目录
一、开发者模式简介
二、启动方式
三、元素(Elements)
四、控制台(Console)
五、来源(Sources)
六、网络(Network)
七、性能(Performance)
八、内存(Memory)
九、应用(Application)
十、安全(Security)
一、开发者模式简介
开发者模式是浏览器提供的一种内置的开发调试工具,旨在帮助开发人员更好地理解和调试网页。
二、启动方式
1.键盘F12启动
2.鼠标右键选择“检查”启动
3.浏览器右上角三个点选择“更多工具-开发者工具”启动
4.使用快捷键Ctrl+shift+i启动
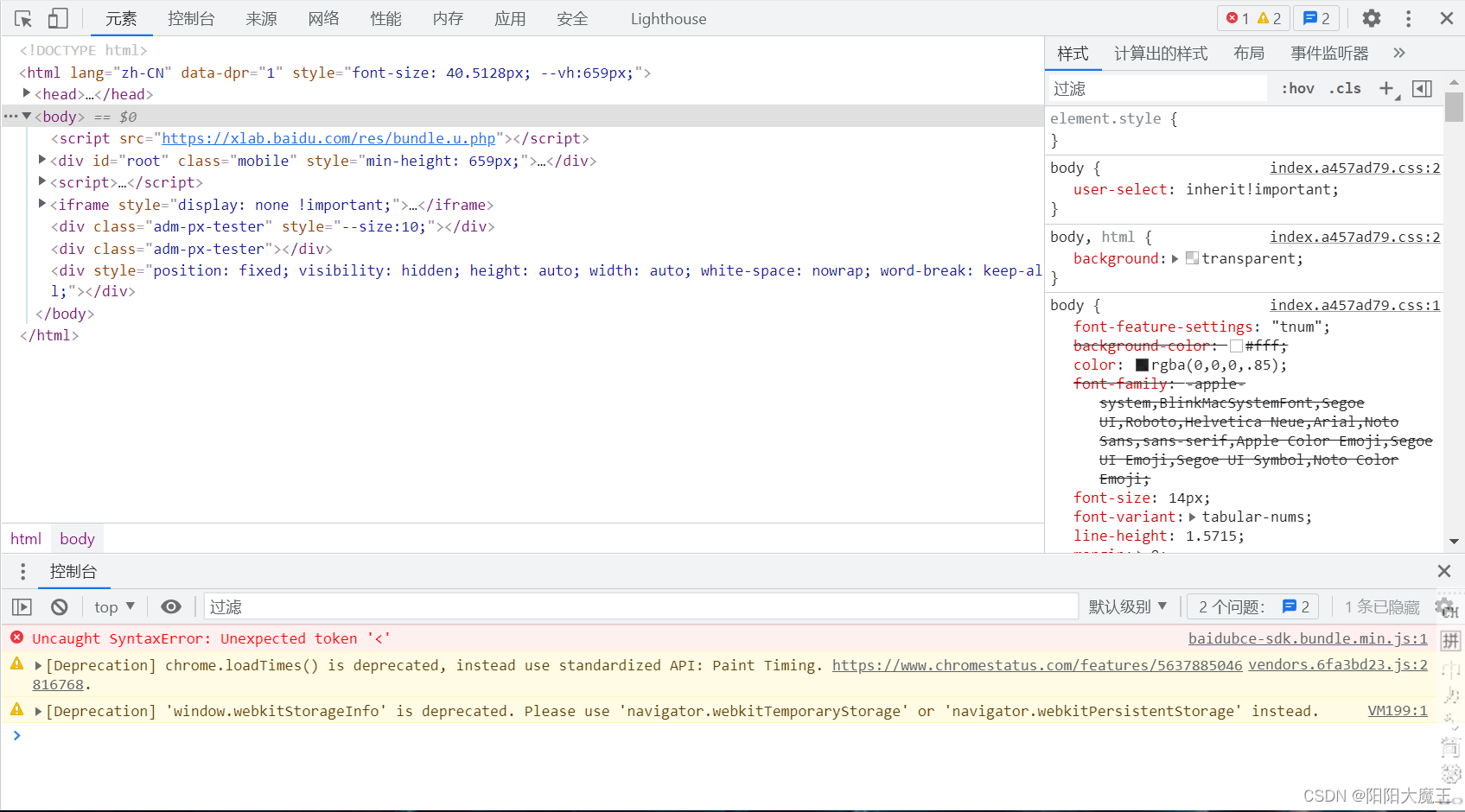
三、元素(Elements)
允许用户查看和编辑HTML和CSS代码,实时预览修改效果。
可以选择页面上的任何元素,并查看其HTML结构、CSS样式和计算后的样式。
支持添加、删除或修改DOM元素和属性。

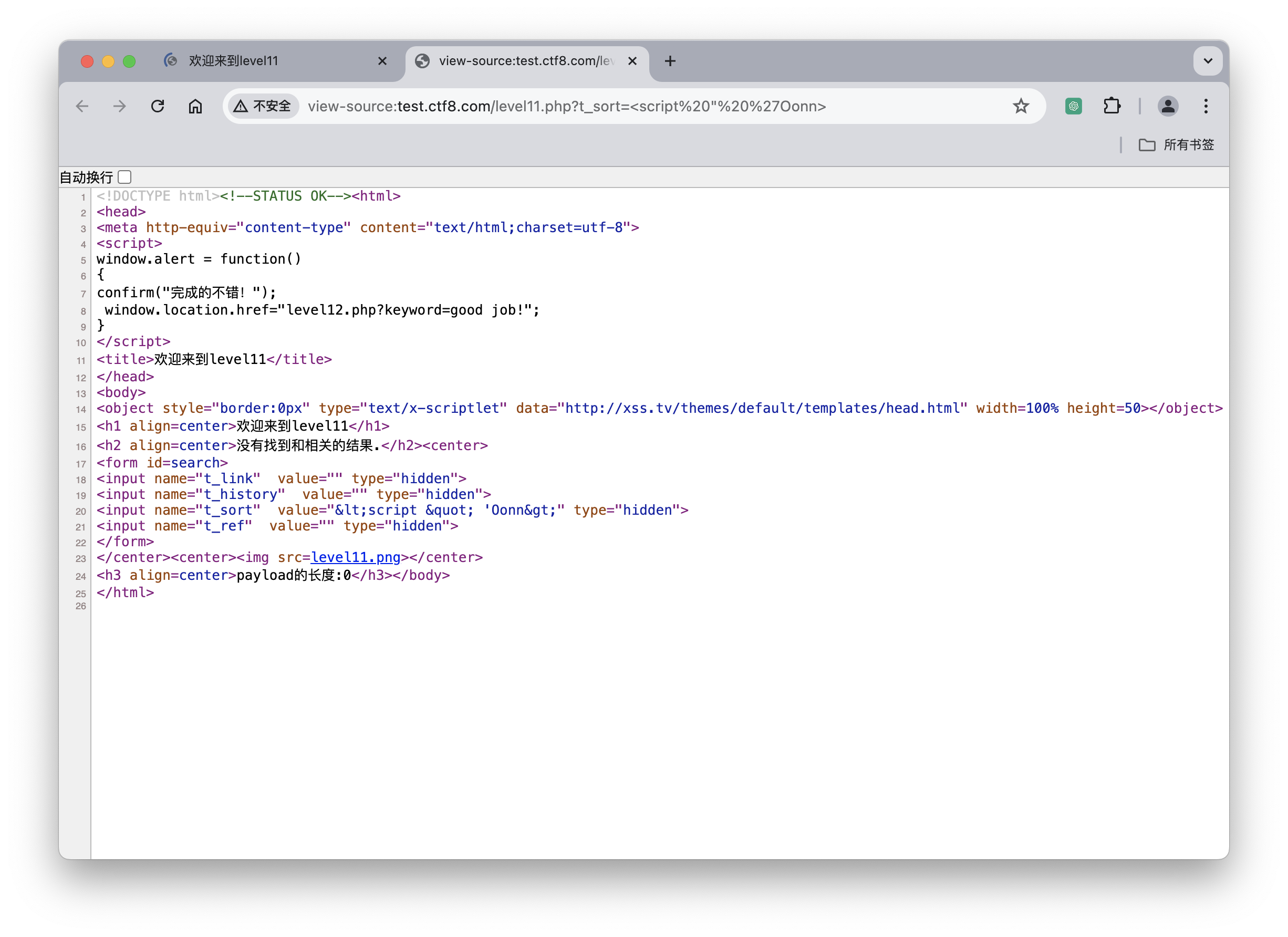
从图片中我们可以看到部分HTML和CSS代码。例如,
<html lang="zh-CN" ...>定义了HTML文档的根元素,并指定了语言为简体中文。CSS样式如font-size: 40.5128px; --vh:659px;等被应用于页面元素。Uncaught SyntaxError: Unexpected token <:这是一个JavaScript错误,通常意味着解析器在预期不是“<”字符的地方遇到了它。这可能是因为文件未正确加载(如尝试以JavaScript的形式加载HTML文件)或代码中存在语法错误。
[Deprecation] chrome.loadTimes() is deprecated:这是一个弃用警告,表明chrome.loadTimes()方法已过时,建议使用标准化的API,如Paint Timing API。
[Deprecation]window.webkitStorageInfo is deprecated:另一个弃用警告,表示window.webkitStorageInfo已过时,建议使用navigator.webkitTemporaryStorage或navigator.webkitPersistentStorage。
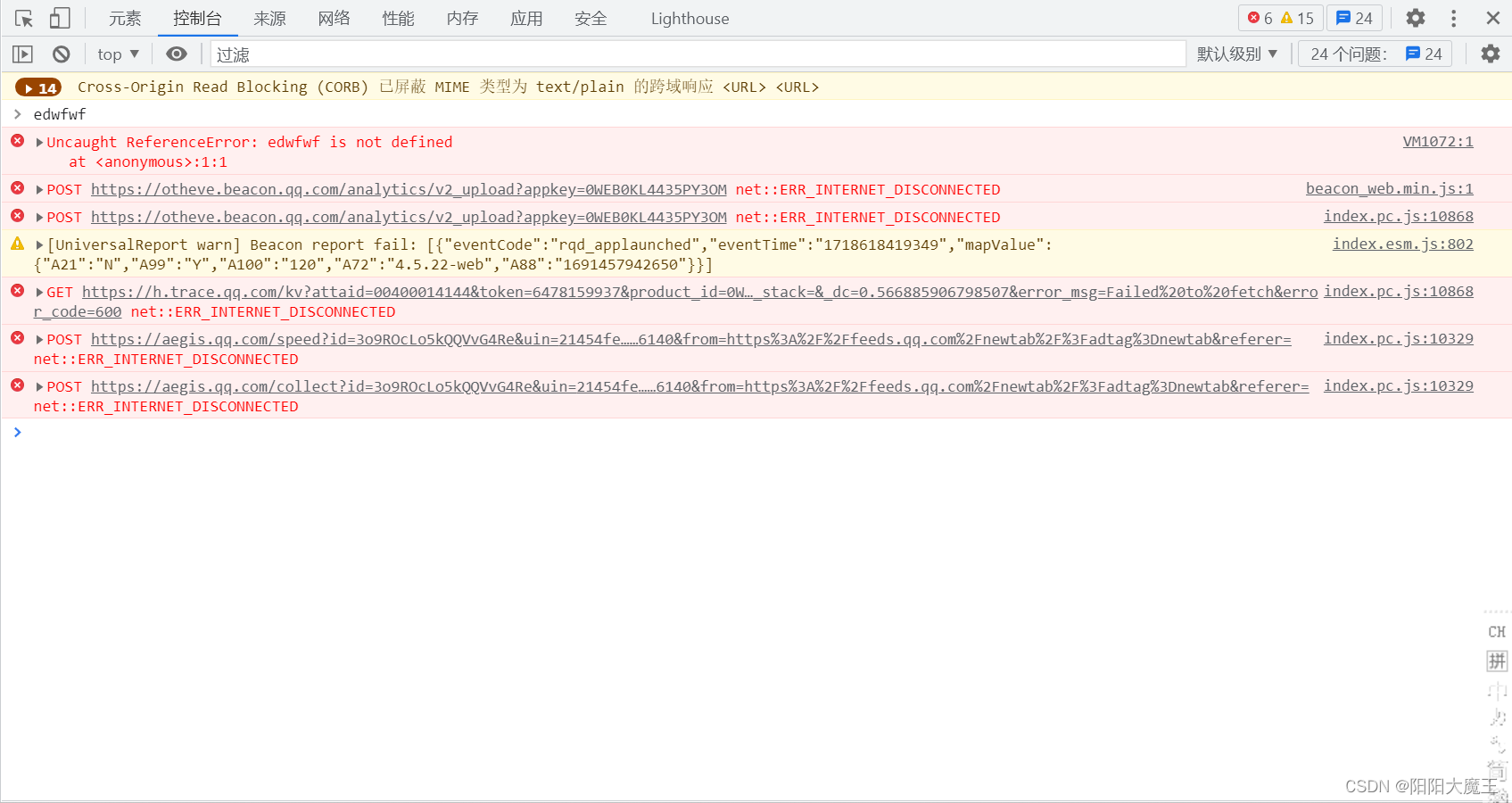
四、控制台(Console)
显示JavaScript错误和警告信息。
提供了一个JavaScript命令行界面,允许用户运行脚本和调试代码。
可以使用console.log()等函数在控制台输出信息。

主要包含了与网页加载和运行相关的错误、警告以及性能报告信息。
Uncaught ReferenceError: edwfwf is not defined:这是一个JavaScript错误,表示在代码中尝试访问了一个未定义的变量edwfwf。这通常是因为在代码中引用了未声明或未正确导入的变量。
Cross-Origin Read Blocking(CoRB)已屏蔽 MIME 类型为text/plain的跨域响应:这是一个安全相关的警告,指出浏览器因为跨域读取阻止(CoRB)策略而阻止了一个跨域的HTTP响应。跨域请求是指从一个域名下的页面去请求另一个域名下的资源,由于浏览器的同源策略(Same-Origin Policy),这样的请求通常会被阻止,除非目标服务器设置了适当的CORS(跨来源资源共享)策略。
多个net::ERR_INTERNET_DISCONNECTED错误:这些错误表示网络请求失败,因为网络连接断开或无法访问目标服务器。例如,POST https://otheve.beacon.qg.com/analytics/V2_upload?...和GET https://h.trace.qg.com/kv?...等请求都遇到了此问题。
多个网络请求(如POST和GET请求)的失败信息,这些请求可能用于跟踪用户行为、加载广告或分析数据等。由于网络连接问题或服务器问题,这些请求未能成功完成。
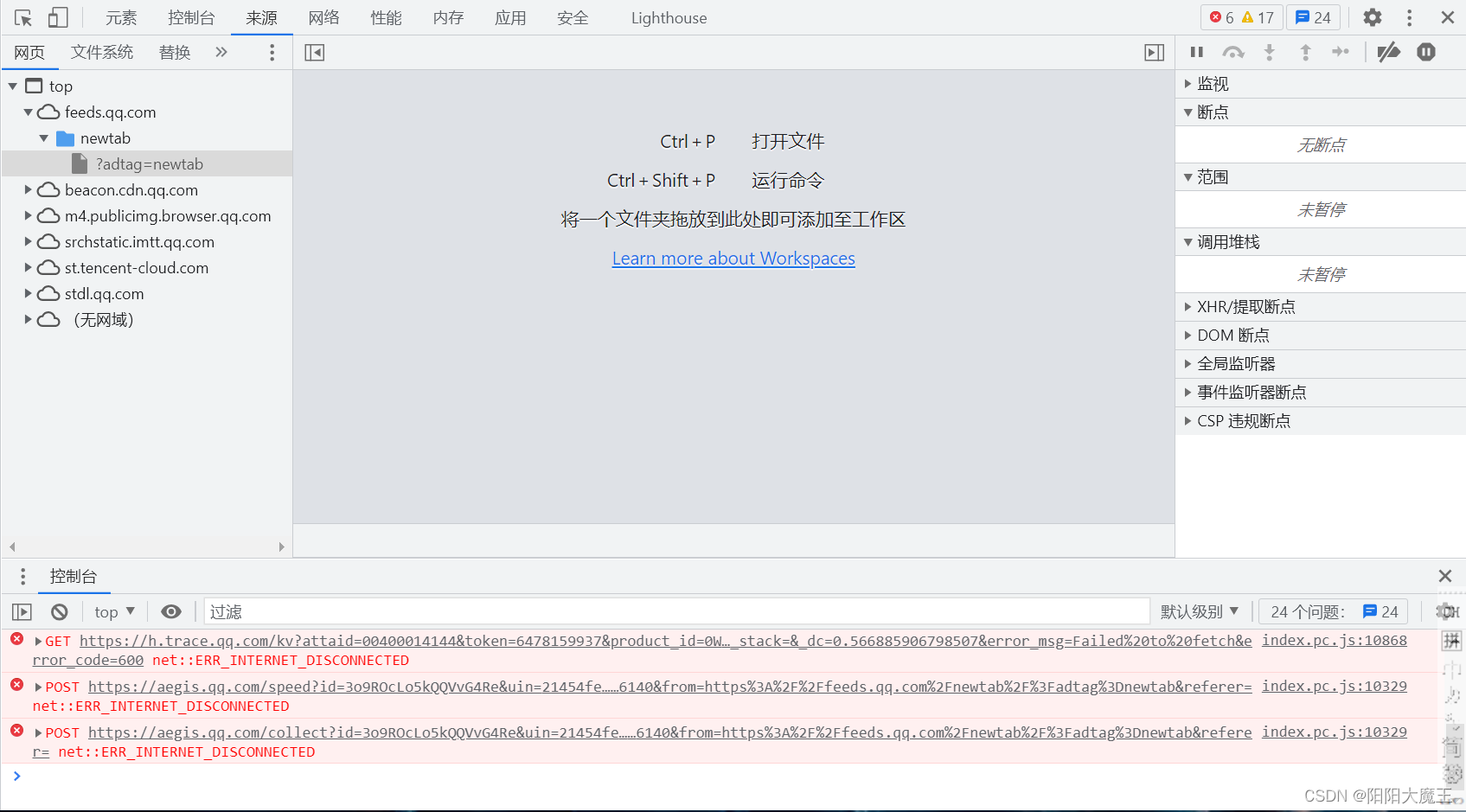
五、来源(Sources)
调试JavaScript代码,包括设置断点、单步执行、查看变量值等。
可以查看和编辑网页加载的脚本文件。

“断点”选项用于在JavaScript代码执行时暂停,以便开发者可以检查变量的值、调用堆栈等信息。
“控制台”面板显示了JavaScript的错误和警告信息,这里是显示网络连接问题的地方。
“XHR/提取断点”是用于监控HTTP请求的断点设置。
“全局监听器”和“事件监听器断点”用于监控和调试DOM事件。
“CSP违规断点”与Content Security Policy(内容安全策略)有关,它用于防止跨站脚本攻击。
“过滤器”和“默认级别”用于控制控制台中显示的信息量。
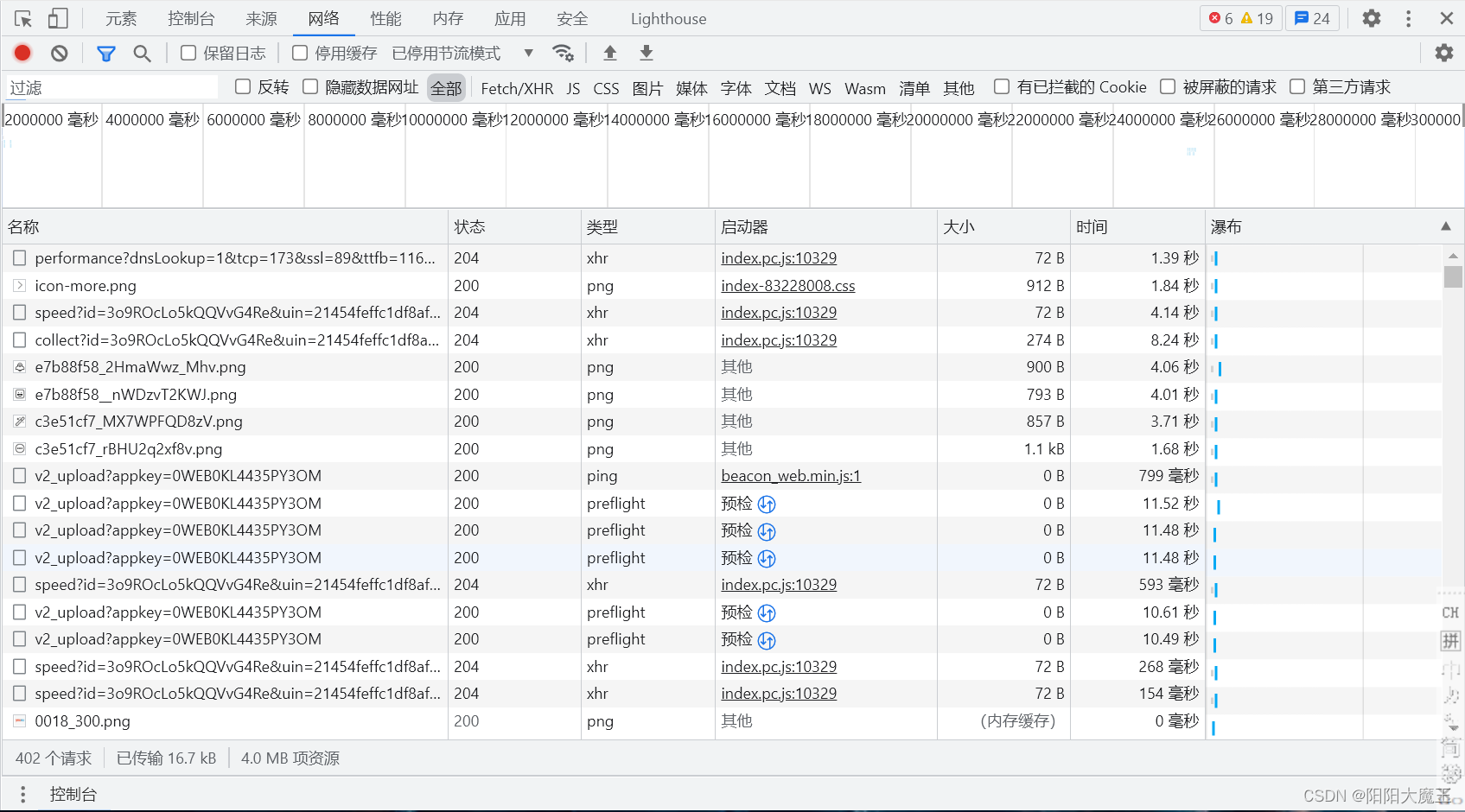
六、网络(Network)
捕获和显示浏览器发出的所有网络请求和响应。
可以查看请求的URL、请求头、响应头、响应体等信息。
提供了过滤、排序和搜索功能,帮助用户快速找到感兴趣的网络请求。

请求和响应:Network面板列出了网页加载时发出的多个HTTP/HTTPS请求和它们的响应。每个请求都有一个状态码(如200、404等)、类型(如XHR、png、js等)、大小以及加载时间。
性能指标:这些请求包含了关于首屏加载时间、首屏渲染时间等性能指标的信息。这些指标对于评估网页性能非常重要,可以帮助开发者优化网页的加载速度和用户体验。
资源大小:截图中还显示了已传输的数据量和资源总数。这些信息可以帮助开发者了解网页加载的总体情况,包括哪些资源占用了较多的带宽。
加载状态:表格中展示了不同资源的加载状态,如成功加载(200状态码)、失败加载(其他状态码)以及未响应的请求。这可以帮助开发者快速定位到加载问题所在。
请求详情:点击表中的某个请求,可以在Network面板的下方看到更详细的请求和响应信息,包括请求头、响应头、响应体等。这些信息对于深入了解请求的具体情况非常有用。
七、性能(Performance)
分析网页的加载性能和运行性能。

可以记录和分析页面的渲染、脚本执行、网络请求等事件。
提供了火焰图(Flame Chart)等可视化工具,帮助用户发现性能瓶颈。

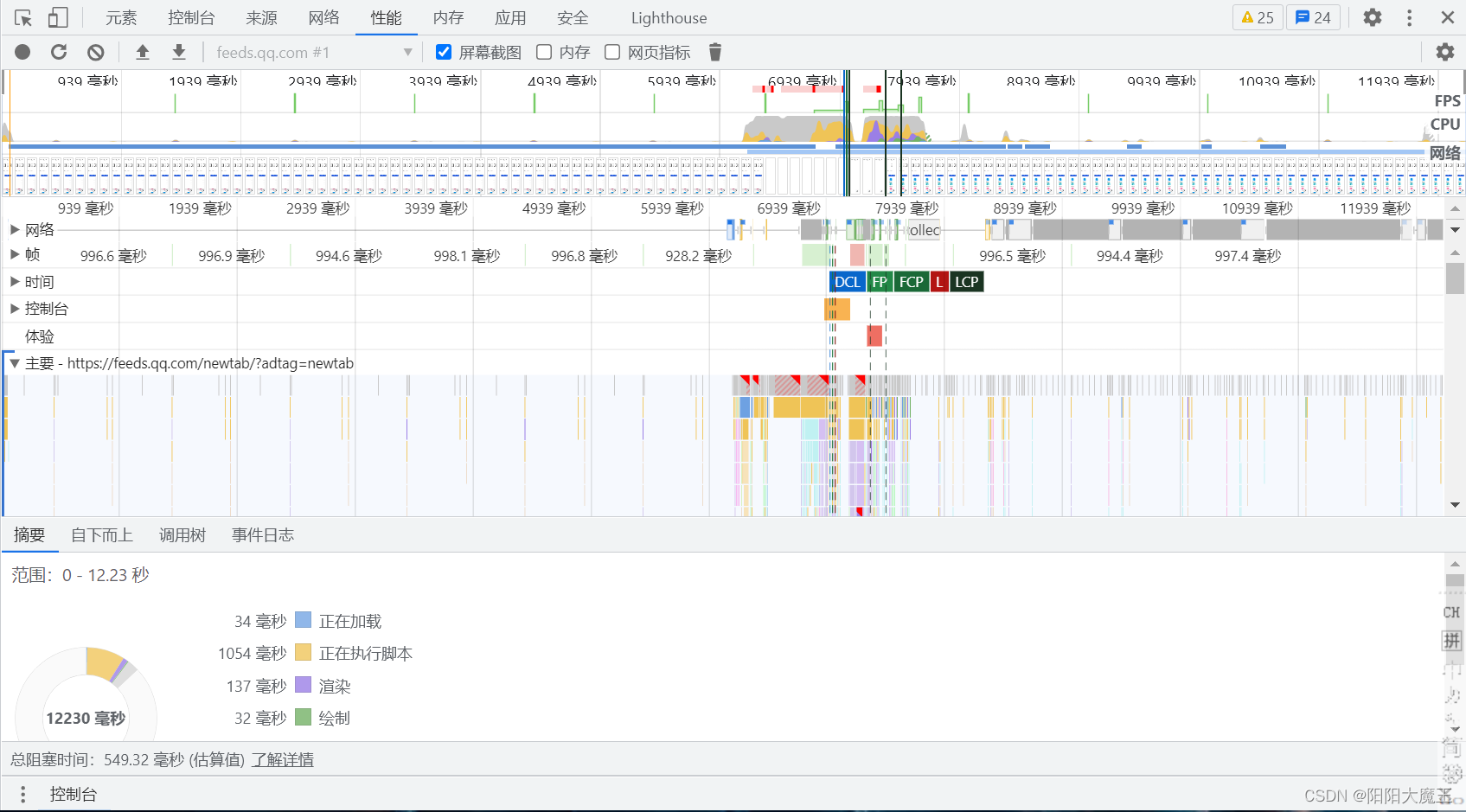
时间轴和图表
左侧时间轴:
从左到右表示了网页加载的各个步骤,如“DOM内容完成”、“文档完整”等。每个步骤旁边都有一个颜色编码的条形图,这些条形图的长度代表了该步骤所花费的时间。例如,'DOM内容完成'的条形图是蓝色的,它的长度显示了从开始加载到DOM内容加载完成所花费的时间。
右侧CPU使用率图表:
此图表显示了不同时间段内CPU的使用情况。通过观察这个图表,可以了解网页加载过程中CPU的负载情况,从而判断是否存在性能瓶颈。
底部红色进度条:
这个进度条代表了整个网页加载的过程,从0%到100%,展示了加载进度的实时变化。
网页加载阶段
正在加载(Loading):
这是网页加载的初始阶段,浏览器开始从服务器下载网页资源。
正在执行脚本(Scripting):
此阶段主要涉及JavaScript脚本的执行。脚本的复杂性和执行时间将直接影响网页的性能。 渲染(Rendering):
一旦DOM树构建完成,浏览器开始渲染页面。此阶段的性能受到多种因素的影响,如CSS样式、布局计算等。
数值和时间点
5939毫秒:
这可能是整个网页加载的总时间,或者是Lighthouse评估的某个特定指标的时间。
FPS、CPU、网络:
这些可能代表了Lighthouse评估的三个主要性能指标:每秒帧数(FPS)、CPU使用率和网络请求情况。
时间标记:
如3939毫秒、4939毫秒等,这些时间点可能表示了某个特定事件或加载阶段的开始或结束时间。
工具栏和图标
在屏幕的顶部,可以看到一些浏览器的标签页以及工具栏上的各种图标和按钮。这些工具栏和图标提供了丰富的功能和选项,帮助开发者进行更详细的性能分析和调试。
八、内存(Memory)
监控和分析JavaScript的内存使用情况。
可以记录堆快照(Heap Snapshot),查看对象的内存占用情况。
提供了内存分配时间线(Allocation Timeline)等功能,帮助用户发现内存泄漏等问题。

九、应用(Application)
查看和管理与网页相关的应用数据,如Cookie、本地存储(LocalStorage)和会话存储(SessionStorage)。
可以编辑和删除存储的数据。

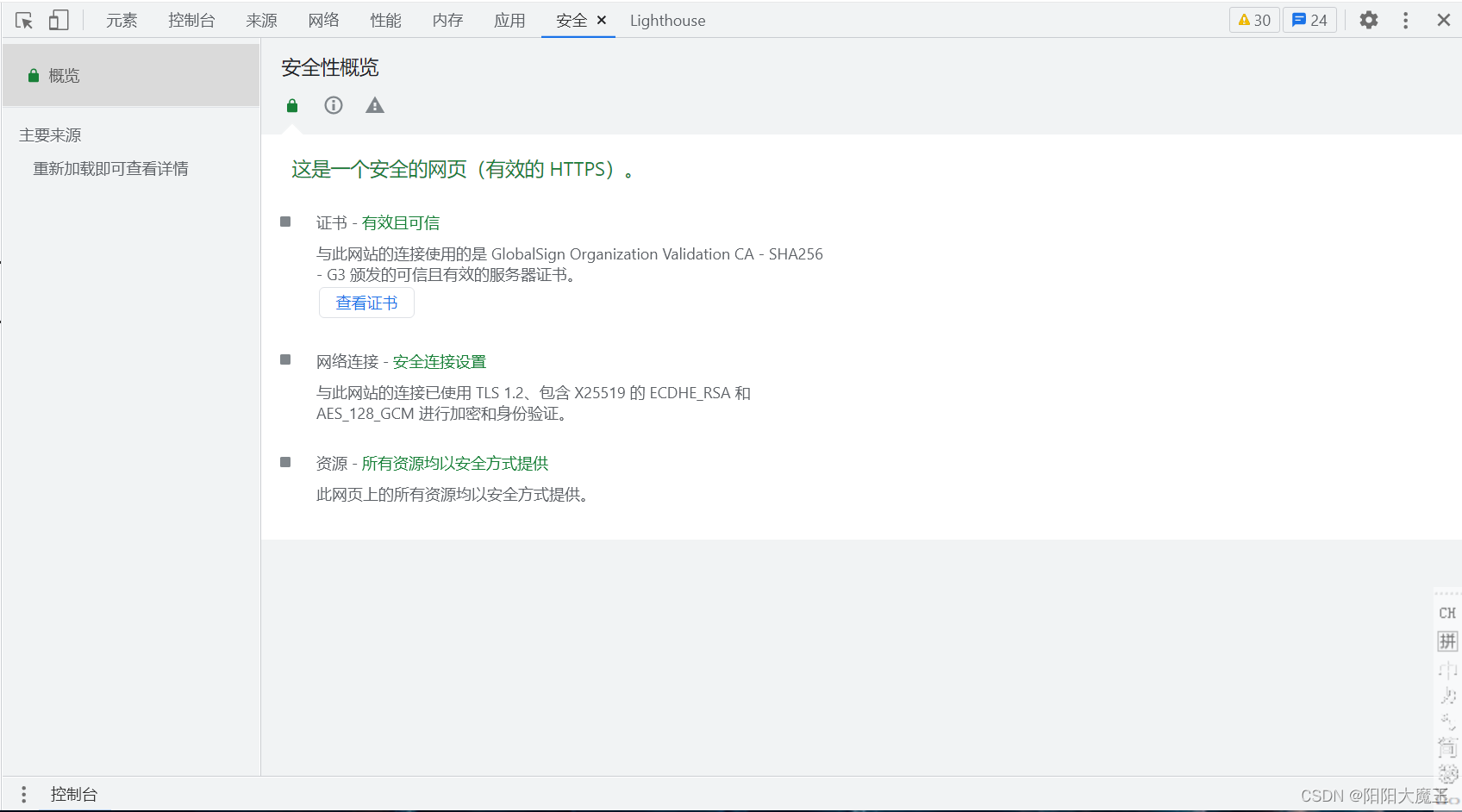
十、安全(Security)
分析和显示网页的安全信息,如混合内容(Mixed Content)警告、证书详情等。