们自定义app的模型生成创建数据表的脚本
python manage.py makemigrations apphot
通过命令创建apphot模型对应的数据库表 ,命令最后是应用名称
python manage.py makemigrations appcsdn
4.功能展示

5.解决问题
5.1 路由配置
考虑到项目比较简单,没有配置二级路由,这里路由配置主要是数据接口的获取使用
from django.contrib import admin
from django.urls import path
from appssq.views import view_data_ssq,view_web_ssq,view_datacode_url,view_datacode,view_datacontent,view_datacontent_url,view_stock,view_stock_url
from appcsdn.views import view_csdn_url,view_csdn
from appweather.views import view_data_weather,view_weather
from appweibo.views import view_weibo_url,view_weibourlpatterns = [path('admin/', admin.site.urls),# ssqpath('index.html',view_data_ssq), # 福彩信息刷新测试1path('appssq/datacode_url',view_datacode_url), # 福彩信息刷新测试2path('appssq/datacode',view_datacode), # 福彩信息刷新测试2path('appssq/datacontent_url', view_datacontent_url), # 福彩信息刷新测试3path('appssq/datacontent', view_datacontent), # 福彩信息刷新测试3path('appssq/web_ssq',view_web_ssq), # 福彩重定向# 股票指数path('appssq/stock', view_stock), # 股票刷新测试1path('appssq/stock_url', view_stock_url), # 股票刷新测试1# csdnpath('appcsdn/csdn_url',view_csdn_url), # csdn统计刷新测试1path('appcsdn/csdn',view_csdn), # csdn统计刷新测试1# weatherpath('appweather/date_weather', view_data_weather), # weather天气信息1path('appweather/weather',view_weather), # weather天气信息# weibopath('appweibo/weibo_url', view_weibo_url), # weibor天气信息1path('appweibo/weibo', view_weibo), # weibo天气信息
]

5.2 后端数据与前端echarts展示
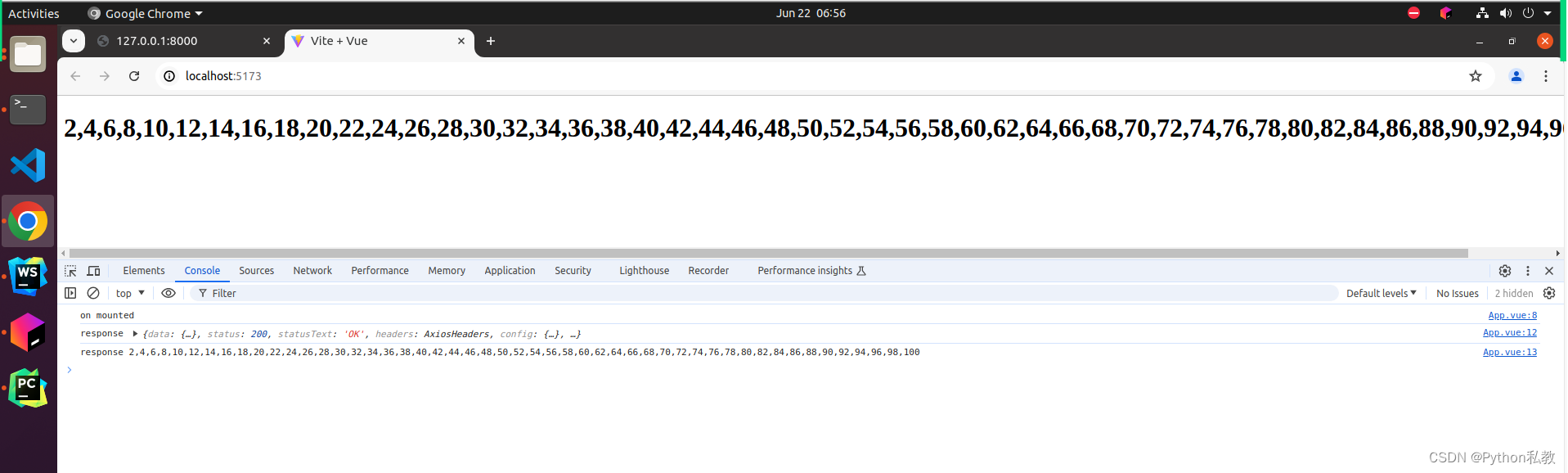
在静态资源的map.js中,使用了ajax进行后端数据调用,在调整参数async:false后,前端数据显示正常。
//需要执行的内容:获取ssq_code
var ssq_code = ''; // 全局变量
get_ssq_code = function () {
$.ajax({type: "get",url: "http://127.0.0.1:8000/appssq/datacode_url",async:false, //值为true表示异步,只为false表示同步success: function (real_code) {ssq_code = '->'+real_code+'期<-'; //将局部变量赋值给全局变量}})
}
get_ssq_code();

5.3 长图表丝滑滚动条
在天气预报模块,应用到了滚动条
<div class="boxnav" style="height: 200px; overflow: auto; padding: 0 10px;"><table class="table1" width="100%" border="0" cellspacing="0" cellpadding="0" ><thead style="background: #034481;position: relative;z-index: 2;"><tr><th>城市名称</th><th>天气状况</th><th>温度</th><th>风力</th></tr></thead><tbody style="position: relative;"><tr> <td>城市名称</td><td><span class='text-w'>天气状况</span></td> <td><span class='text-b'>温度</span></td> <td><div class='text-d'>风力</div></td></tr></tbody></table>
</div>
效果:上下无缝滚动、滚动条隐藏、鼠标进入停止离开恢复
var divTop = 0;
// 天气预报 tr内容表格填充
get_weather = function(){$.ajax({type: "get",url: "http://127.0.0.1:8000/appweather/date_weather",async:false, //值为true表示异步,只为false表示同步success: function (weather_list) {var td_str = ''for (var one in weather_list){var province = weather_list[one]['province'];var city_name = weather_list[one]['city_name'];var today_dayText = weather_list[one]['today_dayText'];var today_heat = weather_list[one]['today_heat'];var today_wind = weather_list[one]['today_wind'];td_str += "<tr> <td>"+province+" "+city_name+"</td> <td><span class='text-w'>"+today_dayText+"</span></td> <td><span class='text-b'>"+today_heat+"</span></td> <td><div class='text-d'>"+today_wind+"</div></td></tr>";}// 完全拼接后,再添加标签内$("tbody").append(td_str);initScroll(weather_list)}})
}
get_weather();// 天气预报tbale1-无缝丝滑滚动function initScroll(list) {let tbody = $('.table1 tbody')let len = list.lengthtbody.css('top', '0')let speed = 50let trH = tbody.find('tr').outerHeight()let marquee = function () {if (divTop <= -trH * len) {divTop = 0} else {divTop -= 1}tbody.css('top', divTop + 'px')}if (window.deptCatalogTopTimer) {clearInterval(window.deptCatalogTopTimer)}window.deptCatalogTopTimer = setInterval(marquee, speed)$(".table1").hover(function(){if (window.deptCatalogTopTimer) {clearInterval(window.deptCatalogTopTimer)}}, function(){window.deptCatalogTopTimer = setInterval(marquee, speed)})
}
6.遗留问题
由于时间仓促,有些模块的细节没有配置接口,写了固定数据,比如csdn板块的折线图、福彩板块的折线图、词云图、AI图片、数据库监控,不过不影响使用。
7.资源分享
github项目地址:https://github.com/phillip927/controlCabin
下载项目资源后,可以对照着我的这篇文章,进行运行配置:
Django项目开发操作实例_django项目开发实战-CSDN博客


















![[吃瓜教程]概览西瓜书+南瓜书第3章线性回归](https://img-blog.csdnimg.cn/direct/a260a63b8b094733969cd8f353f394e3.png)
