文章目录
- 样例
- 划分区域
- 搭建骨架
- logo区域
- 完整代码
- 小结
- 往期回顾
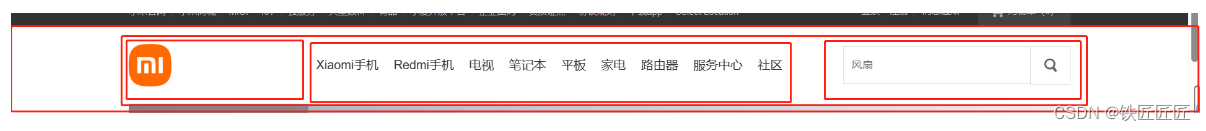
样例

划分区域

搭建骨架
<!-- 二级菜单部分 -->
<div class="sub-header"><div class="container"><div class="logo">1</div><div class="search">2</div><div class="menu-list">3</div><div style="clear: both"></div></div>
</div>
/*二级菜单部分*/
.sub-header{height: 100px;background: pink;
}.sub-header .container{width: 1120px;margin: 0 auto;}.sub-header .logo{width: 234px;height: 100px;float: left;border: 1px solid red;
}.sub-header .menu-list {float: right;
}.sub-header .search{float: left;
}
logo区域
<!-- 注意图片地址。这个是要看存放位置的 -->
<div class="logo"><a href="//www.mi.com" title="小米官网" class="logo ir"><img src="/static/logo-mi2.png" alt=""></a>
/*小米图标大小设置*/
/*需要将a标签(行内标签)改为行内+块级标签这样的形势才能修改图片的位置,因为默认修改不了行内标签的长宽*/
.sub-header .logo a img{height: 56px;width: 56px;display: inline-block;margin-top: 22px;
}
完整代码
/*头标部分*/
/*使外边距等于0,即让边框与界面贴合*/
body{margin: 0;
}/*控制父级边框*/
.header{background: #333;}/*控制子级边框*/
.container{width: 1226px;margin: 0 auto;
}/*控制子级边框下的左边菜单栏*/
.header .menu{float: left;}/*控制子级边框下的右边菜单栏*/
.header .account{float: right;color: #b0b0b0;
}/*控制子级边框下的菜单栏中的span标签*/
.header a{color: #b0b0b0;line-height: 40px;display: inline-block;font-size: 12px;margin-right: 15px;text-decoration: none;
}.header a:hover{color: white;
}/*控制子级边框下的菜单栏中改变光标颜色*/
.header span:hover{color: white;}/*二级菜单部分*/
/*父级大框*/
.sub-header{height: 100px;
}/*logo框*/
.sub-header .logo{width: 234px;height: 100px;float: left;
}/*logo图片的大小设置*/
.sub-header .logo a img{height: 56px;width: 56px;display: inline-block;margin-top: 22px;
}/*二级菜单中的小菜单边框*/
.sub-header .menu-list {float: left;line-height: 100px;font-size: 16px;
}/*二级菜单中的小菜单中文字与超链接*/
.sub-header .menu-list a{display: inline-block;padding: 0 10px;color: #333;/*文字不想要下划线*/text-decoration: none;
}
/*二级菜单中的小菜单中移动光标改变颜色*/
.sub-header .menu-list a:hover{color: #ff6700;
}.sub-header .search{float: right;
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>小米商城</title><link rel="stylesheet" href="/static/command.css">
</head><body>
<!-- 头标部分 -->
<div class="header"><div class="container"><div class="menu"><a href="https://www.mi.com/">小米官网</a><a href="https://www.mi.com/shop/">小米商城</a><a href="https://home.miui.com/">MIUI</a><a href="https://iot.mi.com/">loT</a><a href="https://i.mi.com/">云服务</a><a href="https://airstar.com/home">天星数科</a><a href="https://www.xiaomiyoupin.com/">有品</a><a href="https://xiaoai.mi.com/">小爱开放平台</a><a href="https://https://qiye.mi.com/">企业团购</a><a href="https://https://www.mi.com/aptitude/list/?id=88">资质证照</a><a href="https://www.mi.com/shop/aptitude/list">规则协议</a><a href="https://www.mi.com/appdownload">下载APP</a><a href="https://www.mi.com/">Select Location</a></div><div class="account"><a>登录</a><a>注册</a><a>消息通知</a><a>购物车</a></div><div style="clear: both"></div></div>
</div><!-- 二级菜单部分 -->
<div class="sub-header"><div class="container"><div class="logo"><a href="//www.mi.com" title="小米官网" class="logo ir"><img src="/static/logo-mi2.png" alt=""></a></div><div class="menu-list"><a href="https://www.bilibili.com/">Xiaomi手机</a><a href="https://www.bilibili.com/">Redmi手机</a><a href="https://www.bilibili.com/">电视</a><a href="https://www.bilibili.com/">笔记本</a><a href="https://www.bilibili.com/">平板</a><a href="https://www.bilibili.com/">家电</a><a href="https://www.bilibili.com/">路由器</a><a href="https://www.bilibili.com/">服务中心</a><a href="https://www.bilibili.com/">社区</a></div><div class="searcht">3</div><div style="clear: both"></div></div>
</div></body>
</html>
from flask import Flask,render_templateapp = Flask(__name__)# 创建了网址 /nima和函数index的对应关系
# 以后用户在浏览器上访问/nima自动运行函数
@app.route("/nima")
def index():"""return "小米商城”Flask内部会自动打开这个文件并读取内容,返回给用户默认:去当前项目目录的templates文件夹中找"""return render_template("text.html")if __name__ == '__main__':app.run()
最终图片:

小结
-
a标签是行内标签,行内标签的高度,内外边距,默认修改不了
-
垂直方向居中
- 文本 +
line-height - 图片 +编辑
- 文本 +
-
a标签默认有下划线
-
鼠标放上去以后hover
.c1:hover{color:颜色
}
/*当鼠标放上去的时候使用这个样式*/
往期回顾
1.【快速开发网站】
2.【浏览器能识别的标签1】
3.【浏览器能识别的标签2】
4.【浏览器能识别的标签3】
5.【浏览器能识别的标签4】
6.【案例1:用户注册】
7.【案例2:用户注册改进】
8.【快速了解 CSS】
9.【常用选择器概念讲解】
10.【CSS基础样式介绍1】
11.【CSS基础样式介绍2】
12.【CSS基础样式介绍3】
13.【CSS基础样式介绍3】
14.【案例 小米商城头标】
15.【案例 小米商城头标总结】









![NSSCTF中的[WUSTCTF 2020]朴实无华、[FSCTF 2023]源码!启动! 、[LitCTF 2023]Flag点击就送! 以及相关知识点](https://img-blog.csdnimg.cn/direct/8380c8c294a04b508433106b944e5411.png)