课程地址: 黑马程序员HarmonyOS4+NEXT星河版入门到企业级实战教程,一套精通鸿蒙应用开发
(本篇笔记对应课程第 27节)
P27《26.Stage模型-UIAbility的启动模式》
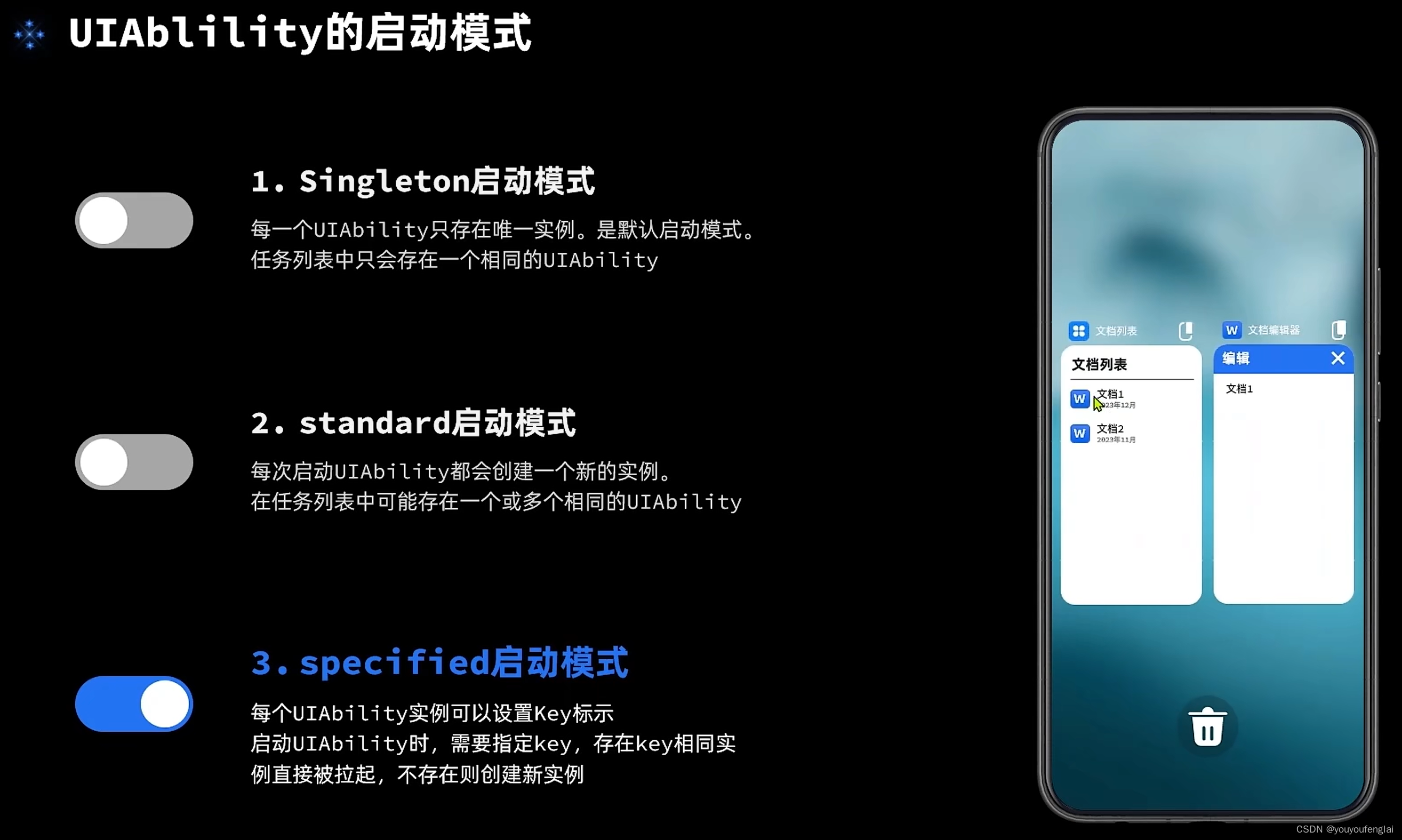
本节讲解 UIAbility的启动模式:Stage模型的应用,在启动时会先准备一个stage的“舞台”,接着去创建 UIAbility 的实例。UIAbility的启动模式有多种,常见的有以下3种:


在模拟器验证:
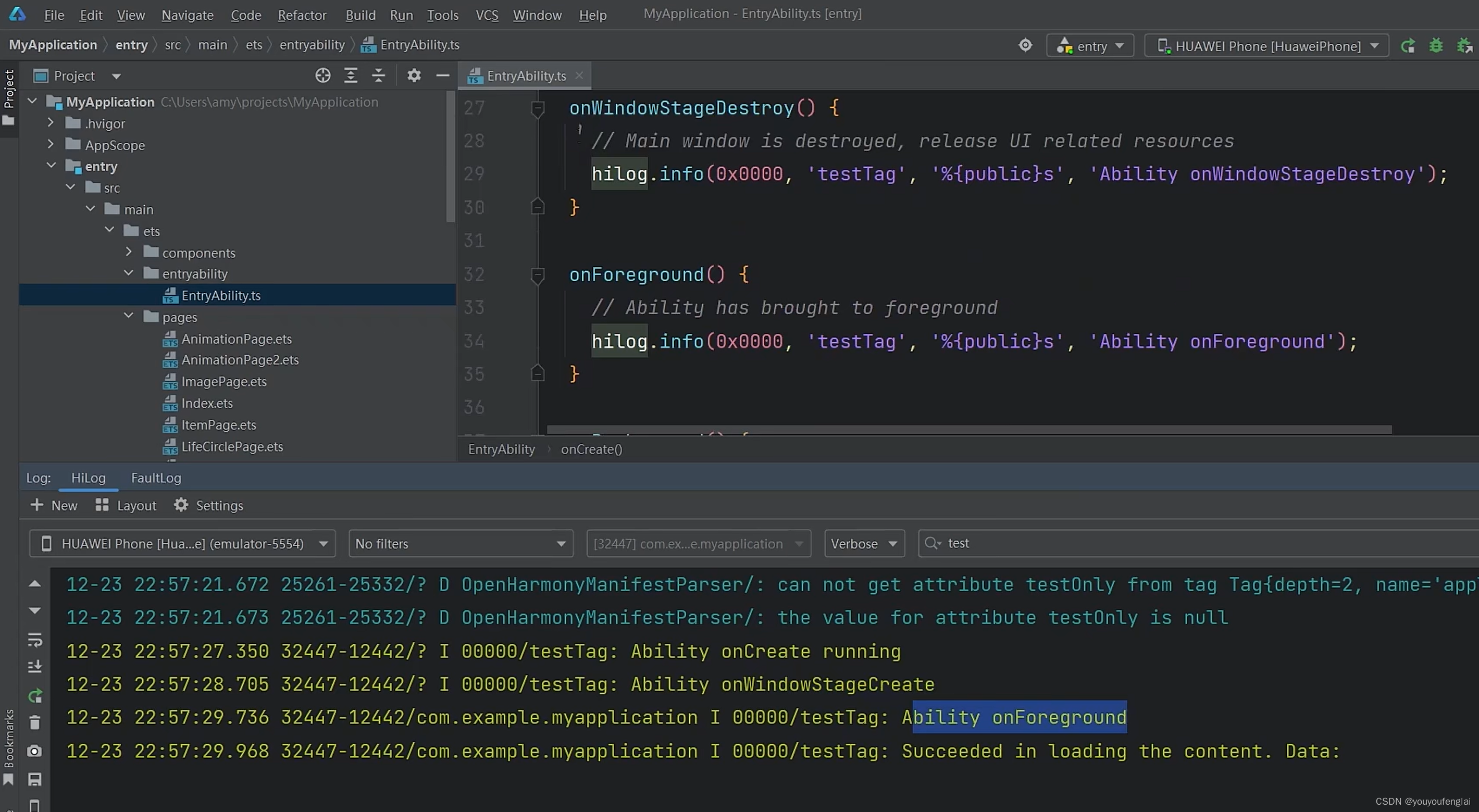
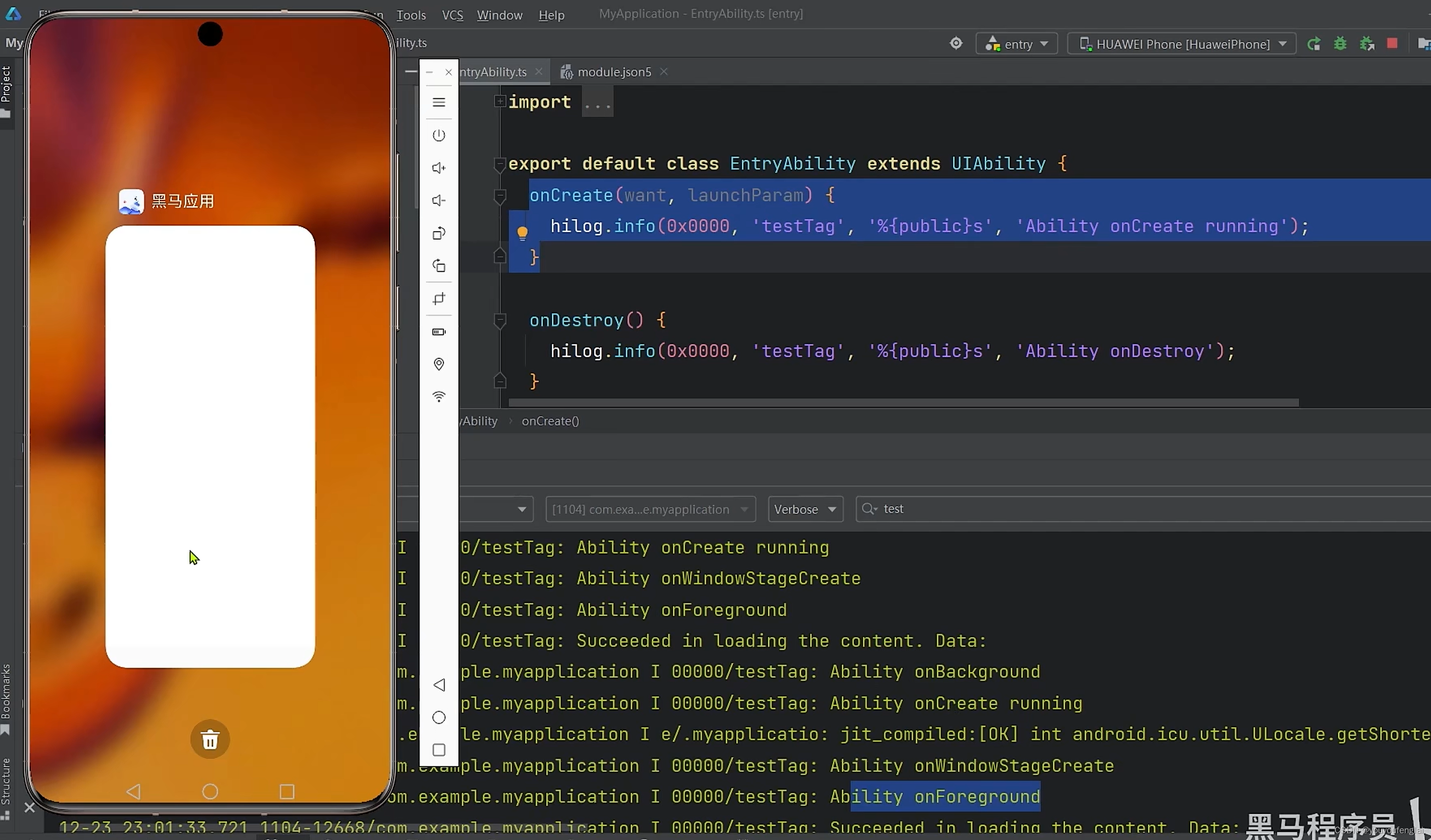
启动应用,发现日志输出如下:

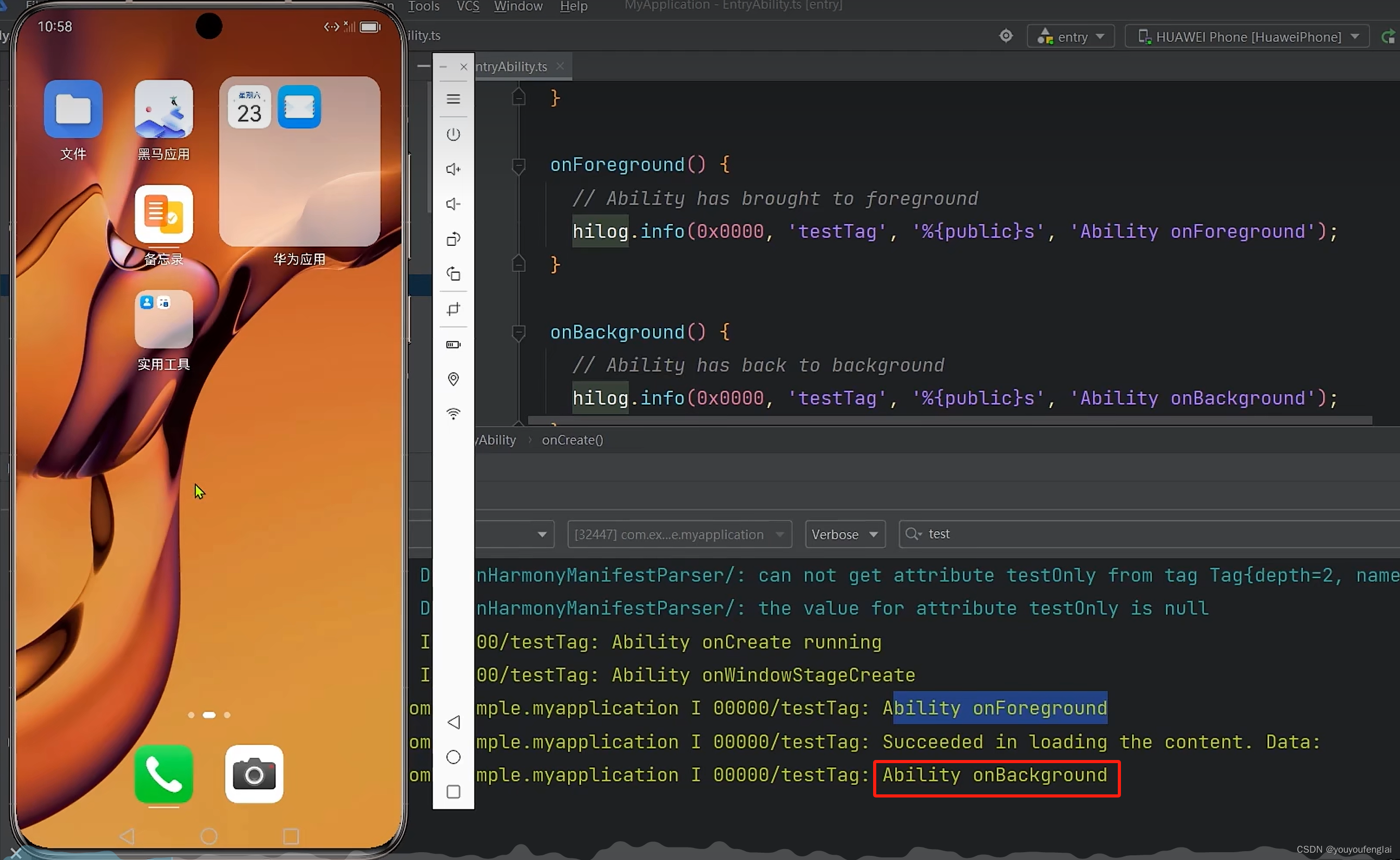
回到桌面,Ability 被切换到后台:

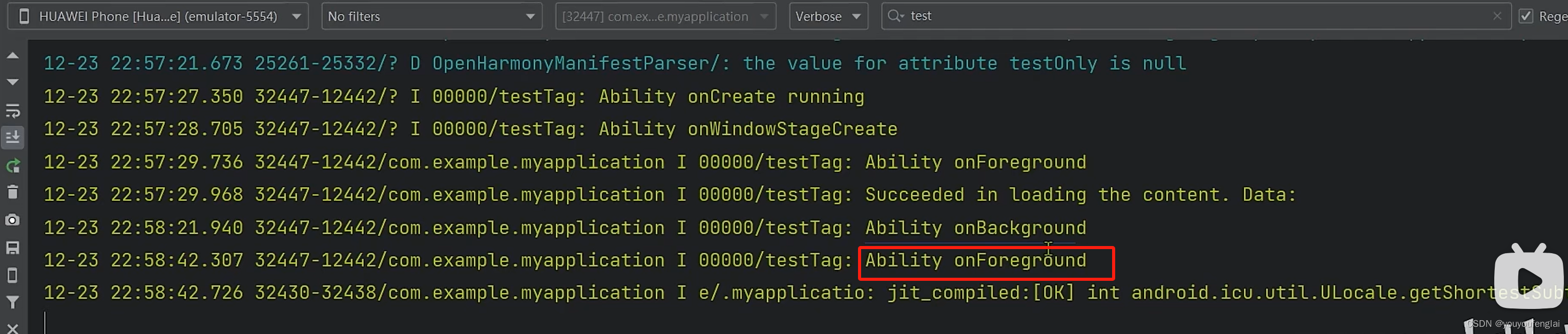
再次进入应用,发现 Ability 不会被重新创建,而是从后台切换回前台。

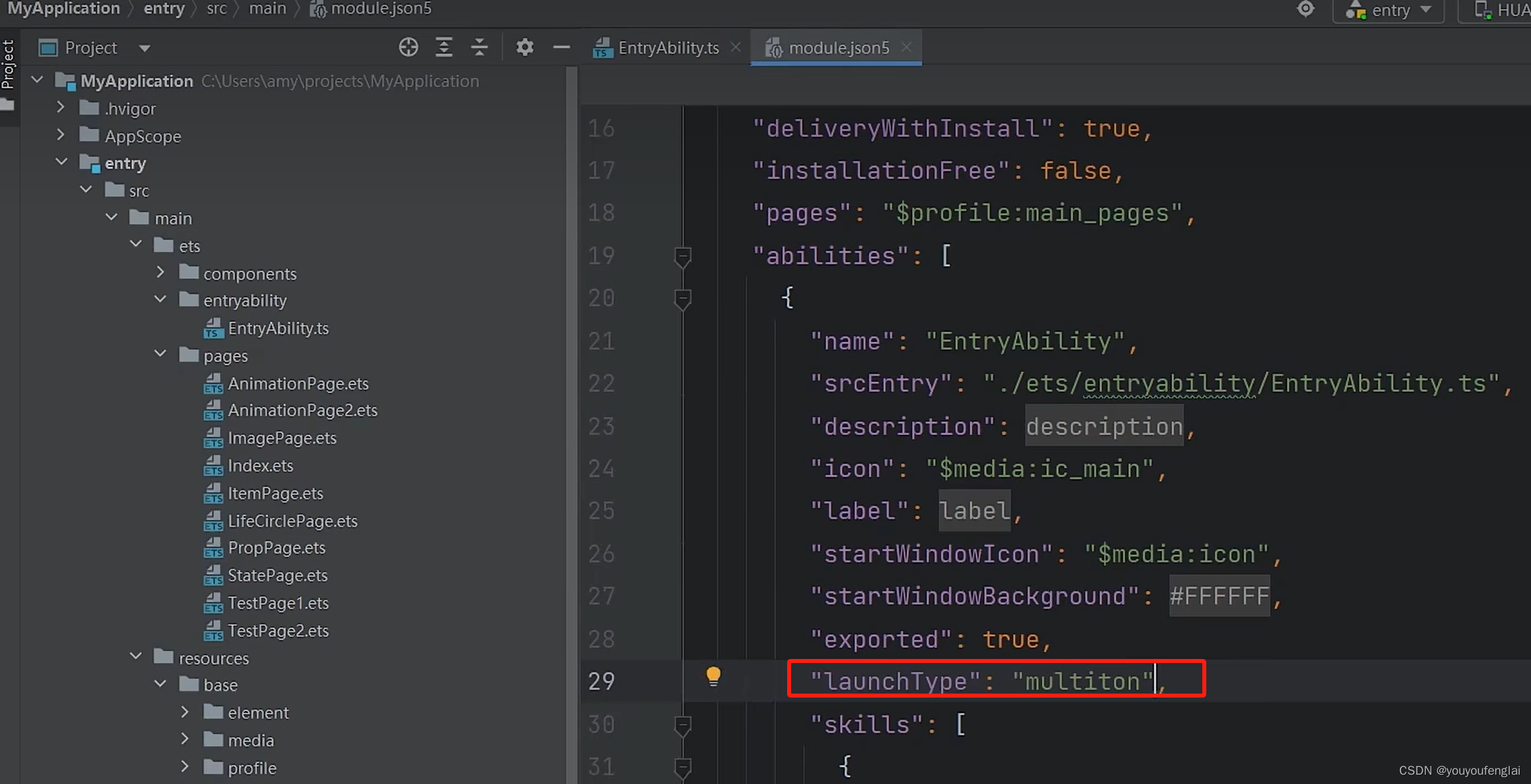
修改 Ability 的启动模式:multiton 和 standard 都是一个 Ability 被启动多次就会被创建多个实例,只不过multiton 会将旧的实例销毁,所以 Ability 的实例只会有一个; 而standard 不会将旧的实例销毁,所以会存在多个 Ability 的实例。
官网描述中 multiton 模式会有多个 Ability 的实例,是不准确的。

我们来验证一下 multiton 模式:

进入应用,回到桌面,重新进入应用:

存疑:旧的实例销毁时没有走相应的钩子函数?
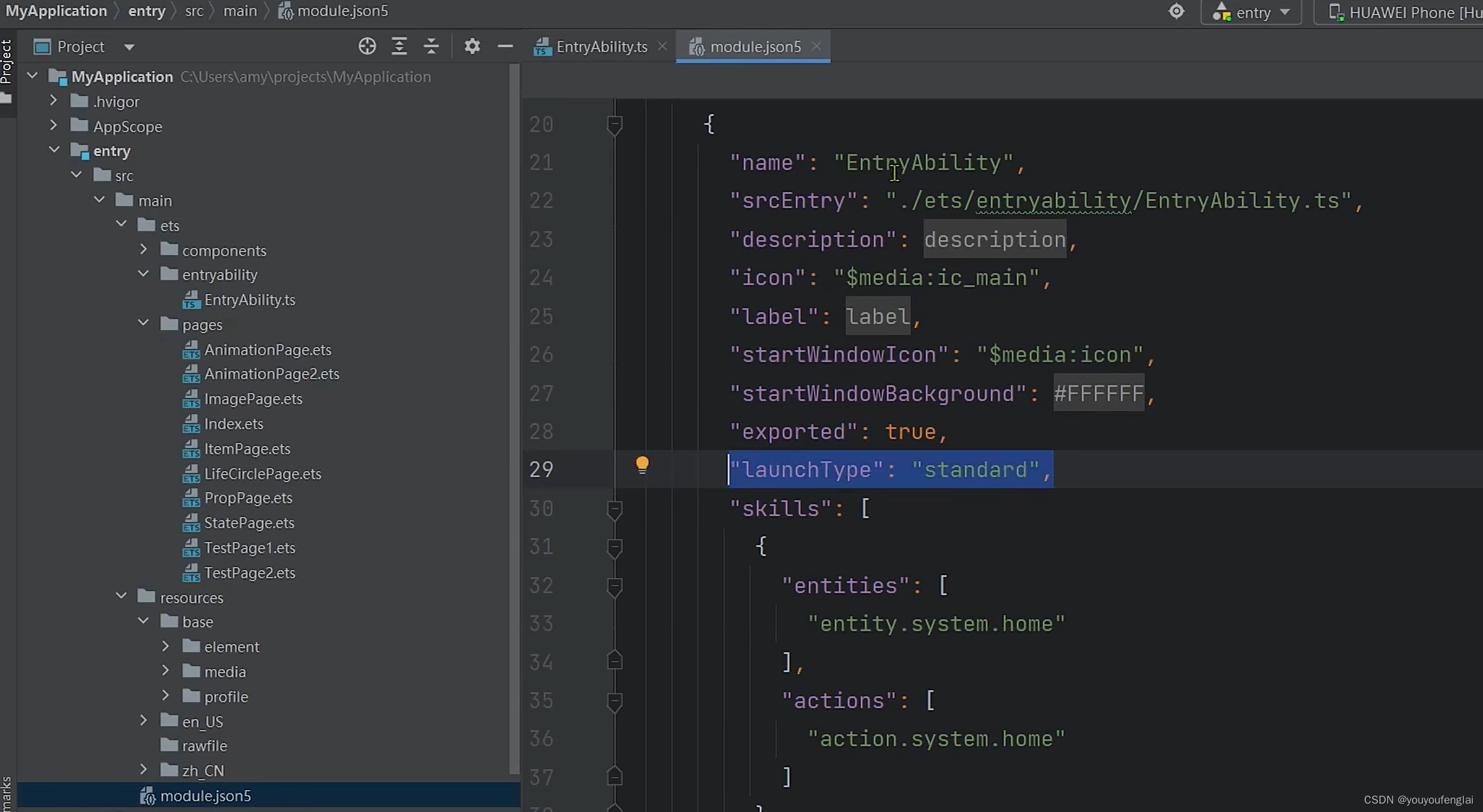
验证 standard 模式:


specified启动模式:这种模式的应用场景举例:比如有一个文档编辑器功能的应用,在查看文档1时打开文档1,此时创建了一个 Ability 实例;不关闭文档1的情况下,打开文档2,如果是singleton模式,则会新创建一个Ability 实例来展示文档2并且替换掉之前展示文档1的Ability 实例,这样的话就不能实现同时编辑两个或多个文档的功能;
如果是 standard 模式,每次打开一个文档都会创建一个新的 Ability 实例,想回到之前编辑的同一个文档继续编辑也不行,因为每次都会创建 新的 Ability 实例,而不是返回到之前某个文档对应的那个 Ability 实例。
这时如果用 specified 模式就可以实现多个文档同时编辑的场景需求,点击文档1时新建一个 Ability 实例并指定文档1的名称为该 Ability 实例的key,同理点击文档2时再次新建一个 Ability 实例并指定文档2的名称为该 Ability 实例的key,这样再次点击文档1时,通过其key值就可以回到 之前创建的文档1对应的那个 Ability 实例。
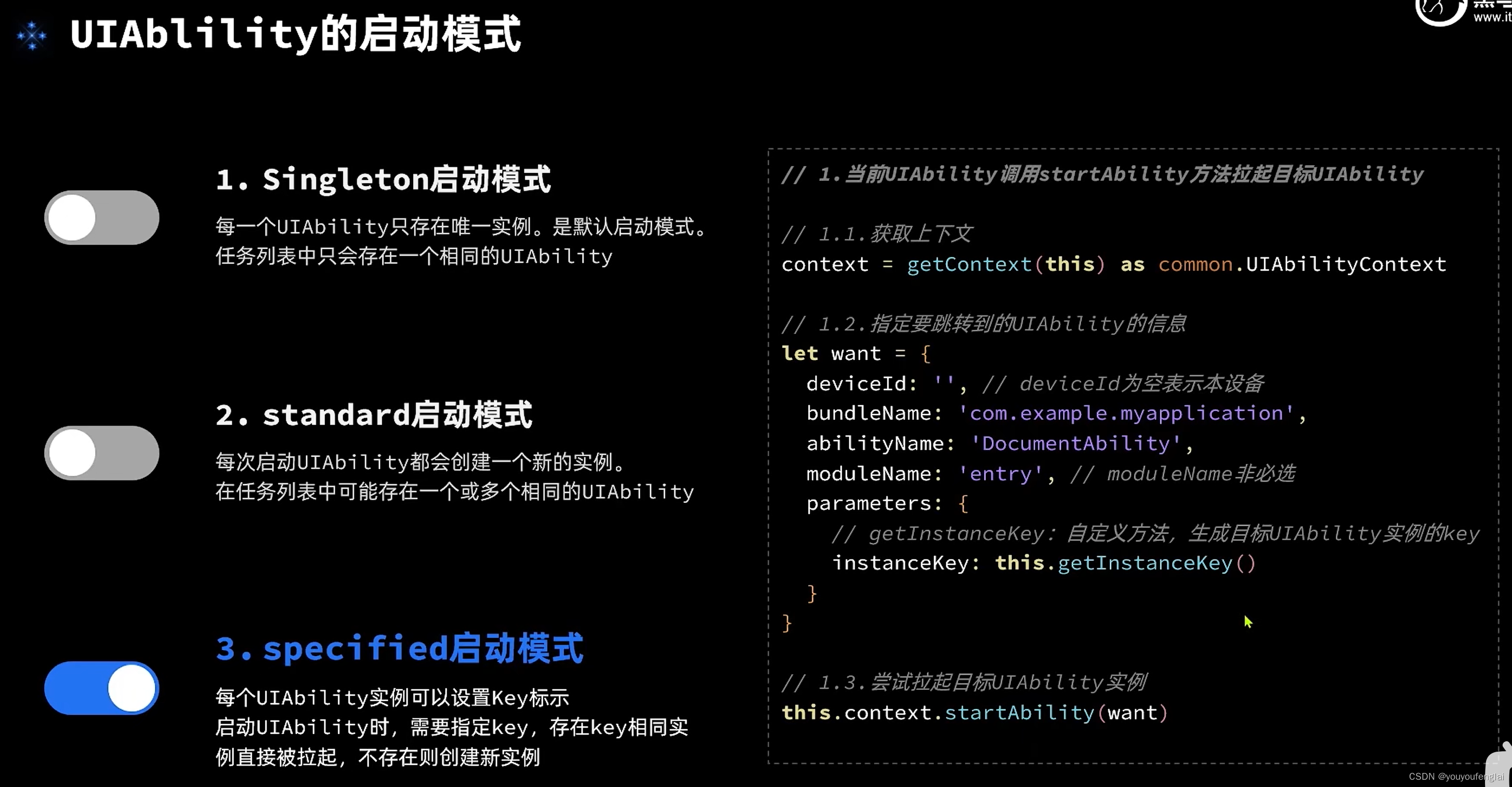
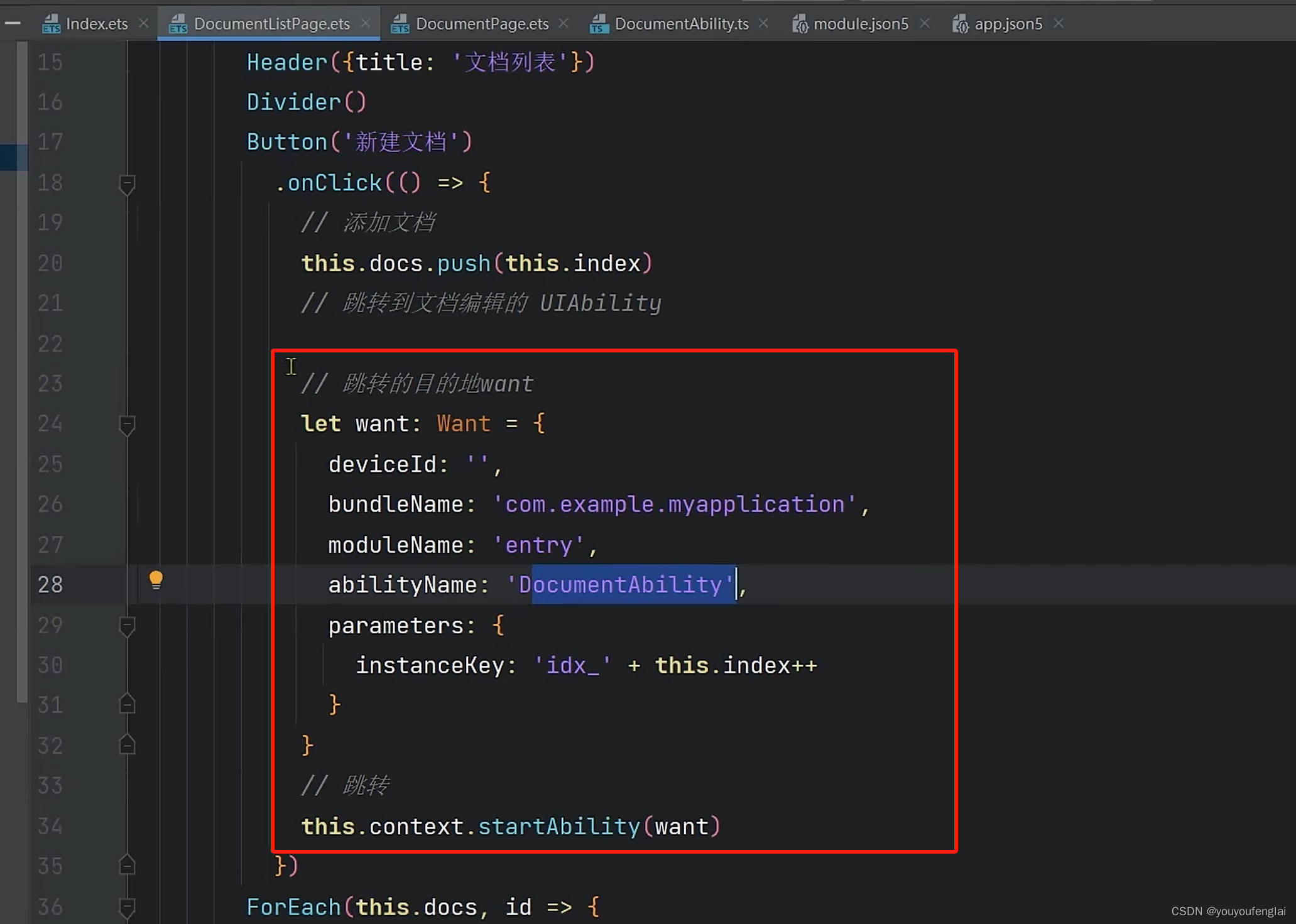
这就需要在一个 UIAbility 中拉起另一个 UIAbility,其逻辑为:


deviceId : 设备ID,为空表示本设备。由此可见还可以跨设备调用 Ability;
bundleName : 包名,一般是在本应用内调用应用内的其它 Ability,包名就是本应用的包名;还可以跨应用调用 Ability;
abilityName : 要调用的 Ability 的名字;
moduleName : 要调用的 Ability所在的模块的名字;
parameters : 参数,可选
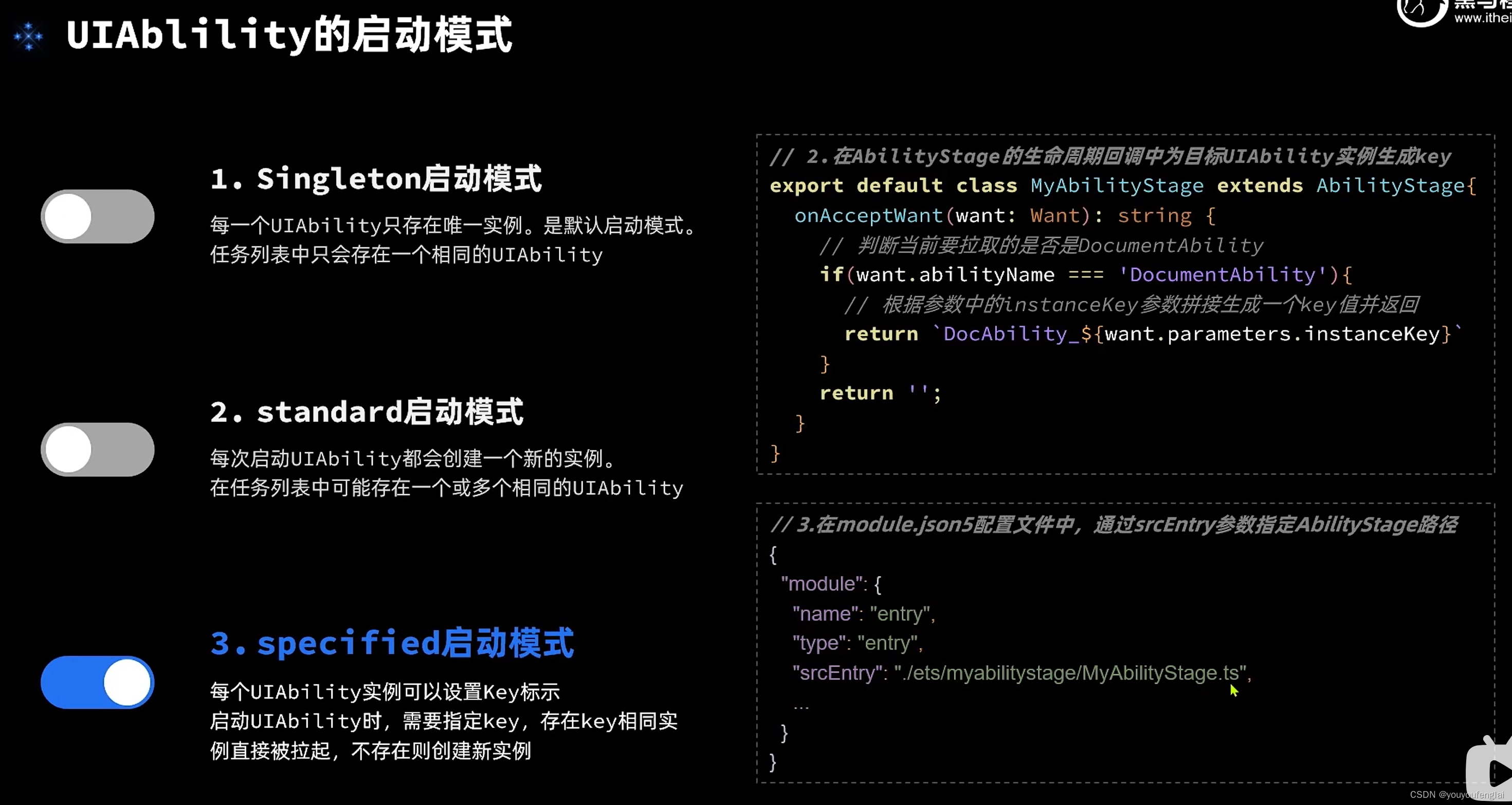
拉起目标Ability后,还需要做以下步骤:
第2步:根据传递过来的参数值生成一个key值,由 Ability 舞台去找对应key值的 Ability ,如果找到了就直接拉起,如果没有找到就创建
第3步:在配置文件中增加相应配置

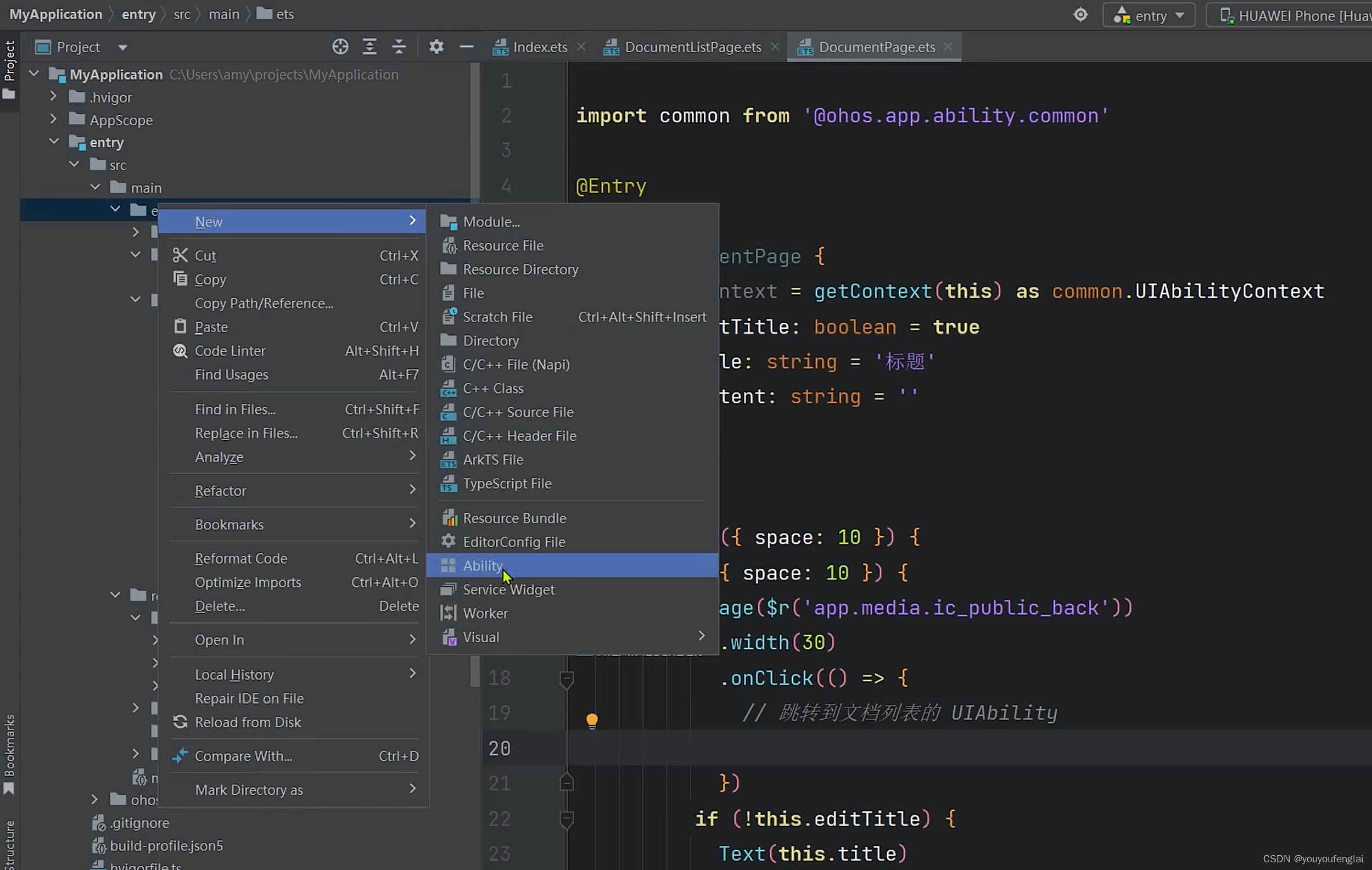
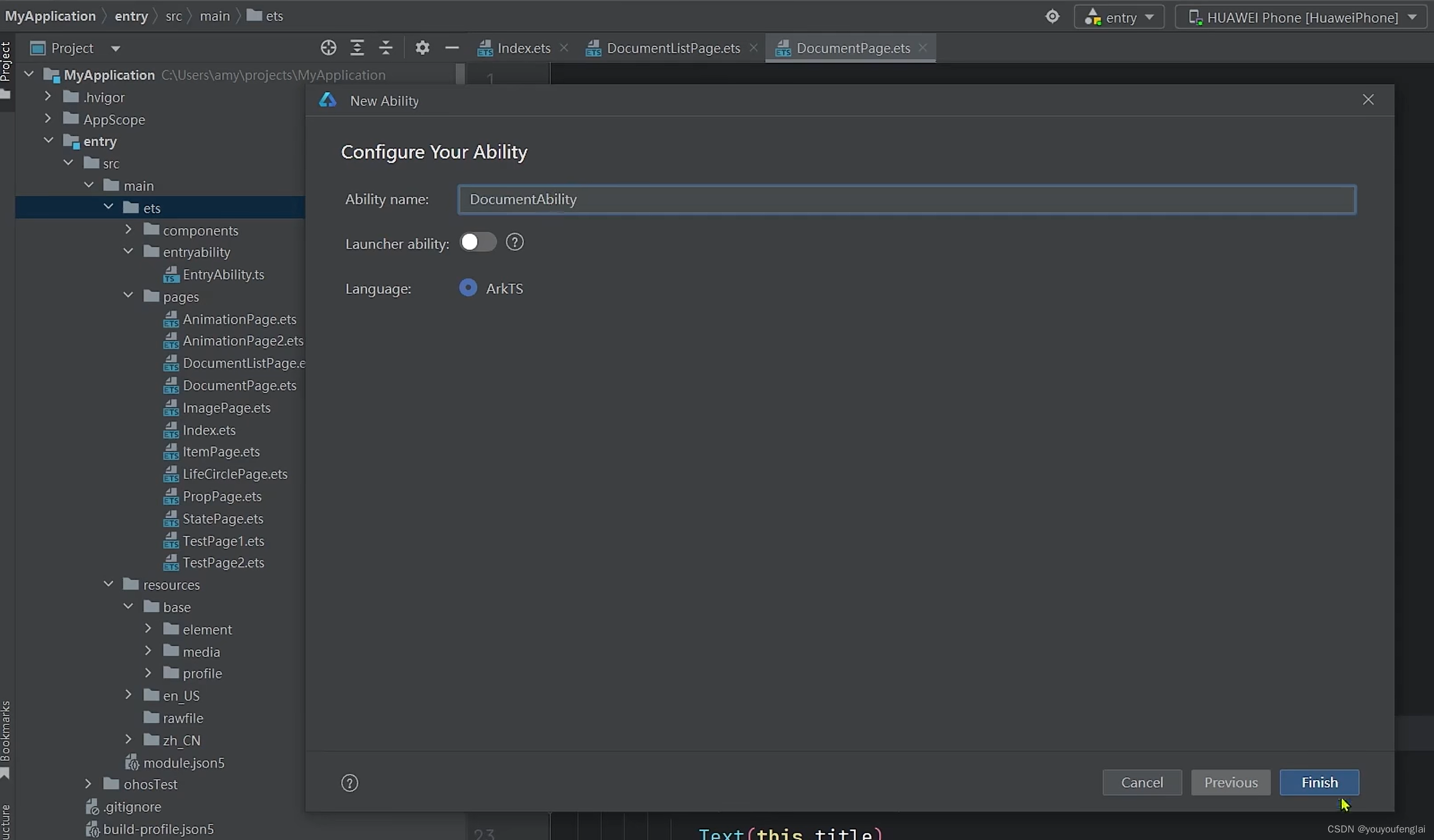
案例:

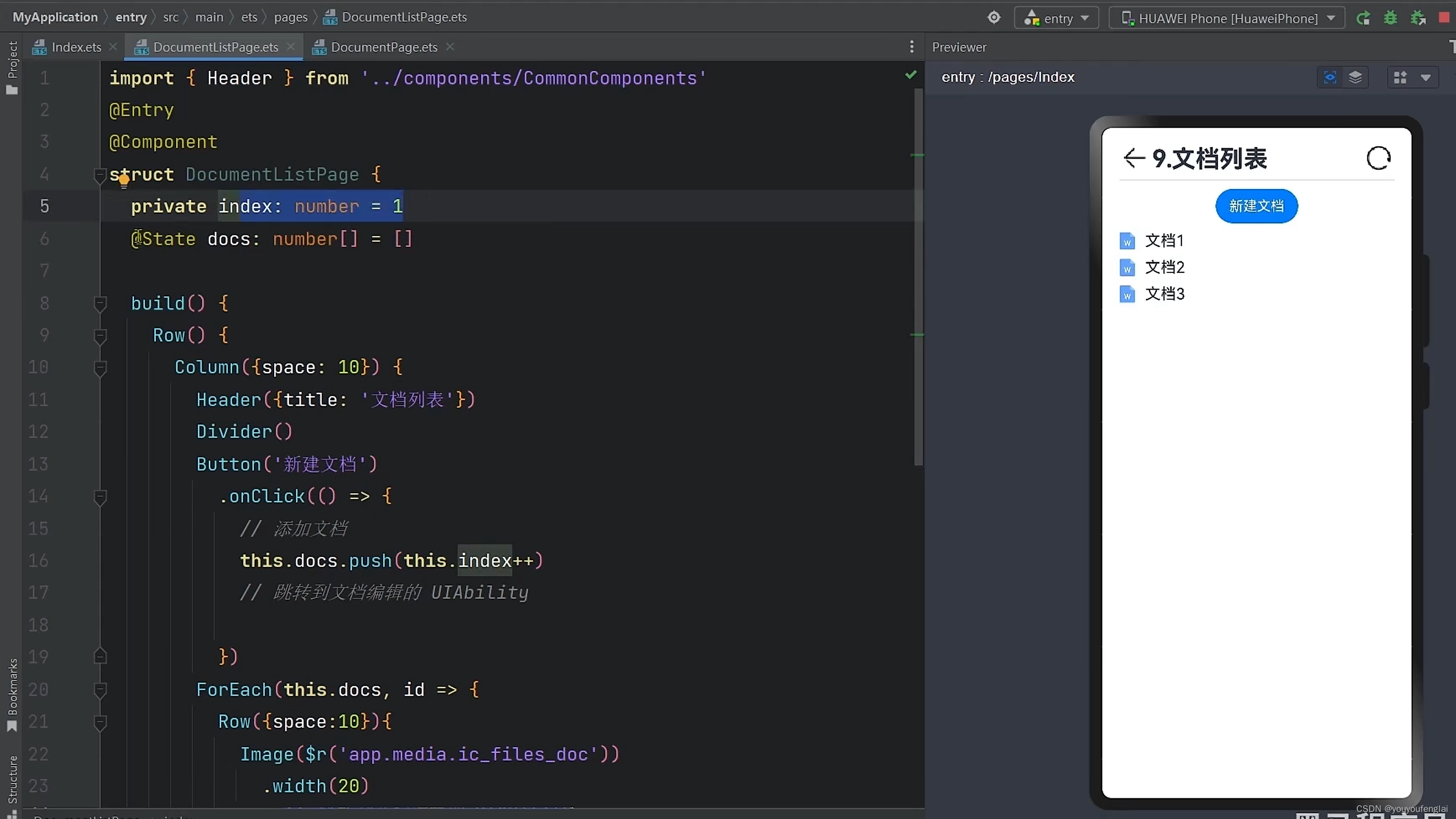
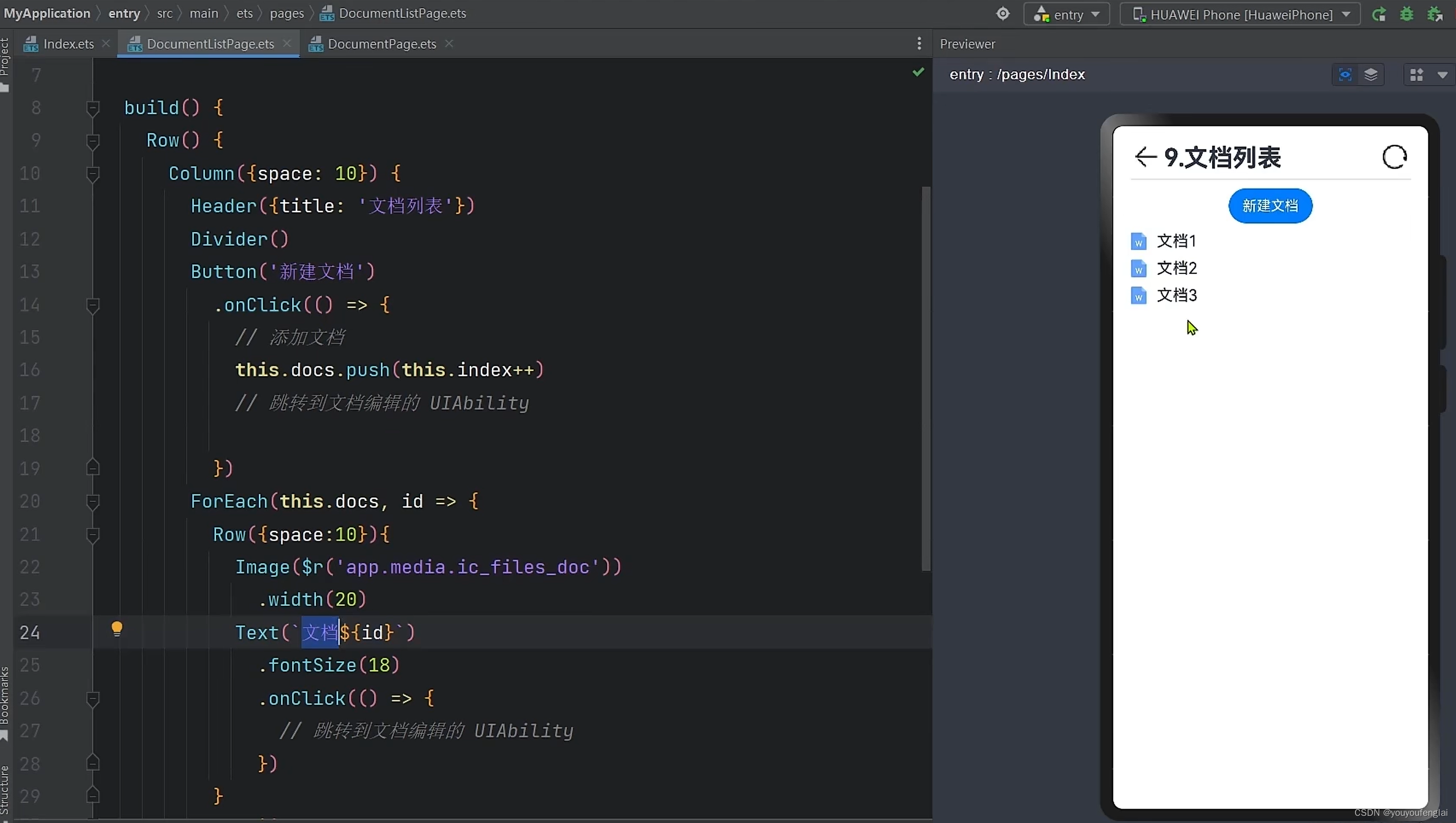
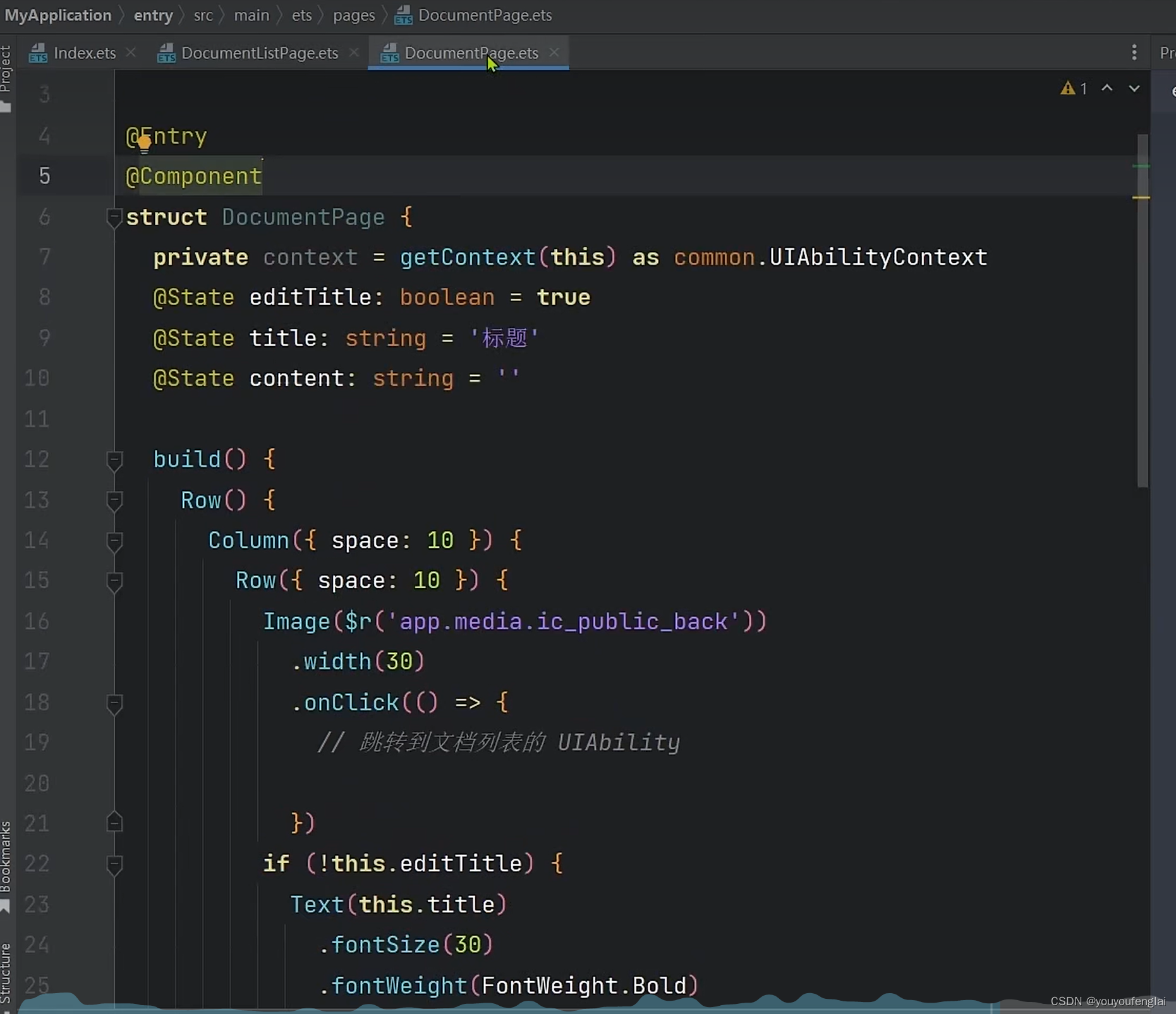
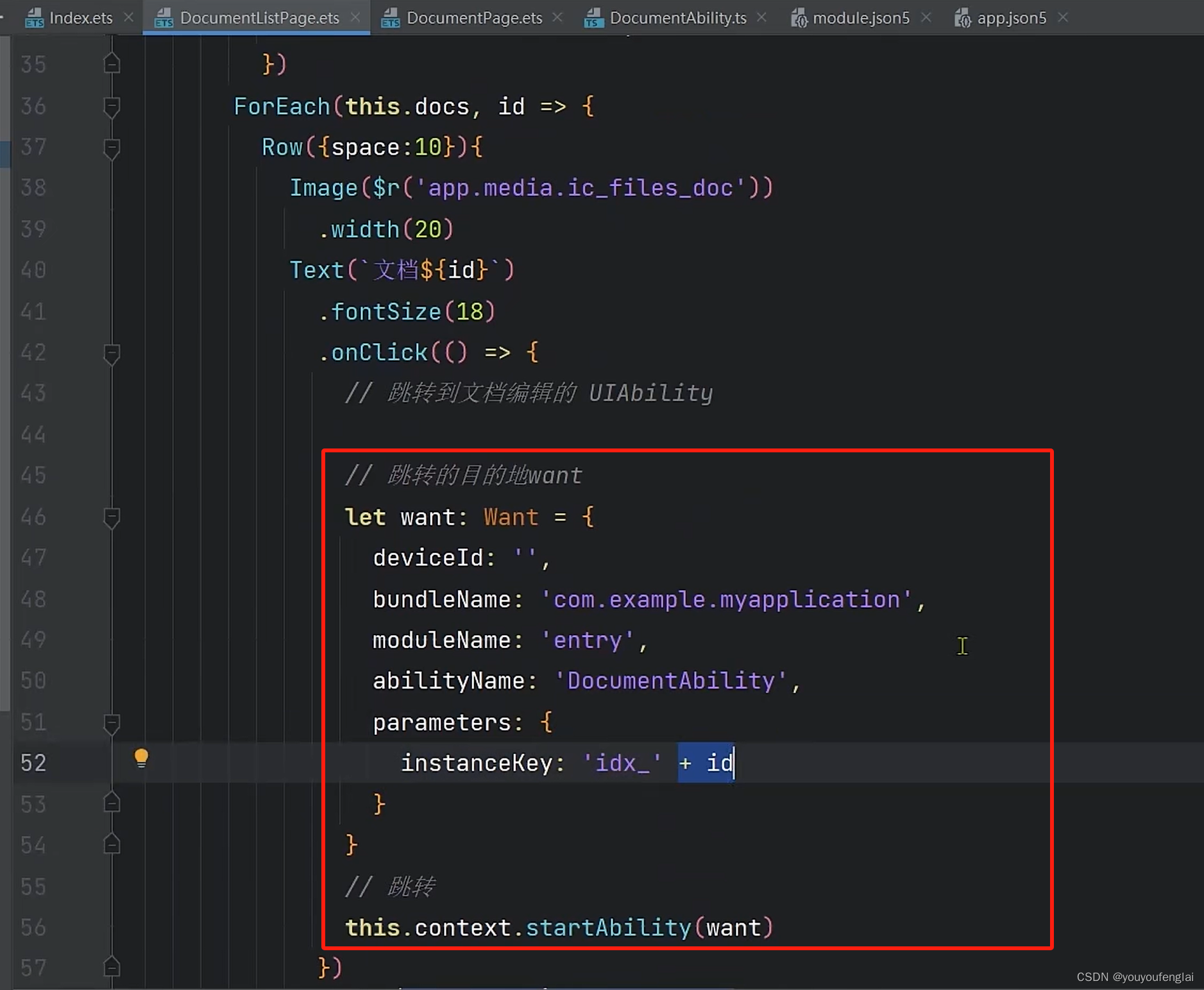
静态代码如下:





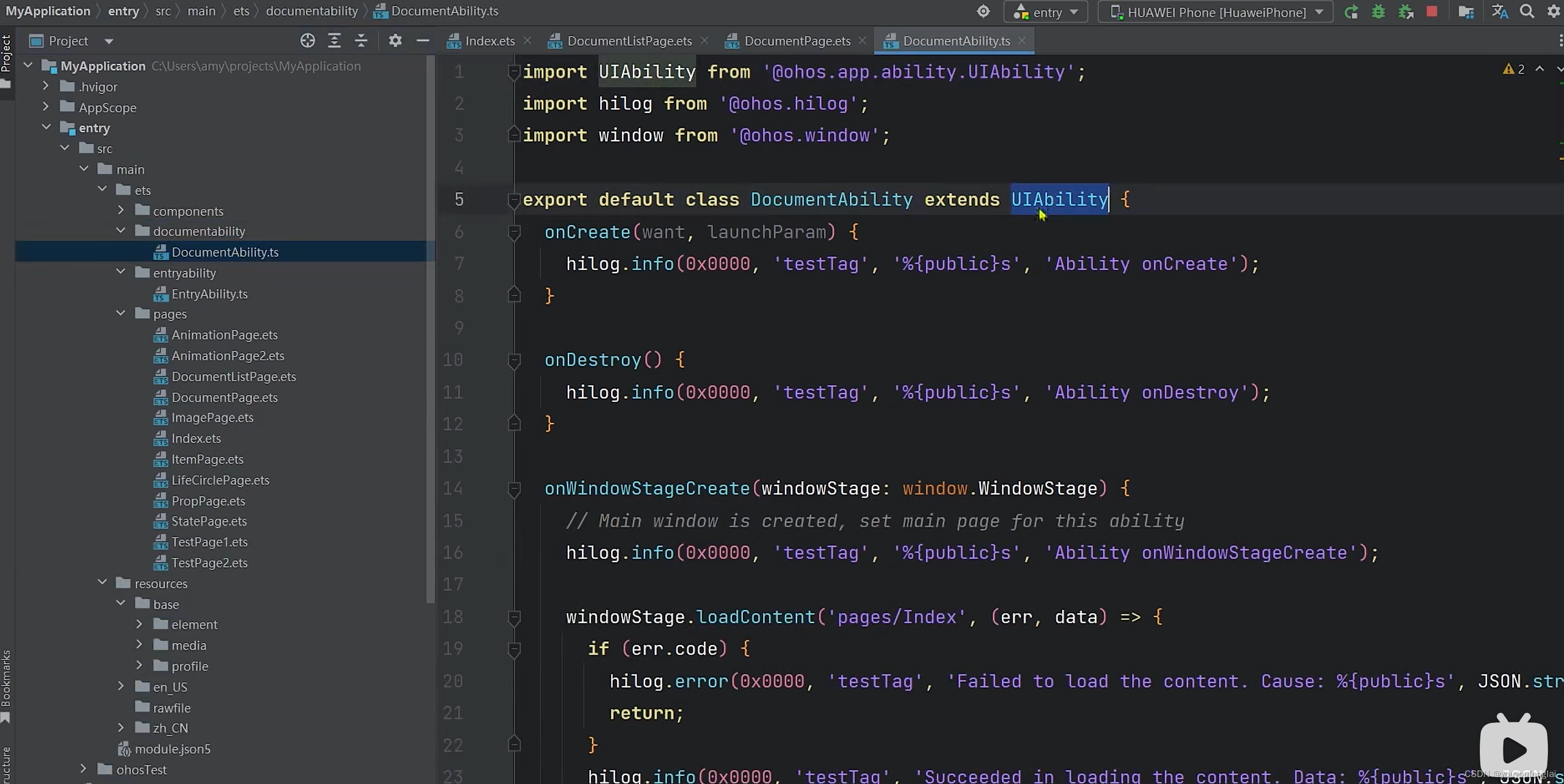
DocumentAblity 创建之后,其文件夹中自动生成一个 DocumentAblity.ts 的文件:

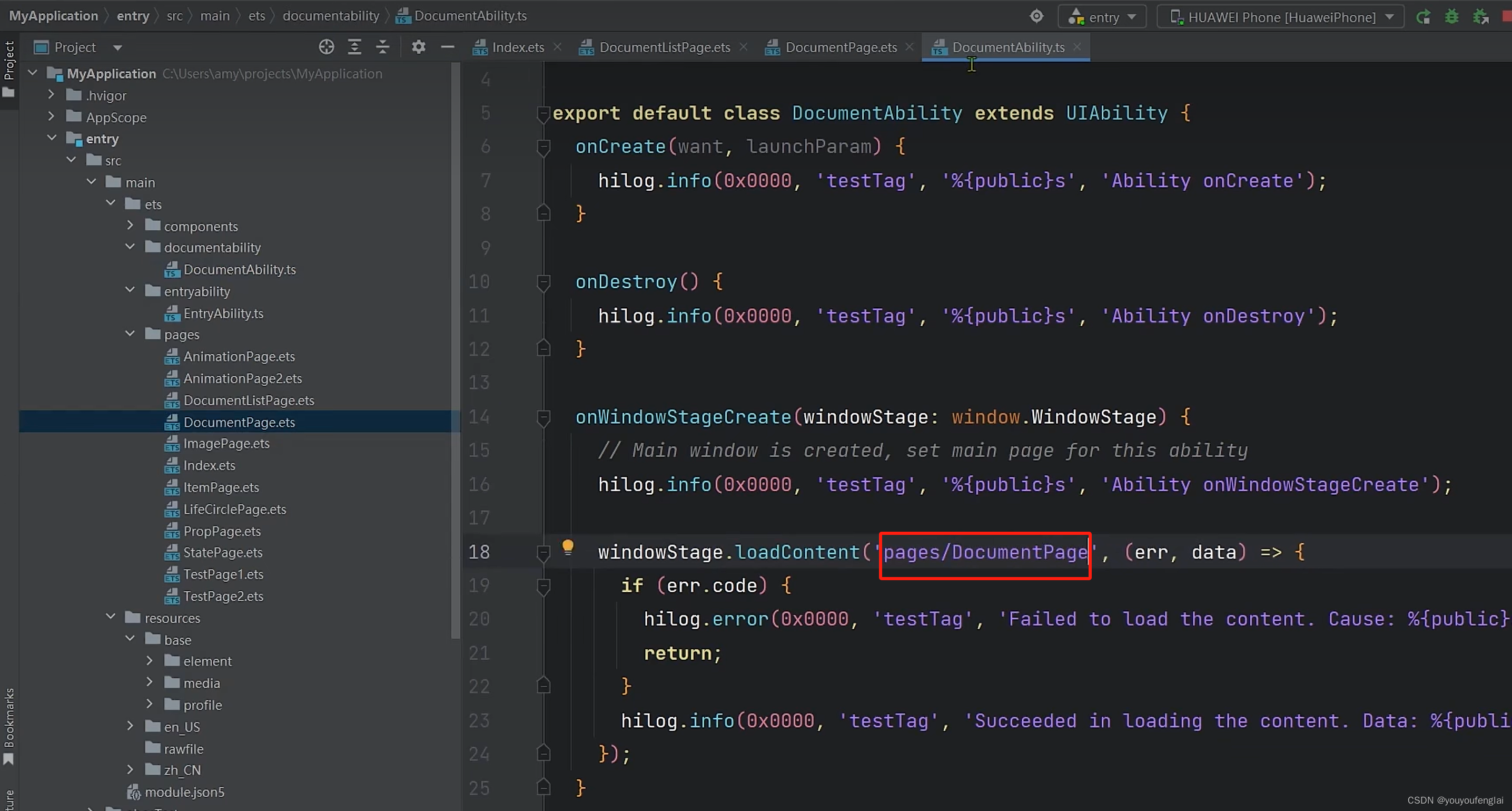
将进入 Ability 后需要加载的页面换为真正需要加载的页面路径:

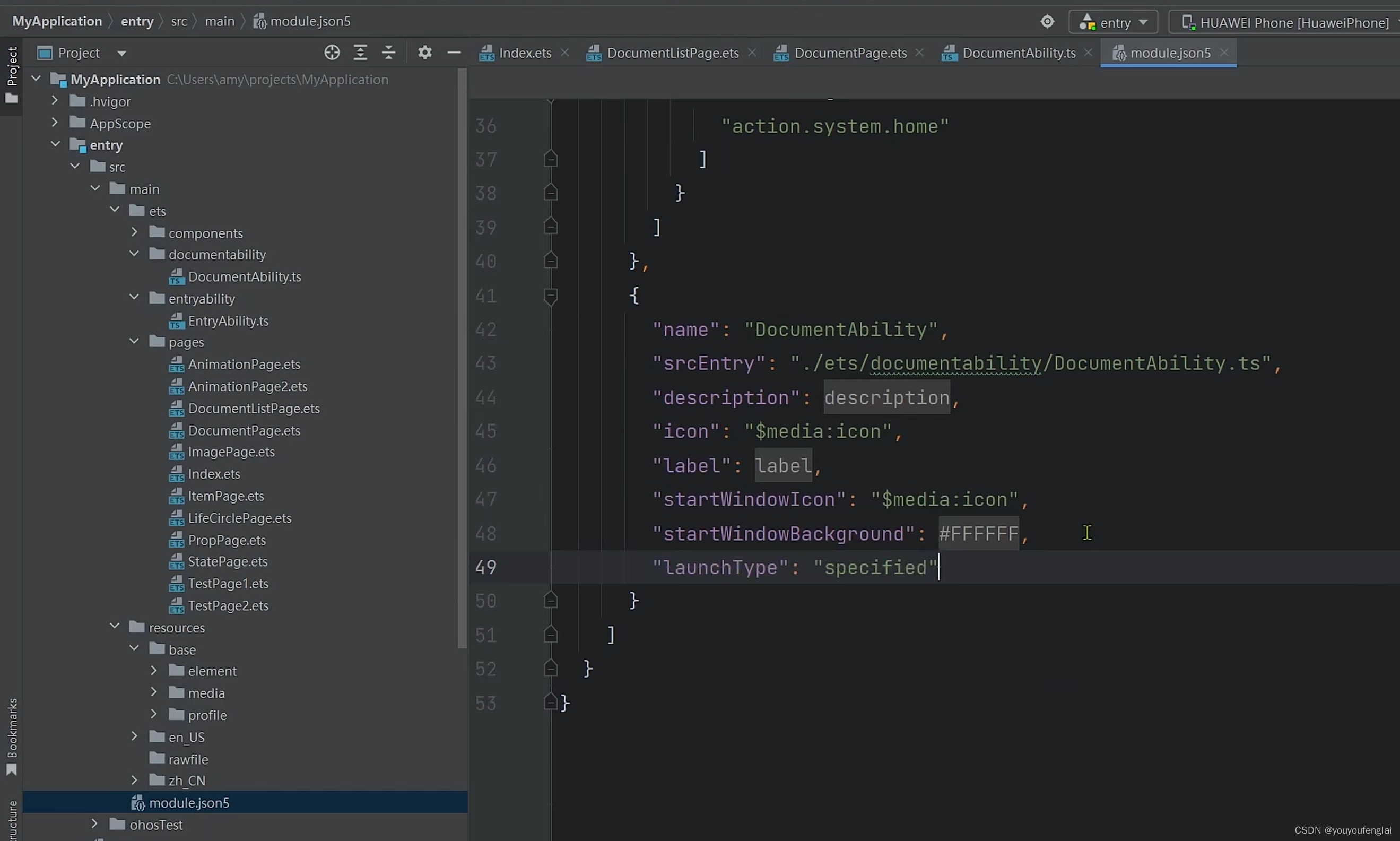
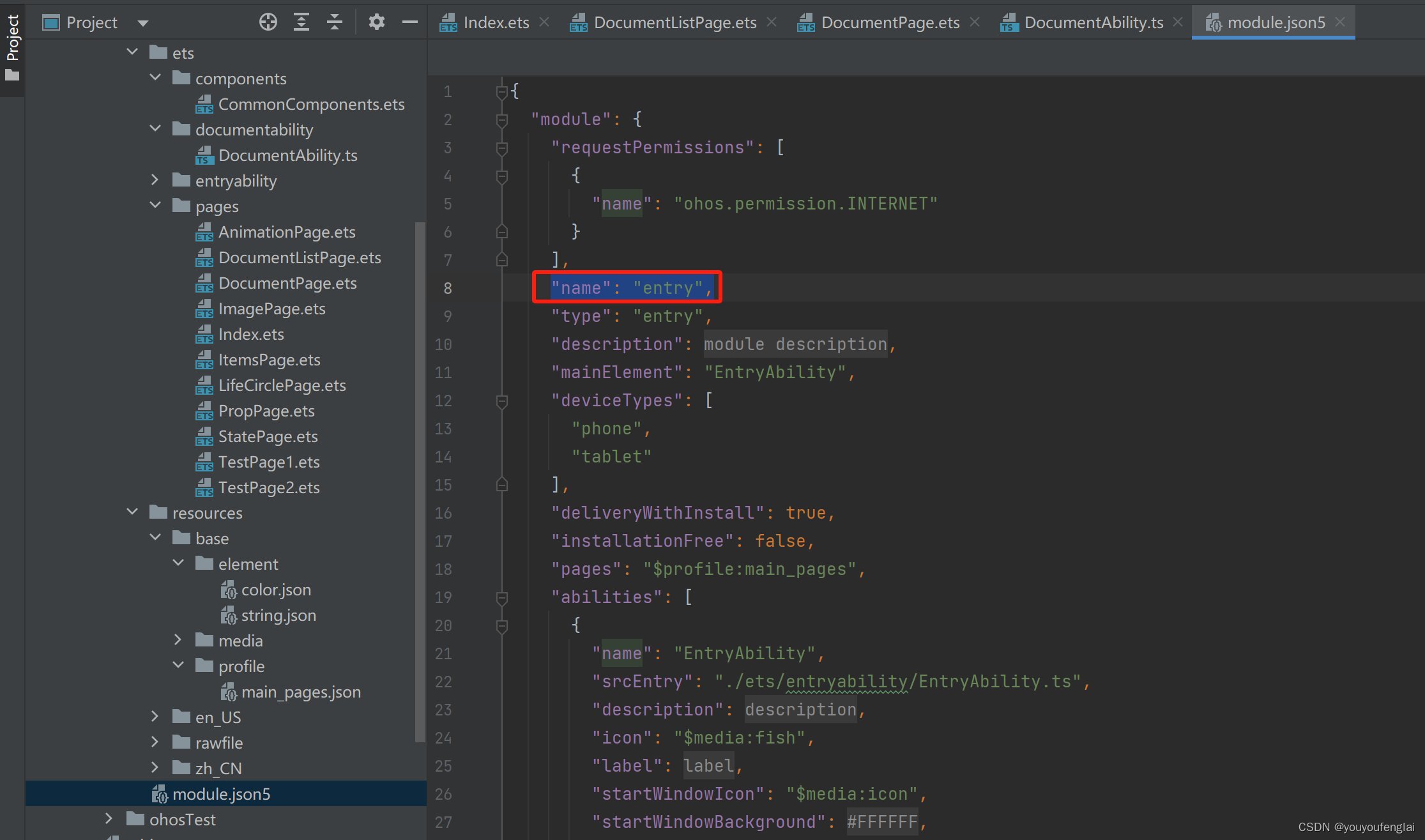
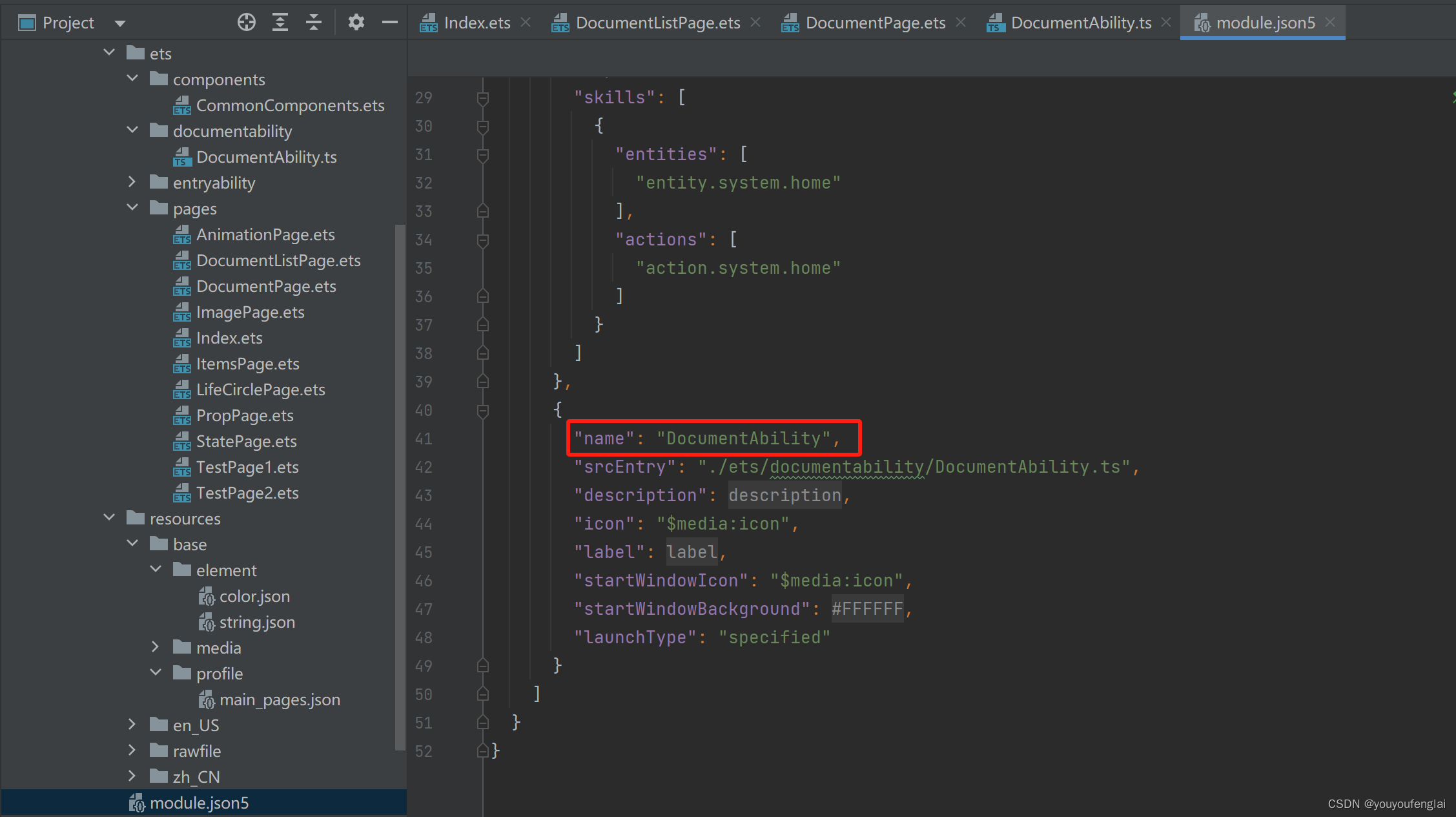
项目的 module.json5 文件中,会发现已经自动添加了新创建的 Ability,给其新增 launchType : “specified” 配置参数:

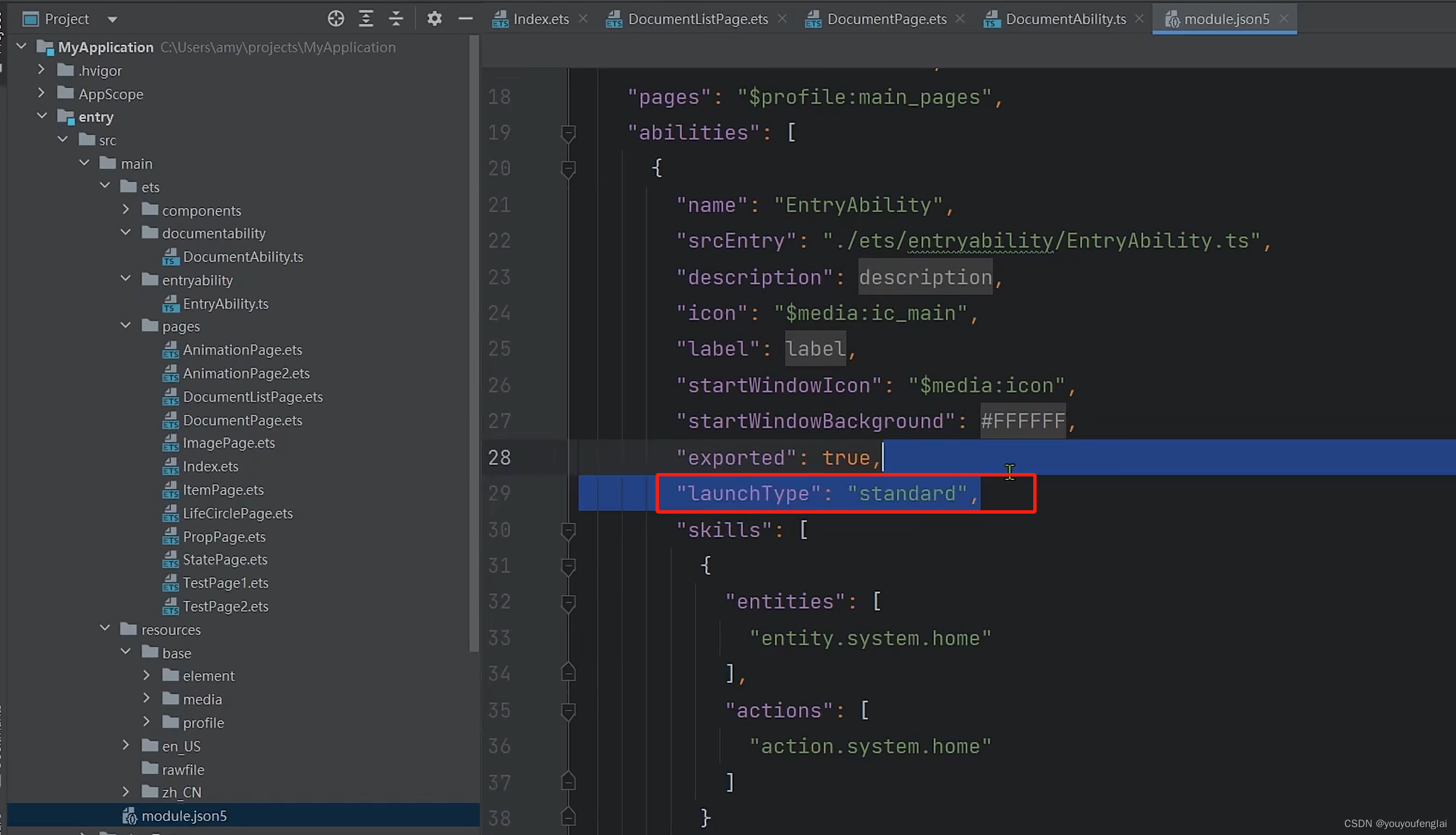
入口 Ability 中删掉 launchType 配置,使其为默认配置值 singleton 单实例模式:



到这里跳转会被 ability 的舞台接收到,接下来创建 Ability 的舞台:

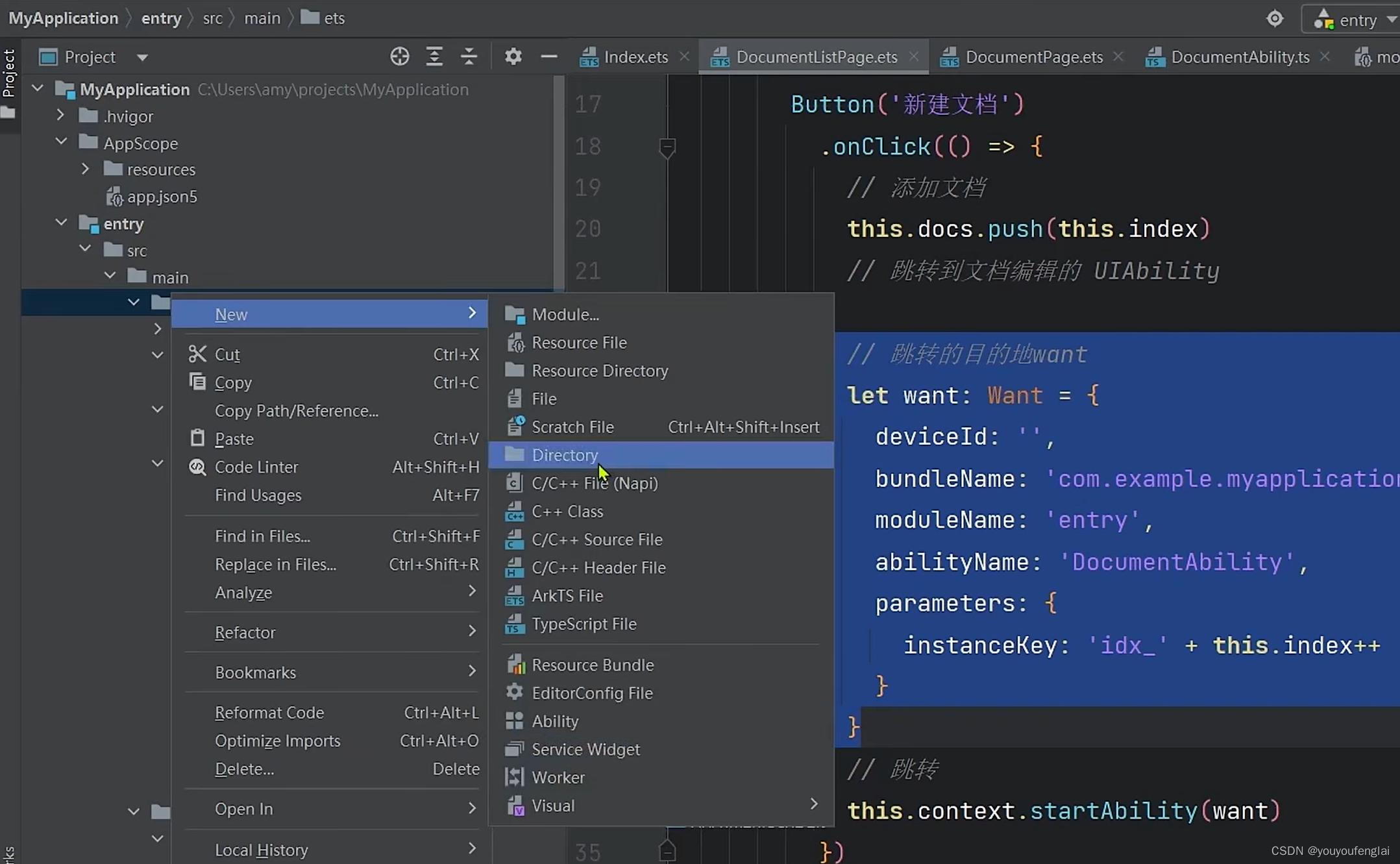
新建一个 目录,在其中新建一个ts文件,导出一个stage:

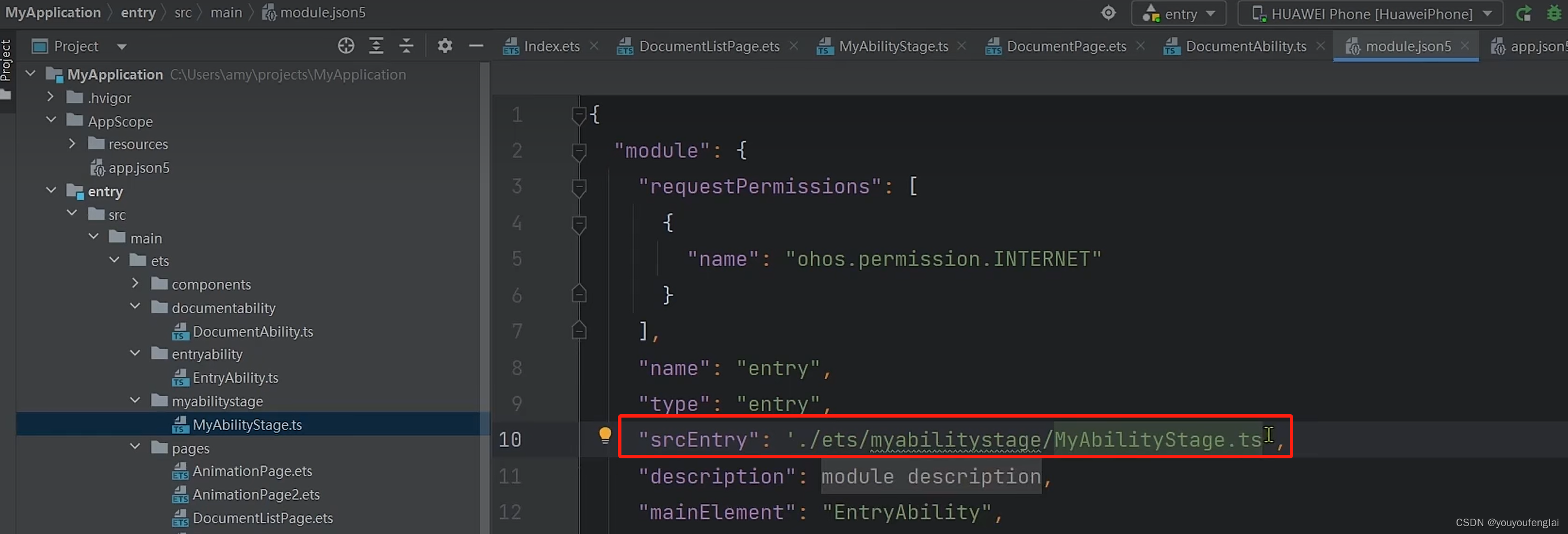
要想使这个stage生效,还需要在 module.json5 文件中配置 srcEntry :

从文档编辑页面跳回文档列表页面:

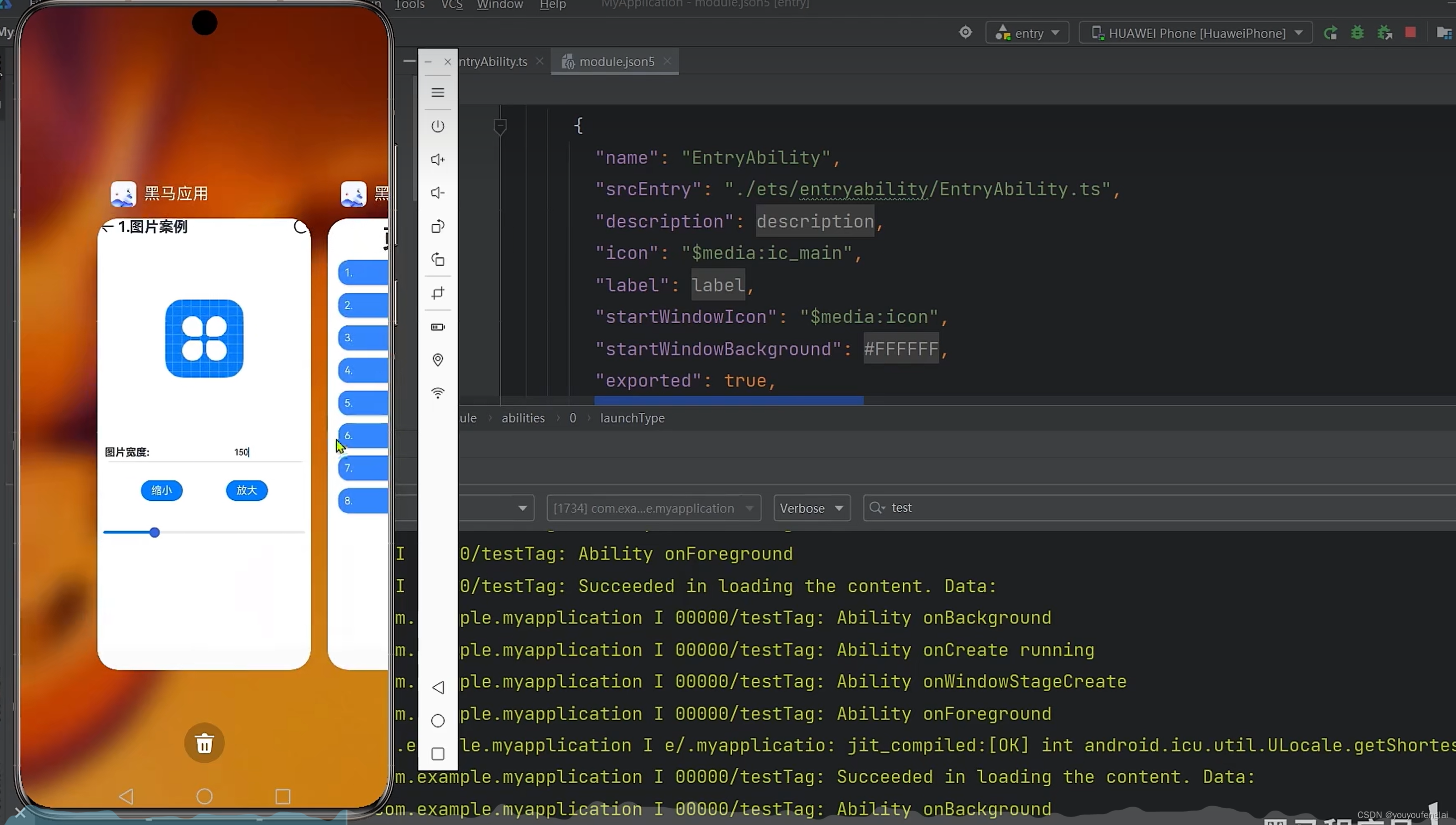
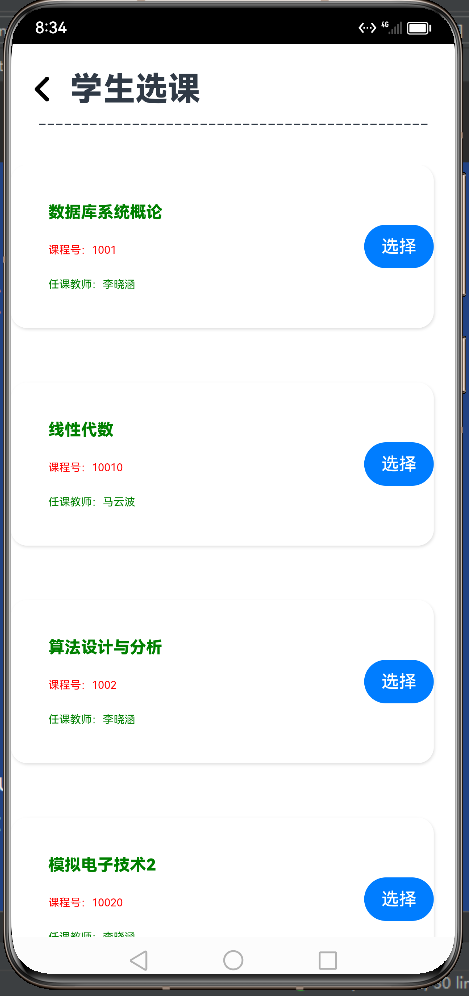
测试效果:

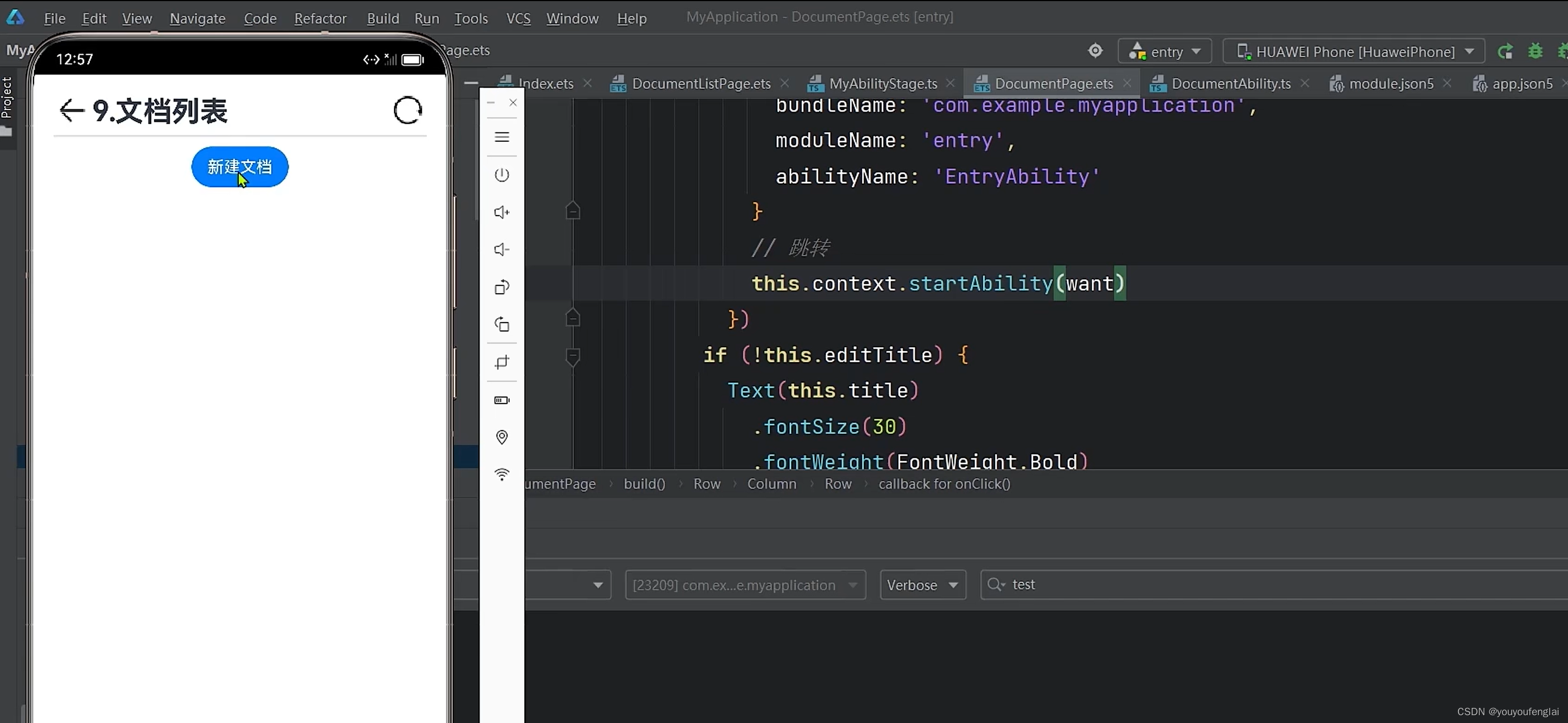
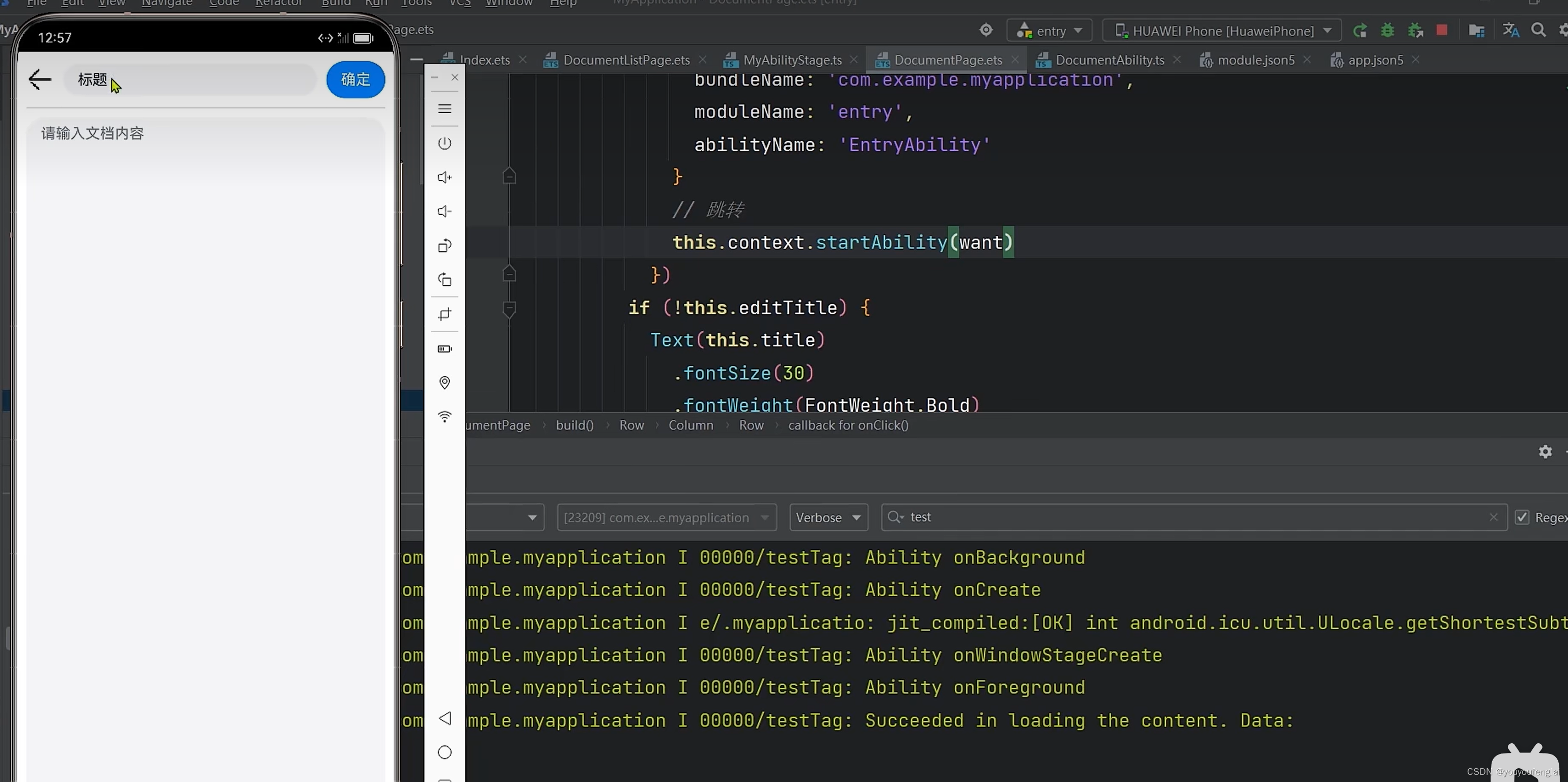
点击新建时,新建一个文档并跳转到了 DocumentAbility 中:

再次创建一个文档,再次回到列表页,此时查看任务列表,会发现存在3个Ability : 1个文档列表 Ability,2个文档编辑 Ability:

实践:
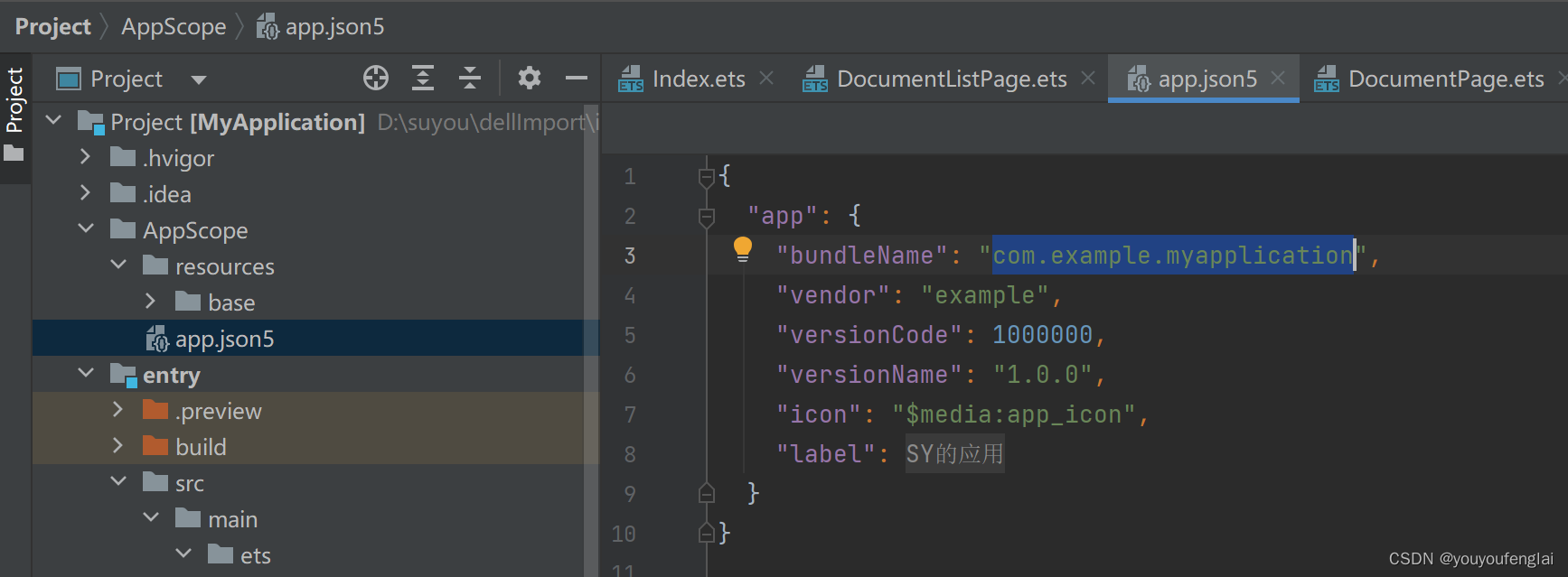
bundleName 在这里:

moduleName 在这里:

abilityName 在这里:

实践:
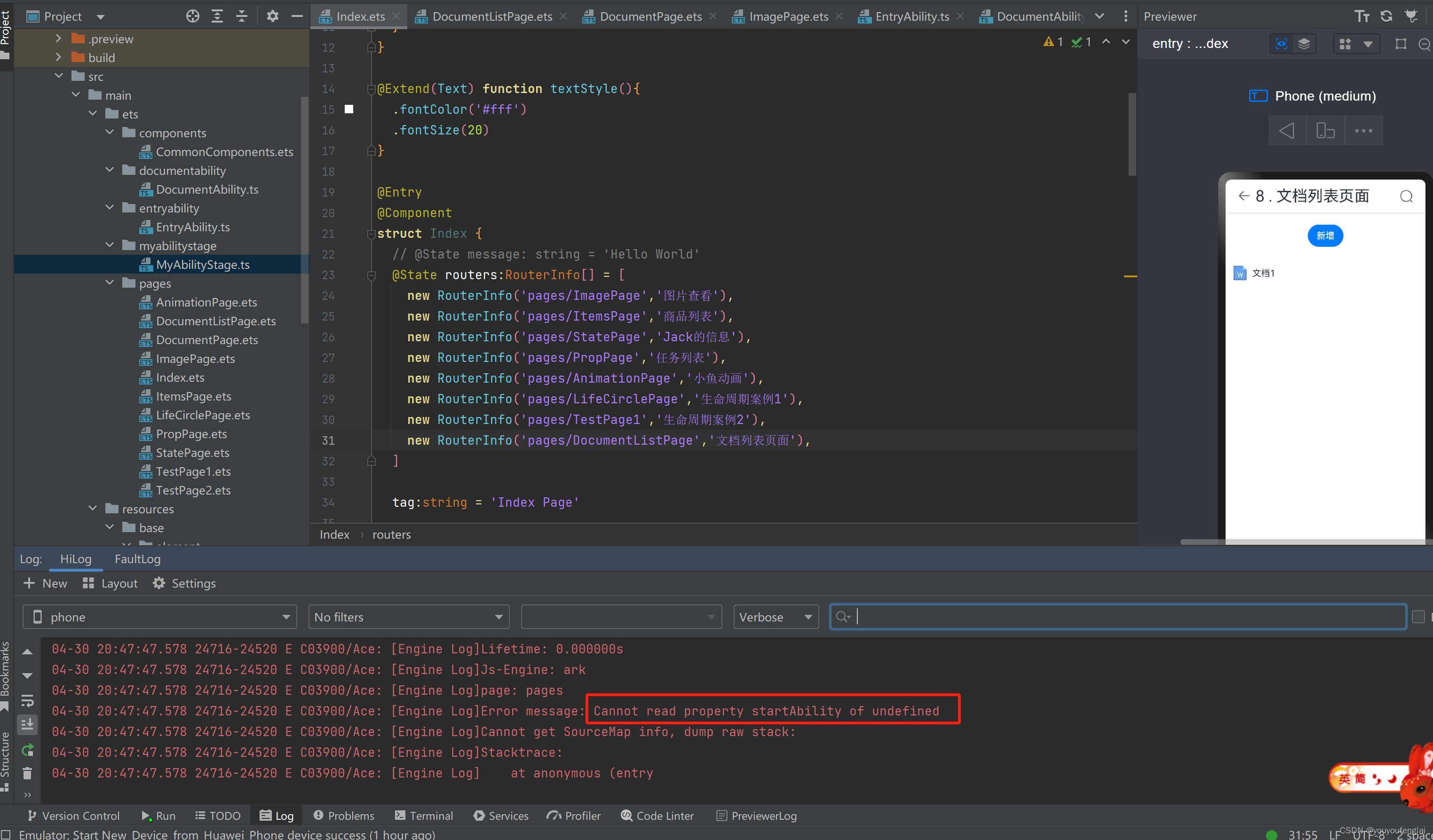
1、Ability 的拉取与跳转需要用模拟器测试,预览器会报错如下:

2、使用模拟器时看不到log输出,怎么回事?

摸索了一番,原来是这里需要选择成我们的模拟器才可以~







![NSSCTF中的[WUSTCTF 2020]朴实无华、[FSCTF 2023]源码!启动! 、[LitCTF 2023]Flag点击就送! 以及相关知识点](https://img-blog.csdnimg.cn/direct/8380c8c294a04b508433106b944e5411.png)