自学python如何成为大佬(目录):https://blog.csdn.net/weixin_67859959/article/details/139049996?spm=1001.2014.3001.5501
下面通过一个例子讲解在Django项目中定义视图,代码如下:
from django.http import HttpResponse # 导入响应对象
import datetime # 导入时间模块
def current_datetime(request): # 定义一个视图方法,必须带有请求对象作为参数
now = datetime.datetime.now() # 请求的时间
html = "<html><body>It is now %s.</body></html>" % now # 生成HTML代码
return HttpResponse(html) # 将响应对象返回,数据为生成的HTML代码
上面的代码定义了一个函数,返回了一个HttpResponse对象,这就是Django的FBV(Function-Based View)基于函数的视图。每个视图函数都要有一个HttpRequest对象作为参数,用来接收来自客户端的请求,并且必须返回一个HttpResponse对象,作为响应给客户端。
django.http模块下有诸多继承于HttpReponse的对象,其中大部分在开发中都可以利用到。例如,我们想在查询不到数据时,给客户端一个HTTP 404的错误页面。可以利用django.http下面的Http404对象,代码如下:
from django.shortcuts import render
from django.http import HttpResponse, HttpResponseRedirect, Http404
from app1.forms import PersonForm
from app1.models import Person
def person_detail(request, pk): # url参数pk
try:
p = Person.objects.get(pk=pk) # 获取Person数据
except Person.DoesNotExist:
raise Http404('Person Does Not Exist') # 获取不到抛出Http404错误页面
return render(request, 'person_detail.html', {'person': p}) # 返回详细信息视图
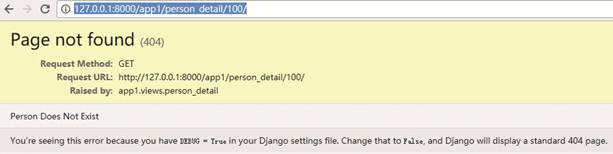
在浏览器输入地址“http://127.0.0.1:8000/app1/person_detail/100/”,会抛出异常,效果如图27所示。

图27 定义HTTP 404错误页面
下面讲解一个基于类的视图实例(CBV),基于类的视图非常简单,与基于函数的视图大同小异。首先定义一个类视图,这个类视图需要继承一个基础的类视图,所有的类视图都继承自views.View。类视图的初始化参数需要给出。将上一小节定义的get_name()方法改成基于类的视图,代码如下:
from django.shortcuts import render
from django.http import HttpResponse, HttpResponseRedirect, Http404
from django.views import View
from app1.forms import PersonForm
from app1.models import Person
class PersonFormView(View):
form_class = PersonForm # 定义表单类
initial = {'key': 'value'} # 定义表单初始化展示参数
template_name = 'name.html' # 定义渲染的模板
def get(self, request, *args, **kwargs): # 定义GET请求的方法
# 渲染表单
return render(request, self.template_name, {'form': self.form_class(initial=self.initial)})
def post(self, request, *args, **kwargs): # 定义POST请求的方法
form = self.form_class(request.POST) # 填充表单实例
if form.is_valid(): # 判断请求是否有效
# 使用form.cleaned_data获取请求的数据
first_name = form.cleaned_data['first_name']
last_name = form.cleaned_data['last_name']
# 响应拼接后的字符串
return HttpResponse(first_name + '' + last_name) # 返回拼接的字符串
return render(request, self.template_name, {'form': form}) # 如果表单无效,返回表单
接下来定义一个URL,代码如下:
from django.urls import path
from app1 import views as app1_views
urlpatterns = [
path('get_name', app1_views.get_name),
path('get_name1', app1_views.PersonFormView.as_view()),
path('person_detail/<int:pk>/', app1_views.person_detail),
]
说明:form_class是指定类使用的表单,template_name是指定视图渲染的模板。
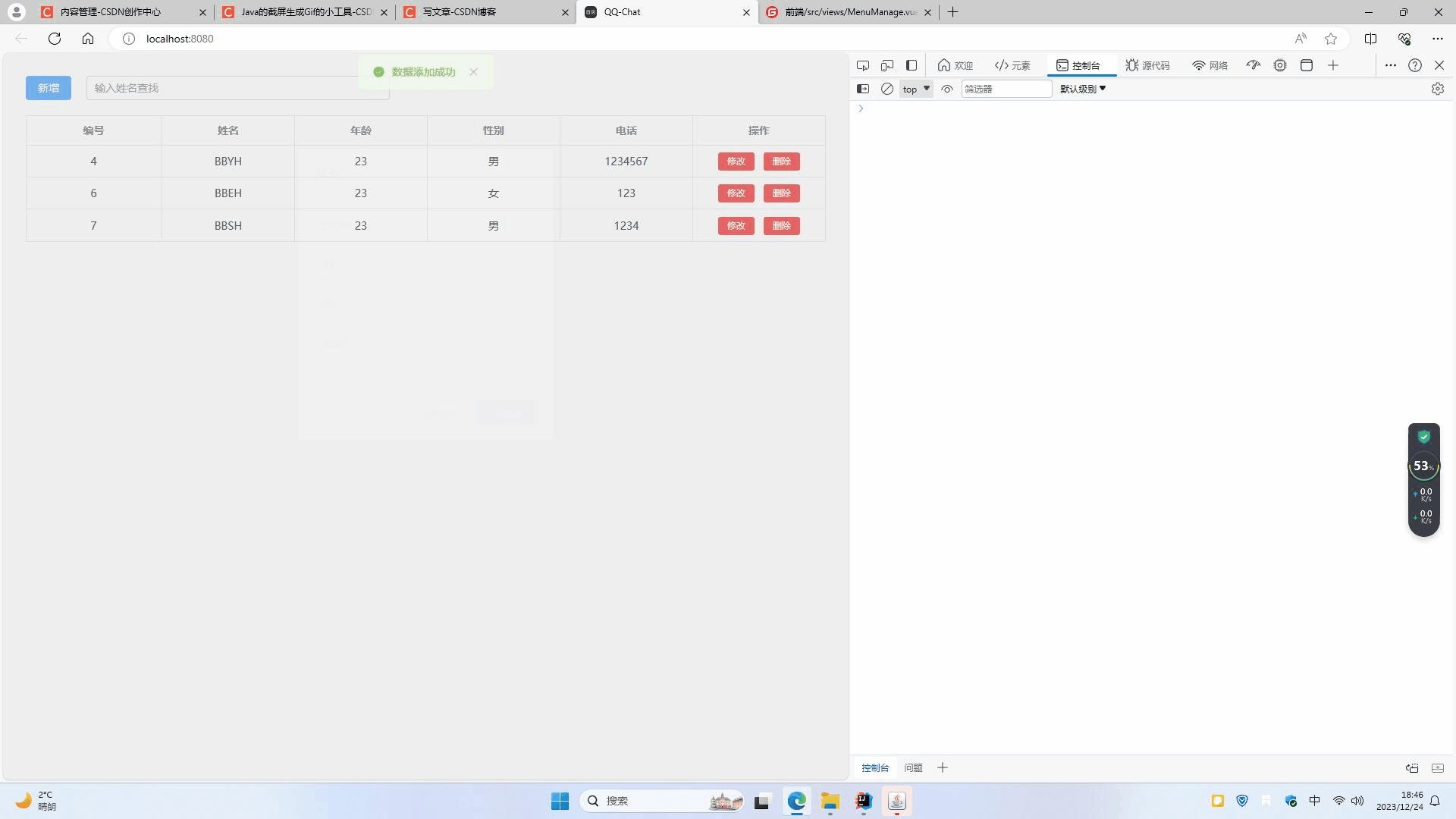
在浏览器中请求“/app1/get_name1”,会调用PersonFormViews视图的方法,如图28所示。

图28 请求定义的视图
输入“hugo”和“zhang”,并单击“提交”按钮,效果如图29所示。

图29 请求视图结果